
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 11:55.
- Naposledy zmenené 2025-01-23 15:05.

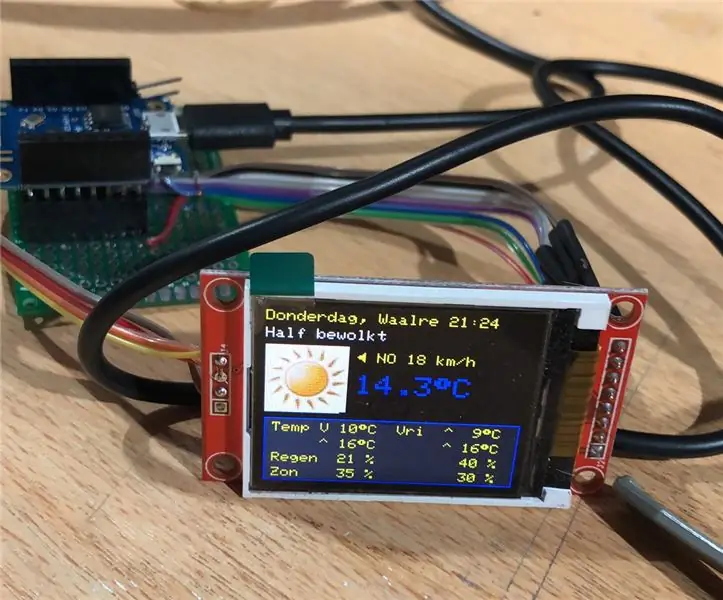
Môjho otca vždy zaujímajú najnovšie správy a najnovšie informácie o počasí. Tak som sa dostal k perfektnému narodeninovému darčeku, keď mal 76 rokov: malá, vždy dostupná meteorologická stanica bez akýchkoľvek nezmyslov, celý deň ticho sedí v kúte a poskytuje súhrn najnovších predpovedí.
Je vytvorený okolo dvoch holandských webových stránok. Pravdepodobne to vidíte na vtipnom miestnom názve tejto témy! Jeden uvádza miestnu predpoveď na mesto každých 10 minút vo formáte json. Ten druhý poskytuje predpoveď dažďa na nasledujúce dve hodiny vo formáte obyčajného textu, ktorý je vždy vhodné vedieť. Som si istý, že ak nežijete v Holandsku, môžete túto tému ľahko prispôsobiť akejkoľvek inej službe.
Zásoby
- Doska ESP8266; Odporúčame použiť Wemos D1 mini
- 1,8 palcový displej TFT so 128*160 bodmi; 16 bitová farba
- Niekoľko káblov
- Program tak, ako je alebo na začiatok, aby ste si vytvorili svoj vlastný
- Pekná škatuľka, ktorá to dá všetko dohromady. Použite štandardný alebo vytlačte svoj vlastný s priloženým dizajnom
Krok 1: Vytvorte prototyp

Pripojenie obrazovky a ovládača
Použite malý plochý kábel a spájkovajte dosku a obrazovku TFT dohromady. Pomocou zoznamu spojte diely správnym spôsobom
OBRAZOVKA TFT ------------------ WEMOS
LED ------------------------------- D8 SCK ---------------- --------------- D5SDA ------------------------------- D7A0- -------------------------------- D3RESET ----------------- ----------- D2CS ---------------------------------- D4GND --- ---------------------------- GNDVCC --------------------- ---------- 3V3
Alternatívne môžete LED rozsvietiť na 3v3 namiesto kolíka D8. Použil som kolík D8, aby zariadenie spalo okolo 23:00 v noci a znova sa prebúdzalo okolo 07:00. Účinné to bude prvý okamih, keď si prečítate bulletin o počasí po tomto čase, pretože bude čítať hlavičku a kontrolovať čas. V tomto zariadení nie sú hodiny v reálnom čase.
Ak to všetko funguje, pripojte svoj USB kábel k Wemos a načítajte softvér. Ak to všetko funguje, môžete začať stavať box.
Krok 2: Návrh programu

