
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 11:55.
- Naposledy zmenené 2025-01-23 15:05.

Príbeh na pozadí
Mám šesť automatizovaných skleníkov, ktoré sú rozmiestnené po Dubline v Írsku. Vďaka aplikácii na mieru vyrobenej pre mobilný telefón môžem na diaľku monitorovať a pracovať s automatickými funkciami v každom skleníku. Keď je teplota príliš vysoká / nízka, môžem manuálne otvárať / zatvárať okná; Môžem spustiť / zastaviť zavlažovanie, keď je pôdna vlhkosť príliš nízka / vysoká; a môžem spustiť / zastaviť ventilačný ventilátor, keď je vlhkosť vzduchu príliš vysoká / nízka. Alebo môžem jednoducho prepnúť systém do automatického režimu a o zeleninu sa bude starať mozog Arduino. Viac podrobností o tomto projekte nájdete tu -
Vzdialené pripojenie k doskám Arduino v šiestich skleníkoch je možné pomocou hardvérových kľúčov USB GPRS, jedného na každom mieste (svoje som kúpil tu) https://www.aliexpress.com/item/Unlocked-New-Huawei-E353 -E353s-2-s-anténou-3G-USB-modem-21-6-Mbps-HSPA-Mobile/32979630201.html? Spm = a2g0s.9042311.0.0.44cb4c4dzVUThU). Ako je to v prípade mobilného dátového pripojenia (prinajmenšom v Dubline), náhodne vypadne, niekedy na niekoľko minút, niekedy môže trvať niekoľko hodín. V prípade prerušenia pripojenia je Arduino naprogramovaný tak, aby resetoval USB kľúč každých 10 minút, aby sa pokúsil nadviazať nové pripojenie. Niekedy však z (zatiaľ) neznámych dôvodov, aj keď je dátové pripojenie GPRS opäť zapnuté, Arduino (a pripojený ethernetový štít) nevšimne si udalosti. Toto je okamih, kedy musím ísť na konkrétne miesto a manuálne resetovať celý systém.
Keď dátové pripojenie na určitom mieste klesne, chcel som byť čo najskôr informovaný e -mailom, aby som sledoval konkrétne miesto. Pretože komunikácia medzi telefónnou aplikáciou a Arduinom prebieha prostredníctvom online služby, ktorú až donedávna (a do 31. marca 2019) poskytovala stránka https://thingspeak.com, bolo to možné pomocou ďalšej služby poskytovanej spoločnosťou https:// ifttt.com/discover a nastavenie ThingHTTP a React na každom kanáli, monitorovanie skutočnosti, či konkrétny kanál nebol nejaký čas aktualizovaný. Podľa e-mailu, ktorý som dostal od spoločnosti Google, od 31. marca 2019, z dôvodu nedodržania ich aktualizovaných požiadaviek na ochranu osobných údajov (https://cloud.google.com/blog/products/g-suite/elevating-user -trust-in-our-api-ecosystems), prístup k niektorým údajom v mojom účte Google už nebude pre IFTTT k dispozícii, a keďže v mojom prípade bol e-mail jediným zdrojom, ku ktorému mal IFTTT prístup, chápal som, že upozornenie vyššie popísaná služba by prestala fungovať.
Preto sme tu, implementujeme alternatívne riešenie, aby e -mailové upozornenia stále prichádzali, keď dôjde k výpadku dátového pripojenia na mojich miestach. Na mojich kanáloch sa stále používa funkcia ThingHTTP a React, iba odkaz na IFTTT bol presmerovaný na Disk Google. Okrem hardvéru (v mojom prípade Arduino) by ste mohli komunikovať so svojim účtom ThingSpeak, budete si musieť vytvoriť účet Google, ktorý v prípade, že ho ešte nemáte … a môžeme začať!
Krok 1:

Na Disku Google
Najprv musíme na Disku Google (https://drive.google.com) vytvoriť tabuľku a jednoduchý formulár. Otvorte Disk Google a kliknite na položku Nové - Tabuľky Google - Prázdna tabuľka.
Krok 2:

Svoju som premenoval na „Umiestnenie nadol v tabuľke“. Potom prejdite na Nástroje - Vytvoriť formulár.
Krok 3:

Formulár som premenoval na „Poloha nadol z formulára“a zmenil „Otázku bez názvu“na „Stav“a typ z „Viac možností“na „Krátka odpoveď“.
Krok 4:

Potom som odstránil možnosť zhromažďovania e -mailových adries - kliknite na „Zmeniť nastavenia“a v zobrazenom okne zrušil začiarknutie všetkých možností. Kliknite na „Uložiť“.
Krok 5:

Zatvorte aktuálnu kartu prehliadača, ktorá obsahuje váš formulár, a mali by ste sa vrátiť na svoju hlavnú kartu Disk Google, kde by ste mali mať formulár aj tabuľku, ktorú ste práve vytvorili. Otvorte tabuľku a prejdite na „Súbor - Zdieľať …“. V novom okne kliknite na „Rozšírené“
Krok 6:

Potom kliknite na „Zmeniť …“vedľa štítku „Súkromné - prístup máte iba vy“
Krok 7:

a zmeňte na „Zapnuté - ktokoľvek s odkazom“a tiež na „Môže upravovať“
Krok 8:

Kliknutím na „Uložiť“a „Hotovo“sa dostanete späť do tabuľky. Tam kliknite na „Súbor - Publikovať na webe …“a potom kliknite na „Publikovať“a v dialógovom okne „OK“. Zatvorte okno „Publikovať na webe“.
Kým ste v tabuľke, kliknite na „Formulár - prejsť na živú formu“. Kliknite pravým tlačidlom myši (používam prehliadač Google Chrome) a zvoľte „Zobraziť zdrojový kód stránky“.
Krok 9:

Na novej stránke, ktorá sa otvorí, vyhľadajte výraz „akcia formulára“a potom vyhľadajte odkaz, ktorý vyzerá podobne ako https://docs.google.com/forms/d/e/XXXXXXXXXXXXXXXXXXXXXXXXX/formResponse. Vyberte tento odkaz a skopírujte ho a prilepte do nejakého textového dokumentu. Budete ho používať na vytvorenie konečného odkazu, ktorý je potrebné zadať do ThingHTTP pre ThingSpeak.
Krok 10:

Vráťte sa do zdrojového zobrazenia formulára a teraz vyhľadajte výraz „záznam“. Nájdite a vyberte celý text, niečo ako „vstup. XXXXX“. Skopírujte ho a prilepte do rovnakého textového dokumentu ako vyššie. Teraz môžete zatvoriť zdrojové zobrazenie svojho formulára Google.
Krok 11:

V novom textovom dokumente (kde teraz máte odkaz a záznam, ktorý sme predtým vložili) vytvorte konečný odkaz, ktorý by mal vyzerať takto
docs.google.com/forms/d/e/XXXXXXXXXXXXXXXXXXXXXXXXXX/formResponse?entry. XXXXX = LOCATION+NAME & submit = Odoslať
V mojom prípade by „POLOHA+NÁZOV“bolo nahradené skutočným názvom každého konkrétneho miesta, ktoré musím monitorovať. E -mail s upozornením na e -mail, ktorý dostanem, keď dôjde k prerušeniu pripojenia, bude obsahovať tento text, aby som presne vedel, s akým umiestnením sú problémy. Tento text bude v skutočnosti odoslaný ako obsah krátkeho textu pre pole „stav“vo formulári Google. Ak ho vyvolá ThingHTTP a React, „& submit = Submit“ticho odošle formulár bez toho, aby boli potrebné ďalšie opatrenia.
Nakoniec musíme pridať skript, ktorý automaticky pošle e -mailové upozornenie vždy, keď bol do tabuľky pridaný nový záznam. Otvorte tabuľku a potom kliknite na „Nástroje - editor skriptov“. V novom okne, ktoré sa otvorí, pridajte nasledujúci kód (s požadovanými zmenami, ktoré zodpovedajú vašim potrebám):
funkcia newEntryNotification (e)
{
skúsiť
{
var timestamp = e.hodnoty [0];
var umiestnenie = e.hodnoty [1];
var message = location + 'location is DOWN / n' + timestamp;
MailApp.sendEmail („VAŠA EMAILOVÁ ADRESA“, „Pozor, poloha DOLE!“, Správa);
}
chytiť (e)
{
MailApp.sendEmail („VAŠA EMAILOVÁ ADRESA“, „Chyba - pozor, umiestnenie DOLE!“, E.message);
}
}
Nahraďte text „VAŠA EMAILOVÁ ADRESA“e -mailovou adresou, na ktorú by malo byť upozornenie odoslané, a skutočnou notifikačnou správou, ak si to želáte.
Krok 12:

Tento skript je potrebné spustiť pri pridaní nového záznamu do tabuľky. V rovnakom okne (s kódom skriptu vyššie) kliknite na ikonu „stopky“na paneli s nástrojmi - „Spúšťače aktuálneho projektu“. Budete požiadaní, aby ste pomenovali svoj projekt (pomenoval som svoj „locationDown“) a otvorí sa ďalšia karta prehliadača, ktorá oznámi, že neboli nájdené žiadne výsledky (žiadne spúšťače). Kliknite na „vytvoriť nový spúšťač“.
Krok 13:

V novom okne zvoľte „Z tabuľky“pre „Vybrať zdroj udalostí“; „Pri odoslaní formulára“pre „Vyberte typ udalosti“; „Okamžite ma informovať“pre „Nastavenia upozornení na zlyhania“. Kliknite na „Uložiť“. Budete vyzvaní, aby ste sa prihlásili do svojho účtu Google, a v prípade potreby povolí tomuto spúšťaču prístup k vášmu účtu.
Krok 14:

Teraz by ste mali mať v zozname spúšťačov spúšťač, ktorý bude prepojený so skriptom, ktorý sme vytvorili predtým. Preto po vložení nových údajov do tabuľky (pomocou automatizovaného odkazu na formulár a tichej metódy popísanej vyššie) spúšťač okamžite zavolá skript, ktorý odošle upozornenie na uvedenú e -mailovú adresu obsahujúcu vami zvolenú správu.
Skončili sme na strane Disku Google a teraz sa presúvame na ThingSpeak.
Krok 15:

V ThingSpeak Prihláste sa do svojho účtu (https://thingspeak.com/login), prejdite na „Aplikácie - ThingHTTP“a potom kliknite na „Nový ThingHTTP“. Pomenujte ho (pre tento návod som vybral skutočný názov každého umiestnenia; „MyLocationName“) a do poľa „URL“vložte odkaz z vášho textového súboru, ktorý vyzerá ako
docs.google.com/forms/d/e/XXXXXXXXXXXXXXXXXXXXXXXXXXX/formResponse?entry. XXXXX = LOCATION+NAME & submit = Odoslať
Všetky ostatné polia nechajte tak, ako sú, a kliknite na „Uložiť ThingHTTP“.
Krok 16:

Potom prejdite na „Aplikácie - Reagovať“a kliknite na „Nová reakcia“. Pomenujte ho (opäť som vybral názov polohy a za ním slovo „reagovať“, ale môžete si vybrať ľubovoľný názov); „Žiadna kontrola údajov“pre „Typ stavu“; „Každých 10 minút“pre „Frekvenciu testu“; názov kanála, pre ktorý chcete sledovať aktualizácie, pre „If Channel“; čas, kedy kanál nebol aktualizovaný (vybral som 15 minút), pre „nebol aktualizovaný po“; „ThingHTTP“pre „akciu“; „MyLocationName“pre „potom vykonajte ThingHTTP“; „Spustiť akciu iba pri prvom splnení podmienky“, pretože chcem dostať upozornenie iba raz. Toto sa resetuje, keď sa kanál znova aktualizuje o nové prichádzajúce údaje. Kliknite na „Uložiť reakciu“a máte hotovo.
Odteraz, keď váš kanál nebude aktualizovaný 15 minút (alebo inokedy, v závislosti od toho, čo ste si vybrali), bude React zachytávať výnimky, ktoré spustia ThingHTTP, čo následne ticho vytvorí nový záznam vo vašom tabuľka. Spúšťač a skript v tabuľke Google to odtiaľto prevezmú, ako už bolo vysvetlené vyššie.
Odporúča:
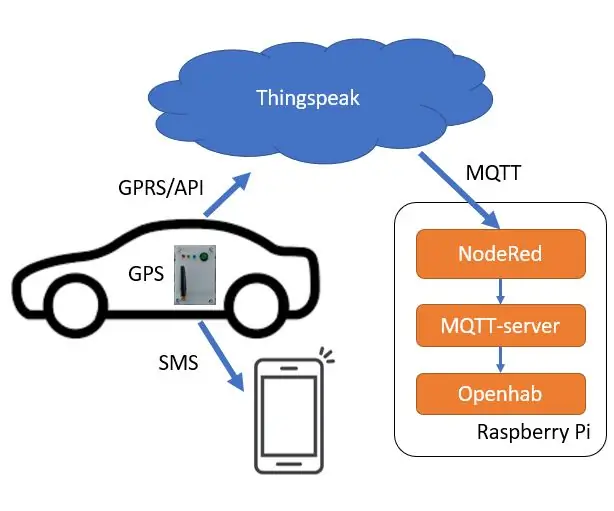
GPS sledovač automobilov s upozornením SMS a nahraním údajov Thingspeak, založený na Arduine, domáca automatizácia: 5 krokov (s obrázkami)

GPS sledovač automobilov s upozornením SMS a nahraním údajov Thingspeak, založený na Arduine, domáca automatizácia: Tento sledovač GPS som vyrobil minulý rok a pretože funguje dobre, zverejňujem ho teraz na stránke Instructable. Je pripojený k zásuvke príslušenstva v kufri. GPS tracker nahráva polohu auta, rýchlosť, smer a nameranú teplotu prostredníctvom mobilných dát
Aktualizovaný filmový rámček: 11 krokov (s obrázkami)

Aktualizovaný filmový box: Pred niekoľkými mesiacmi som zverejnil inštrukciu vo svojom prehrávači filmov Raspberry Pi zasunutom do kazety VHS. Od tej doby som postavil niekoľko pre priateľov a rodinu a zjednodušil som tento proces. Vďaka Raspberry Pi v3 už nepotrebujeme rozbočovač USB a
Ako sa dostať k sieti Wi -Fi zo vzdialenosti 4 km alebo 2,5 míle !!! AKTUALIZOVANÉ PRE RÝCHLEJŠIE RÝCHLOSTI !!!!: 5 krokov

Ako sa dostať k sieti Wi -Fi zo vzdialenosti 4 km alebo 2,5 míle !!! AKTUALIZOVANÉ PRE RÝCHLEJŠIE RYCHLOSTI !!!!: Už sú to roky, čo som uverejnil tento príspevok a skutočne si vážim všetky príspevky a záujem, ktorý ste všetci mali o tento projekt! Po výskume a vývoji sme našli spôsoby, ako túto prácu ešte lepšie. Viete, čo potrebujeme? VIAC POWE
Aktualizovaný steadicam namontovaný na bicykli: 10 krokov

Aktualizovaný steadicam namontovaný na bicykli: Tento projekt s pokynmi podrobne popisuje najnovšiu verziu ramena steadicamu namontovaného na bicykli (vyrobeného z dielov železiarstva a dielne hobby obchodu) pre kameru miniDV. Video, ktoré som zachytil, som použil na vytvorenie diskov DVD pre: obchod s bicyklami a
LED modul pre elektrickú gitaru *** aktualizovaný o schému pre blikajúce LED a video !: 8 krokov

Režim snímača LED pre elektrickú gitaru *** aktualizovaný pomocou schémy pre blikajúce LEDky a video !: Chceli ste niekedy, aby bola vaša gitara jedinečná? Alebo gitara, kvôli ktorej na ňu všetci žiarlili? Alebo vás už unavuje obyčajný starý vzhľad vašej gitary a chcete ju ozdobiť? V tomto veľmi jednoduchom Ible vám ukážem, ako osvetliť snímače na vašom
