
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 11:55.
- Naposledy zmenené 2025-01-23 15:05.
V tomto návode zobrazíme a presunieme bitmapový obrázok v jednoduchej forme animácie na OLED displeji SSD1331 (SPI) s Visuino.
Pozri si video.
Krok 1: Čo budete potrebovať




- Arduino UNO (alebo akékoľvek iné Arduino)
- SSD1331 OLED displej (SPI)
- Breadboard
- Prepojovacie vodiče
- Program Visuino: Stiahnite si Visuino
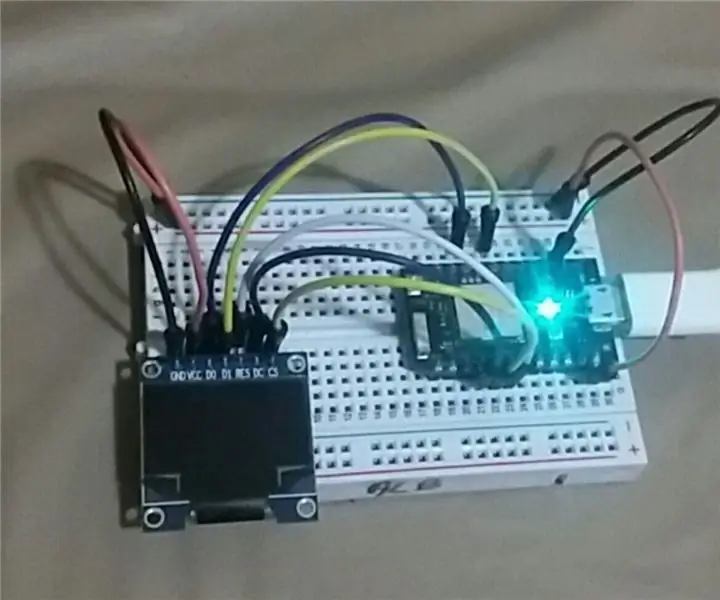
Krok 2: Okruh

- Pripojte kolík displeja [CS] k digitálnemu kolíku Arduino [7]
- Pripojte kolík displeja [DC] k digitálnemu kolíku Arduino [8]
- Pripojte kolík displeja [RES] k digitálnemu kolíku Arduino [9]
- Pripojte kolík displeja [SDA] k digitálnemu kolíku Arduino [11]
- Pripojte kolík displeja [SCL] k digitálnemu kolíku Arduino [13]
- Pripojte kolík displeja [VCC] k kladnému kolíku Arduino [+5V]
- Pripojte kolík displeja [GND] k uzemňovaciemu kolíku Arduino [GND]
Krok 3: Spustite Visuino a vyberte typ dosky Arduino UNO


Ak chcete začať programovať Arduino, budete musieť mať nainštalované Arduino IDE tu:
Uvedomte si, že v Arduino IDE 1.6.6 existujú niektoré kritické chyby. Uistite sa, že inštalujete 1.6.7 alebo vyšší, inak tento návod nebude fungovať! Ak ste to neurobili, postupujte podľa pokynov v tomto návode na nastavenie Arduino IDE na programovanie Arduino UNO! Je tiež potrebné nainštalovať Visuino: https://www.visuino.eu. Spustite Visuino ako je znázornené na prvom obrázku Kliknite na tlačidlo „Nástroje“na komponente Arduino (obrázok 1) v programe Visuino Keď sa zobrazí dialógové okno, zvoľte „Arduino UNO“podľa obrázku 2
Krok 4: V doplnkoch Visuino ADD


- Pridajte komponent „SSD1331 OLED Display (SPI)“
- Pridajte 2X „generátor sínusových celých čísel“
Krok 5: V súprave Visuino Set Components




