
Obsah:
- Krok 1: Vyžaduje sa hardvér a softvér
- Krok 2: Nastavenie Node-red
- Krok 3: Kroky na vytvorenie toku
- Krok 4: Začnite a presuňte uzol bezdrôtovej brány na svoje tokové plátno
- Krok 5: Nájdenie bezdrôtových senzorov:
- Krok 6: Kliknite na lupu vedľa poľa Sériový port a vyberte port, ktorý zodpovedá vášmu smerovaču, potom kliknite na tlačidlo „Pridať“hore
- Krok 7: Pole sériového zariadenia bude teraz vyplnené na základe tohto výberu a môžete kliknúť na „Hotovo“, teraz budete mať priamy prístup k svojim bezdrôtovým senzorom! na zobrazenie prichádzajúcich údajov
- Krok 8: Teraz sa vráťte do svojej palety a do vyhľadávacieho poľa v hornej časti zadajte výraz „debug“, chyťte jeden z týchto uzlov a presuňte ho napravo od bezdrôtovej brány
- Krok 9: Dvakrát naň kliknite a zmeňte „správu“. na „dokončenie objektu správy“Kliknite na Hotovo
- Krok 10: Teraz nakreslite čiaru medzi dvoma uzlami a kliknite na „Nasadiť“v pravom hornom rohu okna.
- Krok 11: Práca s údajmi:
- Krok 12: Pridanie bezdrôtových senzorov:
- Krok 13: V rozbaľovacom zozname, ktorý ste použili pre bezdrôtovú bránu, vyberte sériové zariadenie, teraz kliknite na lupu vedľa položky „Adresa Mac“a vyberte jednu z dostupných možností
- Krok 14: Kliknite na Hotovo
- Krok 15: Teraz sa vráťte do svojej palety a do vyhľadávacieho poľa v hornej časti zadajte výraz „debug“, chyťte jeden z týchto uzlov a presuňte ho napravo od bezdrôtovej brány
- Krok 16: Dvakrát naň kliknite a kliknite na Hotovo
- Krok 17: Pridanie uzlov funkcií
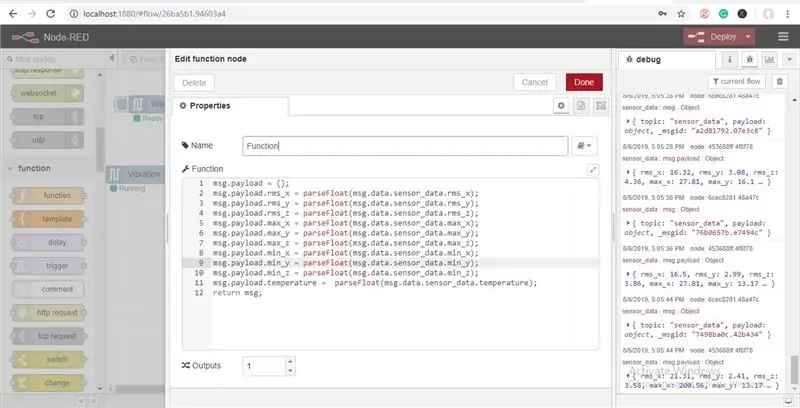
- Krok 18: Dvojitým kliknutím na uzol upravte uzol funkcie
- Krok 19: Teraz pridajte uzol „http Request“z palety
- Krok 20: Kroky na vytvorenie tabuľky Google
