
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 11:56.
- Naposledy zmenené 2025-01-23 15:05.




Projekty Fusion 360 »
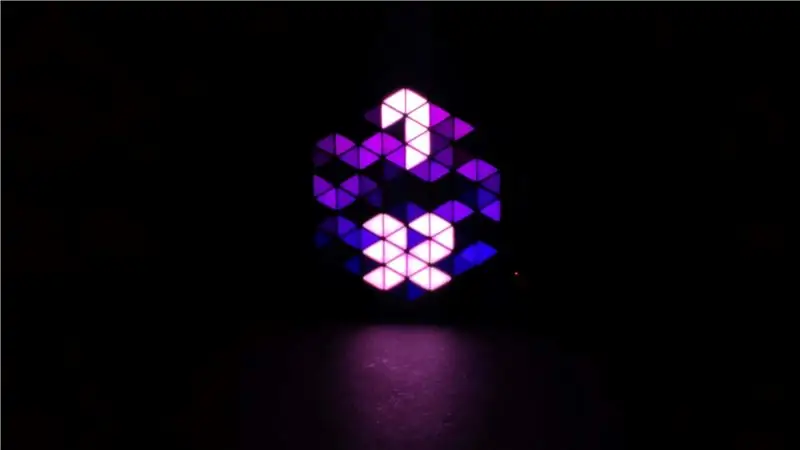
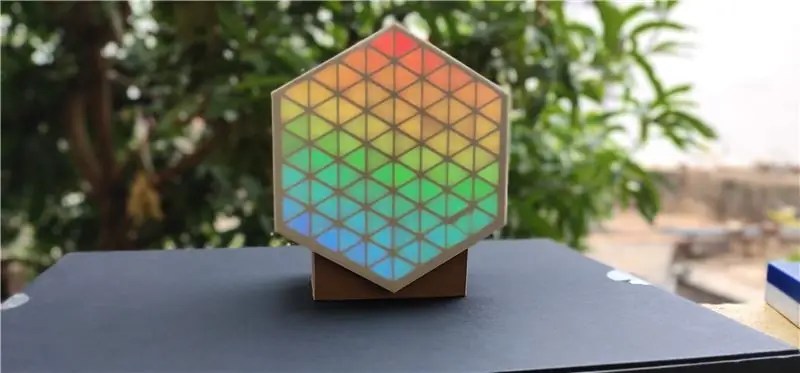
HexMatrix je matica LED s mnohými trojuholníkovými pixelmi. Kombinácia šiestich pixelov vytvára šesťuholník. Existuje veľa rôznych animácií, ktoré je možné zobraziť v maticovej forme knižnice FastLED. Tiež som navrhol číslice od 0 do 9 pomocou 10 segmentov pre každú číslicu v matici a vyrobil som hodiny IOT.
Zásoby
- ESP8266 alebo Arduino (Uno/Nano)
- WS2811 LED (96 diód LED)
- Napájanie 5V/2A
- 3D tlač
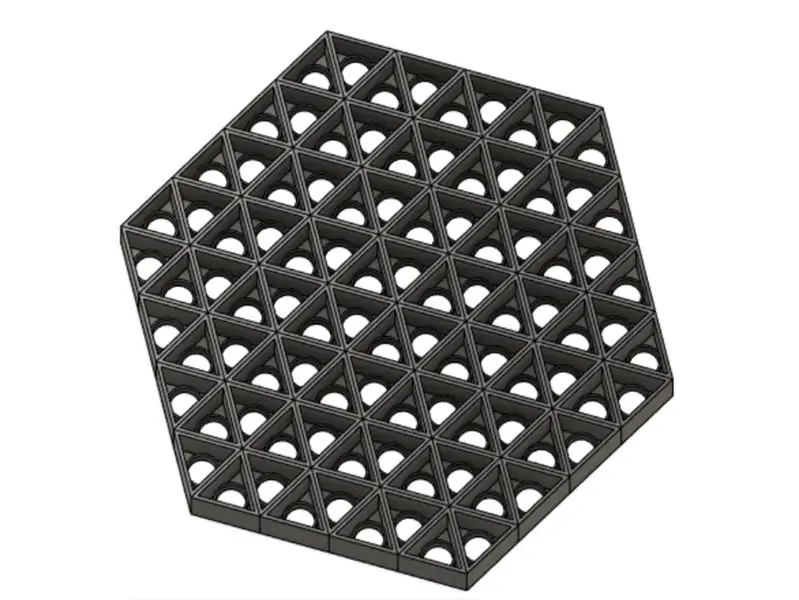
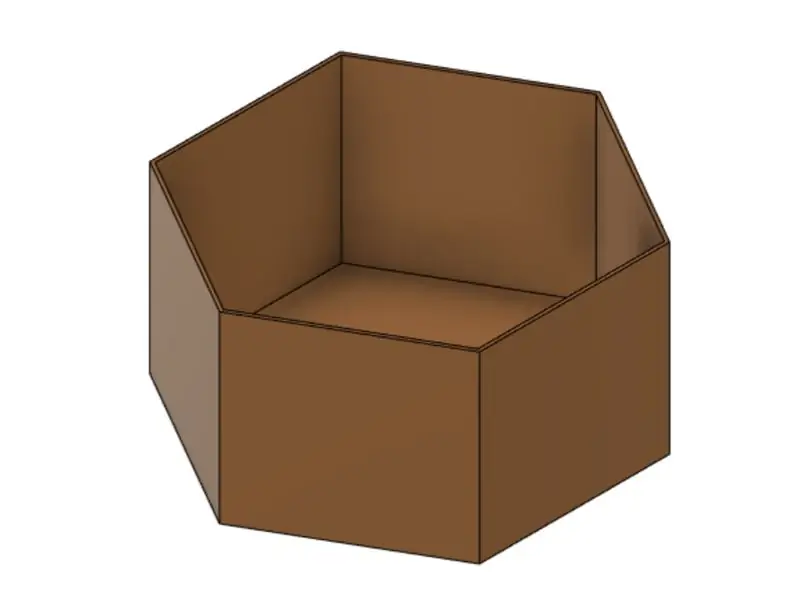
Krok 1: 3D tlač:



- 3D tlač všetkých uvedených 3D modelov: Kliknutím sem získate súbory a kódy STL
- Vytlačte vrstvu obrazovky v bielom PLA.
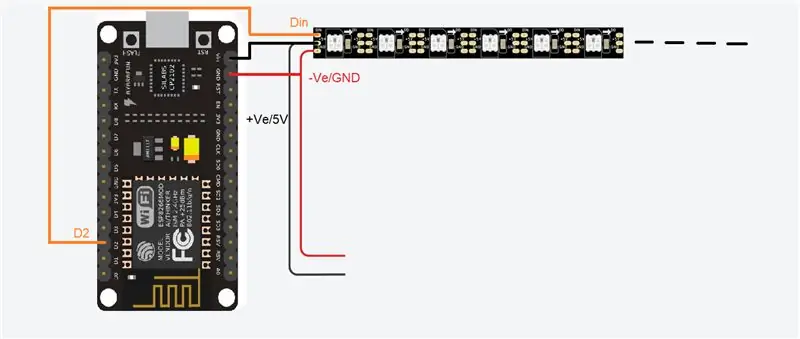
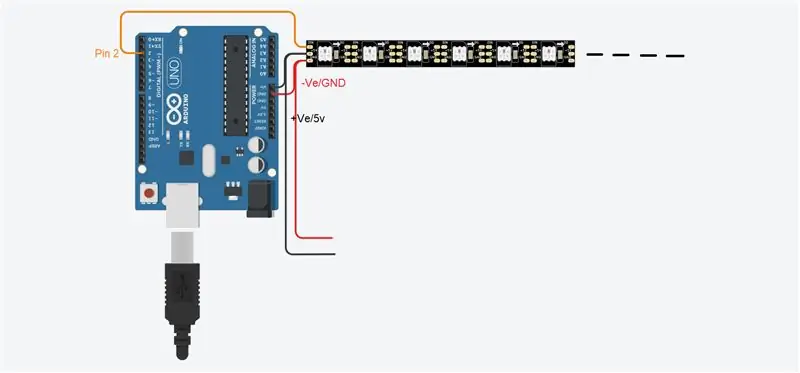
Krok 2: Pripojenie obvodu:


- Vykonajte všetky pripojenia podľa schémy zapojenia.
- GND ~ -Ve
- Vin ~ 5V ~+Ve
- DataIn ~ Pin 2
- Tiež predĺžte napájacie vodiče na poslednú diódu LED a pripojte ich, aby ste predišli poklesu napätia na diódach LED.
Krok 3: Poznámka:
- Ak používate dosku Arduino, môžete zobrazovať iba animácie, nemôžete zobrazovať čas.
- Ak používate dosku ESP8266, môžeme na matici zobrazovať čas a ďalšie animácie.
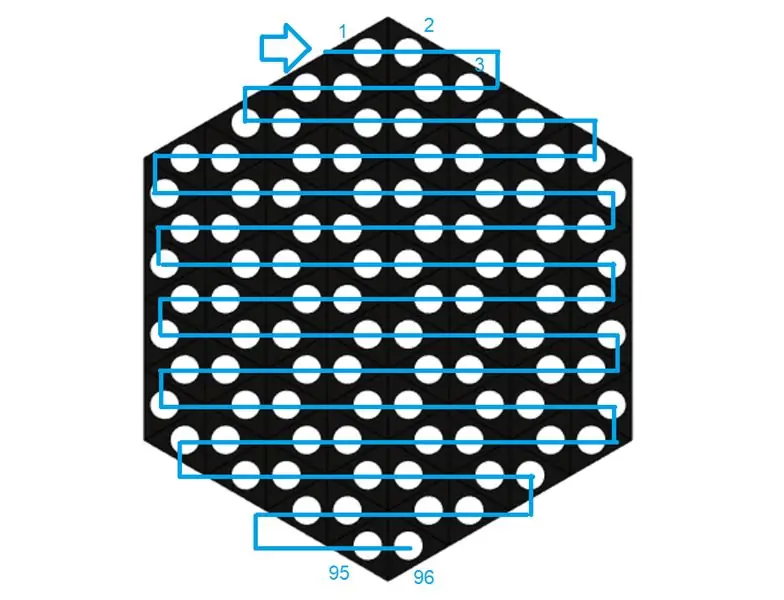
Krok 4: Zostavenie:



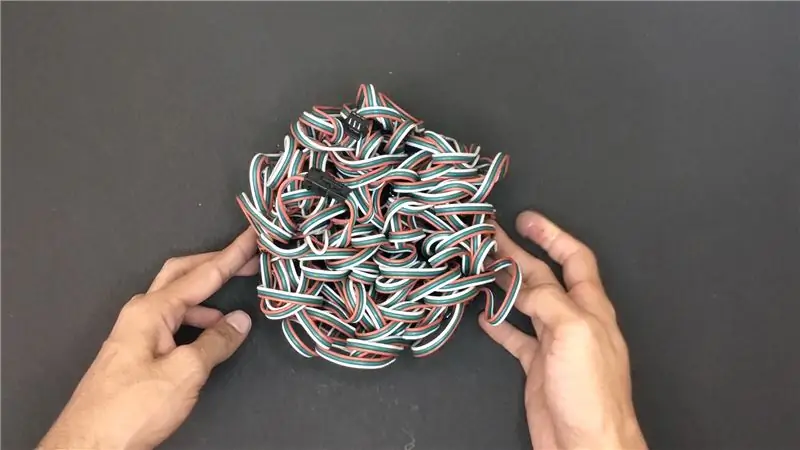
- Dajte všetky LED diódy do poradia hadov.
- Zhromaždiť všetko dohromady.
- Pripojte konektor k doske mikrokontroléra, konektor je vyvedený z druhého konca radu LED.
Krok 5: Kódovanie:



- Kliknutím sem zobrazíte kódy
- Pre túto maticu som vytvoril tri kódy HexMatrix.ino, clock1.ino a clock2.ino.
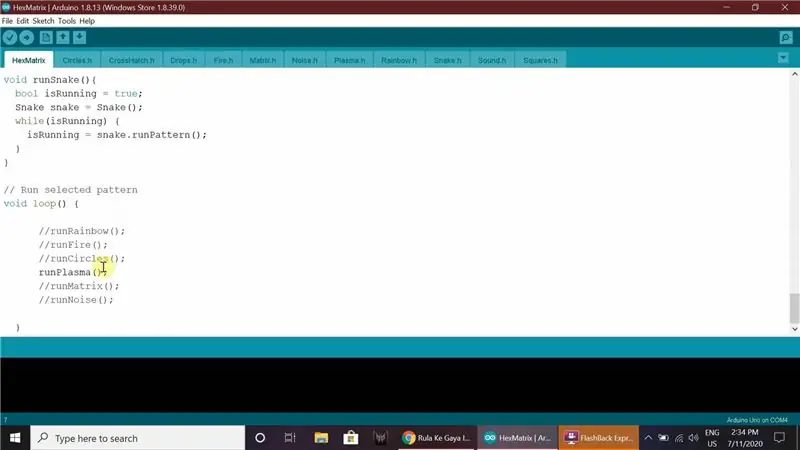
- HexMatrix kód je kód na zobrazenie animácií na matici, môže bežať na akejkoľvek doske mikrokontroléra.
- Hodiny a hodiny2 kód beží iba na doskách ESP8266.
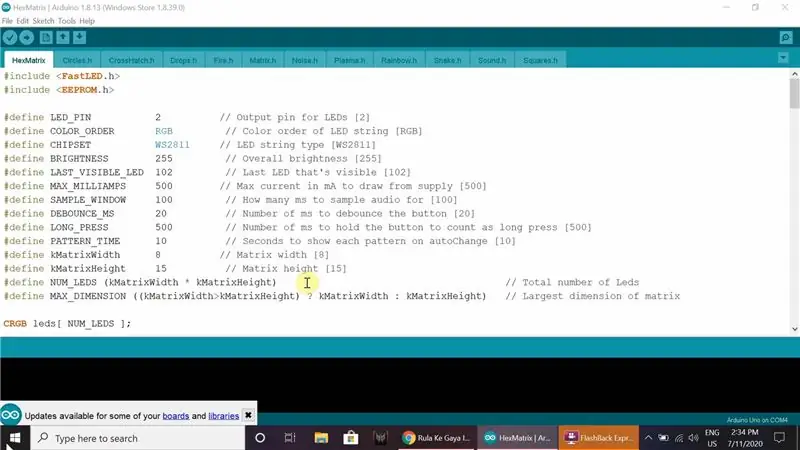
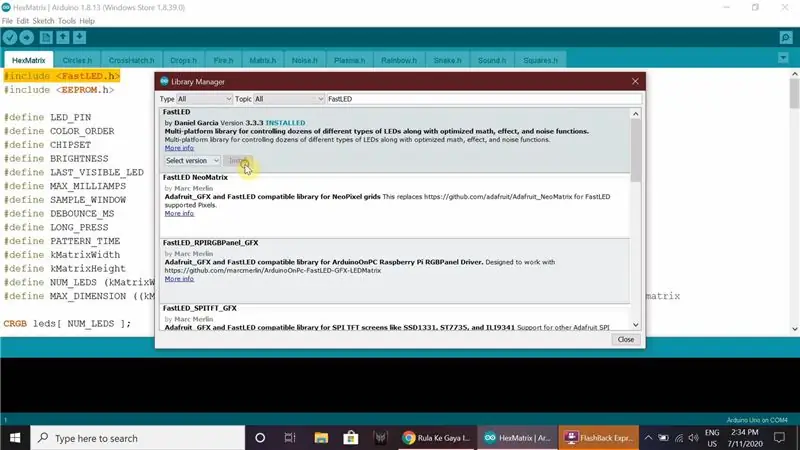
HexMatrix.ino:
- Otvorte kód uvedený v Arduino IDE.
- Nainštalujte si knižnicu FastLED v Arduino IDE.
- Vyberte typ dosky, port a nahrajte kód.
Kódy Clock1 a Clock2:
- Otvorte kód v Arduino IDE.
- V tomto kóde môžeme tieto hodnoty zmeniť podľa našich požiadaviek na farbu
// Hodnoty farebných číslic v RGBinte r = 255;
int g = 255;
int b = 255;
// Hodnoty farby pozadia v RGB
int br = 0;
int bg = 20;
int bb = 10;
Zadajte názov a heslo Wifi
const char* ssid = "Wifi_Name";
const char* heslo = "Heslo";
Zadajte časové pásmo svojej krajiny (India 5: 30 = 5,5, podobne zadajte časové pásmo)
// Vaše časové pásmoint časové pásmo = -5,5 * 3600;
- Vyberte typ dosky ako ESP8266, vyberte port a nahrajte kód.
- Okrem toho máme v príkladoch FastLED aj mnoho ďalších animácií.
Odporúča:
IoT APIS V2 - autonómny automatizovaný systém zavlažovania rastlín s podporou IoT: 17 krokov (s obrázkami)

