
Obsah:
- Krok 1: Zhromaždite diely
- Krok 2: Spotrebný materiál
- Krok 3: Zmeňte veľkosť puzdra
- Krok 4: Drôtový menič DC-DC
- Krok 5: Pripojenie napájania k zariadeniam
- Krok 6: Vstupy modulu drôtového relé
- Krok 7: IMP Power Jumper
- Krok 8: Vstupy stavu brány Wire
- Krok 9: Vytlačte alebo si kúpte puzdro
- Krok 10: Ozdobte svoj prípad
- Krok 11: Vŕtajte diery do drôtov
- Krok 12: Príprava a inštalácia zapojovacích káblov
- Krok 13: Nasmerujte zapojovacie vodiče
- Krok 14: Namontujte komponenty
- Krok 15: Utesnite zapojovacie vodiče
- Krok 16: Zatvorte prípad
- Krok 17: Inštalácia v bráne
- Krok 18: Nastavte režim Aux Relay
- Krok 19: Agent IMP a kód zariadenia
- Krok 20: Webový kód PHP
- Autor John Day [email protected].
- Public 2024-01-30 12:01.
- Naposledy zmenené 2025-01-23 15:06.



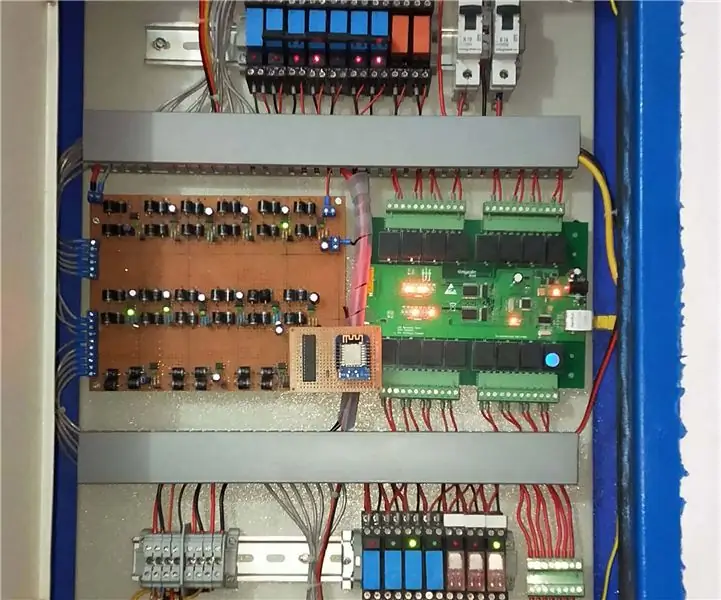
Mám klienta, ktorý mal uzavretú oblasť, kde veľa ľudí potrebovalo prísť a odísť. Nechceli používať klávesnicu zvonku a mali iba obmedzený počet vysielačov ovládačov. Nájsť cenovo dostupný zdroj ďalších ovládačov bolo ťažké. Myslel som si, že by bolo skvelou príležitosťou upgradovať tento pohon brány Liftmaster tak, aby bol kompatibilný s IoT s vlastným hardvérom, webovým rozhraním API a rozhraním webovej aplikácie. To nielenže vyriešilo problém s hromadným prístupom, ale otvorilo to aj ďalšie funkcie!
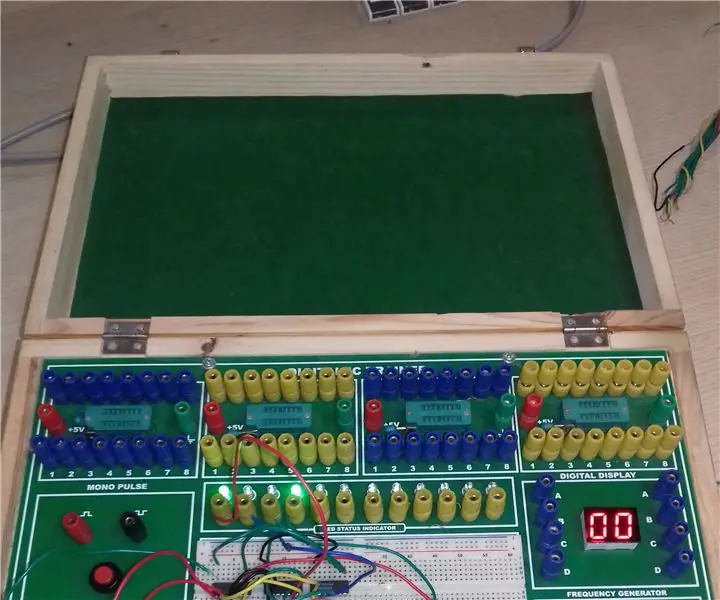
Na poslednej fotografii vyššie je testovacia jednotka, ktorú som nechal bežať takmer rok v taške na zips. Myslel som si, že je čas na upgrade!
Toto je plne funkčné riešenie so všetkým tu uvedeným kódom, hardvérovými informáciami a návrhmi.
Všetky súbory projektov sú tiež hostené na GitHub: github.com/ThingEngineer/IoT-Gate-Operator-Addon
Tu je príklad rozhrania CodeIgniter WebApp: projects.ajillion.com/gate Táto inštancia nie je pripojená k živej bráne, ale je to presné rozhranie a kód, ktorý beží na bránach (mínus niektoré funkcie zabezpečenia).
--
Pre ešte väčšiu integráciu môžete použiť knižnicu IFTTT pre Electric Imp.
Krok 1: Zhromaždite diely