Moje predstavy o tomto zariadení počasia kde
- Ľahko sa prispôsobí inému prostrediu wifi
- Zobrazte predpoveď počasia a predpoveď dažďa
- Žiadne tlačidlá
- Žiadny zvuk, jednoduché qui, žiadne fuzz
S ohľadom na to som vytvoril program, ktorý začína s kódom WifiManager, keď nemôže objaviť známu sieť Wifi. Vytvorí si vlastnú sieť a na displeji zobrazí názov. To vám dáva možnosť nastaviť parametre Wifi pre vašu domácu sieť.
Po tomto nastavení ukazuje predpoveď počasia a zrážky každých 20 sekúnd. Ak z nejakého dôvodu nie je možné prečítať si ďalšiu predpoveď, na pravej strane displeja sa zobrazí malé číslo chyby; a zobrazí sa predchádzajúci obrázok. V nasledujúcom behu sa vykoná nový pokus o získanie informácií.
Informácie o počasí sú zo stránok prijímané v správe v štýle json. Informácie v ňom sú prevedené a uložené v globálnych premenných. Týmto spôsobom môžeme oddeliť získavanie informácií od ich zobrazovania. Nie je dôvod získavať počasie rýchlejšie ako raz za 10 minút.
Získanie zrážok je ešte jednoduchšie. Je podávaný vo formáte obyčajného textu, pričom očakávané množstvo dažďa je 0..255; zvislá tyč; čas na každom riadku. To každých 5 minút počas nasledujúcich 2 hodín. Hodnota dažďa je dodávaná inteligentným spôsobom, kde malé hodnoty poskytujú väčší priestor na zobrazenie rozdielu ako väčšie hodnoty. Použitý vzorec je nasledujúci:
mmhodina = okrúhla (prašná (10, (hodnota dažďa - 109) / 32) * 10) / 10;
Všimnite si, že „krát 10, delené 10“je trik, ako zaistiť, aby sme za bodkou mali 1 desatinné miesto. V závislosti od maximálneho očakávaného množstva zrážok v nasledujúcich 2 hodinách sa na grafe použijú 3 stupnice;
- Očakáva sa max. 5 mm/hod
- Očakáva sa max. 20 mm/hod
- Max je prevzatý z najvyššej hodnoty v prognóze
Tu v Holandsku je historicky najvyššia hodnota okolo 80 mm/hodinu; takže táto stupnica bude perfektne fungovať. Pre ostatné krajiny by bolo múdre to zmeniť.
Krok 3: Programový kód

