
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 12:00.
- Naposledy zmenené 2025-01-23 15:06.

Nedávno som začal používať Arduino na vytváranie svojich projektov. Ako dizajnér milujem vytváranie vlastných rozhraní pre svoje hry/interaktívne projekty.
Problém, na ktorý som narazil, je, že používanie sériovej komunikácie je dosť komplikované a náchylné na problémy a chyby, a chcel som rýchle a jednoduché riešenie, ktoré mi umožní používať externé tlačidlá na ovládanie hier.
Keďže som chcel zariadenie typu plug and play, ktoré by ste mohli okamžite použiť s akýmkoľvek počítačom, kúpil som si Arduino Leonardo. Je takmer identický s Uno, ale s niekoľkými rozdielmi. Hlavný rozdiel, ktorý vo svoj prospech pre tento projekt využijem, je jeho schopnosť pôsobiť ako HID. HID alebo zariadenie s ľudským rozhraním je protokol USB, ktorý umožňuje počítaču rozpoznávať a prijímať vstupy z klávesníc a počítačovej myši bez toho, aby ste museli pre každé zariadenie inštalovať vlastné ovládače.
poznámka: Môžete tiež použiť Uno, ak aktualizujete firmvér, ako je to znázornené tu.
Krok 1: Materiály
Na tento projekt budete potrebovať:
1x HID mikrokontrolér (existuje niekoľko takých ako Arduino micro, Due & leonardo, budem používať Arduino Leonardo)
1x kábel USB na arduino (pre Leonardo je to USB micro)
3x arkádové tlačidlá (kúpil som tieto)
1x spájkovačka bez spájkovania
3x 10k ohm odpory
3x 220 ohmový odpor
Prepojovacie vodiče
Môžete samozrejme pridať ďalšie tlačidlá alebo všetko spájkovať na dosku, aby boli veci trvalejšie.
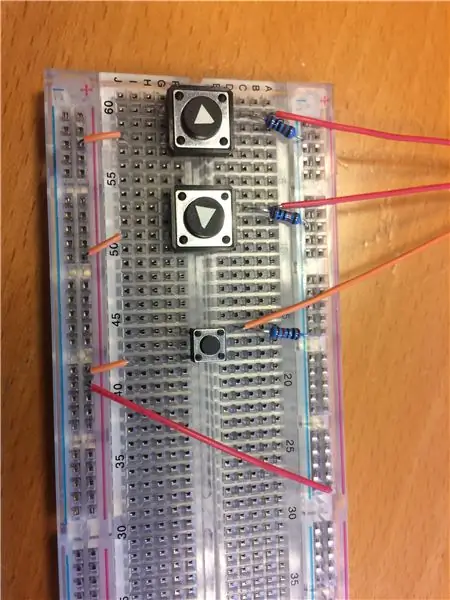
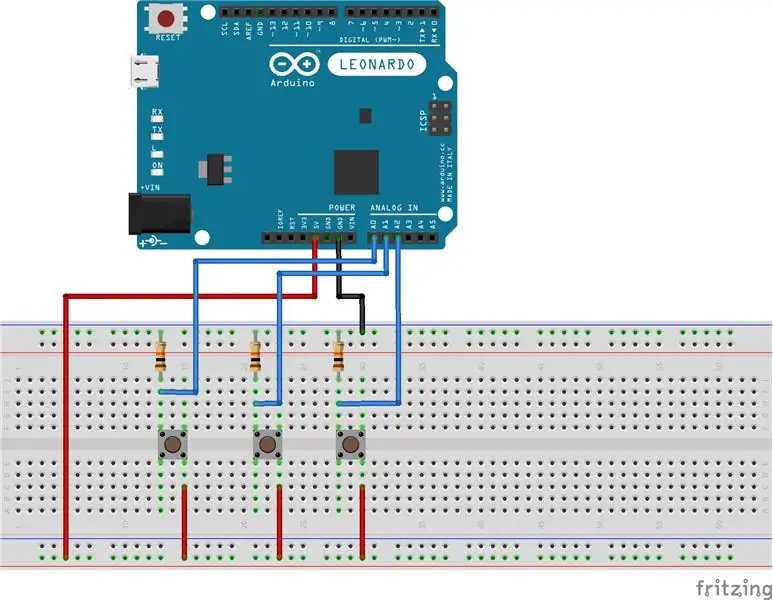
Krok 2: Prototypovanie



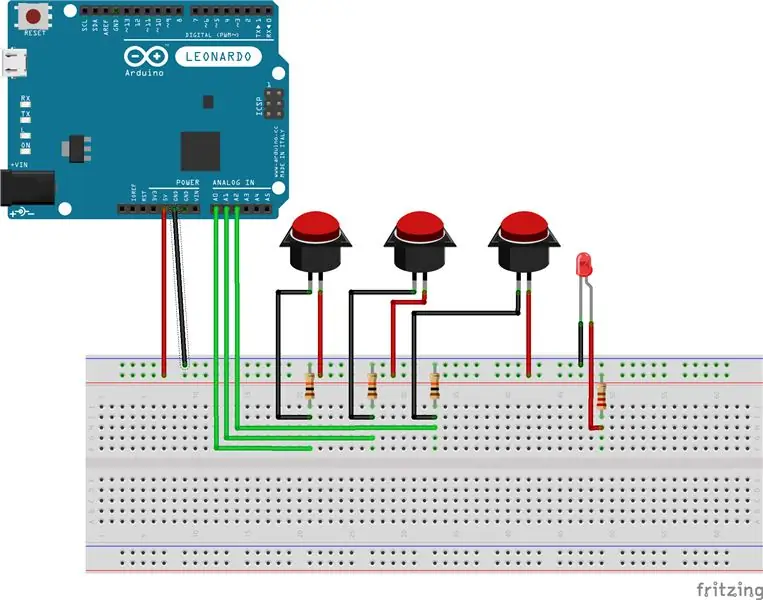
Pred kúpou arkádových tlačidiel, ktoré som chcel použiť, som to vyskúšal pomocou štandardných tlačidiel. Zapojte tlačidlá štandardným spôsobom, verím, že som použil 10K ohmové odpory.
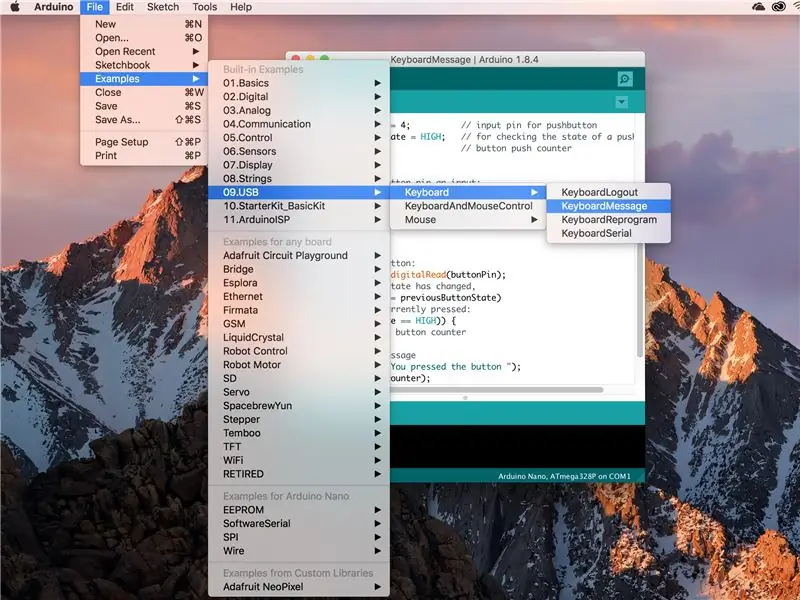
Programovanie je vďaka Leonardovi veľmi jednoduché. Musíte zahrnúť knižnicu klávesnice. Ako základ pre svoj kód som použil štandardný príklad Arduino „Správa z klávesnice“.
Teraz je otázkou, ako chcete, aby vaše tlačidlá fungovali. V zásade máte na výber dve možnosti: stlačenie jedného tlačidla a nepretržitý prúd písmen, ak sú stlačené. To naozaj závisí od vášho projektu, čo by ste chceli.
