
- Autor John Day [email protected].
- Public 2024-01-30 11:55.
- Naposledy zmenené 2025-01-23 15:05.


Knižnica tekutých kryštálov má dve užitočné funkcie scrollDisplayLeft () a scrollDisplayRight (). Tieto funkcie posúvajú celý displej. To znamená, že posúvajú oba riadky na LCD displeji 1602 a všetky štyri riadky na LCD displeji 2004. To, čo často potrebujeme, je schopnosť posúvať jeden riadok na tieto displeje, a nie rolovať celý displej.
Tento návod poskytuje dve ďalšie funkcie, scrollInFromRight (riadok na zobrazenie textu, reťazec na posúvanie) a scrollInFromLeft (riadok na zobrazenie textu, reťazec na posúvanie). Tieto dve funkcie, ktoré posúvajú riadky na obrazovku LCD v kombinácii s týmito dvoma funkciami, scrollLineRight (riadok na zobrazenie textu, reťazec, ktorý sa má posúvať) a scrollLineLeft (riadok na zobrazenie textu, reťazec, ktorý sa má posúvať) z môjho predchádzajúceho Instructable, ktorý predstavil funkcie na posúvanie riadkov mimo obrazovku, nám ponúka niekoľko účinných spôsobov, ako ovládať, ako môže byť text zobrazovaný na obrazovke LCD alebo z nej odstránený.
Krok 1: Čo je potrebné

- Samostatný displej LCD alebo štít LCD LCD 1602 alebo 2004
- Informácie o použití LCD displeja z roku 2004 nájdete nižšie
- Arduino UNO R3 alebo klon
- USB kábel na pripojenie Arduina k počítaču
- Polovičná veľkosť, 400 kravatových bodov, doska na pečenie
- IDE Arduino
- Experimentálna platforma (voliteľná, ale nápomocná)
Požadovanými položkami sú obrazovka LCD buď 1602 alebo 2004 [ak sa používa 2004, bude bez problémov posúvať sprava zmenou funkcie lcd.begin () tak, aby odrážala, že teraz používate riadok 20 znakov x 4 displej. [Na rolovanie zľava pomocou displeja z roku 2004 je potrebné prepísanie kódu funkcie s crollInFromLeft ()]. Na pripojenie Arduina k počítaču budete okrem LCD potrebovať aj Arduino UNO alebo klon, Arduino IDE a kábel USB.
Namiesto tu zobrazeného samostatného LCD displeja je možné použiť LCD štít. Ak je to tak, potom bude potrebné zmeniť priradenie pinov pre LCD v nižšie uvedenej skici.
- Pre nezávislý LCD displej 1602 som vo svojich náčrtkoch použil nasledujúce priradenia pinov:
// LiquidCrystal (rs, enable, d4, d5, d6, d7)
LiquidCrystal lcd (12, 11, 5, 4, 3, 2);
a zahŕňal knižnicu Liquid Crystal LiquidCrystal.h.
- Pokiaľ ide o štít LCD, vo svojich náčrtkoch používam nasledujúce priradenia pinov a tiež som zahrnul knižnicu Liquid Crystal Library LiquidCrystal.h.
// LiquidCrystal (rs, enable, d4, d5, d6, d7)
LiquidCrystal lcd (8, 13, 9, 4, 5, 6, 7);
Tu sa spustí kód na oboch trasách, tj. Buď štít LCD, alebo samostatný LCD displej. V tomto návode bol použitý samostatný displej LCD 1602, ale ako už bolo uvedené, štít 1602 je možné použiť aj vtedy, ak sa berú do úvahy rôzne priradenia pinov.
Použil som „experimentálnu platformu“na pripojenie Arduino UNO k polovičnej veľkosti, 400 spojovacích bodov, breadboard. (Pozrite si môj predchádzajúci návod, „Experimentálna platforma pre Arduino UNO R3, ako ju pripraviť na použitie“). Experimentálna platforma však nie je potrebná, aj keď pre mňa pripojenie LCD k UNO je oveľa jednoduchšie a rýchlejšie.
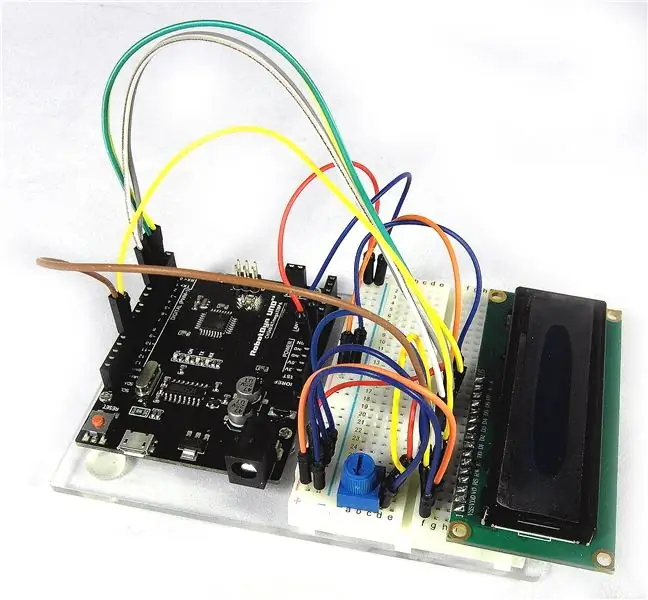
Úlohy, ktoré som použil na pripojenie LCD k UNO, môžete vidieť vyššie.
Krok 2: Pripojenie
LCD je zapojený do nepájivej dosky a potom sú prepojovacie vodiče prepojené z nepájivej dosky k príslušným kolíkom na Arduine (ak máte otázky týkajúce sa pripojení, ktoré som použil), pozrite si krok 2.
Uprednostnil som pre tento projekt samostatný LCD displej pred štítom, pretože bol pre mňa uspokojivejší a umožnil mi ľahko zistiť, ktoré piny sú k dispozícii. Tiež mi to umožňuje použiť potenciometer, ktorý má gombík, a nie potenciometer štítu, ktorý je potrebné nastaviť skrutkovačom.
Samostatný LCD displej vyžaduje použitie samostatného 10k ohmového potenciometra. Ako bolo uvedené vyššie, použil som jeden s gombíkom, ktorého stierač je pripojený k tretiemu kolíku LCD (počítanie sprava s kolíkmi LCD smerom k vám). Potenciometer slúži na ovládanie kontrastu LCD. Pripojenia sú rovnaké pre 1602 a 2004. Vyhlásenie lcd.begin (16, 2) však treba v náčrte zmeniť na lcd.begin (20, 4), aby bolo vidieť, že sa náš LCD displej zmenil zo 16. zobrazenie po dvoch riadkoch po 20 znakoch po štyroch po jednom riadku.
Pohľad na priložené fotografie ukazuje zapojenie, ktoré som použil, vrátane experimentálnej platformy a 10k potenciometra.
Krok 3: Skica



Stačí zadať priložený náčrt do Arduino IDE. Majte na pamäti, že web Instructable často odstraňuje všetky znamienka a text medzi nimi. Uistite sa teda, že zadáte text #include LiquidCrystal.h a uzavriete slová LiquidCrystal.h dovnútra viac ako a menej ako symboly.
// Skica na posúvanie znakov na obrazovku LCD
#include // Pozrite si poznámku v texte o tom, čo je tu potrebné, t.j. LiquidCrystal.h uzavretý vo vnútri
// symboly sú väčšie ako a menšie ako
// Táto stránka často odstraňuje symboly väčšie ako aj menšie ako text medzi nimi
// LiquidCrystal (rs, enable, d4, d5, d6, d7)
LiquidCrystal lcd (12, 11, 5, 4, 3, 2);
// Deklarujte lcd ako objekt LiquidCrystal
int i = 0;
int j = 0;
int k = 0;
int delayTime2 = 350; // Oneskorenie medzi zmenami
void scrollInFromRight (int line, char str1 ) {
// Napísal R. Jordan Kreindler, jún 2016
i = strlen (str1);
pre (j = 16; j> = 0; j--) {
lcd.setCursor (0, riadok);
pre (k = 0; k <= 15; k ++) {
lcd.print (""); // Vymazať riadok
}
lcd.setCursor (j, riadok);
lcd.print (str1);
delay (delayTime2);
}
}
void scrollInFromLeft (int line, char str1 ) {
// Napísal R. Jordan Kreindler, jún 2016
i = 40 - strlen (str1);
riadok = riadok - 1;
pre (j = i; j <= i+16; j ++) {
pre (k = 0; k <= 15; k ++) {
lcd.print (""); // Vymazať riadok
}
lcd.setCursor (j, riadok);
lcd.print (str1);
delay (delayTime2);
}
}
neplatné nastavenie () {
Serial.begin (9600);
Serial.println ("Spustenie testu …");
lcd.begin (16, 2);
lcd.clear ();
lcd.print („Len test“);
}
prázdna slučka () {
lcd.clear ();
scrollInFromRight (0, "Riadok1 sprava");
scrollInFromRight (1, "Riadok2 sprava");
lcd.clear ();
scrollInFromLeft (0, "Riadok1 zľava.");
scrollInFromLeft (1, "Riadok2 zľava.");
lcd.clear ();
scrollInFromRight (0, "Riadok1 sprava");
scrollInFromLeft (1, "Riadok2 zľava.");
lcd.clear ();
}
Dve funkcie: scrollInFromRight (riadok na zobrazenie textu, reťazec, ktorý sa má posúvať) a scrollInFromLeft (riadok, na ktorom sa má zobrazovať text, reťazec, ktorý sa má posúvať) je možné presunúť do náčrtu a ovládať tak riadky, ktoré sa posúvajú na obrazovku LCD. Tieto funkcie poskytujú elegantný spôsob presunu nového textu na obrazovku.
V kombinácii s týmito dvoma funkciami v náčrte obsiahnutom v pokynoch „Posuňte jeden riadok LCD smerom doľava alebo doprava, ako na to“poskytujú tieto štyri funkcie elegantné spôsoby posúvania textu na LCD displej a z neho. Tieto funkcie vám umožňujú posúvať text po riadkoch a nevyžadujú posúvanie celého displeja, rovnako ako funkcie scrollDisplayLeft () a scrollDisplayRight ().
Táto schopnosť posúvania nám umožňuje zobrazovať riadky dlhšie, ako je normálne možné na displeji zobraziť. To znamená, že pre displej 1602 nie sme obmedzení iba na 16 znakov na riadok (aj keď sa bude zobrazovať iba 16 súčasne) a pre rok 2004 nie sme obmedzení na 20 znakov na riadok.
Okrem toho možno budete chcieť prispôsobiť čas zobrazenia medzi zvitkami svojim požiadavkám.
Krok 4: Potom
To je všetko, čo k tomu patrí. Tieto a dve funkcie z môjho predchádzajúceho Instructable je možné pridať do akéhokoľvek náčrtu, ktorý máte a ktorý používa LCD a zobrazuje text. Ako už bolo uvedené, schopnosť používať dlhšie riadky je jednoznačnou výhodou, ktorú je možné dosiahnuť pomocou posúvania.
Ak by ste sa na mňa chceli obrátiť s akýmikoľvek otázkami alebo doplňujúcimi informáciami alebo rozšíriť svoje znalosti v tejto oblasti, som k dispozícii na adrese [email protected]. (prosím, nahraďte druhé „i“písmenom „e“a kontaktujte ma.
Odporúča:
Line Follower Robot s PICO: 5 krokov (s obrázkami)

Line Follower Robot s PICO: Predtým, ako budete schopní vytvoriť robota, ktorý dokáže ukončiť civilizáciu, ako ju poznáme, a dokáže ukončiť ľudskú rasu. Najprv musíte byť schopní vytvoriť jednoduchých robotov, ktorí dokážu sledovať čiaru nakreslenú na zemi, a tu budete
Raspberry Pi Slack Scroll Bot !: 10 krokov

Raspberry Pi Slack Scroll Bot !: Tento projekt kombinuje Raspberry Pi so súpravou Pimoroni Scroll Bot (upravenou tlačidlami), Slack a IFTT pre vizuálne a zvukové upozornenia, keď sú videá z YouTube odoslané na predplatné! Úpravy tlačidiel súpravy sú voliteľné, pretože
ARMTRONIX WIFI SINGLE Dimmer Board V0.2: 3 kroky (s obrázkami)

ARMTRONIX WIFI SINGLE Dimmer Board V0.2: Armtronix Wifi stmievač je doska IOT, ktorá je navrhnutá pre domácu automatizáciu. Vlastnosti dosky sú: Bezdrôtové ovládanie Malé rozmery Na palube napájanie striedavým prúdom až jednosmerným prúdom 230VAC až 5V DC. Virtuálny prepínač DC Veľkosť dosky je 61,50
Line Follower Robot: 7 krokov (s obrázkami)

Line Follower Robot: je to robot, ktorý sleduje čiernu čiaru na bielom povrchu
Ako som do stojana namontoval procesor Line Line 6 gitarových efektov: 10 krokov (s obrázkami)

Ako som do stojana namontoval procesor gitarových efektov My Line 6 Pod: Kúpil som si jednu z pôvodných jednotiek POD 6 Line, keď sa prvýkrát objavili v roku 1998. Znelo to vtedy fenomenálne a stále to znie skvele - jediným problémom bol jeho tvar - Zjednodušene povedané, vyzerá to hlúpo. Ešte dôležitejšie je, ak nemáte
