
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 12:00.
- Naposledy zmenené 2025-01-23 15:06.



Ceny Amazonu sa neustále menia. Ak necháte položky v nákupnom košíku dlhšie ako niekoľko hodín, pravdepodobne vás upozorní na nepatrné výkyvy - 0,10 dolára tu, 2,04 dolára tam. Amazon a jeho obchodníci očividne používajú nejakú formu algoritmických cien na vytlačenie posledného centu z trhu.
To sa dá čakať (neskorý kapitalizmus a všetko). Čo sa však stane, ak sa niečo pokazí? V roku 2011 vypukla cenová vojna medzi dvoma konkurenčnými algoritmami. Výsledok: kniha o životnom cykle muchy domácej (mimo tlač, ale nie obzvlášť vzácna) vyletela do výšky 23,6 milióna dolárov.
Nedávna akvizícia spoločnosti Whole Foods Market spoločnosťou Amazon nás prinútila zamyslieť sa: čo bráni dynamickému oceňovaniu vkročiť do fyzického sveta maloobchodu? Čo keby boli ceny v supermarkete rovnako flexibilné ako ceny online?
V tomto návode budeme teda stavať dynamický cenový displej s Arduinom a malým LCD. Stručne si povieme aj o maskovaní a inštalácii v obchode.
(A ak vás to zaujíma, tento doplnok pre prehliadač Chrome vám môže zobraziť históriu cien akejkoľvek položky na Amazone za posledných 120 dní.)
Potrebný materiál
Tu sme použili pri stavbe tohto projektu:
- Arduino Uno R3
-
Štandardný LCD displej 16x2. Použili sme tento od Adafruit, ale pokiaľ je kompatibilný s knižnicou LiquidCrystal, mali by ste byť dobrí. Na zapojenie do Arduina budete potrebovať niekoľko vecí:
- nejaké štartovacie káble
- odpor 220 ohmov
- potenciometer 10 k ohmov (slúži na ovládanie kontrastu displeja. Ak nájdete kontrast, ktorý sa vám páči, môžete nahradiť potenciometer pevným odporom.)
- Trochu akrylu do krabice. Použili sme liaty matný čierny akryl, rezaný laserom a zostavený akrylovým rozpúšťadlovým lepidlom a horúcim lepidlom.
- Magnety a/alebo policový háčik na pripevnenie škatule v obchode. Ak sa vydáte háčikom, mohli by ste ho zmerať a vytlačiť na 3D tlačiarni, alebo sa ho pokúsite nájsť online (možno Alibaba?), Alebo … ho získať iným, hanebnejším spôsobom. Byť v bezpečí.
Najprv spustíme displej!
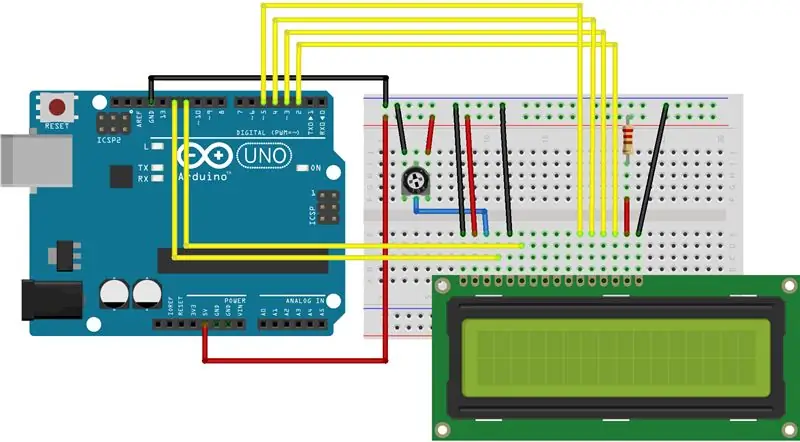
Krok 1: Zapojte displej