Nastavenia editora
Software pre toto meteorologické zariadenie je vytvorený v programovacom prostredí Arduino. Nájdete ho tu priložený pre vaše pohodlie. Používajte ho tak, ako je; alebo ho zmeňte podľa svojich potrieb. Všetok text, ktorý je možné zobraziť na obrazovke TFT, je DEFINEd v hornej časti programu; čo znamená, že ho môžete ľahko zmeniť na svoj vlastný jazyk, ak chcete. Použil som Wemos D1 mini, ale podobné dosky budú fungovať tiež.
V prostredí Arduino som použil nasledujúce nastavenia;
- Doska: LOLIN (WEMOS) D1 RA & Mini
- Rýchlosť nahrávania: 115200
- Frekvencia CPU: 80 MHz
- Veľkosť blesku: 4 M (bez SPIFFS) V2 Spodná pamäť deaktivovaná
Softvérové časovače sa používajú na to, aby bola slučka () jednoduchšia a čitateľnejšia. Zobrazenie informácií je oddelené od sťahovania informácií. Týmto spôsobom môžeme použiť iné veľkosti obrazovky atď. Bez toho, aby sme museli meniť celý program.
Použite súbor.ino a načítajte ho v editore arduino. Nastavte svoju dosku v editore. Pripojte hlavičkový súbor, ktorý zaistí, že v programe budú zahrnuté potrebné polia PROGMEM v štýle C.
SD karta
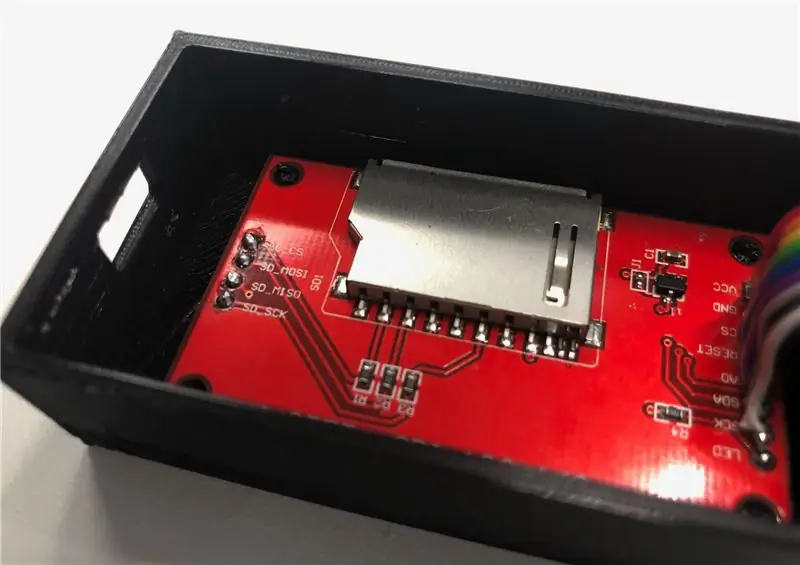
Upozorňujeme, že väčšina dostupných 1,8 -palcových displejov má slot na kartu SD v zadnej časti obrazovky. Je to príjemná funkcia, ktorá vám pomôže uložiť veľké obrázky na kartu. Väčšina mikrořadičov nemá na doske príliš veľa pamäte, takže to pomáha.
Napriek tomu, že trávim veľa času pokusom o uvedenie karty SD do prevádzky s displejom, nedokázal som nájsť fungujúcu situáciu. Mohol by som použiť displej; úspešne načítať súbor z karty SD, ale potom som sa už nedostal na obrazovku TFT. Zmena knižníc, zmena poradia knižníc a „vyzlečenie“programu na najmenší orgán s cieľom vylúčiť ďalšie možnosti mi nepomohlo.
Ak chcete pridať k mojej frustrácii; na internete je veľa príkladov ľudí, ktorí robia podobné veci s pozitívnym výsledkom, hmmm. Môže byť problém s hardvérom na mojej TFT obrazovke? Alebo niečo, čo ma nenapadlo? Akékoľvek návrhy na ďalší pokus sú vítané. Na konci po tom, čo ste na ňom strávili niekoľko večerov; Rozhodol som sa opustiť túto cestu. Pretože obrázky majú iba 50 x 50 pixelov (čo znamená, že každý má 5 000 bajtov pri 16 bitovej farbe), ESP je schopné to ľahko uložiť do PROGMEM. To je teda trik, ktorý som použil.
Táto voľba priniesla ďalšiu výzvu. Ako dostať obrázok BMP, ktorý som mal, do čitateľného formátu. Po troche hľadania som objavil stránku od Henninga Karlsena, ktorý túto hádanku vyriešil skôr. Vytvoril program, ktorý prevádza súbory typu-p.webp
Krok 4: Vytvorte rámček