- Budete potrebovať elektrický IMP s najmenej 4 dostupnými GPIO, ja používam IMP001 s aprílovou odpočinkovou doskou.
- Regulátor, ktorý zníži napätie zdroja na 5 V. Používam zostupný modul prevodníka Buck Converter DC-DC. Verzia eBoot MP1584EN od Amazonu.
- Dvojitý (alebo viac) reléový modul alebo podobné spínacie zariadenie, ktoré bude pracovať s výstupom IMP. Používam tento 4 -kanálový reléový modul JBtek DC 5V od Amazonu.
- Štvorvodičová skrutková svorka. Používam tento 5ks 2 radový 12P drôtový konektorový skrutkovací svorkovnicový blok 300V 20A od Amazonu.
Krok 2: Spotrebný materiál

Budete tiež potrebovať:
- Prístup k 3D tlačiarni alebo malému boxu na projekt
- 4 malé skrutky asi 4 mm x 6 mm pre veko puzdra
- Pripojovací drôt
- Strihač káblov
- Odizolovače drôtov
- Malé skrutkovače
- Spájkovačka
- Horúce lepidlo alebo silikón
- Kravaty na zips
Krok 3: Zmeňte veľkosť puzdra

Rozložte svoje diely a rozhodnite sa, aký veľký prípad budete potrebovať. S rozložením podľa obrázku budem potrebovať puzdro široké asi 140 mm, hlboké 70 mm a vysoké 30 mm.
Krok 4: Drôtový menič DC-DC

Odstrihnite 3 páry červeného a čierneho prepojovacieho vodiča na pripojenie napájania do a von z dosky meniča DC-DC.
- Vstup: 100 mm
- Výstup na IMP: 90 mm
- Výstupný modul relé: 130 mm
Pripájajte ich na dosku podľa obrázku.
Krok 5: Pripojenie napájania k zariadeniam

- Pripojte vstup prevodníka DC-DC k dvom bodom na skrutkovej svorkovnici.
- Spájkujte krátke 5V výstupné vodiče k IMP.
- Pripájajte dlhšie 5V výstupné vodiče k reléovému modulu.
Krok 6: Vstupy modulu drôtového relé

- Odstrihnite 4 x 90 mm vodiče pre vstupné pripojenia reléového modulu. Použil som 4 oddelené farby pre ľahkú orientáciu neskôr pri kódovaní.
- Pripájajte vodiče k vstupom reléového modulu 1-4 a potom k prvým 4 IMP GPIO bodom (Pin1, 2, 5 a 7).
Krok 7: IMP Power Jumper

Na začiatku programovania a testovania IMP bude možno potrebné použiť napájanie USB. Keď skončíte, presuňte prepojku napájania na stranu BAT.
Krok 8: Vstupy stavu brány Wire

- Odstrihnite 2 x 80 mm vodiče pre vstupy stavu stavu.
- Pripojte vodiče k zostávajúcim 2 skrutkovým svorkám.
- Spájkujte vodiče k nasledujúcim bodom IMP GPIO (Pin8 a 9).
Krok 9: Vytlačte alebo si kúpte puzdro

Môj. STL alebo. F3D pre tento prípad si môžete stiahnuť na GitHub alebo Thingiverse
Ak nemáte prístup k 3D tlačiarni, bude fungovať malý generický projektový prípad.
Krok 10: Ozdobte svoj prípad

Pretože!
Vložil som na svoj odsadený text a len som ho zafarbil čiernym štipcom. Ak sa cítite dobrodružne, môžete použiť akrylovú farbu, lak na nechty alebo niečo iné, aby bola ešte krajšia.
Krok 11: Vŕtajte diery do drôtov

Vyvŕtajte malý otvor 10-15 mm na strane blízko stredu, kde sa všetky drôty spoja.
Na čistý, hladký otvor v plaste som použil Unibit.
Krok 12: Príprava a inštalácia zapojovacích káblov


Odstrihnite 9 x 5-600 mm drôty na zavesenie nášho zariadenia na dosku ovládača brány.
- 2 pre 24V príkon
- 3 pre stav brány (2 vstupy a spoločná zem)
- 2 pre signál otvorenej brány
- 2 pre signál zatvorenej brány
Twist dohromady každú zo skupín uvedených vyššie pomocou vŕtačky. Vďaka tomu bude všetko jednoduchšie a budete aj lepšie vyzerať.
Odizolujte a pripojte každý z vodičov k príslušným svorkám podľa obrázku.
Krok 13: Nasmerujte zapojovacie vodiče

Veďte prepojovacie káble cez otvor podľa obrázku.
Krok 14: Namontujte komponenty

Umiestnite a namontujte súčiastky malým perličkou horúceho lepidla alebo silikónu. Nepoužívajte príliš veľa v prípade, že potrebujete odstrániť časť, použite iba toľko, aby ste ich zaistili.
Pôvodne som chcel puzdro vytlačiť sponami/záložkami, aby držal dosky na svojom mieste, ale potreboval som to nainštalovať a nemal som čas. Bolo by pekné pridať klipy na dosku k puzdru.
Krok 15: Utesnite zapojovacie vodiče

Pripojte vodiče zapojenia horúcim lepidlom alebo silikónom.
Krok 16: Zatvorte prípad

V zozname tohto 3D tlačeného puzdra som použil malé ~ 4 mm skrutky. Ak máte obavy z nečistôt alebo vlhkosti, pred zatvorením veka spojte viečkom silikónu alebo horúceho lepidla.
Krok 17: Inštalácia v bráne


Na základnej doske:
- Pripojte dva vodiče pripojené k reléovému výstupu 1 k terminálu Open Gate. (na fotkách červená/hnedá)
- Pripojte dva vodiče pripojené k reléovému výstupu 2 k terminálu Close Gate. (na fotkách žltá/modrá)
- Pripojte dva vodiče pripojené k vstupu meniča DC-DC k 24V napájacím skrutkovým svorkám (na fotografiách červená/čierna)
Na rozširujúcej doske
- Prepojte bežné skrutkové svorky relé spolu s malým kúskom drôtu
- Pripojte spoločnú zem k jednej zo spoločných skrutkových svoriek relé (zelená na fotografiách)
- Pripojte 2 vstupy stavu brány (IMP Pin8 a 9) k skrutkovým svorkám relé s normálnym otvorením (NO) relé (sivá/žltá na fotografiách)
Veďte drôty, zopnite ich na zips, aby vyzerali úhľadne, a nájdite miesto na pripevnenie alebo nastavenie puzdra.
V úložisku GitHub sú umiestnené ďalšie fotografie v plnom rozlíšení.
Krok 18: Nastavte režim Aux Relay

Nastavte spínače pomocných relé podľa obrázku.
To poskytne IMP signály, ktoré potrebuje na určenie, či sa brána zatvára, otvára, otvára alebo zatvára.
Krok 19: Agent IMP a kód zariadenia

Kód agenta elektrického impulzu:
- Vytvorte nový model v Electric Imp IDE:
- Nahraďte URL, aby smerovalo na váš server
// funkcia obsluhy
funkcia httpHandler (req, resp) {try {local d = http.jsondecode (req.body); //server.log(d.c); if (d.c == "btn") {//server.log(d.val); device.send ("btn", d.val); resp.odoslať (200, "OK"); }} catch (ex) {// Ak došlo k chybe, pošlite ju späť do odpovede server.log ("chyba:" + ex); resp.odoslať (500, „Interná chyba servera:“+ ex); }} // Registrácia obsluhy HTTP http.onrequest (httpHandler); // Funkcia obslužného programu GateStateChange funkcia gateStateChangeHandler (údaje) {// URL na webovú službu lokálnej adresy URL = "https://projects.ajillion.com/save_gate_state"; // Nastaviť hlavičku Content-Type na miestne hlavičky json = {"Content-Type": "application/json"}; // Kódovanie prijatých údajov a protokol lokálneho tela = http.jsonencode (údaje); server.log (telo); // Odošlite údaje do svojej webovej služby http.post (adresa URL, hlavičky, telo).sendsync (); } // Zaregistrujte handler zariadenia gateStateChange device.on ("gateStateChange", gateStateChangeHandler);
Kód agenta elektrického impulzu:
- Priraďte svojmu modelu zariadenie Imp
- Overte, či sú hardvérové piny priradené ako pripojené
// Knižnica Debouce
#require "Button.class.nut: 1.2.0" // Alias pre gateOpen GPIO pin (aktívny nízky) gateOpen <- hardware.pin2; // Alias pre gateClose ovládanie GPIO pin (aktívny low) gateClose <- hardware.pin7; // Konfigurácia 'gateOpen' ako digitálneho výstupu so začiatočnou hodnotou digitálnej 1 (vysoká) gateOpen.configure (DIGITAL_OUT, 1); // Konfigurácia 'gateClose' na digitálny výstup so začiatočnou hodnotou digitálnej 1 (vysoká) gateClose.configure (DIGITAL_OUT, 1); // Alias pre pin GPIO, ktorý indikuje, že sa brána pohybuje (N. O.) gateMovingState <- Button (hardware.pin8, DIGITAL_IN_PULLUP); // Alias pre GPIO pin, ktorý indikuje, že brána je úplne otvorená (N. O.) gateOpenState <- Button (hardware.pin9, DIGITAL_IN_PULLUP); // Globálna premenná na udržanie stavu brány (Open = 1 / Closed = 0) local lastGateOpenState = 0; // Objekt Latch Timer local latchTimer = null agent.on ("btn", function (data) {switch (data.cmd) {case "open": gateOpen.write (0); if (latchTimer) imp.cancelwakeup (latchTimer); latchTimer = imp.wakeup (1, releaseOpen); server.log ("otvorený príkaz prijatý"); prípad prerušenia "latch30m": gateOpen.write (0); if (latchTimer) imp.cancelwakeup (latchTimer); latchTimer = imp.wakeup (1800, releaseOpen); server.log („príkaz Latch30m prijatý“); prípad prerušenia „latch8h“: gateOpen.write (0); if (latchTimer) imp.cancelwakeup (latchTimer); latchTimer = imp.wakeup (28800, releaseOpen); server.log („príkaz Latch8h prijatý“); prípad prerušenia „zatvorený“: if (latchTimer) imp.cancelwakeup (latchTimer); gateOpen.write (1); gateClose.write (0); latchTimer = imp.wakeup (1, releaseClose); server.log („príkaz Zavrieť teraz bol prijatý“); predvolené prerušenie: server.log („príkaz tlačidla nebol rozpoznaný“)}})); funkcia releaseOpen () {if (latchTimer) imp.cancelwakeup (latchTimer); gateOpen.write (1); //server.log("Časovač uvoľnil kontakt brányOpen spínač "); } function releaseClose () {if (latchTimer) imp.cancelwakeup (latchTimer); gateClose.write (1); //server.log("Časovač uvoľnil kontakt spínača brány Zatvoriť "); } gateMovingState.onPress (funkcia () {// Relé je aktivované, brána sa pohybuje //server.log("Gate is open "); local data = {" gatestate ": 1," timer ": hardware.millis ()}; agent.send ("gateStateChange", data);}). onRelease (function () {// Relé je uvoľnené, brána je v pokoji //server.log("Gate is closed "); local data = {"gatestate": 0, "timer": hardware.millis ()}; agent.send ("gateStateChange", data);}); gateOpenState.onPress (funkcia () {// Relé je aktivované, brána je úplne otvorená //server.log("Gate is open "); local data = {" gatestate ": 2," timer ": hardware.millis ()}; agent.send ("gateStateChange", údaje);}). onRelease (funkcia () {// Relé je uvoľnené, brána nie je úplne otvorená //server.log("Brána sa zatvára "); lokálne údaje = {"gatestate": 3, "timer": hardware.millis ()}; agent.send ("gateStateChange", data);});
Krok 20: Webový kód PHP

Tento kód som napísal pre rámec CodeIgniter, pretože som ho pridal do starého existujúceho projektu. Ovládač a kód zobrazenia je možné ľahko prispôsobiť rámcu podľa vášho výberu.
Aby to nebolo jednoduché, uložil som údaje JSON do plochého súboru na ukladanie údajov. Ak potrebujete protokolovanie alebo zložitejšie funkcie súvisiace s údajmi, použite databázu.
Knižnicu ajax, ktorú som napísal a použil v tomto projekte, je možné stiahnuť z úložiska GitHub: ThingEngineer/Codeigniter-jQuery-Ajax
Kód ovládača PHP:
- aplikácia/ovládače/projekty.php
- Zaistite, aby bola cesta k údajom prístupná pre váš skript PHP, a to tak pre umiestnenie, ako aj pre oprávnenia na čítanie/zápis.
load-> helper (pole ('súbor', 'dátum'));
$ data = json_decode (read_file ('../ app/logs/gatestate.data'), PRAVDA); prepínač ($ data ['gatestate']) {prípad 0: $ view_data ['gatestate'] = 'zatvorené'; prestávka; prípad 1: $ view_data ['gatestate'] = 'Otvára sa …'; prestávka; prípad 2: $ view_data ['gatestate'] = 'Otvorené'; prestávka; prípad 3: $ view_data ['gatestate'] = 'Zatvára sa …'; prestávka; } $ last_opened = json_decode (read_file ('../ app/logs/projects/gateopened.data'), TRUE); $ view_data ['last_opened'] = timespan ($ last_opened ['last_opened'], time ()). 'pred'; // Načítať zobrazenie $ t ['data'] = $ view_data; $ this-> load-> view ('gate_view', $ t); } funkcia save_gate_state () {$ this-> load-> helper ('file'); $ data = file_get_contents ('php: // vstup'); write_file ('../ app/logs/projects/gatestate.data', $ data); $ data = json_decode ($ data, TRUE); if ($ data ['gatestate'] == 1) {$ last_opened = array ('last_opened' => time ()); write_file ('../ app/logs/projects/gateopened.data', json_encode ($ last_opened)); }} funkcia get_gate_state () {$ this-> load-> helper (array ('file', 'date')); $ this-> load-> library ('ajax'); $ data = json_decode (read_file ('../ app/logs/projects/gatestate.data'), TRUE); $ last_opened = json_decode (read_file ('../ app/logs/projects/gateopened.data'), TRUE); $ data ['last_opened'] = časový rozsah ($ last_opened ['last_opened'], čas ()). 'pred'; $ this-> ajax-> output_ajax ($ data, 'json', FALSE); // odosielajte údaje json, nevynucujte požiadavku ajax}}/ * Koniec súboru projects.php *// * Poloha:./application/controllers/projects.php */
PHP Zobraziť kód:
Na front-end som použil Bootstrap, pretože je rýchly, ľahký a reaguje. Môžete si ho stiahnuť tu: https://getbootstrap.com (jQuery je súčasťou dodávky)
- aplikácia/ovládače/gate_view.php
- Vymeňte SVOJ KÓD AGENTA za svoj kód agenta Electric Imp
Doplnok Operátor brány IoT Doplnok Operátora brány IoT
- Domov
- Admin
Západka otvorenej brány Otvorená na 30 minút Západka otvorená na 8 hodín Zatvoriť Teraz Stav brány: Naposledy otvorené $ (document).ready (function () {resetStatus ();}) funkcia sendJSON (JSONout) {var url = 'https:// agent.electricimp.com/YOUR-AGENT-CODE “; $.post (url, JSONout); } $ ("#open_gate"). kliknite (funkcia () {var JSONout = '{"c": "btn", "val": {"cmd": "open"}}'; sendJSON (JSONout); $ ("#status"). text ("Otvára sa …");}); $ ("#latch30m_gate"). kliknite (funkcia () {var JSONout = '{"c": "btn", "val": {"cmd": "latch30m"}}'; sendJSON (JSONout); $ („#status“). text („Otvára sa …“);}); $ ("#latch8h_gate"). kliknite (funkcia () {var JSONout = '{"c": "btn", "val": {"cmd": "latch8h"}}'; sendJSON (JSONout); $ („#status“). text („Otvára sa …“);}); $ ("#close_gate"). kliknite (funkcia () {var JSONout = '{"c": "btn", "val": {"cmd": "close"}}'; sendJSON (JSONout); $ ("#status"). text ("Zatvára sa …");}); funkcia resetStatus () {// Cieľová adresa URL var target = 'https://projects.ajillion.com/get_gate_state'; // Žiadosť var data = {agent: 'app'}; // Odoslať žiadosť ajax o príspevok $.ajax ({url: target, dataType: 'json', typ: 'POST', data: data, success: function (data, textStatus, XMLHttpRequest) {switch (data.gatestate) {case 0: $ ("#status"). Text ('Closed'); break; case 1: $ ("#status"). Text ('Opening …'); break; case 2: $ ("#status").text ('Open'); break; case 3: $ ("#status"). text ('Closing …'); break; default: $ ("#status"). text ('Error');} $ ("#last_opened"). text (data.last_opened);}, chyba: funkcia (XMLHttpRequest, textStatus, errorThrown) {// Chybové hlásenie $ ("#status"). text ('Chyba servera');}})); setTimeout (resetStatus, 3000); }
Odporúča:
Svetlo ovládanej nálady WIFI: 4 kroky (s obrázkami)

Svetlo s riadenou náladou WIFI: Toto je náladové svetlo ovládané WIFI, ktoré som navrhol a vyrobil! Priemer je 10 cm a výška je 19 cm. Navrhol som ho pre výzvu „LED STRIP speed challenge“. Toto náladové svetlo je možné ovládať prostredníctvom internetu na akomkoľvek zariadení v rámci vašej lokálnej siete!
Kompletný doplnok Smart Home: 8 krokov

Doplnok The Complete Smart Home: Môj predchádzajúci projekt " The Complete Smart Home " úspešne funguje takmer 5 rokov bez akýchkoľvek problémov. Teraz, keď som sa rozhodol pridať spätnú väzbu na rovnaký bez zmeny na súčasné obvode a schémy. Takže tento doplnok pre
BINÁRNY KÓDOVÝ KONVERTOR POUŽÍVAJÚCI 9S DOPLNOK: 8 krokov

BINÁRNY KÓDOVÝ KONVERTOR POUŽÍVAJÚCI 9S DOPLNOK: KOMP
Doplnok joysticku Thrustmaster Warthog: 5 krokov (s obrázkami)

Doplnok joysticku Thrustmaster Warthog: Dobrý deň, prosím, buďte na mňa ohľaduplní .. toto je môj prvý pokyn. Potreboval som ešte niekoľko tlačidiel a osí na mojom " prase bradavičnom " joystick, pre hranie nebezpečnej elity. nie je žiadna zábava prepínať medzi joystickom a klávesnicou pomocou " roztržky " na tvojom
Nainštalujte si doplnok na vyhľadávanie inštrukcií pre Firefox: 4 kroky

Nainštalujte si doplnok Hľadať v Instructables pre Firefox: Toto je jednoduchý sprievodca, ktorý vám povie, ako nainštalovať doplnok na vyhľadávanie v programe Instructables pre Firefox. Tak budete môcť vyhľadávať Instructables priamo z vášho prehliadača, aj keď nie ste na stránke Instructables