Na zadnej strane tohto LCD je určite veľa kolíkov. Našťastie dokumentácia softvérovej knižnice, ktorú budeme používať, má dobrého sprievodcu zapojením. Skontrolovať to.
Stručne povedané, vaše zapojenie by malo skončiť takto:
-
Moc:
- LCD GND (pin 1) → Arduino GND
- LCD VDD (pin 2) → Arduino +5V
- LCD RW (pin 5) → Arduino GND
-
Údaje:
- LCD RS (pin 4) → digitálny pin Arduino 12
- Zapnutie LCD (pin 6) → Digitálny pin Arduino 11
- LCD D4 (kolík 11) → digitálny kolík 5
- LCD D5 (kolík 12) → digitálny kolík 4
- LCD D6 (kolík 13) → digitálny kolík 3
- LCD D7 (kolík 14) → digitálny kolík 2
-
Kontrast displeja:
- Pripojte nohy potenciometra 10k k Arduino +5V a GND
- Výstup potenciometra → LCD VO (pin 3).
-
Podsvietenie:
- LCD BL1 (pin 15) → odpor 220 ohmov → Arduino +5V
- LCD BL2 (pin 16) → Arduino GND
Keď je všetko pripravené, nahrajte jeden z ukážkových projektov LiquidCrystal do Arduino IDE a zistite, či funguje! Nezabudnite znova skontrolovať inicializačný kód LCD vo vzorkách-čísla pinov musia byť správne, inak nič neuvidíte.
Príklad „Blink“má napríklad tento kód, ktorý je správny vzhľadom na vyššie uvedené nastavenie:
const int rs = 12, en = 11, d4 = 5, d5 = 4, d6 = 3, d7 = 2; LiquidCrystal lcd (rs, en, d4, d5, d6, d7);
Tipy
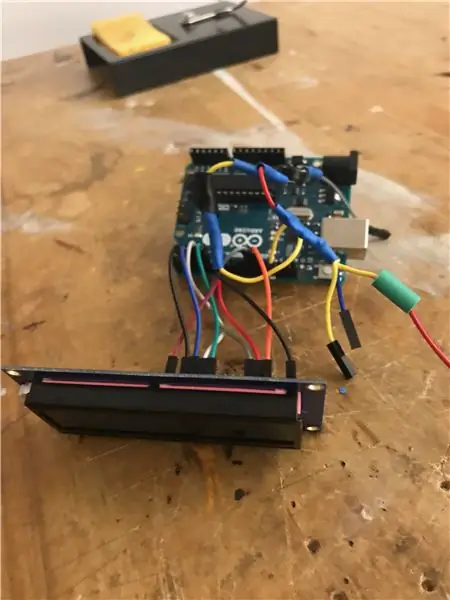
- Ušetrite si spájkovanie a investujte do niektorých krimpovacích koncoviek a konektorov záhlavia. Pri projektoch, ako je tento, kde budeme tlačiť elektroniku do malého puzdra, je schopnosť vyrobiť krátke prepojovacie káble neuveriteľne užitočná.
- Podobne je zmršťovacia hadička skutočne užitočná na to, aby sa zaistilo, že sa nič neskráti, keď je všetko pritlačené k sebe.
- Pretože do GND a +5V smeruje toľko vecí, rozhodli sme sa vytvoriť franken kábel (pozri fotografiu vyššie), aby bol čo najkompaktnejší. Ak by bol priestor menším problémom, jednoduchšou možnosťou by bola doska na chlieb alebo protoshield.
- Niektoré potenciometre sú podivne tvarované. Ľavý zvod sa spravidla používa ako uzemnenie, pravý zvod ako výkon a stredný ako výstup. Ak má ten váš dva zvody vpredu a jeden vzadu, výstupom je ten na zadnej strane.
Gotchas
- Ak na displeji nič nevidíte, skúste potenciometer otočiť úplne jedným smerom a potom druhým. Pri najnižšom kontraste je obsah LCD úplne neviditeľný.
- Ak na LCD displeji vidíte skutočne podivné bláboly alebo iba jeden riadok namiesto dvoch, uistite sa, že sú všetky vaše pripojenia zaistené. Mali sme chybné spojenie so zemou a to spôsobilo najpodivnejšie problémy so zobrazením.
- Inicializačný kód LCD (to, čo spustí funkcia lcd.init () vo funkcii setup ()), je dôležitý a chvíľu trvá. Ak je s vašim displejom niečo v poriadku a máte podozrenie na chybný drôt, nečakajte, že chvenie vecí začne náhle fungovať. Možno budete musieť resetovať Arduino, aby mal inicializačný kód šancu správne fungovať.
- Uistite sa, že vaše káble sú dosť krátke, ale nie príliš krátke. Nie je nič horšie, ako keď sa musíte odhodlať, pretože vás od hlavičky delí niekoľko centimetrov.
Skvelé! Teraz to ukážeme na niekoľko fantastických vecí.
Krok 2: Kód: Základy