IoT APIS V2 - autonómny automatizovaný zavlažovací systém rastlín s podporou IoT: Tento projekt je evolúciou môjho predchádzajúceho pokynu: APIS - automatizovaný závlahový systém rastlín Používam APIS už takmer rok a chcel som zlepšiť predchádzajúci návrh: Schopnosť monitorujte závod na diaľku. To je ako
Napájací modul IoT: Pridanie funkcie merania výkonu IoT do môjho regulátora solárneho nabíjania: 19 krokov (s obrázkami)

Napájací modul IoT: Pridanie funkcie merania výkonu IoT do môjho regulátora solárneho nabíjania: Ahoj všetci, dúfam, že ste všetci skvelí! V tomto návode vám ukážem, ako som vyrobil modul na meranie výkonu IoT, ktorý vypočítava množstvo energie generovanej mojimi solárnymi panelmi, ktoré využíva môj solárny regulátor nabíjania
Systém monitorovania závodu IoT (s platformou IBM IoT): 11 krokov (s obrázkami)

Systém monitorovania rastlín IoT (s platformou IBM IoT): Prehľad Systém monitorovania rastlín (PMS) je aplikácia vytvorená s jednotlivcami v robotníckej triede, ktorí majú na mysli zelený palec. Dnes sú pracujúci jednotlivci zaneprázdnení viac ako kedykoľvek predtým; kariérny postup a hospodárenie s financiami.
Sieťový ovládač IoT. Časť 9: IoT, domáca automatizácia: 10 krokov (s obrázkami)

Sieťový ovládač IoT. Časť 9: IoT, domáca automatizácia: Zrieknutie sa zodpovednosti PREČÍTAJTE TOTO PRVÉ Tento návod obsahuje podrobnosti o projekte, ktorý používa sieťové napájanie (v tomto prípade UK 240 VAC RMS), pričom sa dbalo na používanie bezpečnej praxe a dobrých zásad dizajnu, vždy existuje riziko potenciálne smrteľného zvoliť
Detektor dymu IOT: Aktualizujte existujúci detektor dymu pomocou IOT: 6 krokov (s obrázkami)

IOT Detektor dymu: Aktualizujte existujúci detektor dymu pomocou IOT: Zoznam prispievateľov, Vynálezca: Tan Siew Chin, Tan Yit Peng, Tan Wee Heng Vedúci: Dr Chia Kim Seng Katedra mechatronického a robotického inžinierstva, Fakulta elektrotechniky a elektroniky, Universiti Tun Hussein Onn Malajsie. Distribuovať
