
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 11:57.
- Naposledy zmenené 2025-01-23 15:05.

Tento návod vám ukáže, ako vytvoriť webovú stránku so správou pomocou jazykov php, mysql, html a css. Ak ste vo vývoji webu nováčik, nebojte sa, budú existovať podrobné vysvetlenia a analógie, aby ste lepšie porozumeli pojmom.
Potrebné materiály:
- Textový editor (tj. Sublime Text, Atom atď.). Budem používať vznešený text.
- WAMP je skratka pre Windows Apache MySQL a PHP
- MAMP je skratka pre Mac Apache MySQL a PHP
MAMP pre používateľov počítačov Mac: https://www.mamp.info/en/ (obsahuje MySQL a PHP)
WAMP pre používateľov systému Windows: https://www.wampserver.com/en/ (obsahuje MySQL a PHP)
Vznešený text:
Krok 1: Prehľad projektu
Správy je možné ukladať do databázy. V tomto návode budeme používať MySQL. (Používam WAMP, pretože mám operačný systém Windows)
- Nakonfigurujte PHP a MySQL tak, že sa uistíte, že sú stiahnuté a môžete prejsť na ich umiestnenie v počítači.
- Otvorte príkazový riadok, prejdite do adresára mysql a zadajte príkaz „mysqladmin -u root -p heslo“. Tento príkaz vás požiada o heslo a znova ho zadajte.
- Teraz spustite server WAMP alebo MAMP. Po dokončení načítania servera sa zobrazí zelená ikona. Kliknite na ikonu -> MySQL -> Konzola MySQL a uistite sa, že sa môžete prihlásiť pomocou novo vytvoreného hesla.
- Teraz je úlohou vytvoriť databázu, kde budú uložené informácie o správach. Zamyslime sa nad tým, čo je obvykle potrebné zo správy. Bežné zahrnuté položky: meno, čas odoslania správy, čas odoslania správy a samotná správa.
- Vytvorte databázu s názvom „správa“.
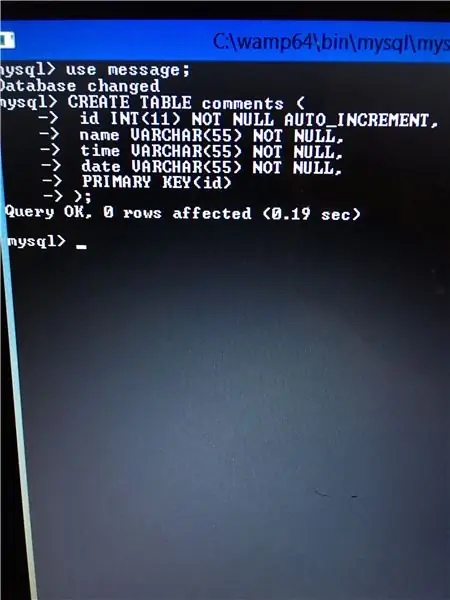
- Vytvorte tabuľku s názvom „komentáre“a pridajte riadky: id (celočíselný typ, ktorý sa automaticky zvyšuje), názov (typ Varchar), komentár (typ Varchar), čas (typ Varchar), dátum (typ Varchar),
- Pripojte sa k databáze „správ“v názve súboru php „db.php“.
- Vytvorte vstupné pole pre meno autora a textovú oblasť správy.
- Pred vložením do databázy údaje overte. Ak je všetko v poriadku, zadajte správu, meno autora, dátum a čas uverejnenia príspevku.
- Zobrazte správy načítaním všetkých databázových záznamov do html div a štylizujte stránku pomocou CSS.
- Horray, úspešne ste sa naučili vytvárať systém správ.
Krok 2: Krok 2 - Nastavenie databázy



