
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 11:56.
- Naposledy zmenené 2025-01-23 15:05.

Projekty Tinkercad »
základy:
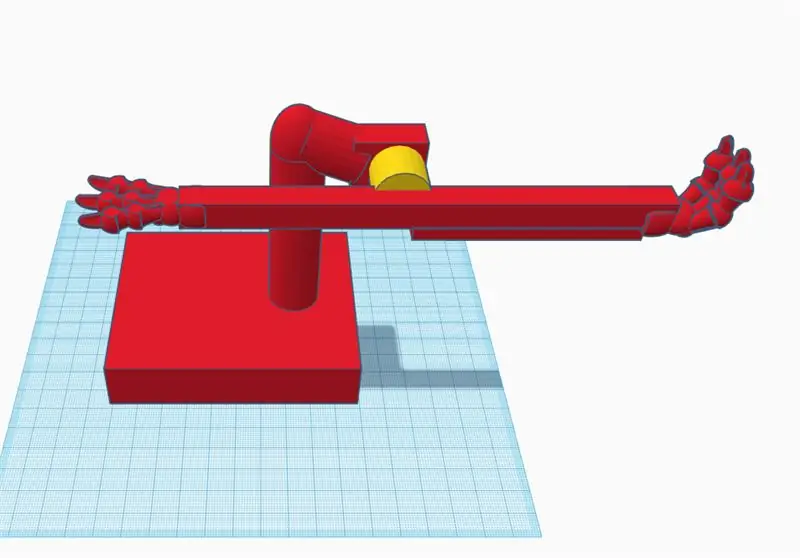
navy = servo
žltý = pánt
červená = PLA alebo čokoľvek iné
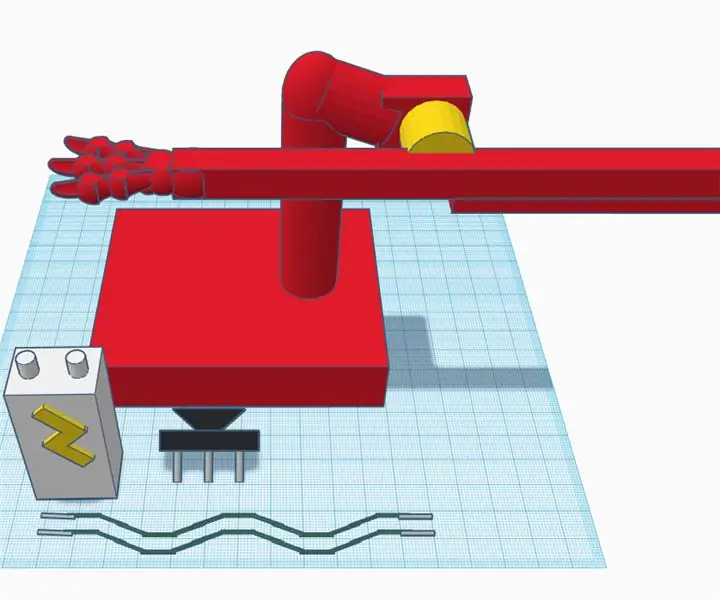
je to celkom základný koncept, ktorý vložíte zrolovanú ruku pod svoju stránku, a potom, keď svoju stránku prečítate, stlačíte druhú ruku (plochú) a stránka sa vám otočí. Mohlo by vás zaujímať: „Ako sa ruka vráti späť? Musíte ju ručne vrátiť na miesto alebo je to gravitácia, čo to je?