
Obsah:
- Zásoby
- Krok 1: Majte e -mailový účet
- Krok 2: Zaregistrujte sa na Freenom
- Krok 3: Zaregistrujte sa na Infinityfree
- Krok 4: Len poznámka k SSL
- Krok 5: Získanie domény
- Krok 6: Pokladňa
- Krok 7: Pripojenie domény: časť 1
- Krok 8: Pripojenie domény: časť 2
- Krok 9: Pripojenie domény: časť 3
- Krok 10: Vytvorenie účtu
- Krok 11: Dokončite vytváranie
- Krok 12: Pridajte obsah
- Toto je môj nový web
- Krok 13: Najlepšia časť !!
- Krok 14: SSL v skratke, pretože tento návod je už dosť dlhý: časť 1/2
- Krok 15: SSL: časť 2
- Krok 16: Hotovo
- Autor John Day [email protected].
- Public 2024-01-30 11:55.
- Naposledy zmenené 2025-01-23 15:05.

Webové stránky sa stávajú veľkou vecou. Predtým mali svoje webové stránky veľké spoločnosti, ako napríklad Microsoft, Google a podobne. Možno to urobili aj niektorí blogeri a menšie spoločnosti. Ale teraz, obzvlášť počas tejto pandémie COVID-19 (áno, píšem to v roku 2020), dopyt po webových stránkach rastie. A väčšina ľudí môže ísť a nájsť online návod, ako získať webovú stránku. Kúpte si doménu, kupte si hosting atď. Myslím tým, že ak potrebujete webovú stránku pre svoje podnikanie, potom je to skvelé. Táto možnosť vám vyhovuje a táto pravdepodobne nie. Ale ak ste ako ja, niekto, kto chce vlastnú webovú stránku a nechce na ňu minúť peniaze, potom je to pre vás.
Táto ďalšia časť sa zaoberá rôznymi druhmi domén, čo je to hosting a SSL atď. Ak už viete, ktoré to sú, preskočte túto časť.
- Čo je to doména? Doména je adresa URL webových stránok, napríklad www.google.com. Názov domény zvyčajne ukazuje na IP adresu, napríklad 64.68.90.255. Predstavte si, že ak chcete ísť na webovú stránku, musíte si zapamätať také čísla! Doménové meno.com obvykle stojí okolo 10 dolárov, dajte alebo vezmite ako 5 dolárov. Tu však ukážem, ako jeden získať zadarmo. Pamätajte si, že to nie je.com, ale funguje rovnako.
- Čo je to hosting? Hosting je miesto, kde uchovávate súbory pre svoje webové stránky, je to miesto, kde ukladáte obsah, napríklad váš HTML.
- Čo je SSL? Vďaka tomu je váš web, ako sa tomu hovorí, „zabezpečený“. Vďaka SSL má váš web v hornej časti zelený zámok. Nie je to úplne nevyhnutné, ale zvyšuje to hodnotenie vašich webových stránok vo vyhľadávači.
Toto intro bolo trochu dlhé, takže v skratke tento tutoriál vám povie, ako spravovať bezplatný web pomocou bezplatného hostingu a SSL. A dovoľte mi zopakovať. Ak hľadáte podnikanie online, kde budete vykonávať transakcie, veľmi to neodporúčam. Na osobnú stránku to však funguje celkom dobre.
Zásoby
Čo potrebujete (áno, môžem uviesť zrejmé).
- Prístup na internet
- E -mailový účet, ku ktorému máte prístup
- Počítač na prístup na internet (ktorý, ak čítate, evidentne máte)
- A nejaké znalosti o HTML (nebojte sa, ak nie, môžete sa to vždy naučiť na webových stránkach ako www.w3schools.com, čo je veľmi užitočné. Môžete sa naučiť iba základy a skopírovať si to na svoj web, otestovať, zistiť, ako funguje, atď.)
Krok 1: Majte e -mailový účet

Na tento projekt budete potrebovať e -mailový účet (napríklad gmail), ku ktorému máte prístup, pretože sa budete musieť zaregistrovať na určité služby a overiť pomocou svojho e -mailu. V dnešnej dobe to tak vždy vyzerá, nie …
Krok 2: Zaregistrujte sa na Freenom