Obrázok 1 - Keď je databáza vytvorená, môžete zadať príkaz „zobraziť databázy“, aby ste sa presvedčili, že databáza bola úspešne vytvorená.
ZOBRAZIŤ DATABÁZY;
Obrázok 2 - Na ukladanie informácií do databázy je potrebné vytvoriť tabuľku. Vytvorenie tabuľky so základnými riadkami je kľúčové pre zaistenie toho, aby mal web všetky potrebné informácie. Komentáre k tabuľke budú obsahovať všetky potrebné informácie
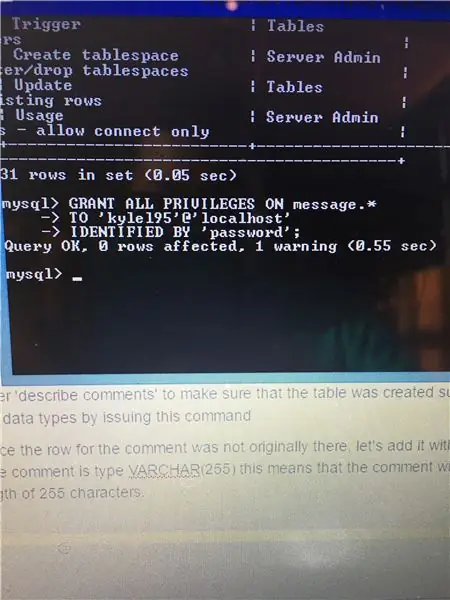
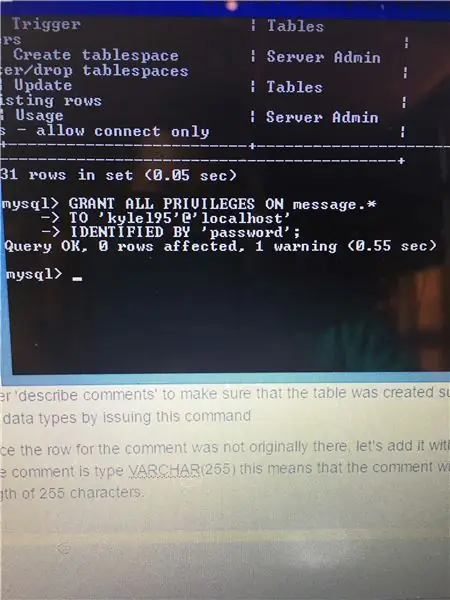
Aby ste sa mohli pripojiť k databáze správ, zadajte príkaz „GRANT ALL PRIVILEGES ON message.*“. Môžete použiť svoje vlastné používateľské meno a heslo, len ho nezabudnite.
VYTVORIŤ DATABÁZOVÚ správu; UDELIŤ VŠETKY PRIVILEGY na správu.* K 'užívateľskému menu'@'localhost' IDENTIFIKOVANÉ 'heslom';
Obrázok 3 - Zadajte 'description comments', aby ste sa presvedčili, že tabuľka bola úspešne vytvorená. Riadky a ich dátové typy môžete zobraziť vydaním tohto príkazu.
OPISNÉ KOMENTÁRE;
Obrázok 4 - Keďže riadok pre komentár pôvodne nebol, pridajte ho príkazom ALTER TABLE. Komentár je typu VARCHAR (255), to znamená, že komentár bude text, ktorý nemôže presiahnuť dĺžku 255 znakov.
ALTER TABLE message ADD COLUMN comments VARCHAR (255) NOT NULL;
255 predstavuje maximálnu dĺžku komentára. Null null znamená, že keď je správa vložená do databázy, pole komentárov v databáze nemôže byť prázdne (null; neexistujúce).
Krok 3: Vytvorte súbory PHP
Nasledujúce kroky sa uskutočnia vo vami zvolenom textovom editore. Budem používať vznešený text.
1. Budeme musieť vytvoriť dva súbory. Jeden sa bude nazývať db.php, ktorý sa pripojí alebo sa pripojí k webovej stránke k databáze MYSQL (môj štandardný jazyk dotazov) a index.php, stránka, na ktorej sa budú správy odohrávať.
2. Najprv vytvoríme db.php. Keď bola databáza nastavená, prihlasovacie údaje na pripojenie k databáze. Tento súbor spojí index.php s databázou, aby sme ho mohli naplniť informáciami potrebnými na vytvorenie diskusnej miestnosti.
Kód pre db.php
? php define ("DB_SERVER", "localhost");
define ("DB_USER", "kylel95"); define ("DB_PASSWORD", "heslo"); define ("DB_NAME", "správa"); $ connect = mysqli_connect (DB_SERVER, DB_USER, DB_PASSWORD, DB_NAME);
ak (mysqli_connect_errno ())
{die ("Pripojenie k databáze zlyhalo:". mysqli_connect_error (). "(". mysqli_connect_errno (). ")"); }
?>
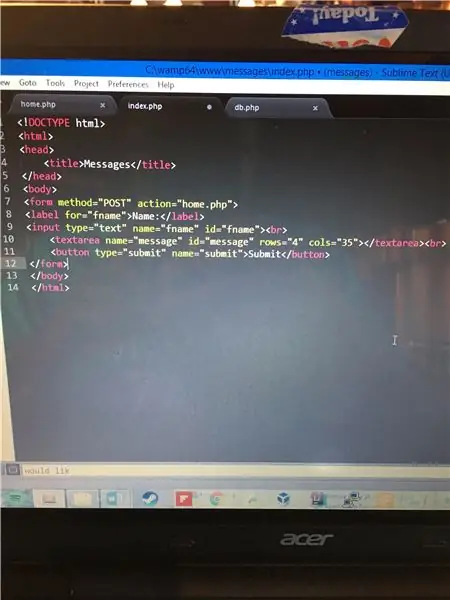
3. Ďalej vytvoríme index.php. V tomto súbore vytvárame chatovaciu miestnosť. Na zadanie správ použijeme vstupné pole html pre názov, textovú oblasť pre správu a prvok div. Na umiestnenie prvkov stránky a ozdobenie obsahu stránky použijeme CSS (Cascase Style Sheet).
kód pre index.php
? phprequire_once ('db.php');
if (isset ($ _ POST ['submit'])) {$ time = date ("g: i: s A"); $ date = dátum („n/j/Y“); $ msg = $ _POST ['správa']; $ name = $ _POST ['fname']; $ result = ""; if (! empty ($ msg) &&! empty ($ name)) {// name time date message $ query = "INSERT INTO comments ("; $ query. = "name, time, date, comment"; $ query. = ") HODNOTY ("; $ query. = "'{$ Name}', '{$ time}', '{$ date}', '{$ msg}'"; $ query. = ")"; $ result = mysqli_query ($ connect, $ query); }}?>
textarea {polomer hranice: 2%; } #thread {border: 1px #d3d3d3 solid; výška: 350px; šírka: 350px; pretečenie: zvitok; }
? php $ select = "VYBRAŤ * Z komentárov"; $ q = mysqli_query ($ connect, $ select); while ($ row = mysqli_fetch_array ($ q, MYSQLI_ASSOC)) {echo $ row ['name']. ":". $ row ['komentár']. ""; }?> Meno: Odoslať
4. Použijeme vstavanú funkciu php date () na získanie dátumu a času uverejnenia a prázdnej správy (), aby sme sa uistili, že užívatelia nezadajú prázdnu správu alebo meno.
5. Po odoslaní údajov formulára vložíme meno, správu, čas a dátum do databázy.
6. Teraz sa spýtame z databázy a získame všetky komentáre. Komentáre budú uložené v priečinku div.
?>
Krok 4: Naplňte súbory Db.php a Index.php