Ak chcete, aby sa pri stlačení klávesu stal jediný prípad, napríklad pri skoku alebo vypínači, zvolili by ste metódu jediného stlačenia. Pri tejto metóde sa pozeráte na stav tlačidla, je hore alebo dole? Potom to porovnáte s predchádzajúcim stavom, bolo to už hore alebo dole? Ak je predchádzajúci stav tlačidiel rovnaký ako aktuálny stav tlačidiel, nič sa nestane. Ak sa však stav tlačidla zmení, pri stlačení alebo uvoľnení tlačidla sa niečo stane. V mojom kóde zadáva písmeno iba pri stlačení tlačidla, nie pri uvoľnení, ale môžete to zmeniť.
#include „Keyboard.h“
tlačidlo const int Vľavo = A0; // vstupný kolík pre tlačidlo
tlačidlo const intVpravo = A1; tlačidlo const intUp = A2;
int previousButtonStateLeft = HIGH; // na kontrolu stavu tlačidla
int previousButtonStateRight = HIGH; int previousButtonStateUp = HIGH;
neplatné nastavenie () {
// urobte z kolíka pushButton vstup: pinMode (buttonLeft, INPUT); pinMode (buttonRight, INPUT); pinMode (buttonUp, INPUT); // inicializácia ovládania cez klávesnicu: Keyboard.begin (); }
prázdna slučka () {
// prečítanie tlačidla: int buttonStateLeft = digitalRead (buttonLeft); // ak sa zmenil stav tlačidla, if ((buttonStateLeft! = previousButtonStateLeft) // a práve je stlačený: && (buttonStateLeft == HIGH)) {// napíšte správu Keyboard.print ("a"); } // uloženie aktuálneho stavu tlačidla na porovnanie nabudúce: previousButtonStateLeft = buttonStateLeft;
// prečítajte si tlačidlo:
int buttonStateRight = digitalRead (buttonRight); // ak sa zmenil stav tlačidla, if ((buttonStateRight! = previousButtonStateRight) // a práve je stlačený: && (buttonStateRight == HIGH)) {// napíšte správu Keyboard.print ("w"); } // uloženie aktuálneho stavu tlačidla na porovnanie nabudúce: previousButtonStateRight = buttonStateRight;
// prečítajte si tlačidlo:
int buttonStateUp = digitalRead (buttonUp); // ak sa zmenil stav tlačidla, if ((buttonStateUp! = previousButtonStateUp) // a práve je stlačený: && (buttonStateUp == HIGH)) {// napíšte správu Keyboard.print ("d"); } // uloženie aktuálneho stavu tlačidla na porovnanie nabudúce: previousButtonStateUp = buttonStateUp; }
Ak chcete, aby sa niečo dialo nepretržite, pokiaľ je tlačidlo stlačené, ako by ste chceli pri pohybe doľava alebo doprava, nechajte ho napísať písmeno bez kontroly predchádzajúceho stavu tlačidla. Nezabudnite pridať malé oneskorenie, aby ste sa nezbláznili a predišli prípadnému odrazu, ktorý môžu mať vaše tlačidlá. Existujú elegantnejšie spôsoby riešenia tohto problému, ale je to jednoduché a rýchle.
#include „Keyboard.h“
tlačidlo const int Vľavo = A0; // vstupný kolík pre tlačidlo
tlačidlo const intVpravo = A1; tlačidlo const intUp = A2;
neplatné nastavenie () {
// urobte z kolíka pushButton vstup: pinMode (buttonLeft, INPUT); pinMode (buttonRight, INPUT); pinMode (buttonUp, INPUT); // inicializácia ovládania cez klávesnicu: Keyboard.begin (); }
prázdna slučka () {
// prečítanie tlačidla: int buttonStateLeft = digitalRead (buttonLeft); if (buttonStateLeft == HIGH) // ak je tlačidlo stlačené {// napíšte správu Keyboard.print ("a"); oneskorenie (50); // Oneskorenie pri odraze a umožnení počítaču dohnať}
// prečítajte si tlačidlo:
int buttonStateRight = digitalRead (buttonRight); if (buttonStateRight == HIGH) // ak je tlačidlo stlačené {// napíšte správu Keyboard.print ("w"); oneskorenie (50); // Oneskorenie pri odraze a umožnení počítaču dohnať}
// prečítajte si tlačidlo:
int buttonStateUp = digitalRead (buttonUp); if (buttonStateUp == HIGH) // ak je tlačidlo stlačené {// napíšte správu Keyboard.print ("d"); oneskorenie (50); // Oneskorenie pri odraze a umožnení počítaču dobehnúť}}
Vždy môžete použiť kombináciu oboch metód, v závislosti od toho, čo najlepšie vyhovuje vašim potrebám.