Najprv najskôr: nechajme na displeji v hornom riadku zobraziť „Aktuálnu cenu:“a v druhom náhodnú cenu v určitom rozsahu. Nech sa cena vždy obnoví. Je to celkom jednoduché, ale poukáže na základné používanie knižnice LiquidCrystal a niektoré jej zvláštnosti.
Najprv si stiahneme knižnicu a definujeme niektoré konštanty:
#zahrnúť
const uint8_t lcdWidth = 16;
const uint8_t lcdHeight = 2;
konšt. dlhá minCenaInCenty = 50;
konšt. dlhá maxPriceInCents = 1999;
konšt. bez znamienka dlhé minMillisBetweenPriceUpdates = 0,25 * 1000;
konšt. nepodpísané dlhé maxMillisBetweenPriceUpdates = 2 * 1 000
Skvelé! Toto sú parametre pre cenové rozpätie a frekvenciu jeho aktualizácie. Teraz urobme inštanciu triedy LCD poskytovanú knižnicou a inicializujme ju. Vytlačíme niečo cez sériovú konzolu, aby sme mali istotu, že veci fungujú, aj keď na LCD nič nevidíme. Urobíme to vo funkcii setup (), ktorá sa spustí raz po zavedení Arduina. Všimnite si však, že premennú lcd deklarujeme mimo setup (), pretože k nej chceme mať prístup v celom programe.
LiquidCrystal lcd (12, 11, 5, 4, 3, 2); void setup () {Serial.begin (9600); lcd.begin (lcdWidth, lcdHeight);
Serial.println ("LCD inicializované");
lcd.print („Aktuálna cena:“);
}
A pre mäso použijeme vstavanú funkciu random () a inicializátor String () na zostrojenie desatinnej ceny. random () generuje iba celé čísla, takže jeho výsledok vydelíme 100,0, aby sme získali hodnotu s pohyblivou rádovou čiarkou. Urobíme to v slučke (), takže sa to stáva tak často, ako je to možné, ale s náhodným oneskorením medzi konštantami, ktoré sme definovali skôr.
prázdna slučka ()
{dvojnásobná cena = náhodná (minPriceInCents, maxPriceInCents) / 100,0; Reťazec prettyPrice = "$" + Reťazec (cena, 2); lcd.setCursor (0, 1); lcd.print (prettyPrice); oneskorenie (náhodné (minMillisBetweenPriceUpdates, maxMillisBetweenPriceUpdates)); }
Jedna vec, ktorú je potrebné poznamenať, je výzva na lcd.setCursor (). Knižnica LiquidCrystal po tlači automaticky neposunie váš text na nasledujúci riadok, takže musíme (neviditeľný) kurzor manuálne presunúť do druhého riadka (tu 1-je založený na nule). Upozorňujeme, že sme nemuseli znova tlačiť „Aktuálna cena:“; LCD displej nie je vymazaný, pokiaľ tak neurobíte ručne, takže musíme aktualizovať iba dynamický text.
Skúste to a rýchlo uvidíte súvisiaci problém. Ak bola cena povedzme „14,99 dolára“a potom „7,22 dolára“, na displeji sa zobrazí „7,299 dolára“. Pamätajte si, že displej sa sám nevymaže, pokiaľ to nepoviete. Aj keď tlačíte na ten istý riadok, všetok text, ktorý je za tým, čo vytlačíte, zostane. Aby sme tento problém vyriešili, musíme vyplniť reťazec medzerami, aby sa prepísali všetky potenciálne odpadky. Najjednoduchší spôsob, ako to urobiť, je zapnúť niekoľko medzier v našej premennej prettyPrice:
Reťazec prettyPrice = "$" + Reťazec (cena, 2) + "";
Vďaka tejto zmene na mieste máme dôkaz koncepcie! Poďme to trocha povysávať.
Krok 3: Kód: vlastné znaky