Toto nie je prvý box, ktorý som potreboval. Od dodávateľov je k dispozícii množstvo štandardných škatúľ. Pomocou malej píly, noža, vŕtačky atď. Ľahko vytvoríte v krabici otvor pre displej. Nikdy sa mi však nepodarilo vytvoriť presný pekný obdĺžnik. Pravdepodobne nie je dostatok schopností a/alebo trpezlivosti;-)
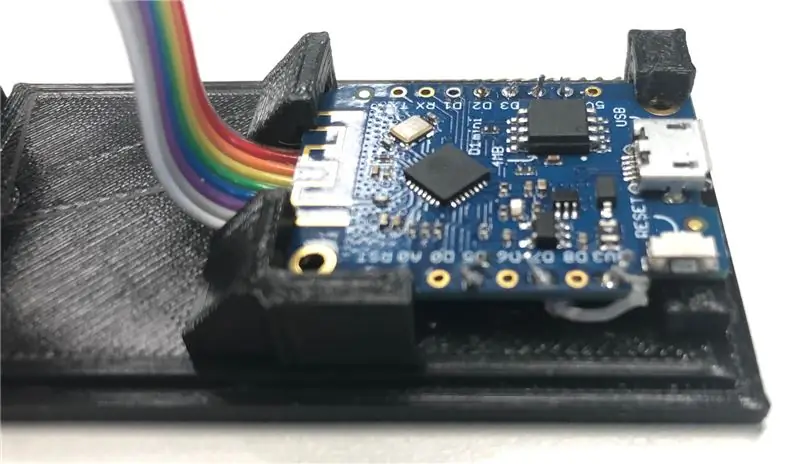
Riešenie: Mal som šťastie. Mám vysokú školu, ktorá je ako nadčlovek, pokiaľ ide o prácu s technickými vecami. To zahŕňa aj 3D dizajn a tlač. Rozhodol sa preto ponúknuť veľa svojho voľného času na meranie TFT displeja a mikroovládača a vytvoriť okolo neho rámček. Všetko to pekne sedí, pozrite sa na obrázky. Obsahuje dokonca aj západky na displej, otvor na konektor USB a miesto na upevnenie mikroovládača.
Ďakujem Arjan za túto super prácu !!! Ešte lepšie bolo, že bol taký láskavý a umožnil každému prístup k jeho práci, takže ak si stiahnete jeho súbory z odkazu a použijete ho pre vlastnú 3D tlačiareň, môžete vytvoriť rovnaké pole s obsahom.
Odporúča:
Ručná meteorologická stanica: 4 kroky

Ručná meteorologická stanica: V tomto návode budeme používať Arduino, oledový displej a kombináciu senzora prostredia SparkFun so snímačmi CCS811 a BME280 na palube na stavbu ručného zariadenia, ktoré meria teplotu, vlhkosť, hladiny TVOC, barometrický tlak,
Mini meteorologická stanica využívajúca Arduino a ThingSpeak: 4 kroky

Mini meteorologická stanica využívajúca Arduino a ThingSpeak: Dobrý deň, všetci. V tomto návode vás prevediem krokmi k vytvoreniu personalizovanej mini meteorologickej stanice. Tiež budeme používať ThingSpeak API na odosielanie našich údajov o počasí na ich servery, alebo inak na čo slúži počasie
Meteorologická stanica: ESP8266 s hlbokým spánkom, SQL, grafy podľa banky a vykresľovania: 3 kroky

Meteorologická stanica: ESP8266 S hlbokým spánkom, SQL, grafy podľa banky a grafu: Bolo by zábavné poznať teplotu, vlhkosť alebo intenzitu svetla na vašom balkóne? Viem, že by som. Vytvoril som teda jednoduchú meteorologickú stanicu na zhromažďovanie takýchto údajov. Nasledujúce sekcie predstavujú kroky, ktoré som vykonal pri jej zostavení. Začnime
Izbová meteorologická stanica využívajúca Arduino a BME280: 4 kroky

Izbová meteorologická stanica používajúca Arduino a BME280: Predtým som zdieľal jednoduchú meteorologickú stanicu, ktorá zobrazovala teplotu a vlhkosť miestnej oblasti. Problém bol v tom, že aktualizácia bude trvať dlho a údaje nie sú presné. V tomto návode vyrobíme interiérový monitor počasia
Osobná meteorologická stanica Particle Photon IoT: 4 kroky (s obrázkami)

Osobná meteorologická stanica IoT pre častice Photon:
