
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 11:56.
- Naposledy zmenené 2025-01-23 15:05.

Zostali ste doma mimo svojho milovaného? V tomto ťažkom období sa tento zábavný malý projekt určite pokúsi vyčarovať úsmev na vašich tvárach.
V tomto návode vám ukážem, ako na notifikátore zobrazovať oznámenia z vášho mobilného telefónu vo forme animácií.
Začnime
Zásoby
WiFi modul ESP12E x1
LED WS2812B x27
Regulátor napätia AMS1117 3,3 V x1
Rezistor 10k SMD (0805) x4
Rezistor 100nF SMD (0805) x1
NodeMCU na programovanie ESP12E
Krok 1: Plán


Plánuje sa použiť IFTTT (If This Then That) na skenovanie konkrétnych udalostí, ktoré sa dejú na mobilnom telefóne a ktoré potom spustia webovú požiadavku. Dweet sa používa na publikovanie údajov z IFTTT a potom na získanie rovnakých údajov pomocou ESP12E.
Keď som začínal s projektom, myšlienkou bolo vytvoriť oznamovateľa, ktorý mi oznámi, či príde správa, hovor atď. Od konkrétnej osoby. Potom som si však uvedomil, že pomocou IFTTT sa dá urobiť oveľa viac. Rozhodol som sa preto pridať upozornenia ako vybitá batéria, miniaplikácia a Twitter. Môžete pridať ďalšie udalosti z IFTTT.
Krok 2: Ako to funguje?
AK dôjde k udalosti (správa, vybitá batéria, hovor, atď.), POTOM sa urobí webová požiadavka na Dweet a „zverejní“údaje vo forme JSON.
Ak napríklad batéria klesne pod 15%, spustí sa udalosť, ktorá odošle webovú požiadavku na adresu https://dweet.io/dweet/for/mythingname?Noti=batt. Tým sa do kódu JSON pridá „Noti“: „batt“. Noti je „kľúč“a batt je jeho „hodnota“.
ESP12E sa potom pripojí k Dweet a „získa“publikované údaje pomocou https://dweet.io/get/latest/dweet/for/mythingname a analyzuje vyššie uvedený JSON, aby skontroloval hodnotu „Noti“. Každej udalosti je priradená iná hodnota a ESP12E tak vie, ktorá udalosť bola spustená.
ESP-12E potom animáciu zobrazuje nepretržite, kým nestlačíte tlačidlo na zadnej strane.
Krok 3: Nastavenie IFTTT a Dweet



Nastavenie Dweet:
- Musíte si len vymyslieť názov.
- Ak chcete skontrolovať, či je k dispozícii, zadajte
- Ak dostanete odpoveď, ako je znázornené na obrázku, je k dispozícii.
Nastavenie apletu IFTTT:
- Navštívte IFTTT a vytvorte si účet
- Kliknite na „Preskúmať“a potom na „Vytvorte si vlastné aplety od začiatku“.
- Kliknite na „Toto“a v zozname vyberte „Batéria pre Android“
- Vyberte spúšť - „Batéria klesá pod 15%“
- Kliknite na „To“a v zozname vyberte „Webhooks“
- Vyberte akciu - „Odoslať webovú žiadosť“
- URL -
- Metóda - POST
- Typ obsahu - text/obyčajný
- Kliknite na „Vytvoriť akciu“
Stiahnite si aplikáciu IFTTT pre Android/iOS a prihláste sa do svojho účtu. Aplikácia vás automaticky požiada o povolenie prístupu k rôznym službám v závislosti od vytvorených apletov. V opačnom prípade musíte udeliť povolenia ručne.
V aplikácii prejdite na položku Nastavenia> Možnosti synchronizácie a povoľte „Spustiť polohu, batériu Android a pripojenia Wi -Fi rýchlejšie“.
Podobne vytvoríte mnoho apletov. Stačí zmeniť časť adresy URL, ktorá je vyznačená tučným písmom
Batéria Android - bat
Twitter - twitter
Tlačidlo - tlačidlo
Krok 4: Navrhovanie DPS