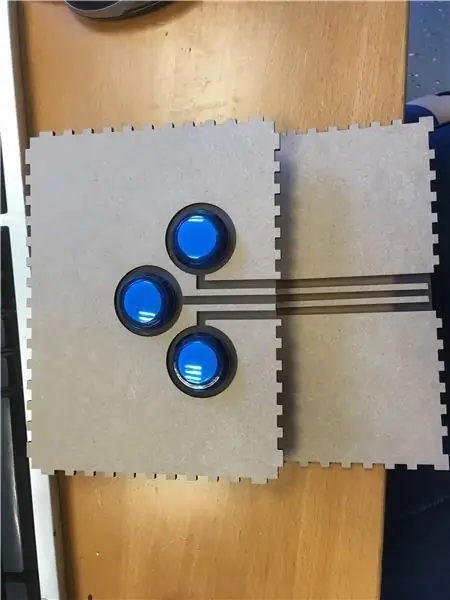
Krok 3: Laserové rezanie puzdra

Na puzdro som použil 3 mm mdf s 2 mm vložkou z plexiskla. Vložku som pridal, pretože v neskoršej fáze chcem pridať niekoľko LED diód na vnútornú stranu puzdra, aby bola pekná a žiarivá.
Vložil som svoje rozmery do makra a stiahol súbor svg. Otvoril som to v Illustratore a pridal diery tam, kde som ich chcel. Ak nemáte Illustrator, môžete na tento krok použiť Inkscape.
Laserovú rezačku samozrejme nemusíte používať, pretože ide o jednoduchú škatuľu s niekoľkými otvormi. Malo by byť dosť ľahké ho vytvoriť pomocou tradičnejších elektrických nástrojov (alebo dokonca ručných nástrojov!) Som lenivý a mám prístup k laserovej rezačke.
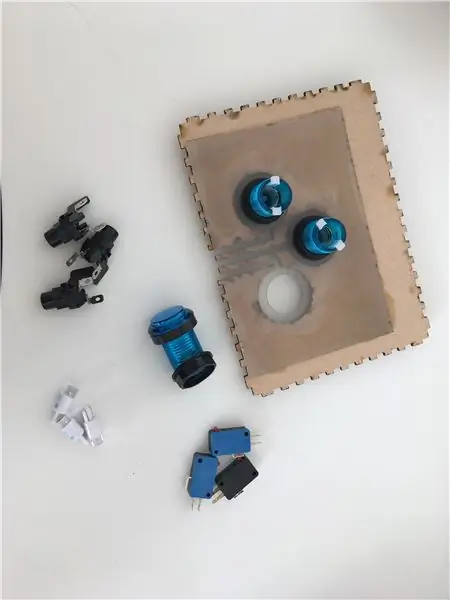
Krok 4: Spájkovanie arkádových tlačidiel