“Ak ste to už zistili, dobrá práca, máte dobré oko, ale ak nie, je to v poriadku. V skutočnosti to je ďalší kus plata na strane plutvy. Čo to znamená, je pridať vstavané protizávažie. Čo sa stane, je veľmi jednoduché. Keď otočíte stránku, tlak prichádzajúci z vašej ruky (alebo prsta) prevráti ruku s pomôckami, ale keď tento tlak uvoľníte, protizávažie ho vráti späť do svoje miesto.
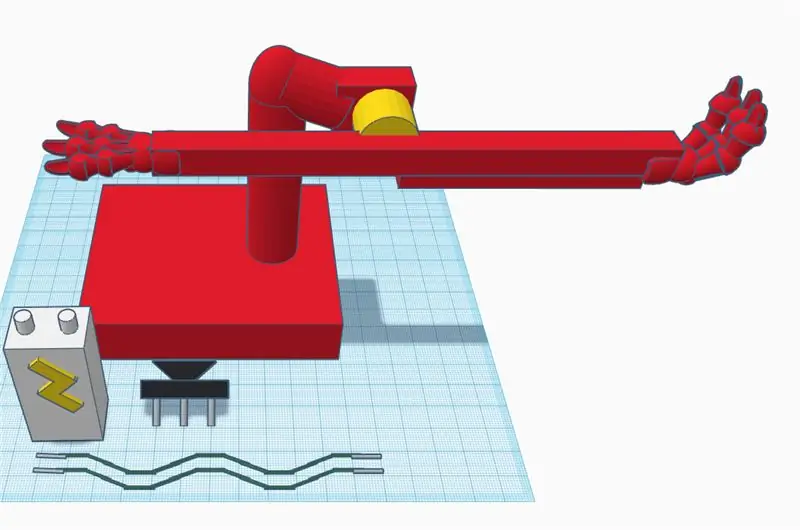
Zásoby
9v batéria
servo
preklápací spínač
2 3 palcov (7,62 cm.) Kúsky drôtu
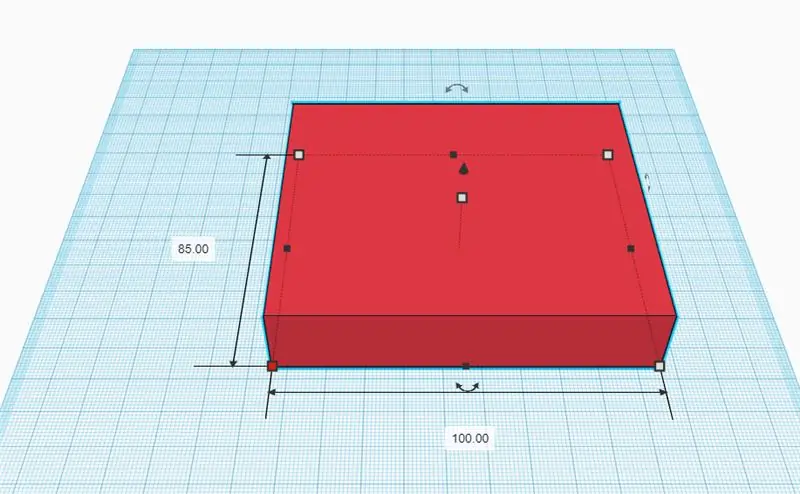
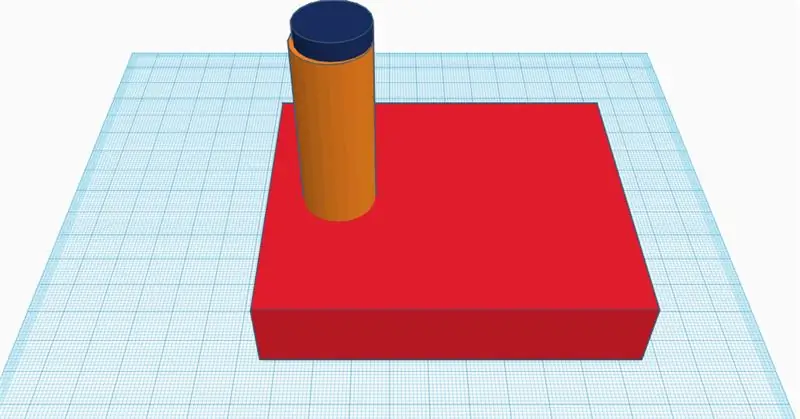
Krok 1: Krok 1: Pridajte svoju základňu

základňa zaistí, že nič nikam nepôjde
rozmery:
D: 100 mm.
Š: 85 mm.
V: 20 mm.
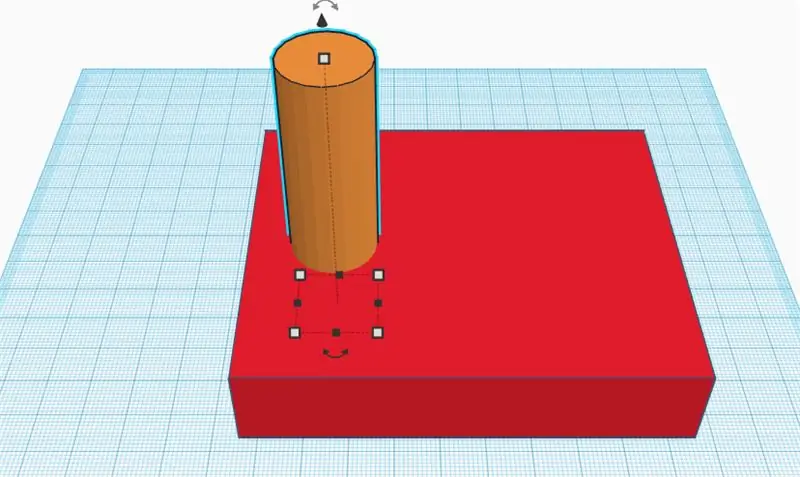
Krok 2: Krok 2: Pridajte ruku

No, ak sa na to pozeráte týmto spôsobom, myslím, že by ste to mohli nazvať pažou, ale je to, čo bude podporovať väčšinu vecí na plutve.
rozmery: L: 19,92 mm.
Š: 19,92 mm.
V: 70 mm.
Krok 3: Krok 3: Pridajte svoje servo

Ak mám byť úprimný, je to väčšinou voliteľné, je to len tam, aby som mohol pohybovať pažou v niekoľkých rôznych polohách.
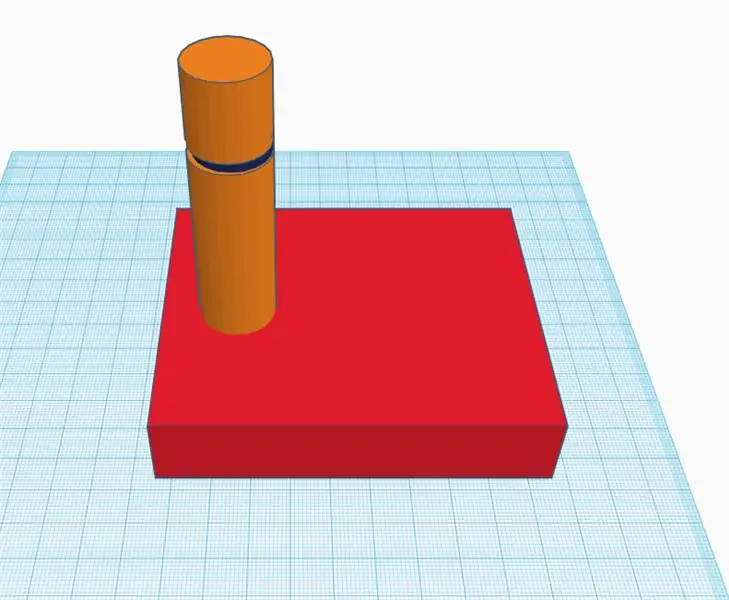
Krok 4: Krok 4: Pridajte … predlaktie?

toto je časť, ktorá sa točí okolo, takže ju môžete dať do rôznych polôh
rozmery: L: 19,92 mm.
Š: 19,92 mm.
V: 20 mm.
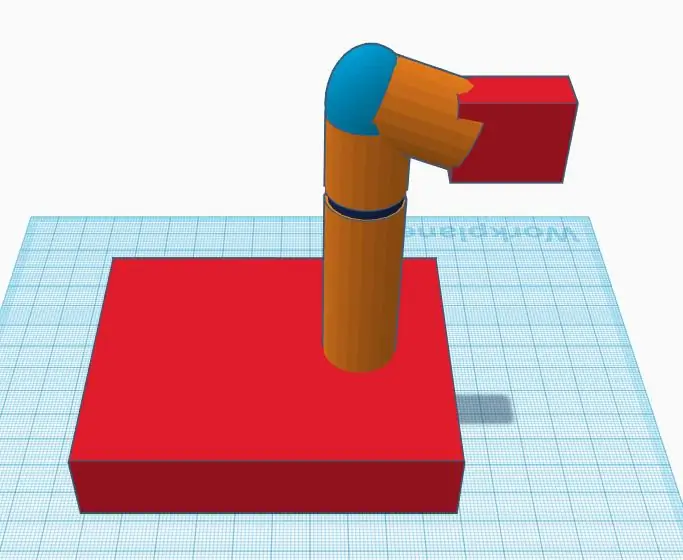
Krok 5: Krok 5: Pridajte ruku

toto je časť, ktorá udrží „zápästie“na mieste
rozmery: L: 53,23 mm.
Š: 21,96 mm.
V: 28 mm.
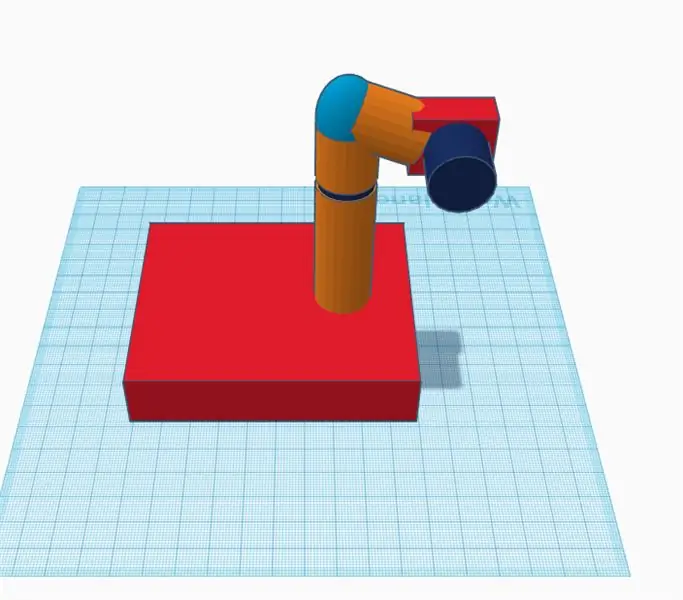
Krok 6: Krok 6: Pridajte záves

Viem, že viem, že je modrá, takže je to servo, ale omylom som zabudol zmeniť farbu predtým, ako som urobil obrázok, ale viem, že toto je záves, ktorý umožní rukám prevrátiť stránku.
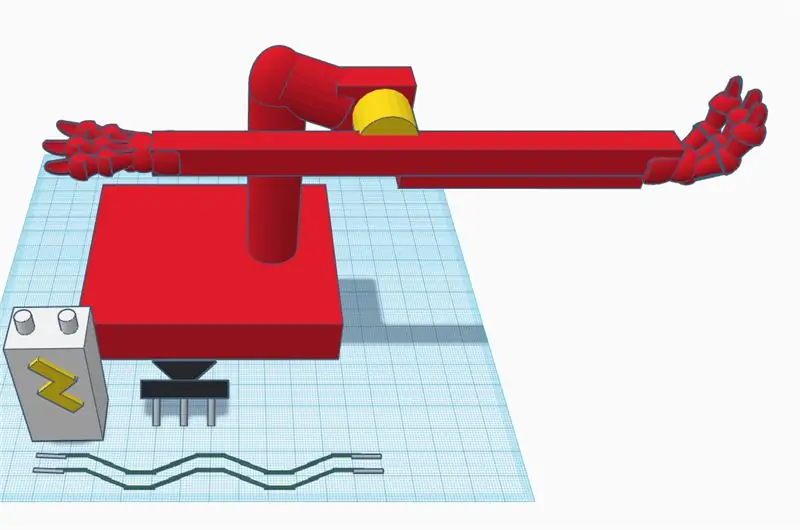
Krok 7: Krok 7: Pridajte Flipper

na začiatku som vám povedal, čo to bolo, ale poviem vám to znova, ak ste to nečítali. Tento kus robí prevrátenie stránky a protizávažie na jednej strane ramena, aby sa gravitáciou vrátilo nadol.
rozmery: L: 230 mm.
Š: 29 mm.
V: 34 mm.
Krok 8: Krok 8: Dokončite

toto je miesto, kde ste skončili, ale len v prípade, že vám poviem, čo musíte urobiť pri pripájaní serva k napájaniu, krok 1: spájkujte dva hroty spínača na zápornú stranu batérie.
krok 2: spájkujte zápornú stranu serva so zostávajúcim hrotom na prepínači a kladným hrotom na kladnú stranu batérie
krok 3: kupola (tentokrát naozaj)
(P. S.- použite vodiče v kroku 2, aby ste batériu nemuseli spájkovať priamo so servom)
Odporúča:
Vyťahujte a ambiciózne zobrazujte údaje z ľubovoľných webových stránok prostredníctvom siete Wi -Fi (indikátor polárnej žiary) pomocou NodeMcu: 6 krokov

Vyťahujte a ambiciózne zobrazujte údaje z ľubovoľných webových stránok prostredníctvom siete Wi -Fi (indikátor Northern Lights) pomocou NodeMcu: Moja motivácia: Videl som VEĽA inštrukcií o nastavení/ použití NodeMCU (postaveného na module ESP8266) na vytváranie projektov internetu vecí (IoT) . Len veľmi málo z týchto návodov však malo všetky podrobnosti/ kód/ diagramy pre veľmi nováčikov
Oznámenie pre návštevníkov webových stránok s IFTTT: 6 krokov

Oznámenie pre návštevníkov webových stránok s IFTTT: V tomto návode dostanete upozornenie pre Android, keď niekto navštívi váš web. Na to teda musíte mať trochu znalosti programovacieho jazyka PHP a základné znalosti jednoduchého jazyka C, aby ste vedeli, ako táto aplikácia IFTTT funguje. Tvorba (
Obracač stránok: 5 krokov

Page Turner: Zdravím všetkých. Veci sa stali jednoduchšími, pretože v tejto technickej ére každým dňom rastieme. Každodenná práca sa stala efektívnejšou ako predtým. Tu som vytvoril Page Turner, ktorý používateľovi neumožní otáčať stránky jediným kliknutím, keď máte ruky
IOT123 - HUB ASSIMILÁTOROVÉHO SENZORA: WEBOVÝ STRÁNOK ÚPRAVY ICOS10: 11 krokov

IOT123 - HUB ASSIMILATE SENSOR: WEOSEREV CUSTOMIZATION ICOS10: ASSIMILATE SENSOR/ACTOR Slaves embed metadata that is used for the definition visualizations in Crouton. Táto zostava pridáva k ESP8266 Master webový server, slúži niektorým konfiguračným súborom, ktoré môže používateľ upraviť, a potom tieto súbory použije na predefinovanie
Ako bezplatne získať Final Cut Pro priamo z webových stránok spoločnosti Apple: 5 krokov

Ako získať bezplatný Final Cut Pro priamo z webových stránok spoločnosti Apple: Ahoj, vytváram videá na YouTube a dlho som kvôli obmedzeniam aplikácie iMovie nedokázal vytvoriť požadovaný obsah. Na úpravu svojich videí používam MacBook a vždy som chcel špičkový softvér na úpravu filmov, ako napríklad Final Cut Pro