Na navrhovanie DPS môžete použiť ľubovoľný softvér, ktorý sa vám páči. Používam EasyEDA, pretože je vhodná pre nováčikov ako som ja. Prikladám schému. Kliknutím sem stiahnete súbory Gerber pre DPS.
Zaistite, aby sa pod anténami WiFi modulu ESP-12E nenachádzala žiadna pozemná rovina.
Na účely programovania sú k dispozícii podložky pre TX, RX, RST, D3 a GND.
Akonáhle dokončíte návrh DPS, dajte si ju vyrobiť od výrobcu podľa vášho výberu. Vybral som JLCPCB kvôli jeho rýchlej službe.
27 LED diód som spájkoval reflow spájkovaním pomocou žehličky na textil. Modul ESP-12E, ako aj niektoré ďalšie komponenty SMD som musel ručne spájkovať na zadnej strane dosky.
Chyby, ktoré som urobil:
- Nekontroloval som schému a preto mi chýbalo pripojenie GND k LED. Musel som zoškrabať spájkovaciu masku cez pôdorys a premosťovať spájkovací spoj.
- Na výstup regulátora napätia som nepridal kondenzátor 100nF. ESP-12E odoberá viac prúdu, keď sa pripája k WiFi. Pri absencii kondenzátora napätie klesne natoľko, aby sa resetoval ESP-12E.
Nebojte sa! Nahral som opravené súbory pre DPS.
Krok 5: Čas na kódovanie



Existuje niekoľko spôsobov, ktorými je možné programovať ESP-12E. Môžete si o tom prečítať tu. Na jeho programovanie použijem NodeMCU, a preto som urobil podložky pre RX, TX, RST, D3 a GND. Uistite sa, že je doska zapnutá (5 V), aby bolo pre ESP-12E k dispozícii 3,3 V. Vykonajte pripojenia k NodeMCU podľa označenia na doske. Pripojte pin EN (Enable) na NodeMCU k GND. Toto deaktivuje modul na NodeMCU, aby bolo možné programovať modul na našej doske. Pripojte NodeMCU k počítaču a otvorte tu priložený súbor.ino.
Pred odovzdaním vykonajte nasledujúce zmeny:
- Zadajte svoje SSID WiFi
- Zadajte svoje heslo WiFi
- Zadajte svoje jedinečné meno „veci“.
Nainštalujte knižnice ArduinoJson a FastLED pomocou správcu knižníc.
Poznámka: Pri inštalácii ArduinoJson vyberte nižšiu verziu (5.13.5).
Vyberte položku Doska> NodeMCU 1.0 a kliknite na položku Nahrať!
Krok 6: 3D tlač

Nič fantastické tu. Len jednoduchý stojan s telom v tvare srdca.
Stojan obsahuje kanál, odkiaľ kábel USB prechádza zo základne na dosku. Hlavné telo som navrhol tak, aby bolo vhodné pre trenie.
Stále sa snažím vylepšiť dizajn. Súbory aktualizujem, keď s nimi skončím.
Krok 7: Užite si to
Pripojte ho k mobilnej nabíjačke a už vám neunikne žiadne upozornenie!
Ďakujem, že ste sa držali až do konca. Dúfam, že sa vám tento projekt páči a že ste sa dnes dozvedeli niečo nové. Dajte mi vedieť, ak si jeden vyrobíte pre seba. Prihláste sa na odber môjho kanála YouTube a získajte viac takýchto projektov. Ešte raz ďakujem!


Druhá cena v srdcovej súťaži
Odporúča:
Najlepšie projekty internetu vecí s použitím ESP8266: 8 krokov

Najlepšie projekty IoT využívajúce ESP8266: V dnešnej dobe má Machine has data, ktoré je potrebné zdieľať v cloude na mnohé účely, ako je monitorovanie, analýza alebo aktivácia aktuátorov. Stroje sa medzi sebou rozprávajú. ESP8266 je modul, ktorý vykonáva túto úlohu. ESP8266 môže odosielať údaje na server Go
Zjednodušenie internetu vecí: ESP-MicroPython-MQTT-ThingSpeak: 12 krokov