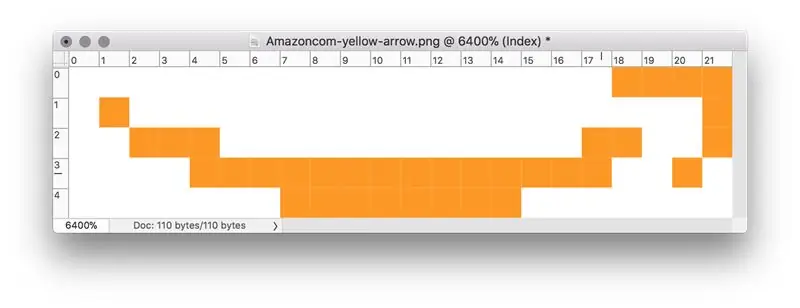
Jednou z najlepších funkcií modulu LCD, ktorý používame, je možnosť vytvoriť až 8 vlastných znakov. To sa deje pomocou metódy createChar (). Táto metóda vyžaduje pole 8 x 5 bitov, ktoré opisuje, ktoré pixely displeja LCD sa majú zapnúť pre daný znak. Existuje niekoľko nástrojov online, ktoré vám pomôžu generovať tieto polia. Použil som tento.
Ak sa necítite obzvlášť dizajnérsky, odporúčam použiť filter Threshold vo Photoshope na premenu obrázku na čiernobiely a jeho konverziu na znaky. Nezabudnite, že máte maximálne 8 vlastných znakov alebo 64 x 5 pixelov.
Rozhodol som sa použiť 6 z týchto znakov pre logo šípky Amazonky a zvyšné 2 pre krajší symbol ochrannej známky. Ako používať API môžete sledovať v príklade CustomCharacter v IDE Arduino. Takto som sa rozhodol zoskupiť veci:
// Definujte údaje pre znaky ochrannej známky
const size_t trademarkCharCount = 2; const uint8_t trademarkChars [trademarkCharCount] [8] = {{B00111, B00010, B00010, B00000, B00000, B00000, B00000, B00000}, {B10100, B11100, B10100, B00000, B00000, B00000, B00000}}; uint8_t firstTrademarkCharByte; // Bajt použitý na vytlačenie tohto znaku; priradené v initCustomChars ()
Potom som na vytvorenie znakov použil funkciu ako je táto, ktorá sa volá z setup ():
void initCustomChars () {
firstTrademarkCharByte = 0; for (size_t i = 0; i <trademarkCharCount; i ++) {lcd.createChar (logoCharCount+i, (uint8_t *) trademarkChars ); }}
Potom je tlač vlastných znakov rovnako jednoduchá ako použitie príkazu lcd.write () s príslušnými bajtmi. Napísal som pomocnú funkciu na vytlačenie rozsahu bajtov a definoval som printTrademark (), pokiaľ ide o to:
neplatné writeRawByteRange (uint8_t riadok, uint8_t stĺpec, uint8_t počiatočná hodnota, size_t numBytes)
{for (uint8_t i = 0; i <numBytes; i ++) {lcd.setCursor (col+i, line); // treba použiť write (), nie print () - print zmení celočíselnú // hodnotu na reťazec a vytlačí * that * lcd.write (startValue + i); }} void printTrademark (uint8_t riadok, uint8_t stĺpec) {writeRawByteRange (line, col, firstTrademarkCharByte, trademarkCharCount); }
Logo Amazon arrow bolo spracované podobným spôsobom. Bližšie informácie nájdete v priloženom kóde.
Krok 4: Kód: Niceties
Aby som si to trocha uľahčil, pridal som do kódu pár drobností. To zahŕňa napríklad: funkciu na vymazanie konkrétneho riadka jeho prepísaním medzerami a funkciu na vycentrovanie daného reťazca na riadok.
Tiež som chcel, aby displej prechádzal tromi rôznymi fázami:
- „Dynamické ceny“s logom nižšie
- „od Amazonu“s logom nižšie
- zobrazenie náhodných cien
Na to som postavil jednoduchý systém, ktorý sleduje, ako dlho je daná fáza aktívna, a po určitom období prechádza na ďalšiu.
Všetky krvavé detaily nájdete v priloženom kóde!
Krok 5: Krabica

Aby sme teda nedostali výzvu od bombardovacej jednotky, urobme pre celú vec peknú škatuľu. Urobíme to pomocou laserom rezaného akrylu. Existuje mnoho online nástrojov na naštartovanie procesu vytvárania jednoduchých boxov. Odporúčam makercase.com, pretože vám umožňuje špecifikovať vnútorné rozmery a hrúbku materiálu.
Zmerali sme batériu Arduino, LCD a 9V a odhadli sme, že by sme ju zmestili do puzdra s rozmermi 4 palcov x 2,5 palcov x 2 palcov. Takže sme ich zapojili do skrinky výrobcu s hrúbkou 1/8 palca akryl. Výsledný PDF sme upravili tak, aby pridalo zaoblené okno pre LCD a slot v spodnej časti pre zobrazovaciu značku (viac o tom neskôr). Výsledný súbor je priložený ako PDF.
Na zostavenie štyroch strán škatule sme použili akrylové lepidlo (toxický druh metyletylketónu). Potom sme LCD panel pripevnili na prednú stranu horúcim lepidlom. Akonáhle sme mali všetko funkčné a zapadajúce, zalepili sme posledné dve strany škatule horúcim lepidlom, aby sme ju neskôr mohli ľahko rozobrať. Pretože sme nečakali, že sa zariadenie veľmi opotrebuje, ponechali sme Arduino a batériu nezabezpečené v spodnej časti puzdra.
Potenciálne vylepšenia
- Zanedbali sme stavbu akýmkoľvek spôsobom na zapnutie alebo vypnutie zariadenia. Ha. Dobrý priestor by bol priestor na prepínač v spodnej alebo zadnej časti škatule.
- Štrbina v spodnej časti na zavesenie štítku mohla byť bližšie k prednej časti škatule, aby sa zlepšila viditeľnosť.
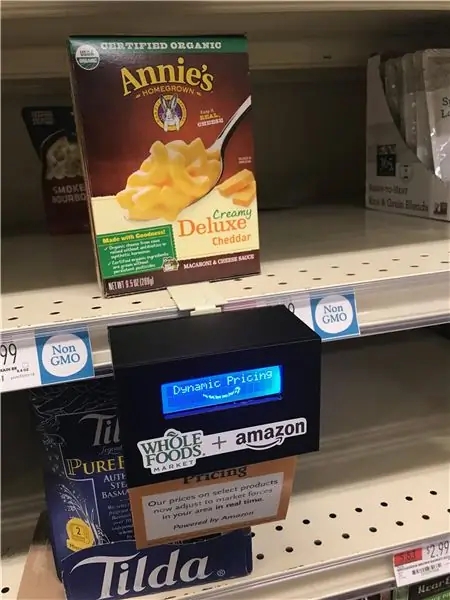
Krok 6: Miešanie


