
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 12:00.
- Naposledy zmenené 2025-01-23 15:06.

Toto je podrobný úvod do I. M. Ps alebo interaktívnych mediálnych projektov. V tomto článku „Ako na to“vám ukážem, ako vytvoriť interaktívnu kresbu.
Materiály, ktoré budete potrebovať:
- Vellum papier
- Upevňovacie prvky z medi
- Tynker (zvukové súbory v programe Tynker musia byť MP3)
- Aligátorové klipy (4)
- Doska MakeyMakey
- Niečo na farbenie (používam pastelky a farebné ceruzky)
- Ceruzka
- Uzemňovací pásik
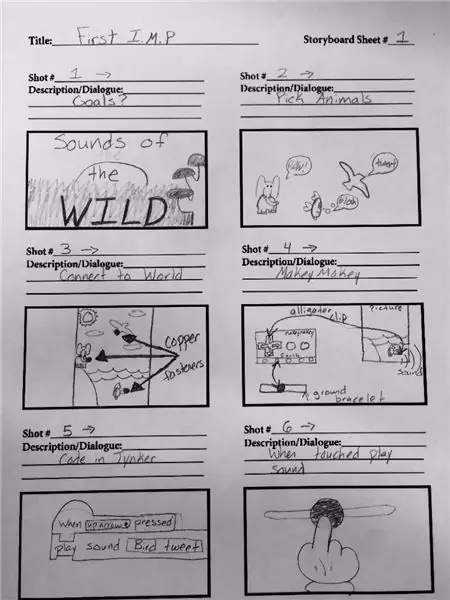
Krok 1: Storyboard

Story-boarding je čas, kedy môžete dať všetky svoje nápady pre vašu I. M. P na papier. Môj scenár k tomuto projektu môžete vidieť vyššie
Krok 2: Nakreslite svoj obrázok


Tu je video, ako kreslím „Sounds of the Wild“
Krok 3: Pridajte medené spojovacie prvky
"Load =" lenivý "Doska MakeyMakey funguje ako klávesnica, ktorá sa zapája do vášho USB portu. Na prednej strane MakeyMakey sú šípky, ktoré korešpondujú so šípkami na klávesnici. K tomuto IMP som pripevnil klipy aligátora„ hore “,„ dole “a„ vľavo ". Zvuky budú pridané pomocou Tynkera v nasledujúcom kroku. *Poznámka: Aby tento projekt fungoval, musíte mať na zemi pripevnený remienok a v spodnej časti dosky pripevnený aligátorový klip.
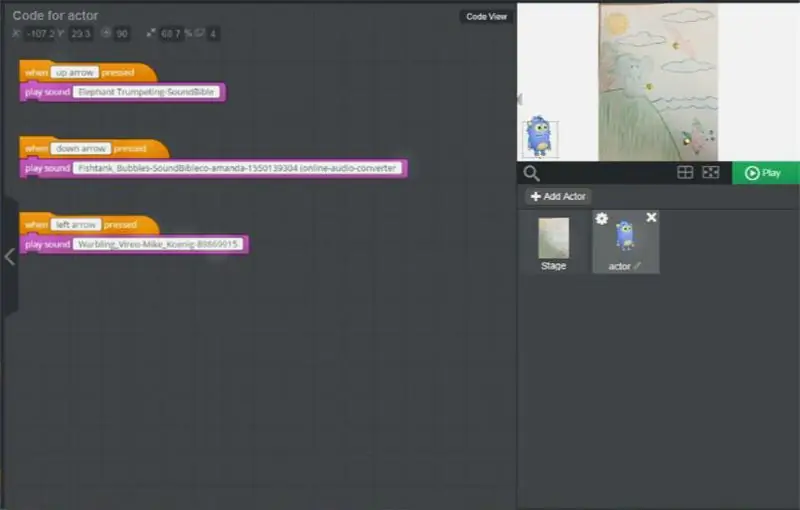
Krok 5: Nahranie zvuku do služby Tynker


Krok 6: Príklad kódu
Tu je príklad toho, ako by mal vyzerať váš kód v programe Tynker
Odporúča:
Ako zabezpečiť, aby systém Windows 7 vyzeral ako Windows 95: 7 krokov

Ako vytvoriť systém Windows 7 tak, aby vyzeral ako Windows 95: Chcem vám ukázať, ako vytvoriť systém Windows 7 tak, aby vyzeral ako Windows 95 a zahrnoval som ďalší krok, aby vyzeral ako Windows 98 a je tiež pre ľudí, ktorí chcú vytvoriť svoj Windows 7. vyzerať ako Windows 98. Pre ľudí, ktorí chcú, aby Windows 7 vyzeral
Arduino ako ISP -- Napaľujte hexadecimálny súbor v AVR -- Poistka v AVR -- Arduino ako programátor: 10 krokov

Arduino ako ISP || Napaľujte hexadecimálny súbor v AVR || Poistka v AVR || Arduino ako programátor: ……………………… REGISTRÁCIA Na môj kanál YouTube pre ďalšie videá …….. Tento článok je všetko o arduino ako isp. Ak chcete nahrať hexadecimálny súbor alebo ak chcete nastaviť poistku v AVR, nemusíte kupovať programátor, môžete to urobiť
Ako používať ESP8266 ako webový server: 5 krokov

Ako používať ESP8266 ako webový server: Ahoj, v súčasnosti používam Windows 10, NodeMCU 1.0 a tu je zoznam softvéru, ktorý som použil, a sprievodcov inštaláciou, ktorých som sa držal: Arduino IDE Použili sa ďalšie dosky pre esp8266 SpiffLibrary: Websocket Na server som použil NodeMCU obsluhovať súbor HTML, som
Visuino Ako používať tlačidlo ako vstup na ovládanie vecí ako LED: 6 krokov

Visuino Ako používať tlačidlo ako vstup na ovládanie vecí ako LED: V tomto návode sa naučíme, ako zapnúť a vypnúť LED diódu jednoduchým tlačidlom a Visuino. Pozrite si ukážkové video
Ako používať Wiimote ako počítačovú myš pomocou sviečok ako senzora !!: 3 kroky

Ako používať Wiimote ako počítačovú myš pomocou sviečok ako senzora !!: Táto príručka vám ukáže, ako prepojiť diaľkový ovládač Wii Remote (Wiimote) s počítačom a používať ho ako myš
