
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 12:01.
- Naposledy zmenené 2025-01-23 15:06.

Tento tutoriál vám pomôže vytvoriť 100% flash webovú stránku. Publikujem to, pretože tu nemôžem nájsť návod na túto tému. Tu som publikoval iba „budovanie šablóny flash webu“, to je hádam iná téma;). Tento návod sa neodporúča. Ak plánujete indexovanie svojich stránok robotmi vyhľadávacích nástrojov na účely vytvorenia rebríčka, je určené pre tých, ktorí chcú webovú stránku s multimediálnymi údajmi, ktorá bude zobrazovať vizuálne efekty.
Credits ide k pôvodnému autorovi tohto tutoriálu: [email protected] Užite si komentovanie a čítanie!
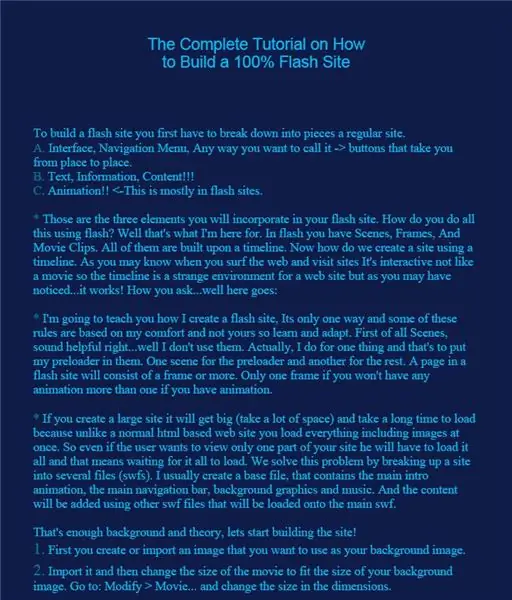
Krok 1: Začnime

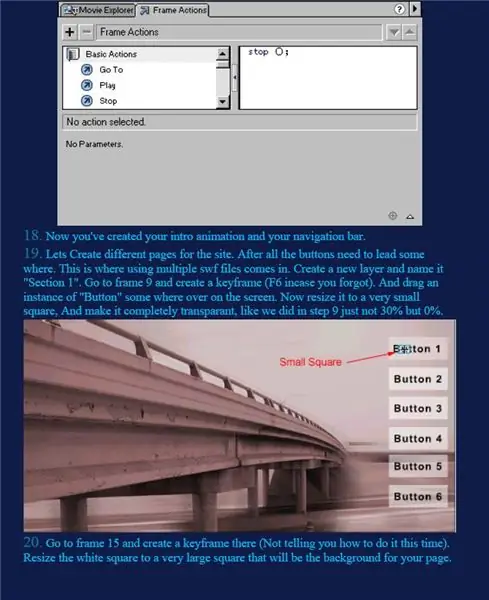
Stačí si prečítať pokyny na pix
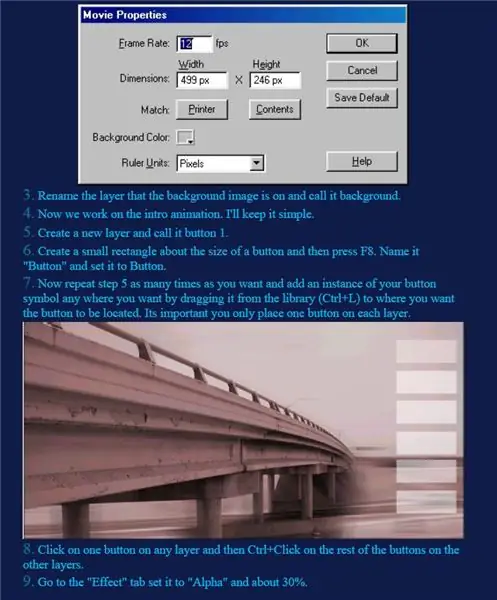
Krok 2: Krok

Len čítajte…
Krok 3: Krok

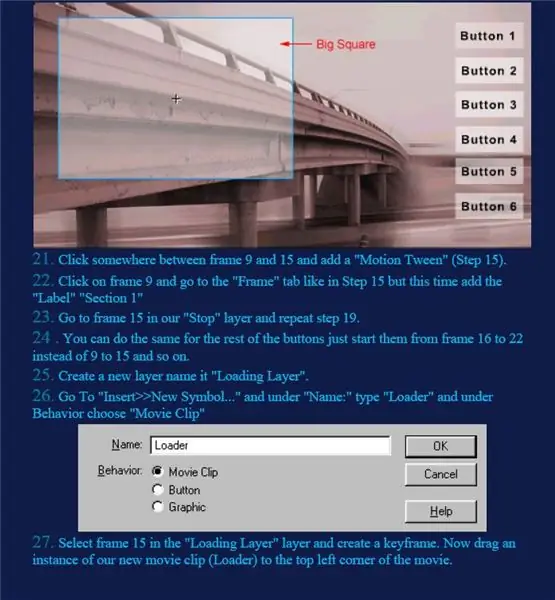
čítajte ďalej ….
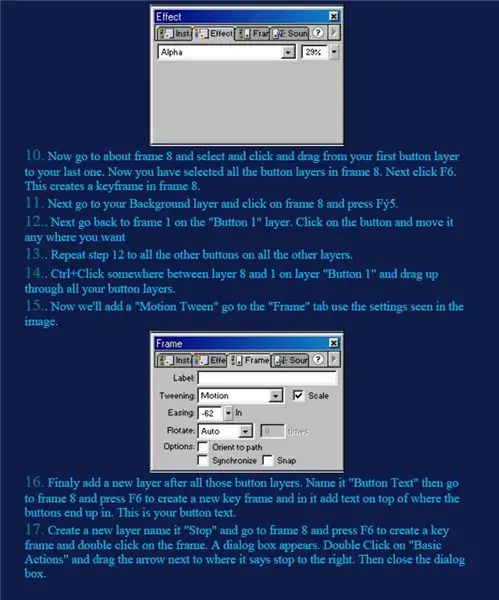
Krok 4: Krok

čítajte ďalej…
Krok 5: Krok

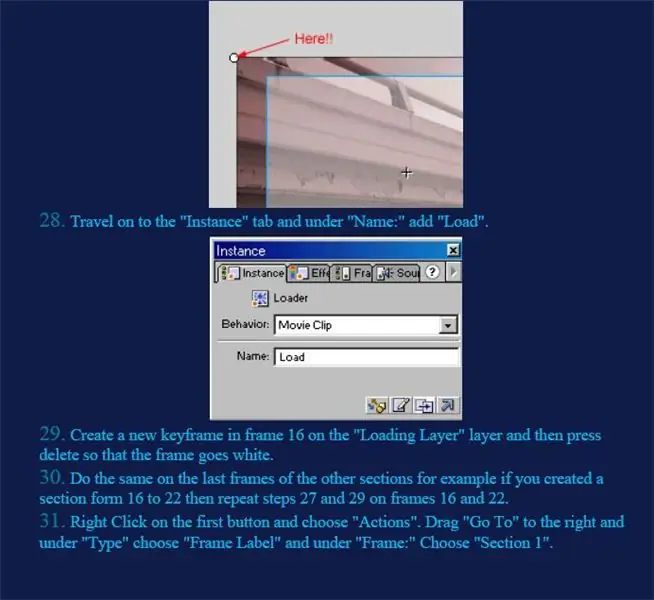
čítaj jednoducho …….
Krok 6: Krok

pokračuj v čítaní………….
Krok 7: Krok

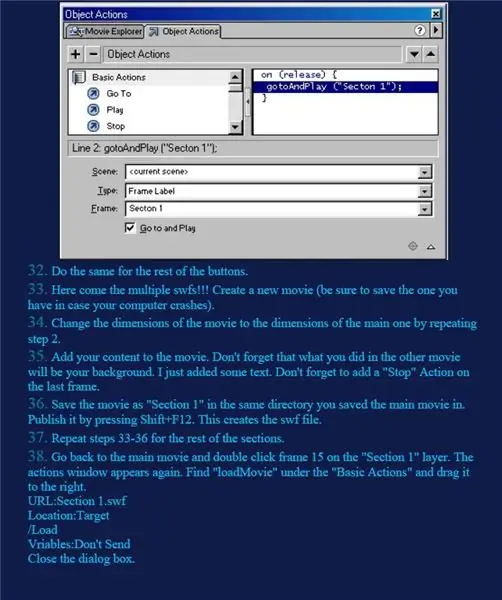
skoro hotové….
Krok 8: Krok

posledné úpravy ….
Krok 9: Krok

Skončili sme! Toto zverejňujem prvýkrát! pripomienky sú vítané. ak to považujete za užitočné. šíriť správy. Ďakujem, že ste si našli čas na prečítanie tejto nádeje, že to pomôže !!!!
Krok 10: Stiahnite si tento súbor PDF
Ak sa vám na obrázkoch nevie dobre čítať. tento formát pdf si môžete stiahnuť a otvoriť v programe Adobe Acrobat
Odporúča:
Ako získať bezplatnú webovú stránku (TLD, hosting, SSL): 16 krokov