1. db.php (db skratka pre databázu) používa používateľské meno a heslo, ktoré som použil pri vytváraní databázy pri zadávaní príkazu „GRANT ALL PRIVILEGES“.
Funkcia define v hornej časti súboru naznačuje, že premenné DB_SERVER, DB_USER, DB_PASSWORD, DB_NAME sú konštanty (nemenia sa v hodnote). Príkazy if kontrolujú, či pripojenie k databáze zlyhalo alebo nie.
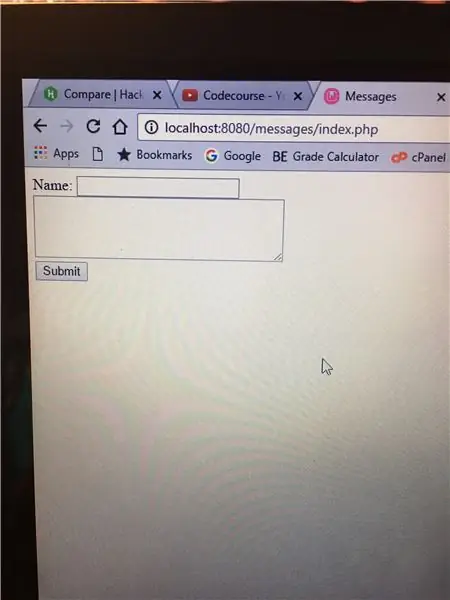
2. V súbore index.php použijeme na pripojenie stránky k databáze funkciu php's require. Ďalej vytvorte vstupné pole pre názov. Potom vytvorte textovú oblasť pre správu. Keď sú tieto vytvorené, navštívte stránku https:// localhost: 8080/messages/index.php (možno nemáte číslo portu, napr. 8080) a uistite sa, že vidíte vstupné pole a textovú oblasť.
3. Ďalej zhromaždíme údaje formulára a potom ich vložíme do databázy.
4. Teraz pridáme dotaz do databázy a výstup všetkých správ do súboru div.
5. Aby sme veci trochu lepšie štylizovali, pridajme nejaké CSS, aby boli trochu krajšie.
PS: Mal som preklep. Zmeňte „správu“na komentovanie v blízkosti príkazu INSERT pre premennú $ query.
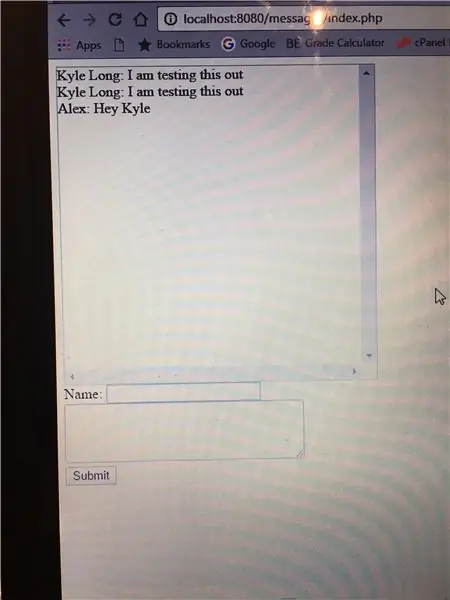
Krok 5: Krok 5: Príklad a ďalšie kroky


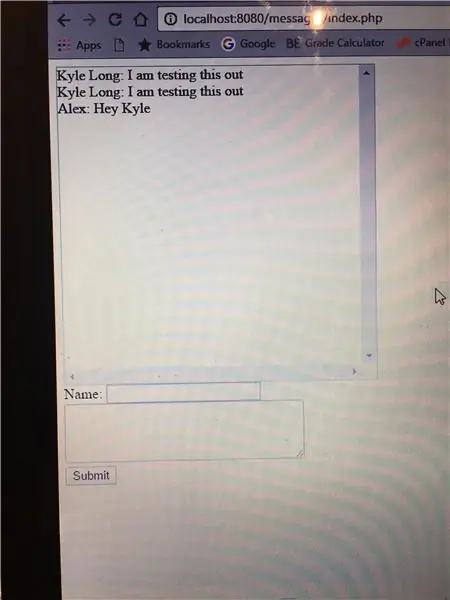
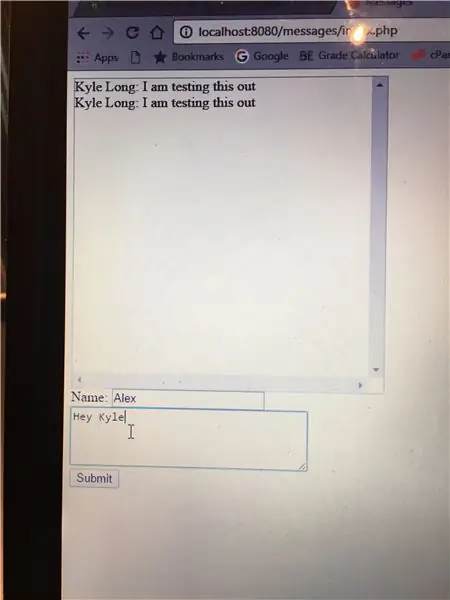
Našťastie po pridaní CSS a jeho vyskúšaní uvidíte niečo podobné tomu, čo je uvedené vyššie.
Ďalšie kroky: Pridajte viac CSS, aby bola stránka atraktívnejšia.
Odporúča:
Ako vytvoriť základnú webovú stránku pomocou programu Poznámkový blok: 4 kroky

