
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 11:55.
- Naposledy zmenené 2025-01-23 15:05.



Predvádzal som dobré výkony v mnohých športoch: chôdza, beh, jazda na bicykli, hranie bedmintonu atď.
Rád jazdím, aby som dlho cestoval. Pozrite sa na moje bruško ……
V každom prípade sa rozhodnem začať cvičiť. Aké vybavenie si mám pripraviť? Okrem športového zariadenia áno! Potrebujem nástroj! Verím, že s tým dokážem udržať primerané množstvo cvičenia. Tu nástroj vzniká. Začnime videom ~
Tento prístroj môže nielen zaznamenávať kroky (a kalórie) v reálnom čase, ale aj zobrazovať čas. Zvláštne je, že formát zobrazovania je ukazovateľ ~ tak cool! Naozaj, veľmi sa mi to páči!
Svoje záznamy môžete nahrať na internet
iba jedným kliknutím. Všetky záznamy môže zobrazovať Blynk (softvér pre smartfóny predstavený predtým). Rovnako ako nositeľné inteligentné hodinky, aj nástroj získava čas online (Nemusíte sa teda báť aktualizácie napájania a času).
Hardvér v zapojení:
FireBeetle Board-ESP32
Kryty FireBeetle-proto
Displej OLED12864
Zrýchľovací modul
Batéria 3,7 V (kupovaná online, objem okolo 600 mAh)
3 fľaše (kúpené online)
Je veľmi výhodné postaviť tento projekt spoločnosťou Blybk.
Krok 1: Vytvorte projekt Blynk
Pridajte dve ovládacie prvky:
Zobrazenie hodnoty * 1
Hodiny reálneho času * 1
Názov funkcie Zobrazenie hodnoty by mal byť nastavený na kroky, ale žiadne nastavenie pre vlastnosti hodín v reálnom čase. Vyberte V1 ako vstupný kolík a upravte rozloženie ovládacích prvkov, ako je to znázornené nižšie.
Krok 2: Stiahnite si programy do FireBeetle Board-ESP32
Kliknutím sem stiahnete zdrojový kód do esp32. Zdrojový kód pozostáva zo súborov knižnice a súborov 3D tlače. Súbor knižnice by ste mali uložiť do lib of arduino. A 3D súbory môžu tlačiť kôry priamo.
Nasleduje hlavný program
#include #include // Potrebné iba pre Arduino 1.6.5 a staršie #include "SSD1306.h" // alias pre `#include" SSD1306Wire.h "` #include "OLEDDisplayUi.h" #include "images.h" # zahrnúť #include #include #include #include #define POWER_KEY 1 #define MENU_KEY 2 #define UPLOAD_KEY 3 boolean upload = false; Displej SSD1306 (0x3c, 18, 0); OLEDDisplayUi ui (& displej); Časovač SimpleTimer; WidgetRTC rtc; int obrazovkaW = 128; int obrazovkaH = 64; int clockCenterX = obrazovkaW/2; int clockCenterY = ((obrazovkaH-16)/2) +16; // horná žltá časť má výšku 16 px v hodináchRadius = 23; #define DEVICE (0x53) // adresa zariadenia ADXL345 #define TO_READ (6) // počet bajtov, ktoré budeme čítať zakaždým (dva bajty pre každú os) byte buff [TO_READ]; // 6bytová vyrovnávacia pamäť na uloženie údajov načítaných zo zariadenia char str [100]; // medzipamäť reťazcov na transformáciu údajov pred odoslaním na sériový port int regAddress = 0x32; // prvý register údajov akcelerácie osi na ADXL345 int xx, yy, zz; // statické údaje o akcelerácii troch osí int currentValue = 0; statické bez znamienka dlhé krokySúčet = 0; char auth = "YourAuthToken"; // Vaše poverenia WiFi. // Pre otvorené siete nastavte heslo na „“. char ssid = "YourNetworkName"; char pass = "Vaše heslo"; const char running_Logo_bits PROGMEM = {0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x64, 0x03, 0x00, 0x00 0xF8, 0x01, 0x00, 0x00, 0x00, 0xF8, 0x01, 0x00, 0x00, 0x00, 0xFC, 0x01, 0x00, 0x00, 0x00, 0xFC, 0x05, 0x00, 0x00, 0x00, 0xFC, 0x01, 0x00, 0x 0xFC, 0x00, 0x00, 0x00, 0x00, 0xF8, 0x01, 0x00, 0x00, 0x00, 0xF8, 0x01, 0x00, 0x00, 0x00, 0xE0, 0x03, 0x00, 0x00, 0x60, 0xF1, 0x07, 0x00 0xF8, 0x17, 0x00, 0x00, 0xC0, 0xF8, 0x0F, 0x00, 0x00, 0xE0, 0xFB, 0x17, 0x00, 0x00, 0xC0, 0xFF, 0x13, 0x00, 0x00, 0x00, 0xF, 0x03, 0x0 0xFE, 0x03, 0x00, 0x00, 0x00, 0xF9, 0x03, 0x00, 0x00, 0x00, 0xFA, 0x03, 0x00, 0x00, 0x00, 0xF8, 0x03, 0x00, 0x00, 0x00, 0xF0, 0x07, 0x00 0xF4, 0x07, 0x00, 0x00, 0x00, 0xF4, 0x0F, 0x00, 0x00, 0x00, 0xF9, 0x0F, 0x00, 0x00, 0x00, 0xFC, 0x1F, 0x00, 0x00, 0x80, 0xFE, 0x1F, 0x00 0xFF, 0x1F, 0x00, 0x00, 0xA0, 0xFF, 0x5F, 0x00, 0x00, 0xC0, 0x3F, 0x3F, 0x00, 0x0 0, 0xE8, 0x1F, 0x3F, 0x00, 0x00, 0xE8, 0xA7, 0x3E, 0x00, 0x00, 0xF0, 0x03, 0x7C, 0x00, 0x00, 0xE0, 0x05, 0x7C, 0x00, 0x00, 0x0 0x00, 0xC0, 0x01, 0xF0, 0x03, 0x00, 0xC0, 0x03, 0xE8, 0x07, 0x00, 0xC0, 0x03, 0x88, 0x6F, 0x00, 0x80, 0x03, 0x40, 0x1E, 0x00, 0x 0x00, 0x80, 0x03, 0x00, 0xF8, 0x01, 0x00, 0x07, 0x00, 0xF4, 0x00, 0x00, 0x07, 0x00, 0xE8, 0x00, 0x80, 0x0F, 0x00, 0xE8, 0x00, 0x0, 0x0, 0x0 0x00, 0xE8, 0x0F, 0x00, 0xE8, 0x00, 0xF0, 0x09, 0x00, 0x60, 0x01, 0xF0, 0x04, 0x00, 0x00, 0x00,}; // pomocná funkcia pre zobrazenie digitálnych hodín: tlačí úvodné 0 reťazec dva číslice (vnútorné číslice) {if (číslice <10) {reťazec i = '0'+reťazec (číslice); vrátiť i; } else {return Reťazec (číslice); }} void clockOverlay (OLEDDisplay * display, OLEDDisplayUiState * state) {if ((hour () == 0) && (minute () == 0) && (second () == 0)) stepsSum = 0; } void analogClockFrame (OLEDDisplay * display, OLEDDisplayUiState * state, int16_t x, int16_t y) {display-> drawCircle (clockCenterX + x, clockCenterY + y, 2); // hodinové tiky pre (int z = 0; z drawLine (x2 + x, y2 + y, x3 + x, y3 + y);} // // zobrazenie druhého uhla plávania = sekundy () * 6; uhol = (uhol / 57.29577951); // Prevod stupňov na radiány int x3 = (clockCenterX + (sin (uhol) * (clockRadius - (clockRadius / 5))))); int y3 = (clockCenterY - (cos (uhol) * (clockRadius - (clockRadius / 5)))); display-> drawLine (clockCenterX + x, clockCenterY + y, x3 + x, y3 + y); // zobrazenie minútového uhla ruky = minúta () * 6; uhol = (uhol / 57.29577951); // Prevod stupňov na radiány x3 = (clockCenterX + (sin (uhol) * (clockRadius - (clockRadius / 4))))); y3 = (clockCenterY - (cos (uhol) * (clockRadius - (clockRadius / 4)))); display-> drawLine (clockCenterX + x, clockCenterY + y, x3 + x, y3 + y); // zobrazenie hodinového ručného uhla = hodina () * 30 + int ((minúta () / 12) * 6); uhol = (uhol / 57.29577951); // Prevod stupňov na radiány x3 = (clockCenterX + (sin (uhol) * (clockRadius - (clockRadius / 2)))); y3 = (clockCenterY - (cos (uhol) * (clockRadius - (clockRa dius / 2)))); display-> drawLine (clockCenterX + x, clockCenterY + y, x3 + x, y3 + y); } void digitalClockFrame (OLEDDisplay * display, OLEDDisplayUiState * state, int16_t x, int16_t y) {String date = String (year ())+"/"+twoDigits (month ())+"/"+twoDigits (day ()); Reťazec timenow = Reťazec (hodina ())+":"+dve číslice (minúta ())+":"+dve číslice (druhá ()); display-> setTextAlignment (TEXT_ALIGN_CENTER); display-> setFont (ArialMT_Plain_24); display-> drawString (clockCenterX + x, 20, timenow); display-> setFont (ArialMT_Plain_16); display-> drawString (60, 45, dátum); } void writeTo (int zariadenie, adresa bytu, hodnota bytu) {Wire.beginTransmission (zariadenie); // spustenie prenosu do zariadenia Wire.write (adresa); // odoslanie registračnej adresy Wire.write (val); // odoslanie hodnoty na zápis Wire.endTransmission (); // koniec prenosu} // číta počet bajtov počínajúc registrom adries na zariadení do buff buffu void readFrom (int zariadenie, adresa bytu, int num, byte buff ) {Wire.beginTransmission (zariadenie); // spustenie prenosu do zariadenia Wire.write (adresa); // pošle adresu na čítanie z Wire.endTransmission (); // koniec prenosu Wire.beginTransmission (zariadenie); // spustenie prenosu do zariadenia Wire.requestFrom (zariadenie, počet); // požiadavka 6 bytov zo zariadenia int i = 0; while (Wire.available ()) // zariadenie môže odosielať menej, ako sa požaduje (abnormálne) {buff = Wire.read (); // prijat bajt i ++; } Wire.endTransmission (); // koniec prenosu} void runningFrame (OLEDDisplay*display, OLEDDisplayUiState*state, int16_t x, int16_t y) {float calValue = stepsSum*0,4487; display-> setTextAlignment (TEXT_ALIGN_CENTER); display-> setFont (ArialMT_Plain_24); display-> drawString (clockCenterX, clockCenterY, str); sprintf (str, "%.2fcal", calValue); display-> setTextAlignment (TEXT_ALIGN_CENTER); display-> setFont (ArialMT_Plain_10); display-> drawString (100, 20, str); display-> drawXbm (10, 14, 34, 50, running_Logo_bits); } void uploadFrame (OLEDDisplay * display, OLEDDisplayUiState * state, int16_t x, int16_t y) {display-> setFont (ArialMT_Plain_16); display-> drawString (60, 45, „nahrať údaje …“); } // Toto pole uchováva ukazovatele funkcií na všetky snímky // snímky sú jednotlivé zobrazenia, ktoré sa posúvajú v rámcoch FrameCallback = {analogClockFrame, digitalClockFrame, runningFrame, uploadFrame}; // koľko je rámov? int frameCount = 4; // Prekrytia sú staticky nakreslené na vrch rámu, napr. prekrytia hodín OverlayCallback = {clockOverlay}; int overlaysCount = 1; void uploadToBlynk (void) {if (upload == true) {Blynk.virtualWrite (V0, stepsSum); Blynk.virtualWrite (V1, stepsSum); }} void uiInit (void) {ui.setTargetFPS (30); //ui.setActiveSymbol(activeSymbol); //ui.setInactiveSymbol(inactiveSymbol); ui.setIndicatorPosition (TOP); ui.setIndicatorDirection (LEFT_RIGHT); ui.setFrameAnimation (SLIDE_LEFT); ui.setFrames (rámce, frameCount); ui.setOverlays (overlays, overlaysCount); ui.disableAutoTransition (); ui.switchToFrame (2); ui.init (); display.flipScreenVertically (); } void adxl345Init (void) {writeTo (DEVICE, 0x2D, 0); writeTo (ZARIADENIE, 0x2D, 16); writeTo (ZARIADENIE, 0x2D, 8); } void updateAdxl345 (void) {readFrom (DEVICE, regAddress, TO_READ, buff); // prečítajte údaje o zrýchlení z ADXL345 xx = ((((int) buff [1]) << 8) | buff [0]; rr = (((int) buff [3]) << 8) | buff [2]; zz = (((int) buff [5]) << 8) | buff [4]; if (xx 80) {if (xx <currentValue) {stepsSum ++; } currentValue = xx; } sprintf (str, "%d", stepsSum); } int getKeys (void) {if (digitalRead (D2) == LOW) {delay (5); if (digitalRead (D2) == LOW) {while (digitalRead (D2) == LOW); vrátiť POWER_KEY; }} if (digitalRead (D3) == LOW) {delay (5); if (digitalRead (D3) == LOW) {while (digitalRead (D3) == LOW); vrátiť MENU_KEY; }} if (digitalRead (D4) == LOW) {delay (5); if (digitalRead (D4) == LOW) {while (digitalRead (D4) == LOW); vrátiť UPLOAD_KEY; }} vrátiť 0; } void doKeysFunction (void) {static int uiFrameIndex = 2; int keys = getKeys (); if (keys == POWER_KEY) {static char i = 0; if (i) {ui.init (); display.flipScreenVertically (); display.displayOn (); } else {display.displayOff (); } i = ~ i; } if (keys == MENU_KEY) {if (upload == false) {uiFrameIndex ++; ak (uiFrameIndex == 3) uiFrameIndex = 0; ui.switchToFrame (uiFrameIndex); } else {ui.switchToFrame (3); }} if (keys == UPLOAD_KEY) {if (upload == true) {upload = false; ui.switchToFrame (uiFrameIndex); } else {upload = true; ui.switchToFrame (3); }}} void setup () {pinMode (D2, INPUT); pinMode (D3, INPUT); pinMode (D4, INPUT); Blynk.begin (auth, ssid, pass); rtc.begin (); uiInit (); adxl345Init (); timer.setInterval (30, updateAdxl345); timer.setInterval (100, uploadToBlynk); } void loop () {int remainTimeBudget = ui.update (); static int testSum = 0; if ((testSum 0) {delay (remainTimeBudget);} doKeysFunction (); timer.run ();}
Upozornenie: Nastavenia Wi-Fi, cestovný pas a AUTHTOKENS by ste mali zmeniť sami.
char auth = "YourAuthToken"; // Vaše poverenia WiFi. // Pre otvorené siete nastavte heslo na „“. char ssid = "YourNetworkName"; char pass = "Vaše heslo";
Krok 3: Pripojenie hardvéru



Pripojte OLED12864 a akceleračný modul k I2C, spodnej časti k D2, D3, D4. Okrem toho pridajte do spodnej časti 51k výsuvné odpory, aby dosiahli 3,3 V, ako je to znázornené nižšie.
Upozornenie: Je nesprávne pripojiť výsuvné odpory k AREF, správny je k 3,3V
Obraz hardvérového spájkovania, ako je uvedené nižšie:
Po spájkovaní zostavte hardvérový modul do kôry, ako je to znázornené nižšie:
Komplexný efektový obrázok ~
Odporúča:
Ako urobiť softstarter: 4 kroky (s obrázkami)

Ako vyrobiť softstarter: V tomto malom projekte sa bližšie pozrieme na zariadenia, ktoré vyžadujú softstarter, aby správne fungovali so systémom obmedzeného výstupného prúdu. Medzi zobrazené zariadenia v tomto projekte patrí menič, zosilňovač, napájací zdroj
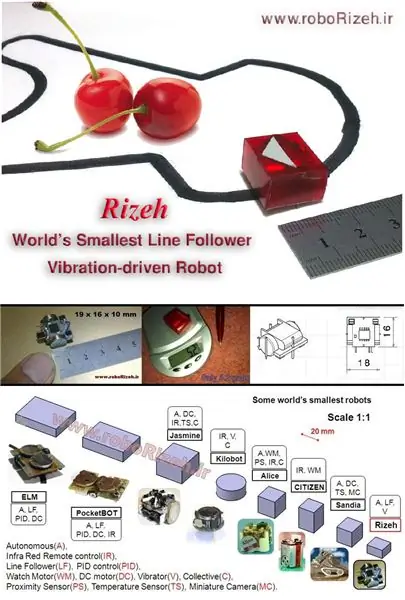
Ako urobiť z robota najmenšieho sledovateľa na svete (robo Rizeh): 7 krokov (s obrázkami)

Ako urobiť z robota najmenšieho sledovača riadkov na svete (robo Rizeh): Ako vyrobiť najmenšieho sledovacieho robota na svete (vibrobot) „roboRizeh“hmotnosť: 5 g veľkosť: 19 x 16 x 10 mm od: Naghi Sotoudeh Slovo „Rizeh“je perzské slovo, ktoré znamená „maličké“. Rizeh je veľmi malý ro
Ako urobiť pikobalón: 16 krokov (s obrázkami)

Ako vyrobiť pikobalón: Čo je pikobalón a prečo by som ho chcel stavať ?! Počul som, že sa pýtaš. Nechaj ma vysvetliť. Všetci asi viete, čo je HAB (High Altitude Balloon). Je to kopa podivných vecí elektroniky spojených s balónom. Existuje mnoho príkladov návodov
Ako urobiť robota ovládaného smartfónom: 3 kroky (s obrázkami)

Ako urobiť robota ovládaného smartfónom: Uvažujete niekedy o tom, že by ste robota ovládali bezdrôtovo alebo pomocou smartfónu? Ak áno, čítate pravý príspevok. V tomto príspevku vám poskytnem postup krok za krokom. Vytvoril som jednoduchého robota, ktorý je možné ovládať pomocou smartfónu, ale môžete
Ako urobiť počítadlo pomocou Microbit ?: 9 krokov

Ako si vyrobiť počítadlo s Microbitom ?: Keď sme nastúpili do lietadla, často sa stretávame so situáciou, ako je táto: krásna letuška nesúca malú striebornú škatuľku ju pri prechádzaní stále tlačí. Šumí: 1,2,3,4,5,6 … Musíte to uhádnuť-počíta celkový počet