- Vyberte "SineIntegerGenerator1" a v okne vlastností nastavte Amplitúda: 20, Frekvencia (Hz): 0,1, Ofset: 20
- Vyberte "SineIntegerGenerator2" a v okne vlastností nastavte Amplitúda: 10, Frekvencia (Hz): 0,1, Ofset: 10
- Dvakrát kliknite na „DisplayOLED1“a v okne s prvkami potiahnite položku „Draw Bitmap“na ľavú stranu, na ľavej strane potom vyberte „Draw Bitmap1“a v okne vlastností vyberte pole „Bitmap“a kliknite na tri body. V „Editor bitmap“kliknite na tlačidlo „Načítať“a načítajte bitmapu (tu si môžete stiahnuť testovaciu bitmapu)
- V „Bitmapovom editore“kliknite na tlačidlo „Načítať“a načítajte bitmapu (testovaciu bitovú mapu si môžete stiahnuť priloženú tu)
-
Na animáciu pohybu bitmapy potrebujeme ovládať vlastnosti X a Y. Za týmto účelom k nim pridáme piny: V Inšpektora objektov vyberte vlastnosť „X“Kliknite na tlačidlo „Pin“v prednej časti nehnuteľnosti, V rozbaľovacom zozname vyberte „Integer SinkPin“To isté urobte pre „Y“"Vlastnosť Zavrieť dialógové okno" Prvky "Uvidíte nové piny" X "a" Y "pridané k prvku" Elements. Draw Bitmap1"
Krok 6: V komponentoch Visuino Connect


- Pripojte kolík „SineIntegerGenerator1“[Výstup] k kolíku „DisplayOLED1“> „Nakresliť bitmapu1“[X]
- Pripojte pin „SineIntegerGenerator2“[Výstup] k kolíku „DisplayOLED1“> „Nakresliť bitmapu1“[Hodiny]
- Pripojte pin „SineIntegerGenerator2“[Výstup] k kolíku „DisplayOLED1“> „Nakresliť bitmapu1“[Y]
- Pripojte pin „DisplayOLED1“[Reset] k digitálnemu kolíku Arduino [9]
- Pripojte pin „DisplayOLED1“[Data Command] k digitálnemu kolíku Arduino [9]
- Pripojte pin „DisplayOLED1“[Out SPI] k pinu Arduino [SPI In]
- Pripojte pin „DisplayOLED1“[Chip Select] k digitálnemu pinu Arduino [7]
Krok 7: Generujte, kompilujte a nahrajte kód Arduino

Vo Visuine v spodnej časti kliknite na kartu „Zostaviť“a uistite sa, že je vybratý správny port, potom kliknite na tlačidlo „Kompilovať/zostaviť a nahrať“.
Krok 8: Hrajte
Ak napájate modul Arduino UNO a OLED displej, uvidíte, ako sa bitmapa pohybuje po OLED displeji, ako je vidieť na videu.
Gratulujem Dokončili ste svoj projekt s Visuino. Tiež je pripojený projekt Visuino, ktorý som vytvoril pre tento Instructable, môžete si ho stiahnuť tu a otvoriť ho vo Visuino:
Odporúča:
Ako posúvať TEXT na OLED DISPLEJI I2C 0,91 "128X32: 6 krokov

Ako posúvať TEXT na 0,91 "OLED DISPLEJI I2C 0,91" 128X32: V tomto tutoriále sa naučíme, ako posúvať TEXT na OLED DISPLAY I2C 0,91 "128X32 pomocou softvéru Arduino a Visuino. Pozrite si video
Animácia Con Keynote: 20 krokov

Animované animácie Keynote: Selecciona cualquiera de las plantillas que te presenta Keynote
Tweety na displeji OLED SPI a doske s fotónmi častíc: 6 krokov

Tweety na displeji OLED SPI a doske častíc s fotónmi: Zdravím vás všetkých. Tento ľahký návod nám ukáže, ako čítať naše tweety pomocou IFTTT a dosky Photon. Možno budete musieť vidieť tento návod
Kinegram alebo analógový bumerang Animácia: 9 krokov (s obrázkami)

Animácia Kinegram alebo Analogous Boomerang: *- * Tento návod je v angličtine. Kliknite sem pre holandskú verziu, *- * Deze Instructable je k dispozícii v angličtine. Kliknite na položku Nederlandse versie. Existujú dva typy ľudí: tí, ktorí prijímajú každú novú technológiu, a tí, ktorí túžia po nostalgii
Arduino Uno: Bitmapová animácia na dotykovom displeji TFI ILI9341 TFT s Visuino: 12 krokov (s obrázkami)

Arduino Uno: Bitmapová animácia na dotykovom displeji TFI ILI9341 s dotykovým displejom S Visuino: Dotykové displeje TFT na báze ILI9341 sú veľmi obľúbené lacné zobrazovacie štíty pre Arduino. Visuino má pre nich podporu už nejaký čas, ale nikdy som nemal možnosť napísať návod, ako ich používať. Nedávno sa však málo ľudí pýtalo