Budete sa musieť zaregistrovať do Freenomu na www.freenom.com. Pre tých z vás, ktorí hovoria: „Ó, je to len ďalší freenom návod“, myslím, že je, ale mám aj bezplatný hosting a SSL, takže to nakoniec dopadne celkom slušne. Každopádne hádam nie každý tu počul o Freenomovi. Snažím sa to skrátiť, takže Freenom v zásade poskytuje bezplatné domény s príponou.tk,.ml,.ga,.gq a.cf. Pre viac informácií si môžete prečítať ich stránku s informáciami. Každopádne nejdem do hĺbky o tom, ako sa zaregistrovať na Freenom, ale som si istý, že ak chcete vytvoriť webovú stránku, môžete na to prísť. Tak choď! Prihlásiť sa teraz!
Krok 3: Zaregistrujte sa na Infinityfree

Jasné, je čas zaregistrovať sa na inú službu. Toto bude webhosting, pretože Freenom je poskytovateľom domény. V každom prípade sa zaregistrujte na www.infinityfree.net. Opäť sa nebudem zaoberať tým, ako sa zaregistrovať na Infinityfree, takže choďte, choďte, Choďte!
Krok 4: Len poznámka k SSL

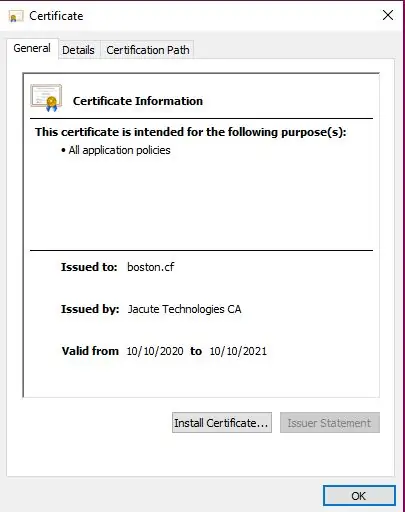
V prípade, že vás zaujíma, prečo tento krok nie je „zaregistrovať sa na akýchkoľvek webových stránkach k službám SSL“, bude to na konci. Takže pre ľudí, ktorí nechcú SSL, ho nemusia brať. POZOR. PREJDITE NA ĎALŠÍ KROK, KEĎ CHCETE ODPOVEDAŤ NA SMERNÚ ALEKU NERD OTÁZKA. A pre všetkých hlupákov, ktorí sa čudujú, prečo CA pre tento certifikát v Jacute Technologies CA, vydávajúcom pre boston.cf, Jacute Technologies CA je len moja CA, ktorú používam na lokálne testovanie. Nie, nebudem vám bezplatne vydávať certifikát, ani bezplatného poskytovateľa SSL na konci (aj keď by to bolo skvelé).
Krok 5: Získanie domény


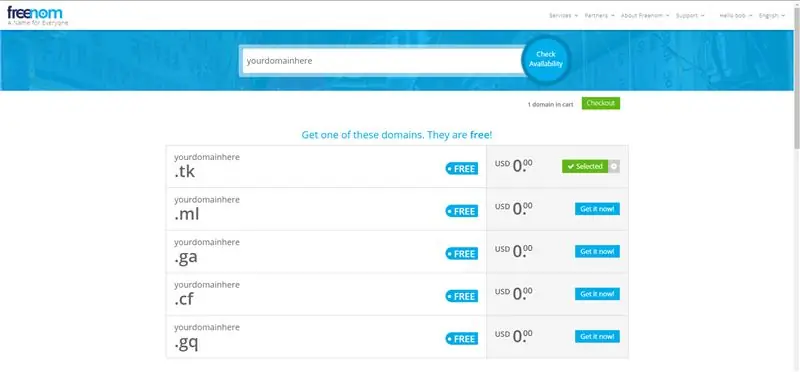
Dobre, je čas zistiť názov vašej domény. ZADARMO. V takom prípade by ste mali byť prihlásení do Freenomu, ak nie, prihláste sa. Zadajte názov domény (bez prípony, napr.. Com) a zistite, či je k dispozícii ako bezplatná doména. Ak je, prejdite na ďalší krok. Tiež nie, moje meno nie je bob, len ma tak stránka volá. Je to „prezývka“, ehm alias. POZNÁMKA: Nepoužívajte príponu.tk. Na Infinityfree je zakázaný. Použite jedno z ďalších rozšírení domény. Obrázky mi môžu ukázať, že v prvých krokoch používam súbor.tk, ale na súbor.ml sa prepnem neskôr. Použite teda rozšírenie, ktoré nie je.tk. Použite.ml alebo jeden z ďalších.
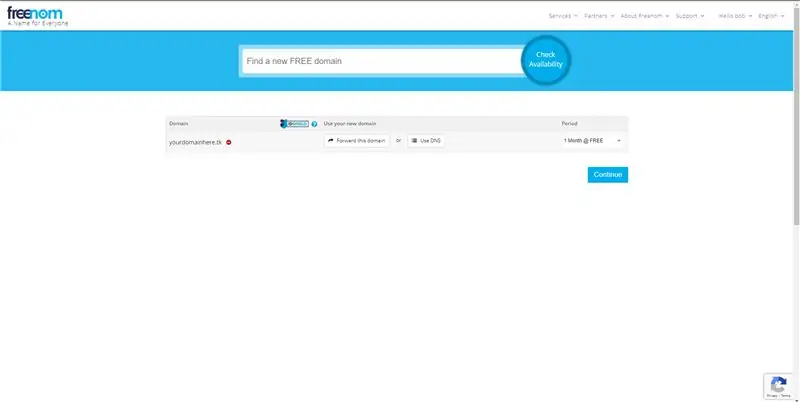
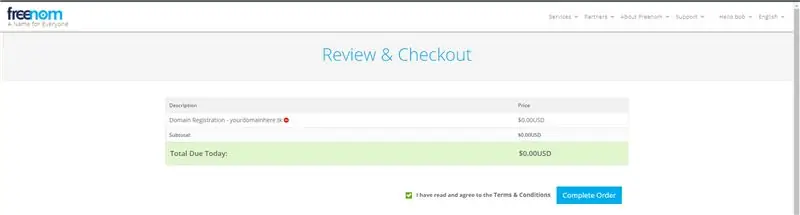
Krok 6: Pokladňa




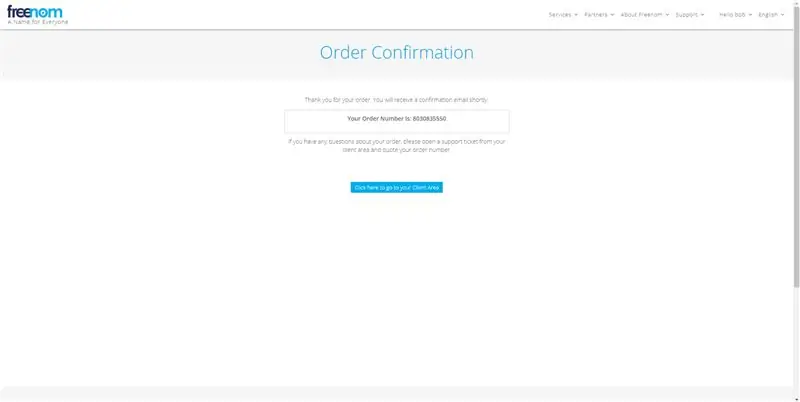
Dobre, celkom štandardná časť pokladne. Až na to, že nepotrebujete kreditnú kartu:). Kliknite však, ako je znázornené na obrázkoch, kým sa nedostanete na obrazovku potvrdenia objednávky. Kliknite späť do klientskej oblasti a potom STOP.
Krok 7: Pripojenie domény: časť 1


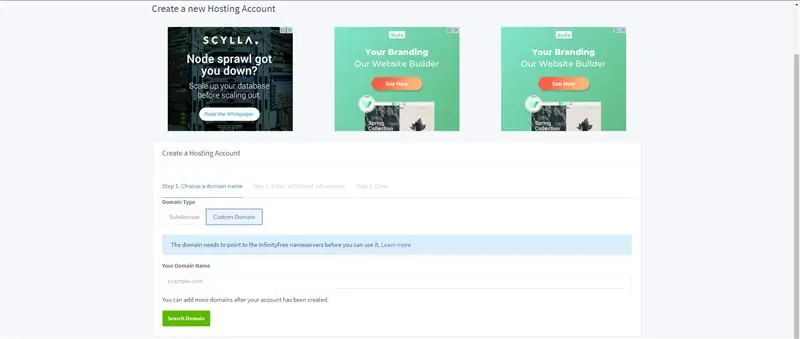
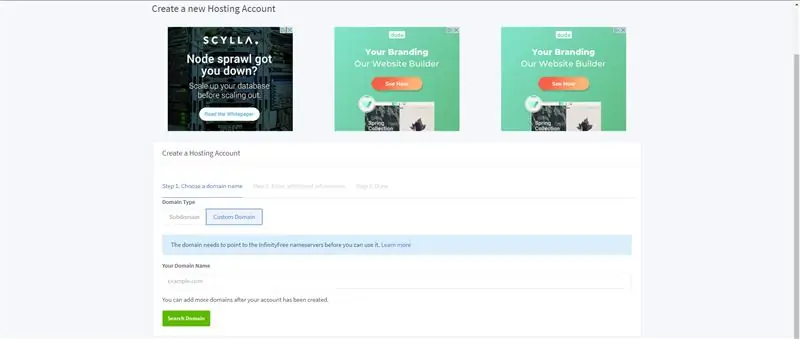
V tomto mieste by ste teda mali byť tiež prihlásení do svojho účtu Infinityfree. Na vašej domovskej stránke by malo byť tlačidlo Vytvoriť účet, pretože váš účet je nový (môj už jeden má, pretože toto je účet, ktorý som používal predtým. Áno, hrám videohry, odtiaľ pochádza aj názov „Mr. Smurf 176“). Mali by ste kliknúť na tlačidlo „vytvoriť účet“. Potom vyberte „vlastnú doménu“. Povie vám, že vaša doména musí najskôr ukazovať na menné servery Infinityfree. Dobre, prejdite na ďalší krok.
Krok 8: Pripojenie domény: časť 2



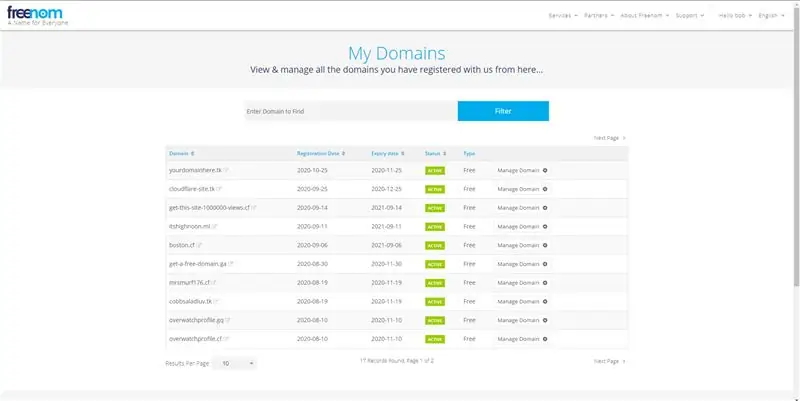
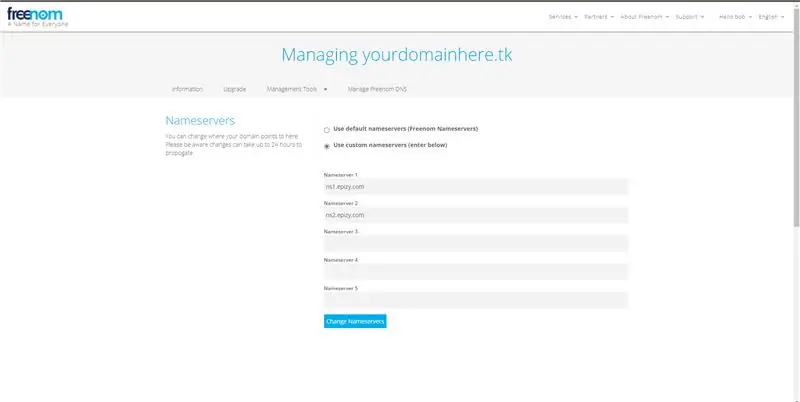
Akonáhle budete mať v Infinityfree otvorenú stránku na pridanie domény/vlastnej domény, zapnite zips na Freenom. V pravom hornom rohu stránky kliknite na položku Služby> Moje domény. Prejdete na svoju stránku domén. Kliknite na ten, ktorý používate pre tento projekt. Potom v hornej časti obrazovky správy uvidíte tri možnosti. Informácie, nástroje na inováciu a správu. Kliknite na položku Nástroje na správu> Menné servery. Potom prepnite svoje menné servery na vlastné menné servery. Potom pod serverom nameserver 1 zadajte ns1.epizy.com a do druhého slotu zadajte ns2.epizy.com. Toto sú menné servery Infinityfree. Prejdite na ďalší krok a v prípade nejasností si pozrite obrázky, ktoré ich obsahujú. Potom sa vráťte na stránku vlastnej domény s nekonečným pridaním účtu.
Krok 9: Pripojenie domény: časť 3

Tu vás zastaví, ak použijete.tk. Takže tu používam.ml s rovnakým názvom. Uistite sa teda, že nepoužívate súbor.tk a namiesto toho.ml alebo jedno z ďalších bezplatných rozšírení.. Tk boli len ukážkové obrázky, ktoré som už mal. Nasledujúce sú nové.
Zadajte svoju doménu, ktorú ste si zaregistrovali vo Freenom, a pre ktorú ste zmenili menné servery. Potom kliknite na položku Hľadať doménu. Dostanete sa na ďalšiu stránku. Ak nie, možno budete musieť niekoľko hodín počkať. Potom obnovte a pokračujte.
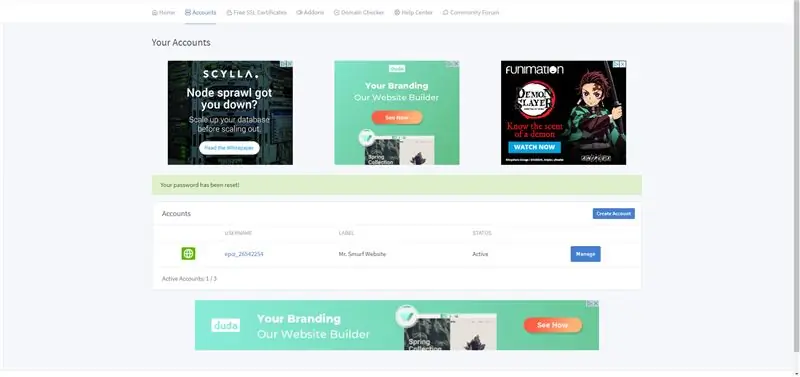
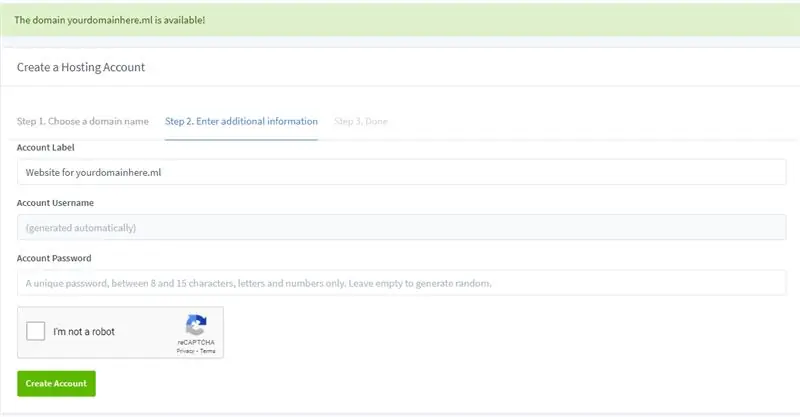
Krok 10: Vytvorenie účtu

Keď to bude pokračovať, dostanete sa na stránku, ktorá vyzerá ako na obrázku vyššie. Vyplňte túto stránku, ako sa vám páči. Je to celkom jednoduché. Potom kliknite na Pokračovať.
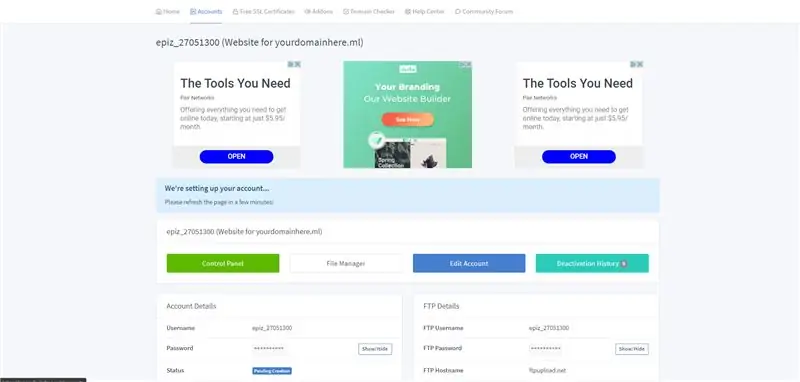
Krok 11: Dokončite vytváranie

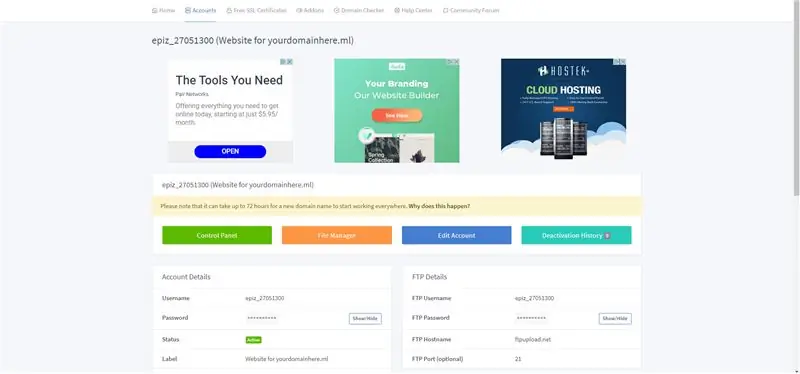
Keď budete pokračovať, budete mať dve možnosti. Zobraziť v ovládacom paneli a Zobraziť v klientskej oblasti. Stlačte tlačidlo Zobraziť v klientskej oblasti. Zobrazí sa obrazovka ako na obrázku vyššie. Teraz kliknite na ovládací panel. Budete musieť súhlasiť s podmienkami a s čím iným. Potom budete pokračovať na ovládací panel. Práve to nepotrebujete, takže to môžete zavrieť, ale ak si to chcete overiť, neváhajte. Je to štandardný cPanel pre tých z vás, ktorí to vedia. Ak nie, je to v podstate iba ovládací panel vášho webu. V každom prípade to zatvorte a vráťte sa na stránku Klientska oblasť. Znova ho načítajte a chvíľu počkajte, možno niekoľko minút. Potom znova načítajte a malo by byť vykonané „nastavenie“. Prejdite na ďalší krok.
Krok 12: Pridajte obsah