Ako získať bezplatnú webovú stránku (TLD, hosting, SSL): Webové stránky sa stávajú veľkou vecou. Predtým mali svoje webové stránky veľké spoločnosti, ako napríklad Microsoft, Google a podobne. Možno to urobili aj niektorí blogeri a menšie spoločnosti. Ale teraz, obzvlášť počas tejto pandémie COVID-19 (áno, píšem to v roku 2020),
Ako vytvoriť jednoduchú webovú stránku pomocou zátvoriek pre začiatočníkov: 14 krokov

Ako vytvoriť jednoduchú webovú stránku pomocou zátvoriek pre začiatočníkov: Úvod Nasledujúce pokyny poskytujú podrobné pokyny na vytvorenie webovej stránky pomocou zátvoriek. Bracket je editor zdrojového kódu, ktorý sa primárne zameriava na vývoj webových aplikácií. Vytvorený spoločnosťou Adobe Systems, je bezplatný a licencovaný softvér s otvoreným zdrojovým kódom
Ako nainštalovať certifikát SSL na webovú stránku WordPress: 5 krokov

Ako nainštalovať certifikát SSL na webovú stránku WordPress: Budeme zdieľať sprievodcu inštaláciou certifikátu SSL na webovú stránku WordPress. Pred inštaláciou certifikátu však musíte nájsť lacného poskytovateľa certifikátu SSL, ako je certifikát SSL Comodo
Ako vytvoriť webovú stránku nástenky pomocou PHP a MYSQL: 5 krokov

Ako vytvoriť webovú stránku nástenky pomocou PHP a MYSQL: Tento návod vám ukáže, ako vytvoriť webovú stránku nástenky pomocou php, mysql, html a css. Ak ste vo vývoji webových aplikácií nováčik, nebojte sa, budú existovať podrobné vysvetlenia a analógie, aby ste lepšie porozumeli pojmom. Rohož
Vytvorte 100% bezplatnú webovú stránku! Žiadne reklamy ani vírusy!: 7 krokov

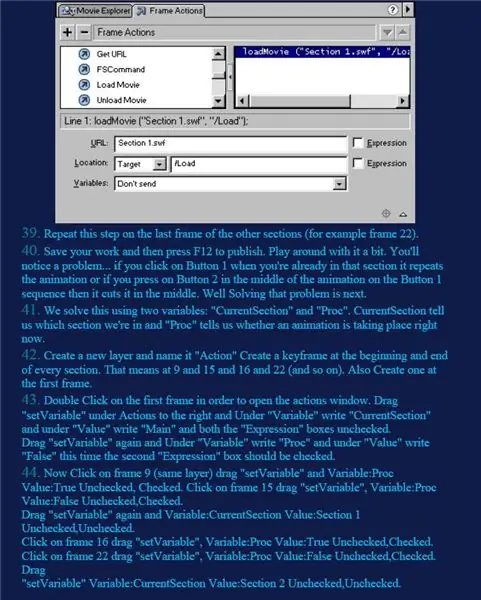
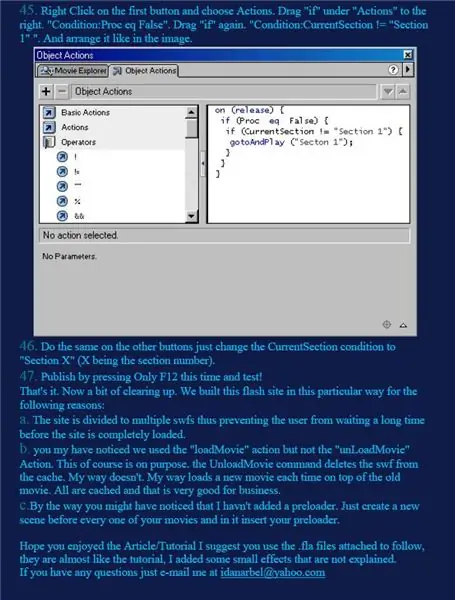
Vytvorte 100% bezplatnú webovú stránku! Žiadne reklamy ani vírusy !: Webová stránka " yola " je skvelá webová stránka na vytváranie úplne bezplatných webových stránok. Buď osobný web, alebo firemný web, dokonca aj web chránený heslom, a môžete si ho vytvoriť úplne sami a nie sú potrebné žiadne znalosti kódu, ale pomohlo by to
