
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 11:56.
- Naposledy zmenené 2025-01-23 15:05.

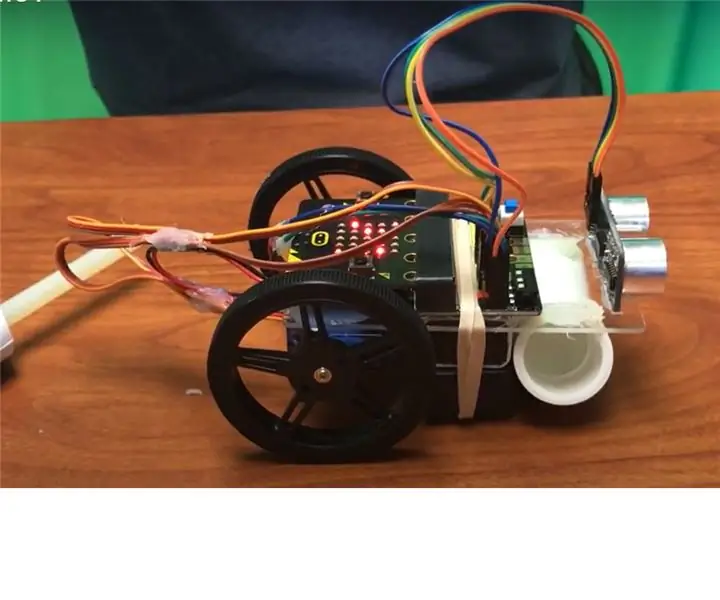
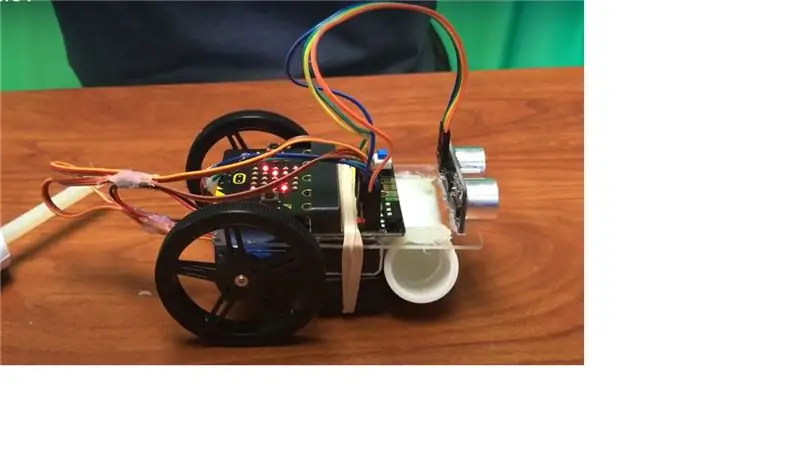
Budeme programovať Walter the Micro: Bot.
Zásoby
- Micro: Bot
- počítač
- Ty!
Krok 1:
Toto je video návod, ako napísať program, ale môžete sa tiež rozhodnúť postupovať krok za krokom.
Krok 2:

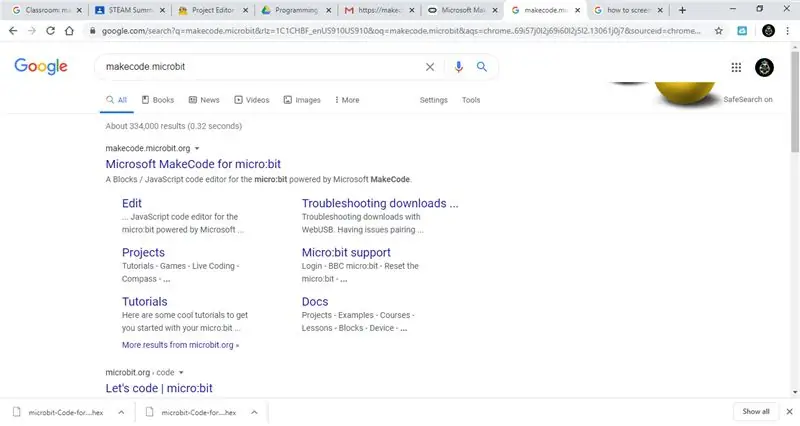
Prejdite na stránku makecode.microbit.org
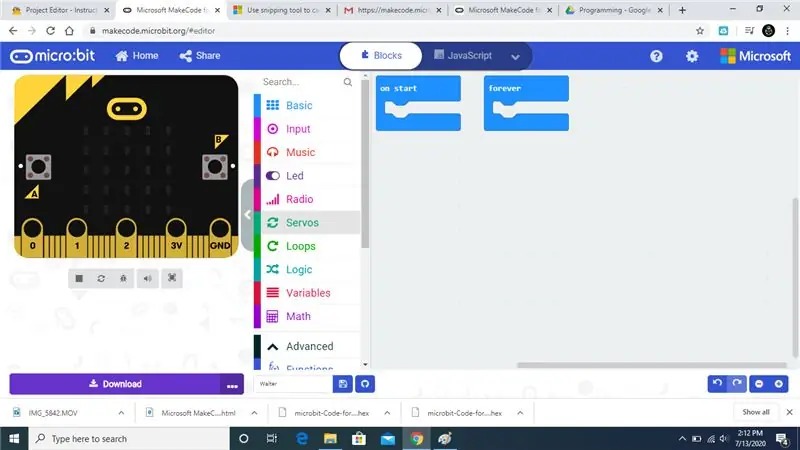
Krok 3:


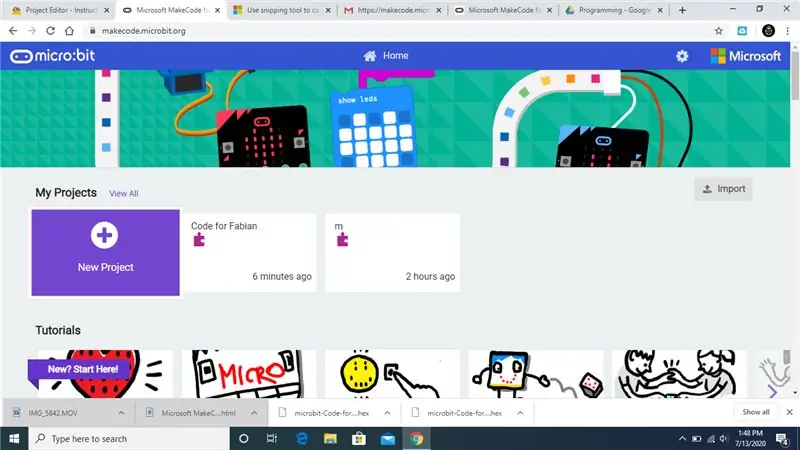
Vytvorte nový projekt.
Krok 4:

Kliknite na pokročilé.
Krok 5:

Kliknite na položku Rozšírenia.
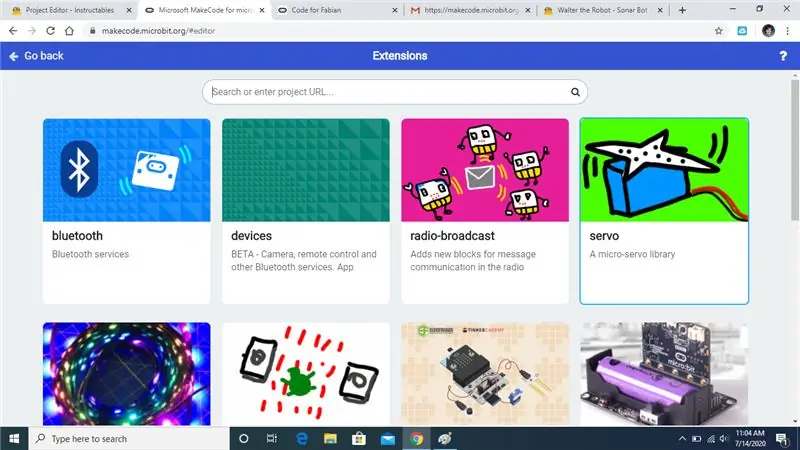
Krok 6:

Kliknite na Servo, ktoré je vpravo s jasne zeleným pozadím.
Krok 7:

Mala by sa objaviť karta s nápisom Servos.
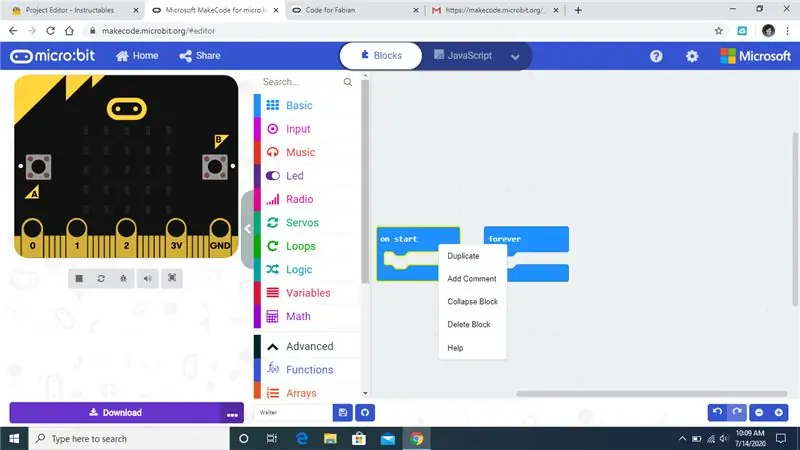
Krok 8:

Kliknite pravým tlačidlom myši na štart a potom kliknite na blok odstránenia.
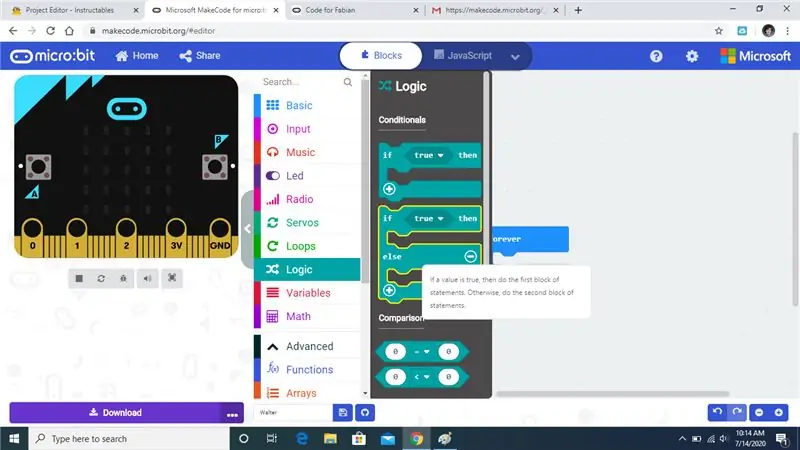
Krok 9:

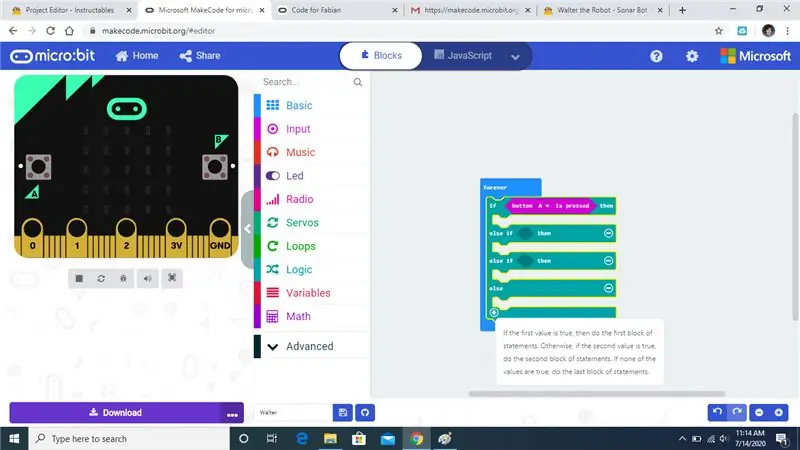
Kliknite na kartu logiky a vyberte časť, ktorú som zvýraznil.
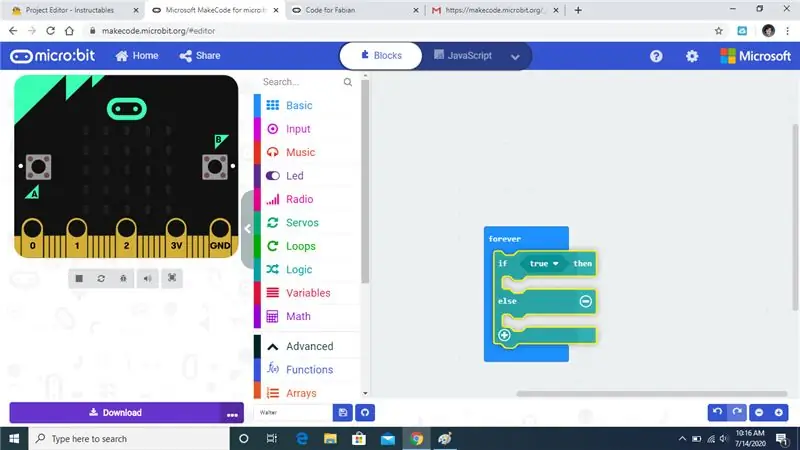
Krok 10:

Pretiahnite škatuľu, vložte ju do večného poľa a malo by sa cvaknúť.
Krok 11:

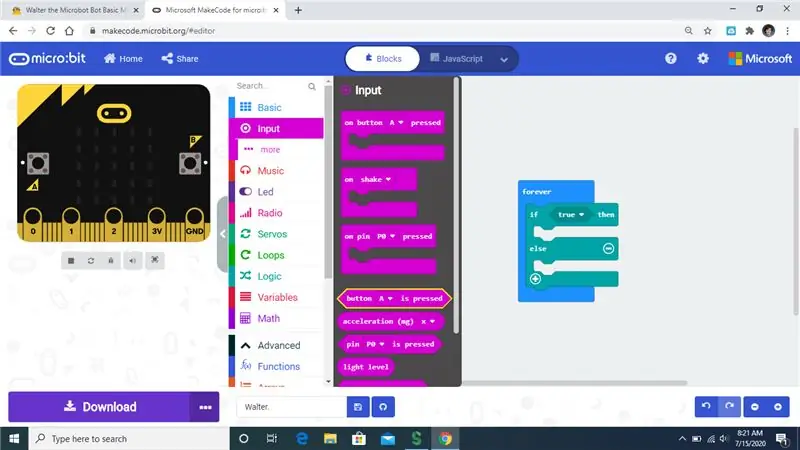
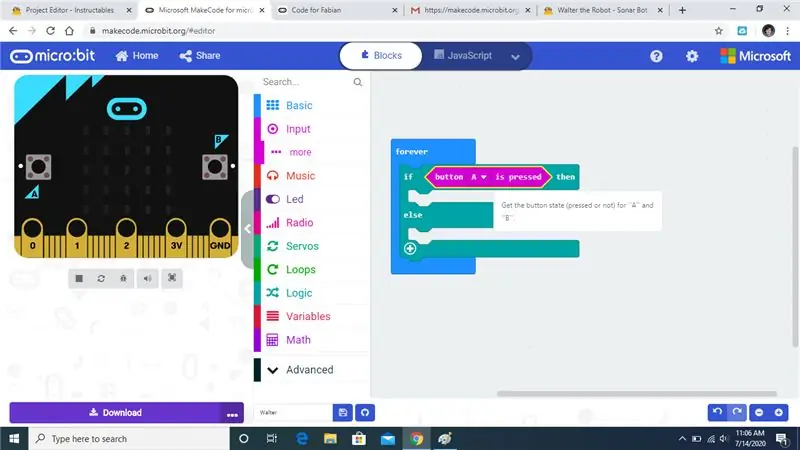
Potom kliknite na kartu vstupu a vyberte blok, ktorý som zvýraznil.
Krok 12:

Presuňte pole a prichytte ho k príkazu if then.
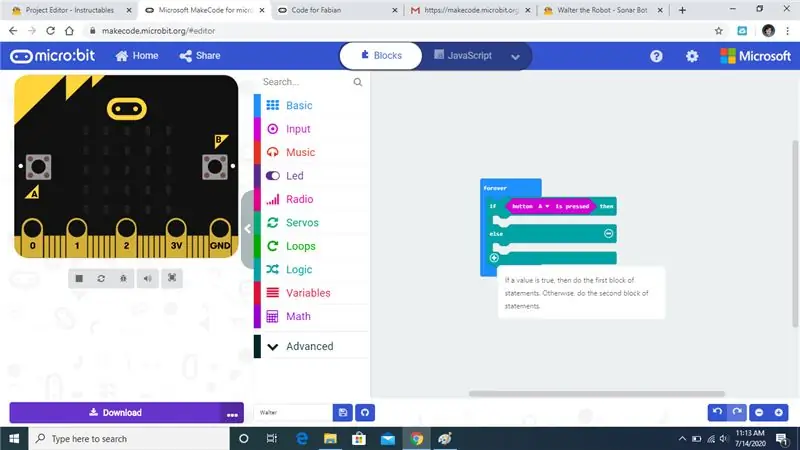
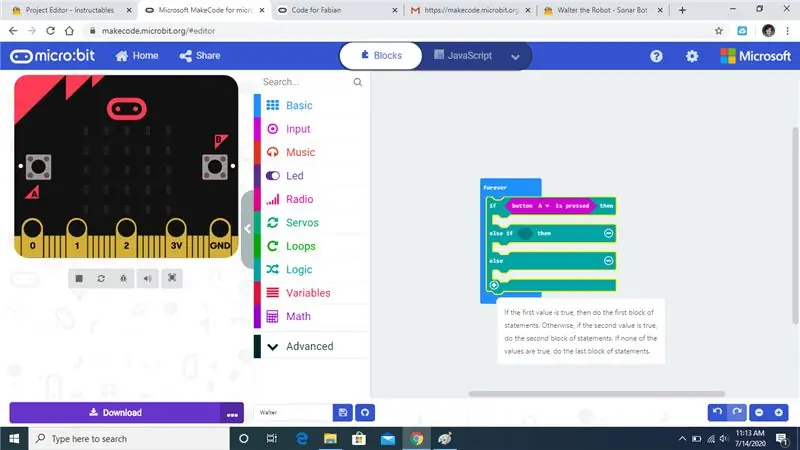
Krok 13:



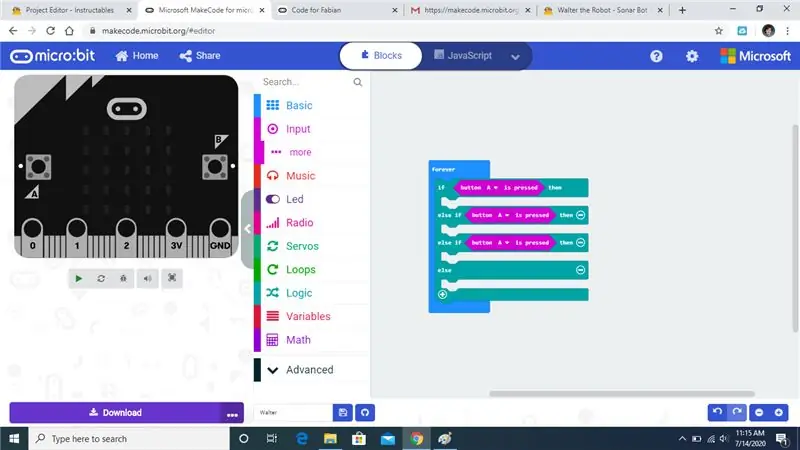
Dvakrát kliknite na znamienko plus, aby zodpovedalo konečnému obrázku.
Krok 14:

Pomocou karty vstupu pridajte ďalšie stlačenia tlačidiel, ako sme urobili predtým.
Krok 15:

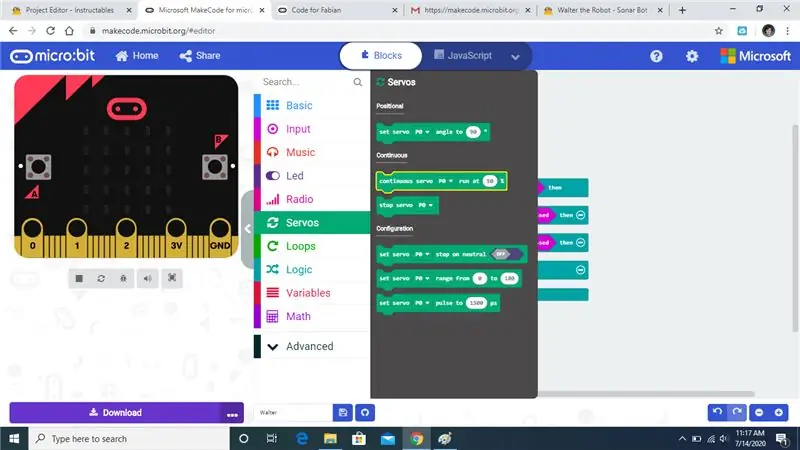
Potom kliknite na kartu servo a vyberte funkciu nepretržitého serva, ktorú som zvýraznil.
Krok 16:

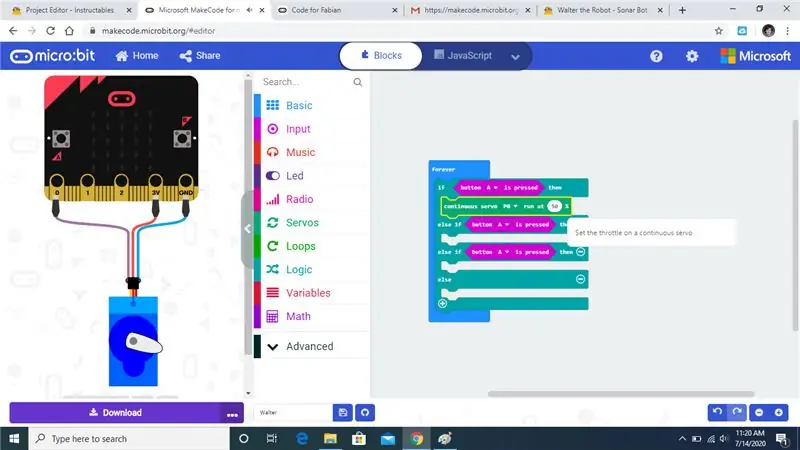
Presuňte funkciu nepretržitého serva pod príkaz if, ako som to urobil.
Krok 17:

Tento postup zopakujte pre príkazy else if, aby sa vaše bloky zhodovali s mojimi.
Krok 18:

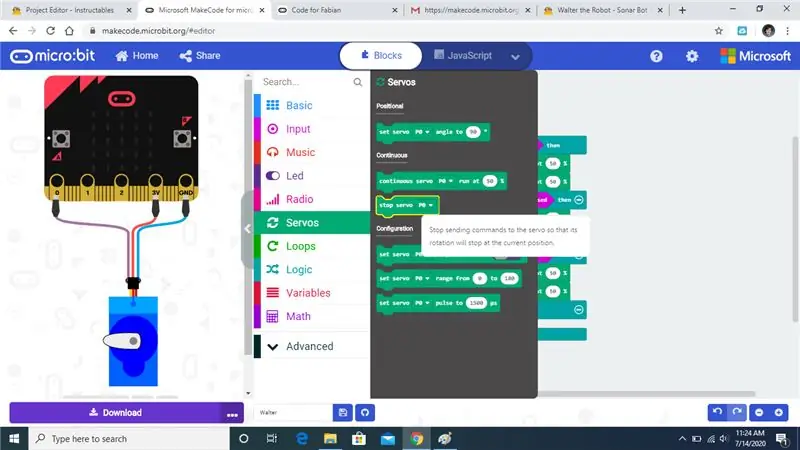
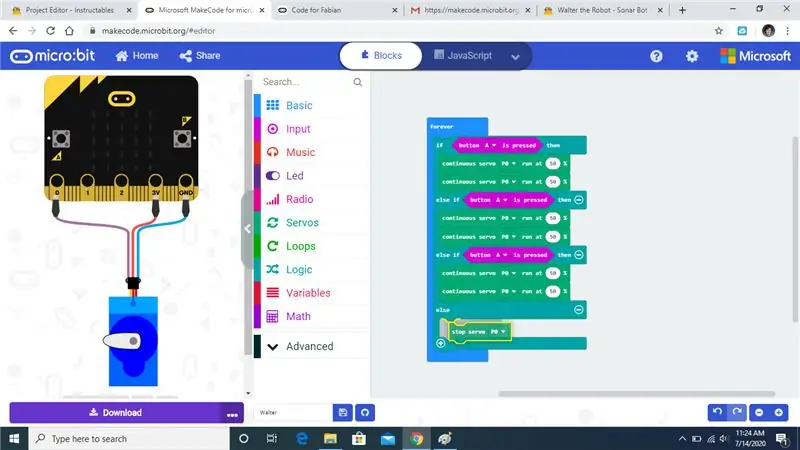
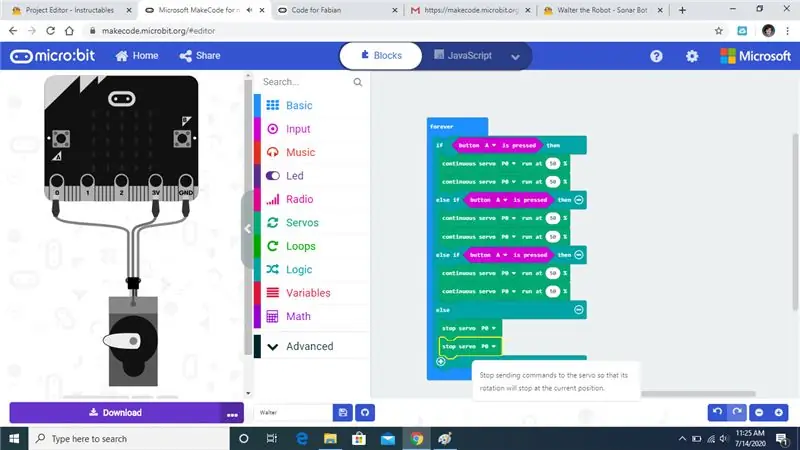
Znova kliknite na kartu serva a vyberte zastaviť servo, ktoré som zvýraznil.
Krok 19:


Dajte príkazu servo na zastavenie pod príkazom else.
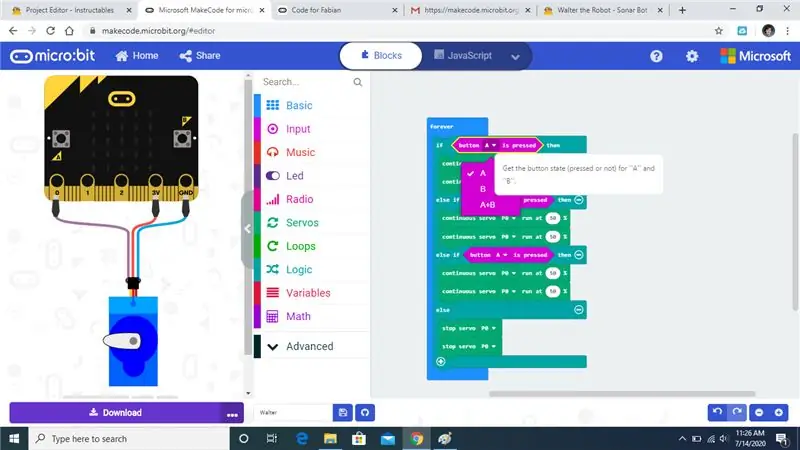
Krok 20:


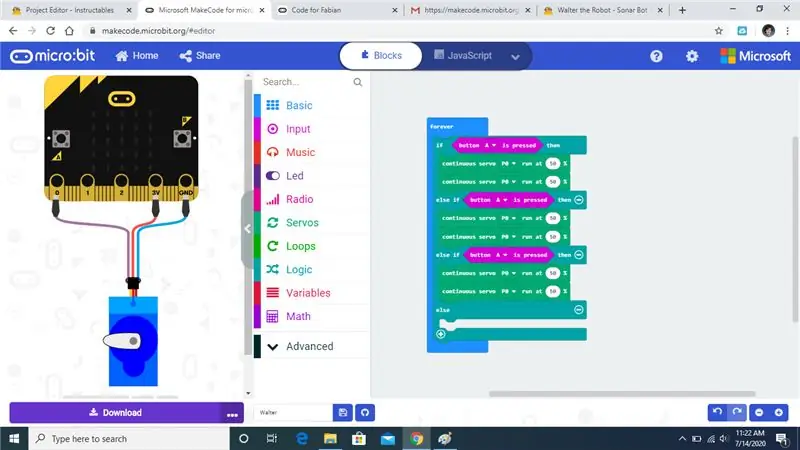
Kliknite na A a zvoľte A+B. Keď skončíme s programovaním, súčasne stlačíme A a B, Walter sa posunie dopredu.
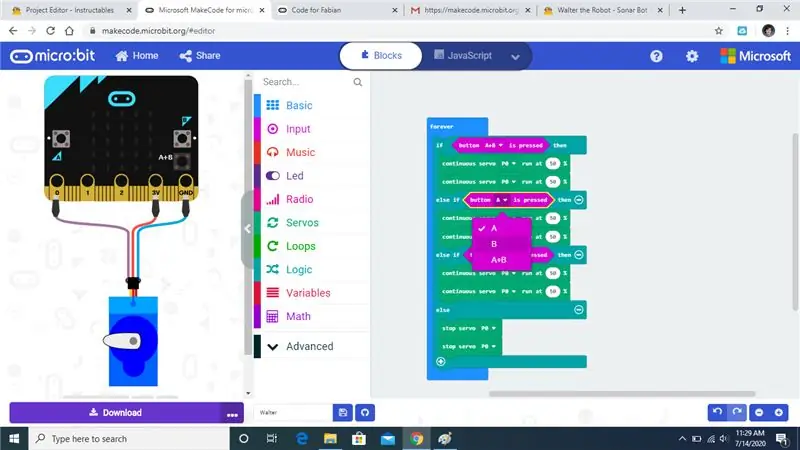
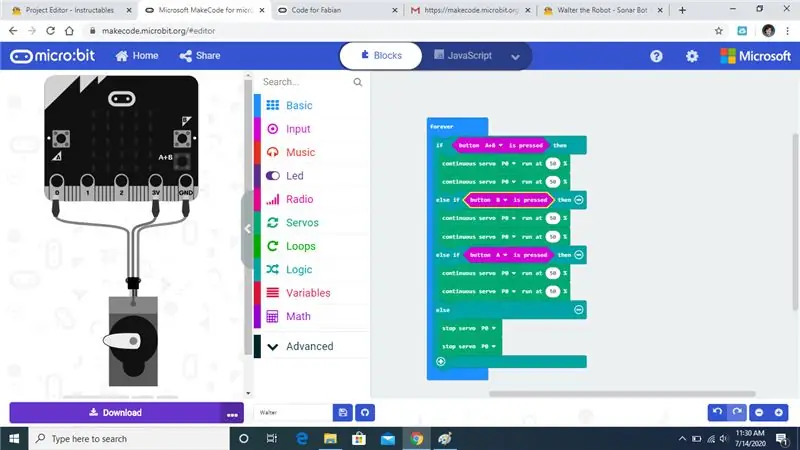
Krok 21:


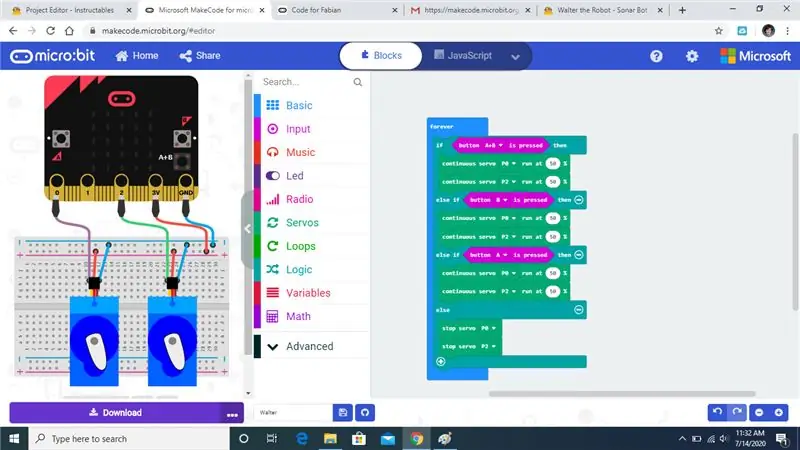
Zmeňte príkaz first else if na tlačidlo B.
Krok 22:

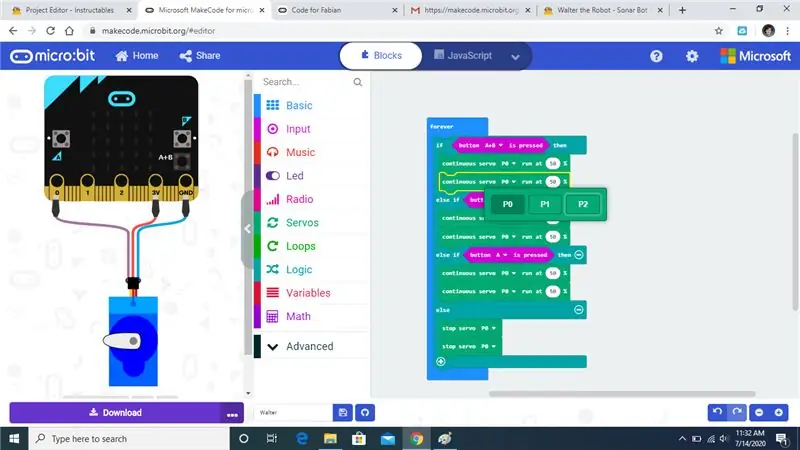
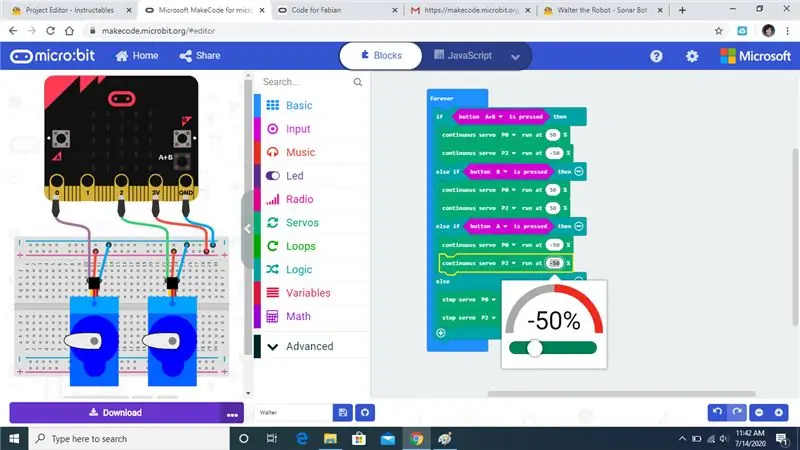
Kliknite na druhý blok každého príkazu, ktorý je označený P0.
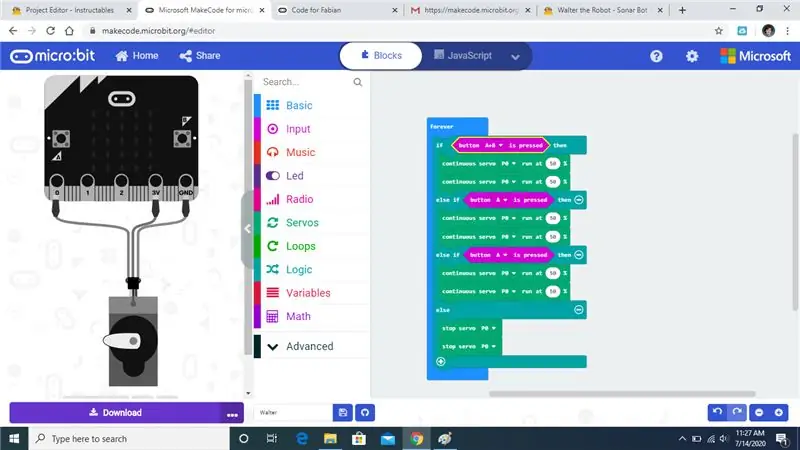
Krok 23:

Zmeňte každé ďalšie P0 na P2, aby sa váš kód zhodoval s mojím. P0 je zadný ľavý motor a P2 je pravý zadný motor.
Krok 24:



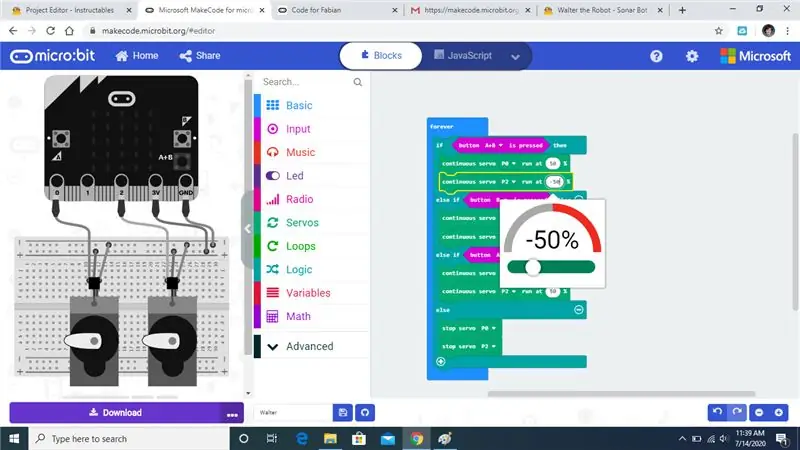
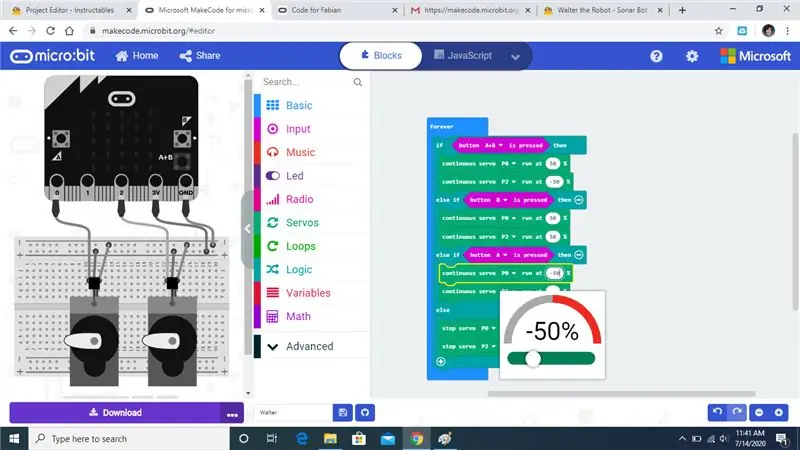
Ďalej zmeníme výkon a smer motorov, aby spolupracovali.
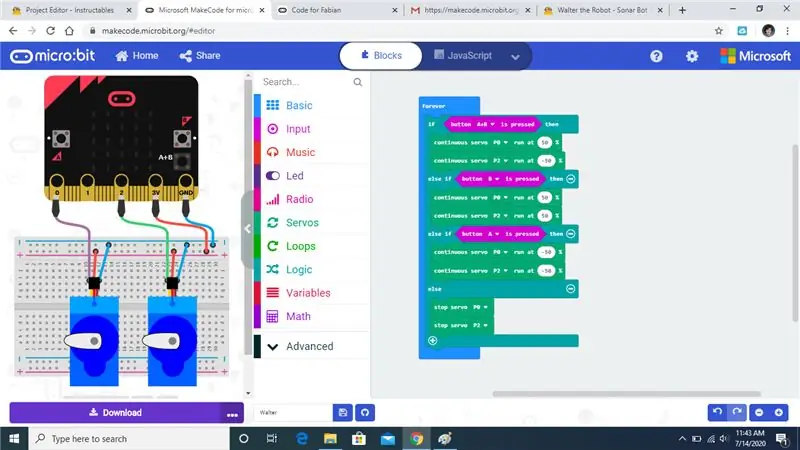
Krok 25:

Vaše hodnoty výkonu by sa mali zhodovať s kódom.
Odporúča:
Izbový ovládač s ESP8266 - Teplota, pohyb, závesy a osvetlenie: 8 krokov

Izbový ovládač s ESP8266 | Teplota, pohyb, záclony a osvetlenie: Tento projekt pozostáva zo systému založeného na module NodeMCU ESP8266, ktorý vám umožňuje ovládať jas pásika LED a závesu vašej miestnosti a je tiež schopný odosielať údaje o pohybových udalostiach vo vašej miestnosti. a teplota do oblaku
Pohyb šifrovaného súboru: 7 krokov

Pohyb šifrovaných súborov: Pred rokom som bol súčasťou projektu. Potrebovali sme presunúť niekoľko citlivých informácií po celej krajine. Prejdem pozadím prečo, pokojne preskočte na krok 1. Pozadie: Môj tím bol v krátkom čase povolaný obnoviť počítač z
Pohyb aktivovaný Redstone: 7 krokov (s obrázkami)

Pohyb aktivovaný Redstone: Dobrý deň! Tento projekt je lampa s červeným kameňom aktivovaná pohybom. Funguje to tak, že sa rozpadne mikrokontrolér a ultrazvukový snímač vzdialenosti zapojený do relé. Tento projekt sa zapája do súťaže o minecraft a akékoľvek hlasy, obľúbené položky alebo
[Robot Arduino] Ako vytvoriť robota zachytávajúceho pohyb - Palcový robot - Servomotor - Zdrojový kód: 26 krokov (s obrázkami)
![[Robot Arduino] Ako vytvoriť robota zachytávajúceho pohyb - Palcový robot - Servomotor - Zdrojový kód: 26 krokov (s obrázkami) [Robot Arduino] Ako vytvoriť robota zachytávajúceho pohyb - Palcový robot - Servomotor - Zdrojový kód: 26 krokov (s obrázkami)](https://i.howwhatproduce.com/images/001/image-1599-93-j.webp)
[Robot Arduino] Ako vytvoriť robota zachytávajúceho pohyb | Palcový robot | Servomotor | Zdrojový kód: Thumbs Robot. Použil sa potenciometer servomotora MG90S. Je to veľmi zábavné a ľahké! Kód je veľmi jednoduchý. Je to len asi 30 riadkov. Vyzerá to ako zachytenie pohybu. Zanechajte prosím akúkoľvek otázku alebo spätnú väzbu! [Inštrukcia] Zdrojový kód https: //github.c
Horská bezpečnostná bunda: LED bunda citlivá na pohyb: 11 krokov (s obrázkami)

Bunda Mountain Safety: LED bunda citlivá na pohyb: Vylepšenia v ľahkej a nositeľnej elektronike otvárajú nové možnosti prinášania technológie do zapadákov a jej používania na zvýšenie bezpečnosti tých, ktorí skúmajú. Pri tomto projekte som vychádzal z vlastných skúseností s outdoorovým