Zjednodušenie IoT: ESP-MicroPython-MQTT-ThingSpeak: V mojom predchádzajúcom návode, MicroPython na ESP pomocou Jupytera, sme sa naučili nainštalovať a spustiť MicroPython na zariadení ESP. Použitím notebooku Jupyter ako vývojového prostredia sme sa tiež naučili čítať zo senzorov (teplota, vlhkosť a
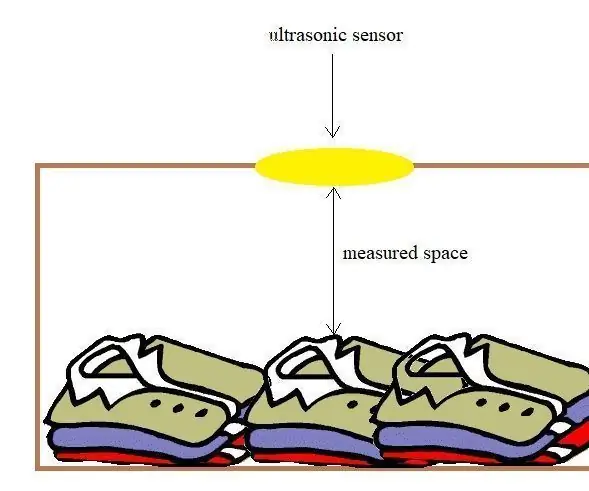
Systém oznámení o praní na základe internetu vecí: 18 krokov

Systém oznamovania bielizne založený na IoT: HiThis instructable dáva krok za krokom úvod o tom, ako vybudovať systém oznamovania bielizne založený na IoT. Zariadenie je pripevnené vo vašich zásuvkách a vrecku na bielizeň. Kvôli ukážke sme vzali dve zásuvky a jedno vrecko na bielizeň. Vníma to
Minimalistické hodiny internetu vecí (pomocou ESP8266, Adafruit.io, IFTTT a Arduino IDE): 10 krokov (s obrázkami)

Minimalistické hodiny IoT (pomocou ESP8266, Adafruit.io, IFTTT a Arduino IDE): V tomto návode vám ukážem, ako môžete vytvoriť minimalistické hodiny synchronizované s internetom. Testoval som to s dvoma rôznymi doskami založenými na ESP8266: Firebeetle a NodeMCU. Mikrokontrolér získava aktuálny čas zo servera Google a zobrazuje ho na
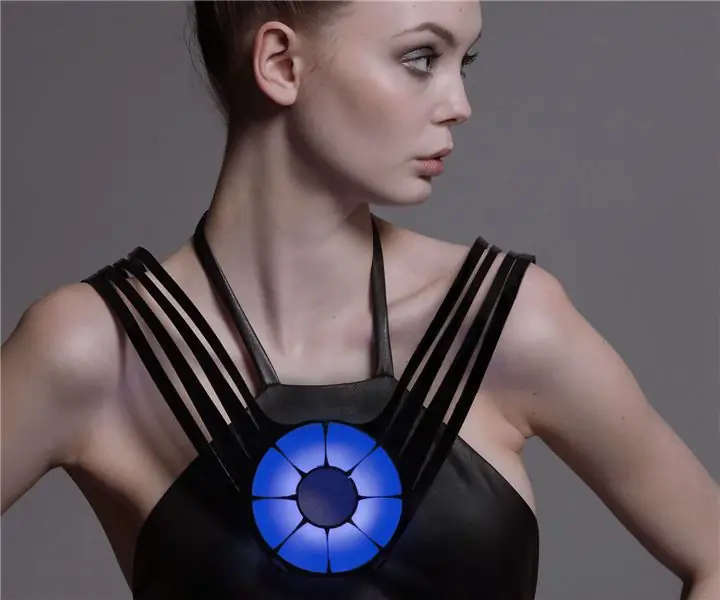
Šaty na monitor - Pripojte srdcové signály k internetu vecí: 18 krokov (s obrázkami)

Šaty na monitor - Pripojte srdcové signály k internetu vecí: Šaty na monitor sú experimentom pri skúmaní rôznych spôsobov digitalizácie srdcovej činnosti nositeľa a spracovania údajov. Tri elektródy vo vnútri šiat merajú elektrické signály prechádzajúce nositeľom. bod