A teraz tá ťažšia časť: vplížiť sa do obchodu.
Značka Whole Foods
Niektoré veci, ktoré sme sa naučili v oblasti reverzného inžinierstva značiek Whole Foods a Amazon:
- Hlavný text je spravidla v Scala Sans
- Text hlavičky je v niečom, čo sa veľmi podobá na Brighton - jedno z tých generických „teplých a priateľských“písem
- Whole Foods Green je niečo blízko #223323
- V miestnom obchode nájdete príklady grafických prvkov, ktoré sa opakujú: majú radi vroubkované okraje, slnečné lúče a jednoduché vektorové umenie.
Visiaca visačka
V spodnej časti akrylového puzdra sme vyrezali štrbinu, aby sme mohli na škatuľu pripevniť visiaci štítok s vysvetlením, čo sa deje. Príklad nájdete v priloženom PDF. Toto je určené na vystrihnutie a vloženie do otvoru; mal by sedieť a držať bez akéhokoľvek lepidla.
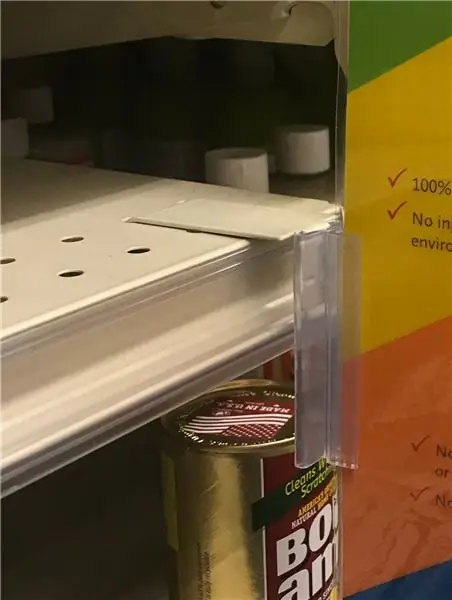
Police
Pokiaľ ide o skutočné pripevnenie škatule k poličke, Whole Foods používa celkom štandardné policové komponenty. Vykonali sme merania a v železiarstve sme našli kompatibilný háčik. Krabicu sme na háčik pripevnili horúcim lepidlom.
Ak nemôžete nájsť taký háčik, môžete skúsiť magnety - niektoré prilepte na zadnú stranu škatule a jednoducho ich zacvaknite na poličku.
Nasadiť
Umiestnite škatuľu na úroveň očí, aby upútala pozornosť okoloidúcich. Nenechajte sa chytiť! Veľa šťastia!
Odporúča:
Ako: Inštalácia Raspberry PI 4 bezhlavého (VNC) s obrazovým procesorom Rpi a obrázkami: 7 krokov (s obrázkami)

Ako na to: Inštalácia Raspberry PI 4 bez hlavy (VNC) s obrázkom Rpi a obrázkami: Plánujem použiť tento nástroj Rapsberry PI v mnohých zábavných projektoch späť na mojom blogu. Neváhajte sa na to pozrieť. Chcel som sa vrátiť k používaniu svojho Raspberry PI, ale na novom mieste som nemal klávesnicu ani myš. Chvíľu to bolo, odkedy som nastavil Raspberry
Počítadlo krokov - mikro: bit: 12 krokov (s obrázkami)

Počítadlo krokov - mikro: bit: Tento projekt bude počítadlom krokov. Na meranie našich krokov použijeme senzor akcelerometra, ktorý je vstavaný v Micro: Bit. Zakaždým, keď sa Micro: Bit zatrasie, pridáme k počtu 2 a zobrazíme ho na obrazovke
Dynamická stolná lampa: 10 krokov (s obrázkami)

Dynamická stolná lampa: Ahoj chlapci, vyrobil som túto lampu s dynamickým svetlom, ktorá udrží prostredie okolo vás živé, upokojujúce a deje sa. Farbu svetla si môžete vybrať pomocou diaľkového ovládača a meniť ho podľa nálady a tiež vzoru svetla
Falošná STUN GUN!: 3 kroky

Falošná STUN GUN! Začnime zábavným videom (so zábavnou hudbou)
Falošná rýchla žiarovka!: 4 kroky

Falošná rýchla žiarovka !: Tento návod vám ukáže, ako si vyrobiť elektronickú žiarovku. Ak ste múdri, v prvom kroku pravdepodobne prídete na to, ako to urobiť. majte na pamäti, že ak chcete, môžete ho prepracovať (prepínače, puzdrá na batérie, spájku, viac diód LED