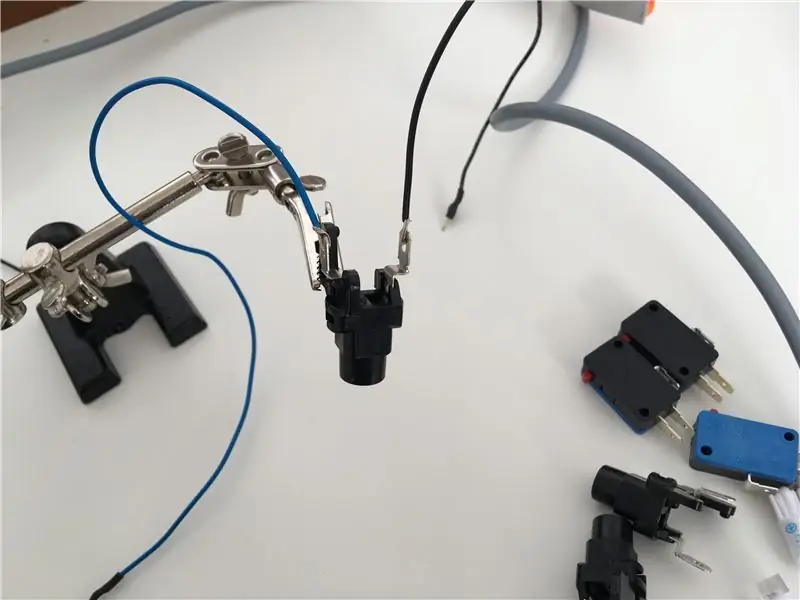
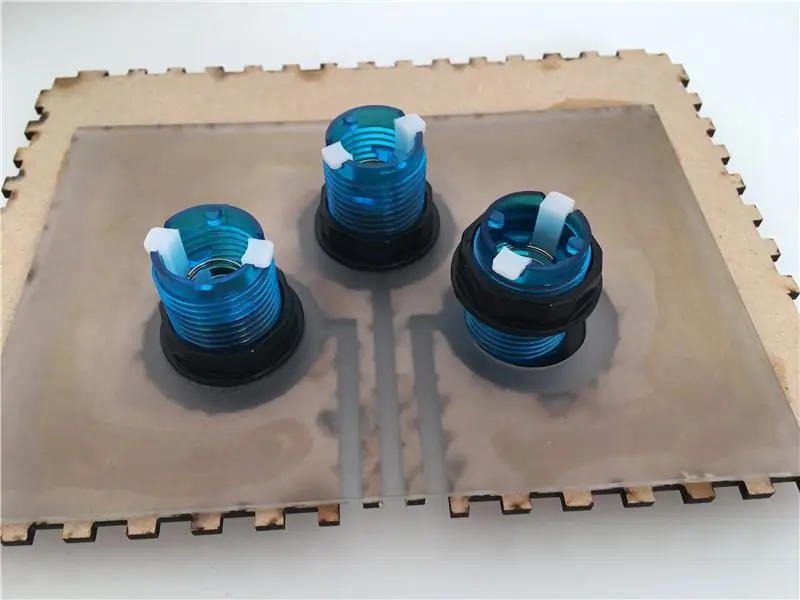
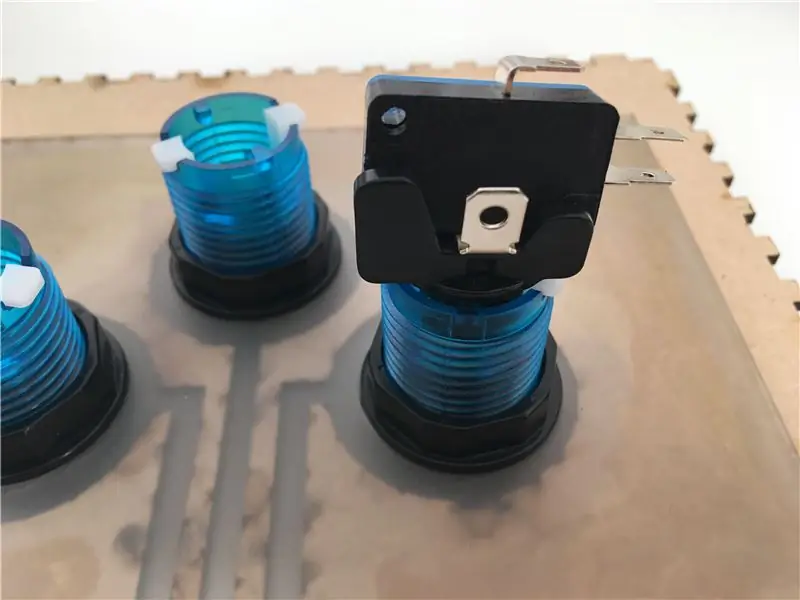
Arkádové tlačidlo (alebo aspoň moje) sa skladá z troch častí. Plastový kryt, držiak LED (s LED diódou v ňom) a mikrospínač. Mikrospínač je skutočnou tlačidlovou súčasťou tlačidla a je to to, čo budete potrebovať na pripojenie k vášmu Arduinu. Na mikrospínači sú tri svorky (kovové bity, ktoré vyčnievajú, kde budete spájkovať vodiče). Ten hore (alebo dole, čo chcete) je zem. Ďalšie dva terminály sú Normal Open (NO) a Normal Closed (NC). NO znamená, že ak je spínač stlačený, vytvorí sa spojenie. NC znamená, že stlačením tlačidla sa preruší spojenie. V tomto projekte použijeme NO. Na obrázkoch som na svojom mikrospínači označil zem, NO a NC.