Ako vytvoriť základnú webovú stránku pomocou programu Poznámkový blok: Zaujímalo by niekoho, „ako vytvorím webovú stránku zo základného programu na písanie?“„Zjavne nie konkrétne“… Tu vám však ukážem, ako vytvoriť ZÁKLADNÚ webovú stránku. webová stránka používa iba poznámkový blok
Ako vytvoriť jednoduchú webovú stránku pomocou zátvoriek pre začiatočníkov: 14 krokov

Ako vytvoriť jednoduchú webovú stránku pomocou zátvoriek pre začiatočníkov: Úvod Nasledujúce pokyny poskytujú podrobné pokyny na vytvorenie webovej stránky pomocou zátvoriek. Bracket je editor zdrojového kódu, ktorý sa primárne zameriava na vývoj webových aplikácií. Vytvorený spoločnosťou Adobe Systems, je bezplatný a licencovaný softvér s otvoreným zdrojovým kódom
Ako vytvoriť webovú stránku (podrobný sprievodca): 4 kroky

Ako vytvoriť webovú stránku (podrobný sprievodca): V tejto príručke vám ukážem, ako väčšina webových vývojárov buduje svoje stránky a ako sa môžete vyhnúť drahým tvorcom webových stránok, ktorí sú pre väčšiu stránku často príliš obmedzení. Tiež pomôže vám vyhnúť sa niektorým chybám, ktoré som urobil, keď som začínal
Ako vytvoriť webovú stránku na Raspberry Pi s Node.js, Express a MongoDB Časť 1: 6 krokov

Ako vybudovať webovú stránku na Raspberry Pi s Node.js, Express a MongoDB … Časť 1: Vitajte v ČASTI 1 môjho tutoriálu o webovej aplikácii node.js. Časť 1 sa bude zaoberať potrebným softvérom použitým na vývoj aplikácií node.js, ako používať presmerovanie portov, ako vytvoriť aplikáciu pomocou Expressu a ako ju spustiť. Druhá časť tohto
Ako si vytvoriť vlastnú webovú stránku: 16 krokov

Ako si vytvoriť vlastnú webovú stránku: Úplne popísaný sprievodca, ako sa dostať z papiera na web, bezplatne, ak chcete, najmä ak vám nejaký priateľský správca webu dlhuje niekoľko výhod, ale aj napriek malým skúsenostiam a znalostiam môžete vytvoriť web a získať ho. na web takto:
