
Obsah:
- Krok 1: Čo budete potrebovať
- Krok 2: Okruh
- Krok 3: Spustite Visuino a vyberte NodeMCU ESP-12
- Krok 4: Nastavenie WiFi
- Krok 5: V programe Visuino pridajte komponenty
- Krok 6: Vo Visuino: Pripojenie komponentov
- Krok 7: Generujte, kompilujte a nahrajte kód Arduino
- Krok 8: Hrajte
- Krok 9: V programe Visuino: Nastavenia komponentov
- Autor John Day [email protected].
- Public 2024-01-30 11:57.
- Naposledy zmenené 2025-01-23 15:05.


V tomto návode použijeme NodeMCU Mini, OLED Lcd a Visuino na zobrazenie aktuálnej ceny meny EUR/USD každých pár sekúnd z internetu na LCD displeji. Pozrite si ukážkové video.
Krok 1: Čo budete potrebovať



Všetky moduly sú od spoločnosti makerfabs. Majú moduly najvyššej kvality, ktoré sú o svetelné roky pred konkurenciou, a to aj za najlepšie dostupné ceny.
- NodeMCU Mini
- OLED LCD
- Breadboard
- Prepojovacie vodiče
- Program Visuino: Stiahnite si Visuino
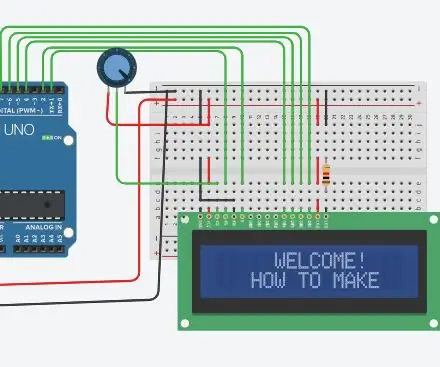
Krok 2: Okruh

- Pripojte GND z NodeMCU k pinovému panelu (GND)
- Pripojte 5V kolík z NodeMCU k vývodke (pozitívne)
- Pripojte pin 0 (SCL) z NodeMCU k pinu OLED LCD (SCL)
- Pripojte pin 1 (SDA) z NodeMCU k OLED LCD kolíku (SDA)
- Pripojte kolík OLED LCD (VCC) k kolíku dosky (kladný)
- Pripojte pin OLED LCD (GND) ku kolíku (GND)
Krok 3: Spustite Visuino a vyberte NodeMCU ESP-12


Ak chcete začať programovať Arduino, budete musieť mať nainštalované Arduino IDE tu:
Uvedomte si, že v Arduino IDE 1.6.6 existujú niektoré kritické chyby. Uistite sa, že inštalujete 1.6.7 alebo vyšší, inak tento návod nebude fungovať! Ak ste to neurobili, postupujte podľa pokynov v tomto návode na nastavenie Arduino IDE na programovanie ESP 8266! Tiež je potrebné nainštalovať Visuino. Spustite Visuino ako je znázornené na prvom obrázku Kliknite na tlačidlo „Nástroje“na komponente Arduino (obrázok 1) v programe Visuino Keď sa zobrazí dialógové okno, zvoľte „NodeMCU ESP-12“podľa obrázku 2
Krok 4: Nastavenie WiFi



Vyberte NodeMCU ESP-12 a v editore Moduly> WiFi> Prístupové body kliknite na tlačidlo […], aby sa otvorilo okno „Prístupové body“
V tomto editore presuňte prístupový bod WiFi na ľavú stranu.
- Pod „SSID“zadajte názov vašej siete WiFi
- V časti „Heslo“zadajte prístupové heslo k vašej sieti WiFi
Zatvorte okno „Prístupové body“
Vľavo v editore vyberte Moduly> Wifi> Zásuvky, kliknite na tlačidlo […], aby sa otvorilo okno "Zásuvky"
Presuňte klienta TCP sprava doľava
V okne Vlastnosti nastavte port: 80
Krok 5: V programe Visuino pridajte komponenty




- Pridajte logickú súčasť „A“
- Pridajte komponent „Zapamätať si text“
- Pridajte komponent „Dĺžka textu“
- Pridajte 2x komponentu „Porovnať hodnotu“
- Pridajte komponent „Odstrániť pravý text“
- Pridajte komponent „Odstrániť ľavý text“
- Pridajte komponent „Nahradiť text“
- Pridajte komponent „Generátor impulzov“
- Pridajte komponent „Formátovaný text“
- Pridajte komponent „Znak do textu“
- Pridajte komponent „Display OLED“I2C
Krok 6: Vo Visuino: Pripojenie komponentov

- Pripojte pin „And1“[Out] k pinu RememberText1 [Zapamätať] a pin [Pripomenúť]
- Pripojte pin „And1“[0] ku kolíku „CompareValue2“[Výstup]
- Pripojte pin „And1“[1] ku kolíku „CompareValue1“[Výstup]
- Pripojte kolík TextLength1 [výstup] ku kolíkom CompareValue1 [vstup] a kolíkom CompareValue2 [vstup]
- Pripojte pin „DeleteRightText1“[vstup] k kolíku CharToText1 [výstup]
- tiež pripojte pin CharToText1 [výstup] k sériovému [0] kolíku NodeMCU [vstup]
- Pripojte pin „DeleteRightText1“[von] k kolíku DeleteLeftText1 [In]
- Pripojte kolík DeleteLeftText1 [von] k kolíku ReplaceText1 [vstup]
- Pripojte pin ReplaceText1 [von] k pinu RememberText1 [vstup]
- Pripojte pin RememberText1 [von] k DisplayOLED1> textové pole> pin [in]
- Pripojte konektor DisplayOLED1 [výstup] k kolíku NodeMCU ESP-12 I2C [vstup]
- Pripojte PulseGenerator1 pin [Out] k FormattedText1 pin [Clock]
- Pripojte FormattedText1 pin [Out] k NodeMCU ESP-12> Moduly WiFi zásuvky TCP Client1> Pin [In]
- Pripojte NodeMCU ESP-12> Moduly WiFi zásuvky TCP Client1> Pin [Out] k CharToText1 pin [In]
Krok 7: Generujte, kompilujte a nahrajte kód Arduino


Vo Visuine vygenerujte kód Arduino stlačením klávesu F9 alebo kliknutím na tlačidlo zobrazené na obrázku 1 a otvorte Arduino IDE
V Arduino IDE kliknite na tlačidlo Nahrať a zostavte a nahrajte kód (obrázok 2)
Krok 8: Hrajte
Ak napájate modul NodeMCU, na OLED LCD sa začne zobrazovať aktuálna cena EUR/USD.
Gratulujem Dokončili ste svoj projekt Live Forex Price s Visuino. Tiež je pripojený projekt Visuino, ktorý som vytvoril pre tento Instructable. Môžete si ho stiahnuť a otvoriť v programe Visuino: odkaz na stiahnutie
Krok 9: V programe Visuino: Nastavenia komponentov
- CompareValue1: V editore vlastností nastavte „Hodnota“: 3 a iba zmenené: True a „CompareType“: ctBigger
- CompareValue2: V editore vlastností nastavte „Value“: 8 a Only Changed: False a „CompareType": ctSmaller
- DeleteRightText1 v editore vlastností nastavte "Dĺžka": 931
- DeleteLeftText1 v editore vlastností nastavte "Dĺžka": 53
-
ReplaceText1 v editore vlastností nastavenom na „Od hodnoty“:
- PulseGenerator1 v editore vlastností nastavený na „Frekvenciu“: 1
- CharToText1 v editore vlastností nastavil „Max. Dĺžka“: 1 000 a „Skrátiť“: nepravda a „Aktualizovať pri každom znaku“: nepravda
- DisplayOLED1> Dvakrát kliknite>
- v editore potiahnite „Textové pole“doľava a v okne vlastností nastavte „Veľkosť“: 2 a „Y“: 50
- v editore potiahnite „Nakresliť text“doľava a v okne vlastností nastavte „Text“: EUR/USD a „Veľkosť“: 2
FormattedText1 v editore vlastností v časti „Text“kliknite na „…“a pridajte tento text:
ZÍSKAJTE https://webrates.truefx.com/rates/connect.html?f=h… HTTP/1.1Accept: text/html
Prijať-znaková sada: utf-8
Akceptovací jazyk: en-US, en; q = 0,7, sl; q = 0,3
Hostiteľ: webrates.truefx.com
DNT: 1
Odporúča:
Lacný počítač na prehliadanie internetu: 8 krokov

Lacný počítač na prehliadanie internetu: Lacný počítač som dal do dielne na prístup na internet. Dosky s procesorom Intel Atom bývajú skutočne lacné a dobre poslúžia nášmu účelu. Kúpil som si dosku mini ITX formátu Intel D525MW, ktorá má slot pre mini kartu PCI Express a pamäť DDR3
ESP8266 OLED - Získajte čas a dátum z internetu: 8 krokov

ESP8266 OLED - Získajte čas a dátum z internetu: V tomto návode sa naučíme, ako získať dátum a čas zo servera NIST TIME pomocou ESP8266 OLED a Visuino, Pozrite si ukážkové video
Tlač vášho mena na LCD displej: 7 krokov

Tlač vášho mena na LCD displej: V tomto návode vás naučím, ako vytlačiť svoje meno na LCD displeji. Tento projekt je možné vykonať na tinkercad, čo je softvér, ktorý používam, alebo ho je možné vykonať v reálnom živote. Hlavným účelom tohto projektu je naučiť sa niečo
NODEMCU A VISUINO DISPLAY ŽIVÉ SPRÁVY Z INTERNETU: 8 krokov

NODEMCU A VISUINO ZOBRAZUJTE ŽIVÉ NOVINKY Z INTERNETU: V tomto tutoriáli použijeme NodeMCU Mini, OLED Lcd a Visuino na zobrazenie živých NOVINIEK každých pár sekúnd z internetu na LCD displeji. Pozrite si ukážkové video
UDuino: Veľmi nízka cena kompatibilná vývojová doska kompatibilná s Arduino: 7 krokov (s obrázkami)

UDuino: Veľmi lacná vývojová doska kompatibilná s Arduino: Dosky Arduino sú skvelé na prototypovanie. Sú však dosť drahé, ak máte viacero súbežných projektov alebo potrebujete veľa radičov pre väčší projekt. Existuje niekoľko skvelých, lacnejších alternatív (Boarduino, Freeduino), ale