Moje tlačidlá sú osvetlené, takže som spájkoval drôty s držiakom LED. Uistite sa, že sú vaše káble farebne označené, aby ste vedeli, na ktorej strane je anóda a na ktorej katóda (kladné a záporné strany diódy LED).
Na svoje vodiče som spájkoval kolíky záhlavia, aby sa dali ľahko používať s nespájkovanou doskou. Práve som spájkoval drôt na kolíkový konektor a navliekol som doň trochu zmršťovacej trubice, aby boli odolnejšie.
Krok 5: Naskladajte tlačidlá a pripojte ich k doske




Teraz je načase poskladať arkádové tlačidlá vo vašom prípade. Vyberte poistný krúžok z plastového puzdra a prevlečte ho otvorom v puzdre. Na zaistenie gombíka na druhej strane navlečte poistný krúžok na druhú stranu. Vložte držiak LED a otočením ho zaistite na mieste. Otočte sa v mikrospínačoch (existujú malé otvory a otvory, ktoré sú navzájom zarovnané, aby držali na svojom mieste).
Ak chcete prepínače pripojiť k doske, odstráňte tlačidlá, ktoré ste alebo nemuseli pridať. Pripojte drôt vedúci zo zeme mikrospínača k zemi Arduina a odporu (kde bola noha tlačidla). Pripojte vodič vedúci z NO mikrospínača k 5v Arduina.
Pre vodiče LED pripojte záporný vodič k zemi a kladný odpor cez odpor 220 ohmov k 5v. Ak ich takto zapojíte, budú vždy zapnuté. Môžete ich pridať do kódu a nechať ich zapnúť a vypnúť synchronizáciou s tlačidlami, ak chcete.
Krok 6: Kódovanie pekla
Teraz ste teda k svojmu starému kódu priložili svoje vymyslené nové tlačidlá a zrazu to už nefunguje tak, ako by malo. Písmená sa zobrazujú naraz dve alebo tri a nefunguje to tak, ako by malo v jednoduchých hrách HTML5. Vitajte pri odbúraní pekla.
Najprv prvé veci. Kód, ktorý sme napísali počas prototypovania? funguje to dobre a je to jednoduché, ale nie je to elegantné. Ak chcete pridať ďalšie tlačidlá, musíte skopírovať a prilepiť úryvky kódu a zmeniť v nich všetky hodnoty. Ak jedného z nich zabudnete, vstúpite do pekla opravy chýb. Chcete tu nájsť tému? Kódovanie je peklo, ale veľmi zábavné peklo pri riešení problémov.
Chceme pekný, krátky kód. Takže zmeníme všetky jednotlivé celé čísla tlačidiel na polia. Ak teda chcete pridať ďalšie tlačidlá, stačí zmeniť iba veľkosť tlačidiel, kolíky, na ktorých sa nachádzajú, a ich výstup. Tiež meníme kľúčové vstupy na ASCII, pretože … funguje to lepšie?
Teraz, ak ste ako ja, napíšete jednoduchý a ľahký spôsob použitia tlačidiel a nebude fungovať tak, ako by ste chceli. Takže vytvárate nové verzie (pamätajte na deti, prírastkové zálohy!), Skúšajte rôzne veci, píšte neustále komplikovanejší kód, ktorý stále nefunguje dobre, a nakoniec sa vráťte k jednoduchému kódu, ktorý ste napísali pred hodinami, a všimnite si malú chybu, ktorá okamžite všetko vyrieši.
Dovoľte mi ušetriť vás na tejto ceste, tu je pracovný kód:
Disclaimer: tento text bol napísaný po niekoľkých hodinách kódovania a opravy chýb veľmi jednoduchého kódu. Ignorujte akékoľvek známky frustrácie a zamerajte sa na pracovný kód uvedený nižšie;)
#include „Keyboard.h“#define buttonMnožstvo 3
int buttonPin = {
A0, A1, A2}; // Kde sú tlačidlá? int asciiLetter = {97, 100, 119}; // Písmená v ASCII, tu: a, d, w int buttonState [buttonAmount]; // Je tlačidlo stlačené alebo nie?