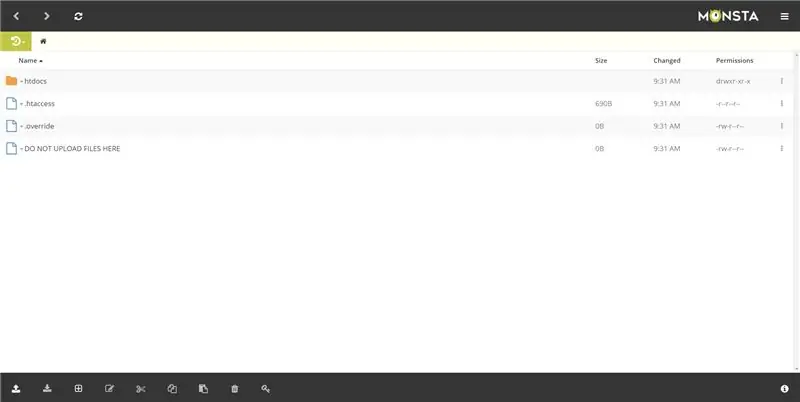
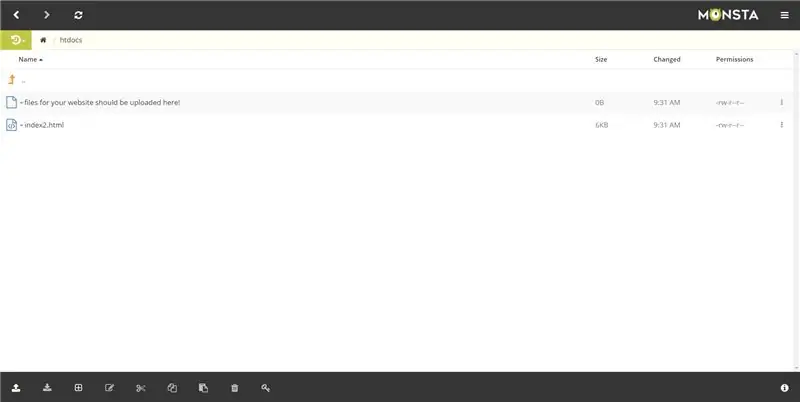
Teraz, keď je váš web nastavený, mali by ste prejsť do správcu súborov. Stačí naň kliknúť. Potom prejdete do správcu súborov. Dôležitá poznámka: Než budete pokračovať, kliknite na priečinok htdocs !!! Obrázky vyššie si môžete pozrieť ako referenciu. Môžete si všimnúť, že tam je súbor index2.html. Pre tých z vás, ktorí už majú skúsenosti s touto správou súborov a vedia o tom, ako.htaccess ovláda indexové súbory, môžete preskočiť nasledujúcu časť a prejsť na ďalší krok, pretože v tejto časti budú vysvetlené indexové súbory, spôsob pridávania a obnovte obsah atď., ale ak ste si úplne istí, preskočte to a pokračujte ďalším krokom.
Správca súborov: Kde bude váš obsah.
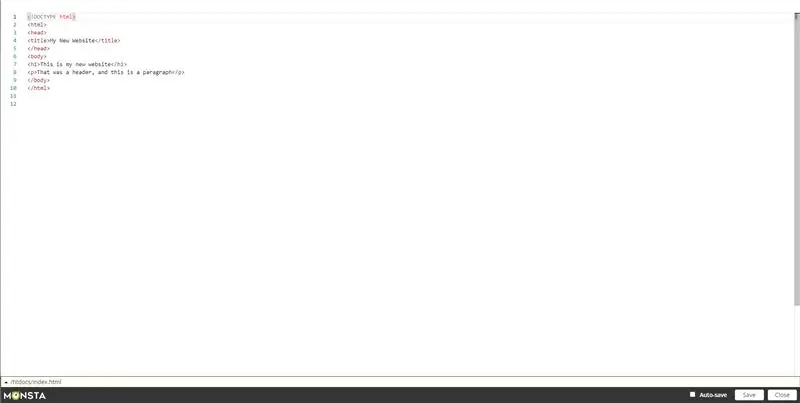
Čo je to správca súborov? Je to miesto, kde je uložený obsah vašich webových stránok, alias vašich súborov. Ak chcete začať, ešte NEODSTRAŇUJTE súbor index2.html. Stačí kliknúť na tlačidlo plus v spodnej časti správcu súborov, kliknúť na súbor a nazvať ho index.html. Akonáhle ste v súbore, skopírujte a prilepte do súboru nasledujúci program, stlačte tlačidlo uložiť a v hornej časti obrazovky kliknite na tlačidlo obnovenia. Vyzerá to ako kruh so šípkami.
Môj nový web
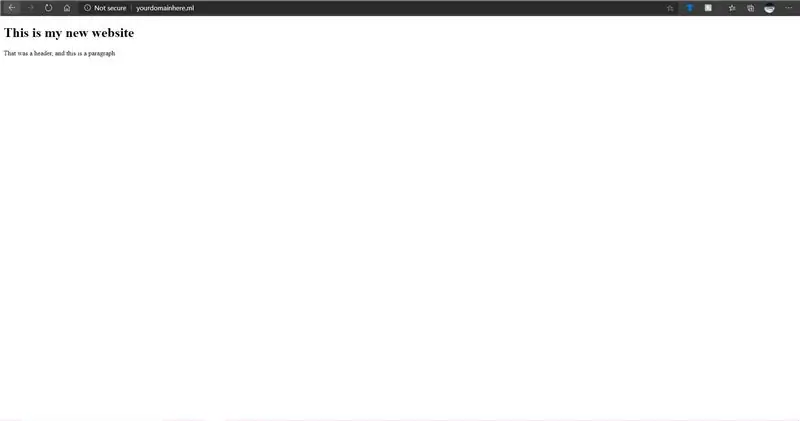
Toto je môj nový web
To bola hlavička a toto je odsek
Krok 13: Najlepšia časť !!

Teraz na chvíľu, na ktorú sme všetci čakali: Zadajte URL svojho webu do panela s adresou! Uvidíte obsah, ktorý vložíte na svoj web. Ak to nevyjde na prvý pokus, žiadny strach! Niekedy trvá, kým sa stránka rozšíri po celom svete. Skúste to znova o niekoľko hodín. Ak sa chcete dozvedieť viac HTML, odporúčam www.w3schools.com a môžete rozšíriť svoje webové stránky. Môžete si vyskúšať všetky funkcie ovládacieho panela. HTML sa môžete naučiť kdekoľvek. Máte stránku, teraz ju používajte, ako sa vám páči! Páni, nechcel som, aby sa to rýmovalo. Ach dobre. Áno, viem, dostávam sa k SSL. Tu sa však môžete zastaviť, ak chcete: SSL je úplne voliteľný.
Krok 14: SSL v skratke, pretože tento návod je už dosť dlhý: časť 1/2



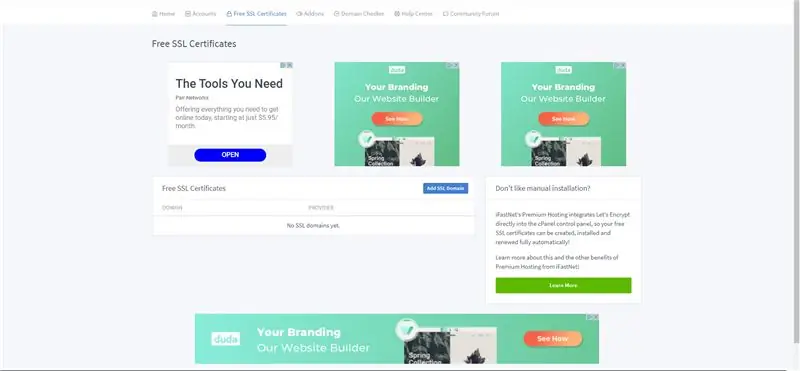
V účte Infinityfree ste si mohli všimnúť tlačidlo ZADARMO SSL v hornej časti obrazovky. No hádajte čo? Kliknite na to! Potom kliknite na položku Pridať doménu SSL. Zadajte svoju doménu pod vlastnú doménu. Potom kliknite na položku pridať doménu SSL. K dispozícii budú záznamy CNAME, ktoré musíte nastaviť. Ako na to, vám povie stránka Infinityfree prepojená na stránke Free SSL. Alebo môžem! Je to na ovládacom paneli. Posuňte zobrazenie nadol na záznamy CNAME a kliknite naň. Nastavte záznamy, ktoré vám hovorí, a kliknite na tlačidlo Uložiť.
Krok 15: SSL: časť 2


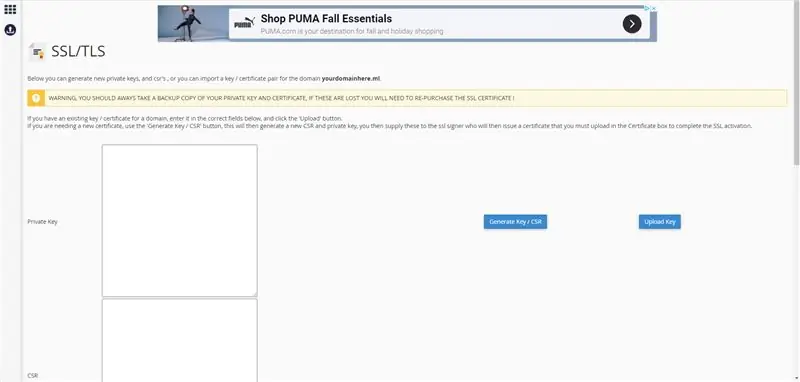
Ok, akonáhle obnovíte bezplatnú stránku SSL, o niekoľko minút môžete požiadať o certifikát. Potom počkajte na certifikát: ďalších pár minút. Kliknite na položku Obnoviť a skopírujte certifikát do časti certifikátov SSL na ovládacom paneli. Nemôžem tu zobrazovať obrázky svojho certifikátu, pretože sú súkromné. Ale môžem ukázať tlačidlo SSL! A stránka.
Krok 16: Hotovo
Ďakujem za prečítanie, dúfam, že to pomohlo, aspoň vám ukážem nástroje. V prípade akýchkoľvek otázok je vedomostná základňa Infinityfree celkom dobrá.
Odporúča:
Ako vytvoriť jednoduchú webovú stránku pomocou zátvoriek pre začiatočníkov: 14 krokov

Ako vytvoriť jednoduchú webovú stránku pomocou zátvoriek pre začiatočníkov: Úvod Nasledujúce pokyny poskytujú podrobné pokyny na vytvorenie webovej stránky pomocou zátvoriek. Bracket je editor zdrojového kódu, ktorý sa primárne zameriava na vývoj webových aplikácií. Vytvorený spoločnosťou Adobe Systems, je bezplatný a licencovaný softvér s otvoreným zdrojovým kódom
Ako nainštalovať certifikát SSL na webovú stránku WordPress: 5 krokov

Ako nainštalovať certifikát SSL na webovú stránku WordPress: Budeme zdieľať sprievodcu inštaláciou certifikátu SSL na webovú stránku WordPress. Pred inštaláciou certifikátu však musíte nájsť lacného poskytovateľa certifikátu SSL, ako je certifikát SSL Comodo
Ako vytvoriť webovú stránku nástenky pomocou PHP a MYSQL: 5 krokov

Ako vytvoriť webovú stránku nástenky pomocou PHP a MYSQL: Tento návod vám ukáže, ako vytvoriť webovú stránku nástenky pomocou php, mysql, html a css. Ak ste vo vývoji webových aplikácií nováčik, nebojte sa, budú existovať podrobné vysvetlenia a analógie, aby ste lepšie porozumeli pojmom. Rohož
Ako vytvoriť webovú stránku na Raspberry Pi s Node.js, Express a MongoDB Časť 1: 6 krokov

Ako vybudovať webovú stránku na Raspberry Pi s Node.js, Express a MongoDB … Časť 1: Vitajte v ČASTI 1 môjho tutoriálu o webovej aplikácii node.js. Časť 1 sa bude zaoberať potrebným softvérom použitým na vývoj aplikácií node.js, ako používať presmerovanie portov, ako vytvoriť aplikáciu pomocou Expressu a ako ju spustiť. Druhá časť tohto
Vytvorte 100% bezplatnú webovú stránku! Žiadne reklamy ani vírusy!: 7 krokov

Vytvorte 100% bezplatnú webovú stránku! Žiadne reklamy ani vírusy !: Webová stránka " yola " je skvelá webová stránka na vytváranie úplne bezplatných webových stránok. Buď osobný web, alebo firemný web, dokonca aj web chránený heslom, a môžete si ho vytvoriť úplne sami a nie sú potrebné žiadne znalosti kódu, ale pomohlo by to