neplatné nastavenie () {
for (int i = 0; i <buttonAmount; i ++) {// cyklus v poli pinMode (buttonPin , INPUT); // nastavte všetky piny na vstup}}
prázdna slučka () {
for (int i = 0; i <buttonAmount; i ++) // cyklus v poli {buttonState = digitalRead (buttonPin ); // Čo robia tlačidlá? if (buttonState == HIGH) {// Ak je tlačidlo stlačené Keyboard.press (asciiLetter ); // pošlite zodpovedajúce písmeno} else // ak tlačidlo nie je stlačené {Keyboard.release (asciiLetter ); // pustite list}}
}
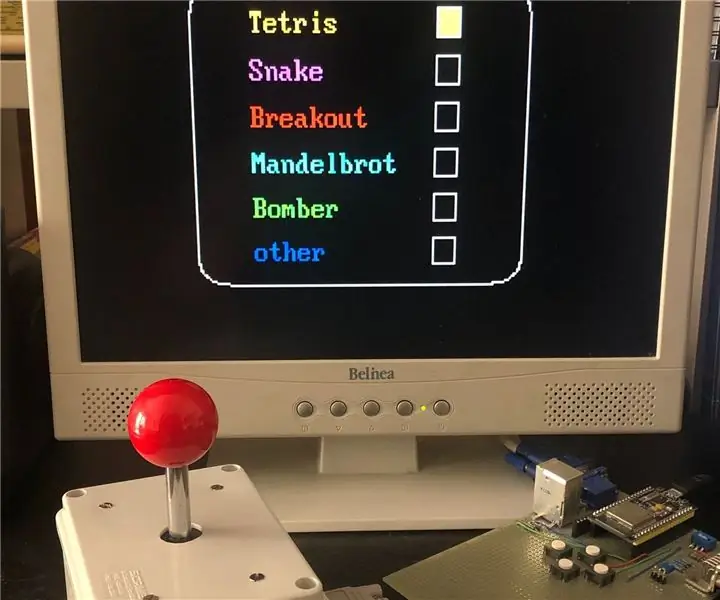
Krok 7: Všetko funguje

Užite si svoj vlastný ovládač Plug & Play!
Ak sa vám tento návod páčil, zvážte prosím svoj hlas v súťaži!
Odporúča:
Ako opraviť satelitné rádio Plug and Play .: 6 krokov

Ako opraviť satelitné rádio Plug and Play: Skôr ako začnete, budete musieť určiť najvhodnejšie miesto na pripojenie satelitného rádia na palubnú dosku alebo stĺpik a budete potrebovať ovládač zásuvky, skrutkovač a drviče drôtov
Arkádové hry a joystick ESP32 VGA: 6 krokov (s obrázkami)

Arkádové hry a joystick ESP32 VGA: V tomto návode ukážem, ako reprodukovať štyri arkádové hry - Tetris - Had - Breakout - Bomber - pomocou systému ESP32 s výstupom pre monitor VGA. Rozlíšenie je 320 x 200 pixelov, v 8 farbách. Predtým som urobil verziu s
Retro arkádové hodiny - Arduino: 6 krokov (s obrázkami)

Retro arkádové hodiny - Arduino: Postavte si interaktívne arkádové nočné hodiny s dotykovým displejom a animovanými arkádovými figúrkami, pomocou ktorých môžete zaznamenať zvuk budíka podľa vlastného výberu. Ide o aktualizáciu predchádzajúceho projektu, ktorý teraz obsahuje 3D tlačené puzdro a štyri samostatné programy
2-4 Player Plug and Play Raspberry Pi Arcade: 11 krokov

Raspberry Pi Arcade pre 2 až 4 hráčov: Plug and Play: Plug and play, nie len označenie tých mizerných plastových herných konzol, ktoré ste si kúpili vo svojom miestnom obchode Walmart. Táto arkádová skrinka typu plug and play, ktorá funguje, poháňa ju Raspberry Pi 3 so systémom Retropie, sa môže pochváliť všetkými možnosťami prispôsobenia
Listy rozloženia nepájivej dosky na chlieb (elektronika Plug and Play): 3 kroky (s obrázkami)

Listy rozloženia nepájivej lepenky (Plug and Play Electronics): Tu je zábavný systém navrhnutý tak, aby sa postaral o niektoré bolesti hlavy súvisiace s chlebom na obvode. Je to jednoduchá sada súborov šablón nakreslených v mierke s elektronickými komponentmi skutočného sveta. Pomocou programu na vektorové kreslenie jednoducho presúvate