- Krok 21: Teraz kliknutím na „Disk“otvorte Disk Google
- Krok 22: Kliknite na položku Nové> Viac> Formuláre Google> Prázdny formulár
- Krok 23: Tu uvidíte formulár bez názvu, dajte mu nejaký názov, ako je znázornené na obrázku
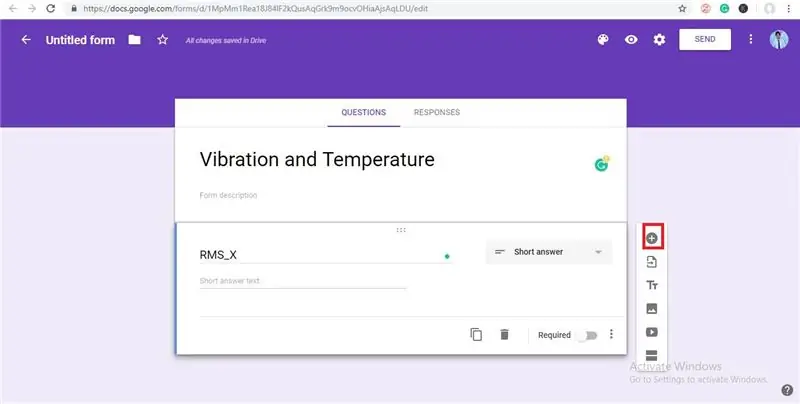
- Krok 24: Teraz dajte názov formuláru bez názvu Upraviť otázku ako RMS_X a kliknutím na tlačidlo „+“pridajte ďalšiu otázku pre iné hodnoty vibrácií a teploty
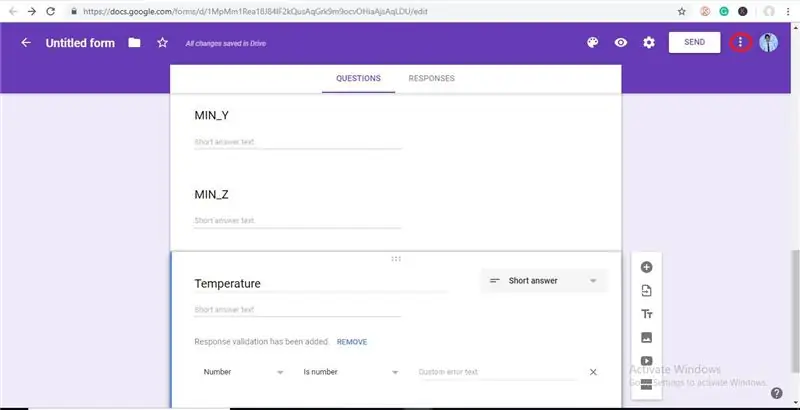
- Krok 25: Teraz kliknite na tri bodky vedľa obrázku, ako je znázornené na obrázku nižšie
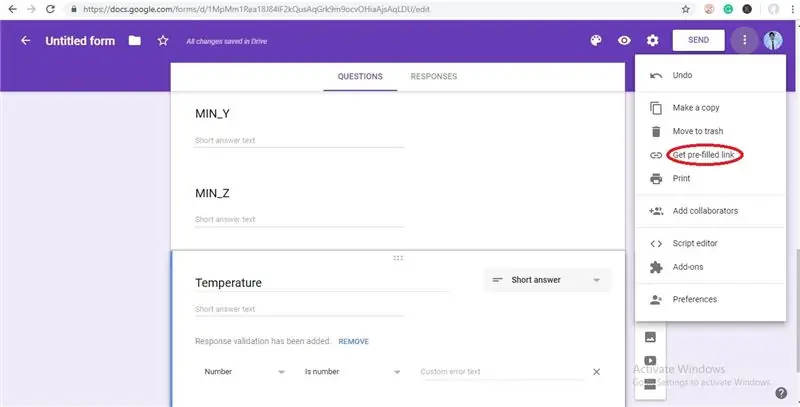
- Krok 26: Teraz kliknite na „Získať vopred vyplnený odkaz“
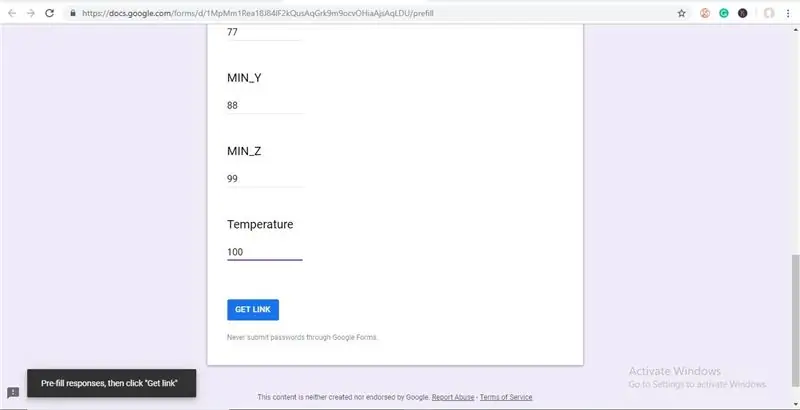
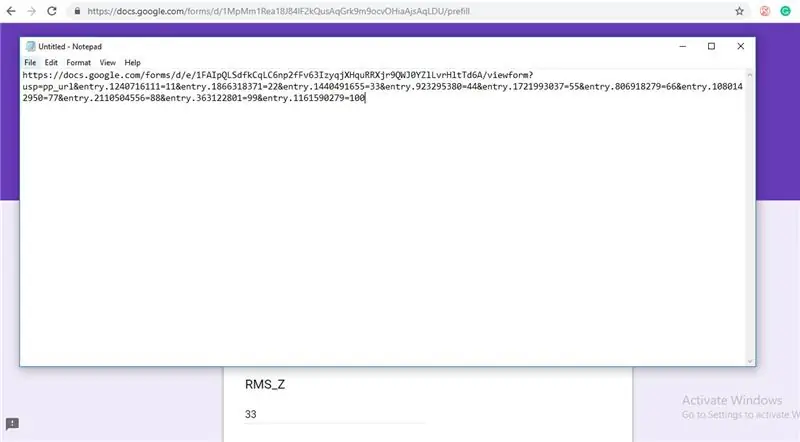
- Krok 27: Teraz zadajte náhodné hodnoty do polí vibrácií a teploty a kliknite na položku Získať odkaz, ako je znázornené na obrázku
- Krok 28: Teraz vložte tento odkaz do programu Poznámkový blok
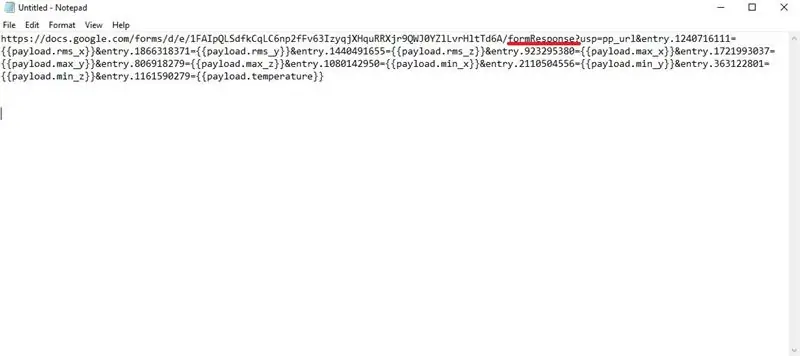
- Krok 29: Upravte tento odkaz, ako je znázornené na obrázku nižšie
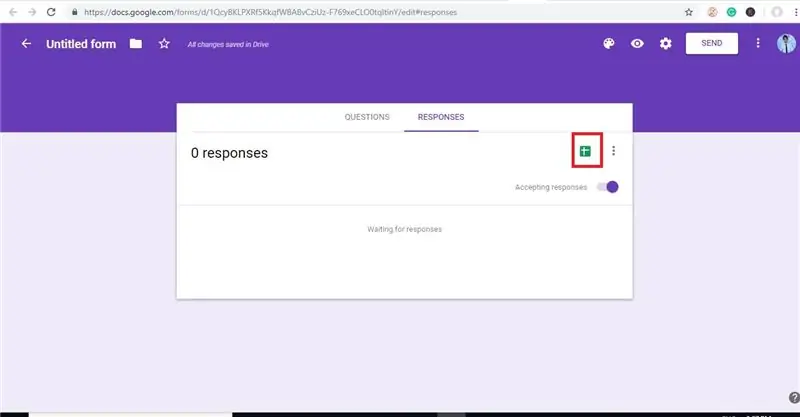
- Krok 30: Teraz sa vráťte do formulára a kliknite na ODPOVEDE a potom kliknite na ikonu Tabuľky Google, ako je znázornené na obrázku nižšie
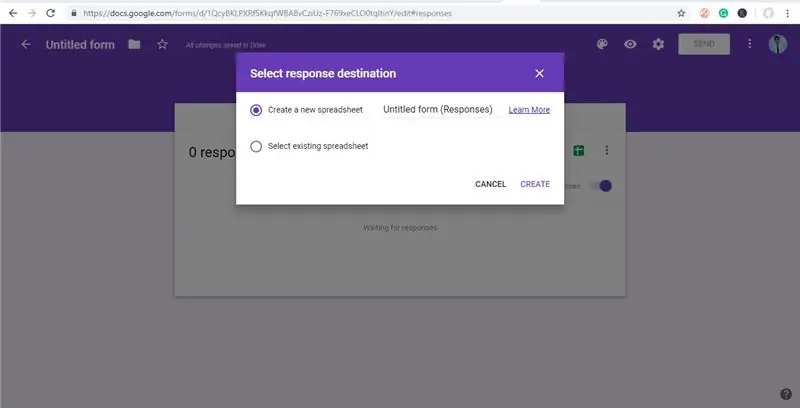
- Krok 31: Vytvorte novú tabuľku
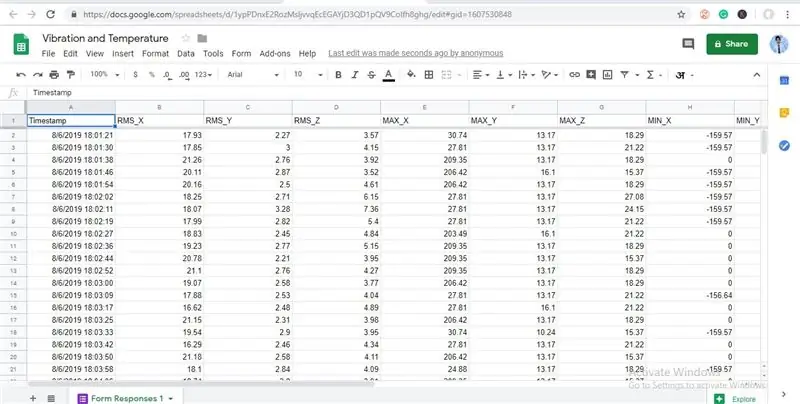
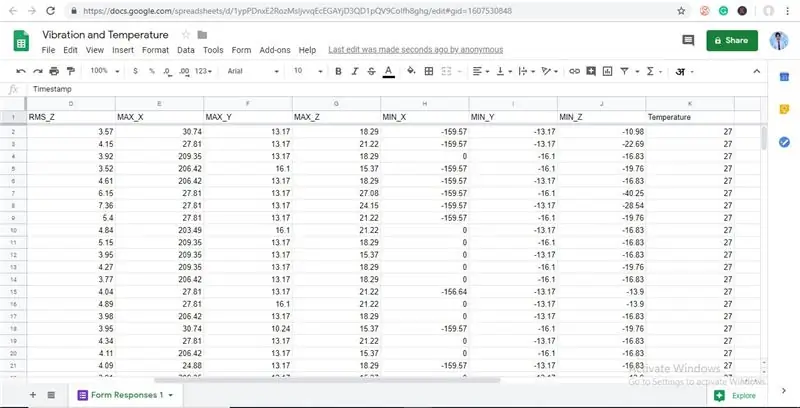
- Krok 32: Tu si môžete predstaviť hodnoty vibrácií a teploty
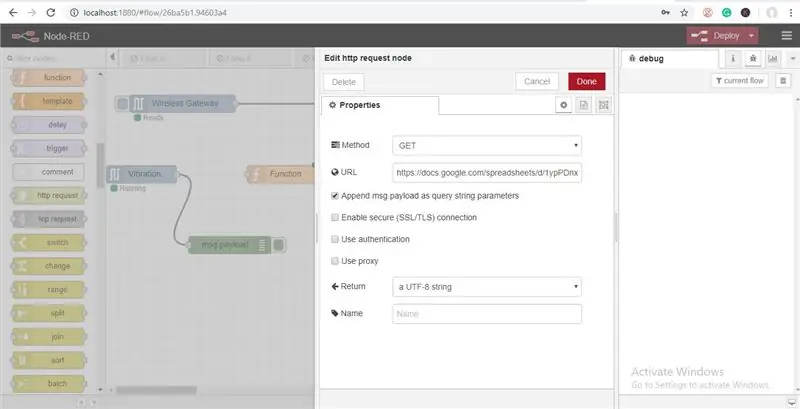
- Krok 33: Teraz sa vráťte na položku Node-red a dvakrát kliknite na položku Http Request Node a upravte ju, potom skopírujte adresu URL z poznámkového bloku, ktorý ste uložili, a prilepte ju do poľa adresy URL, ako je znázornené na obrázku
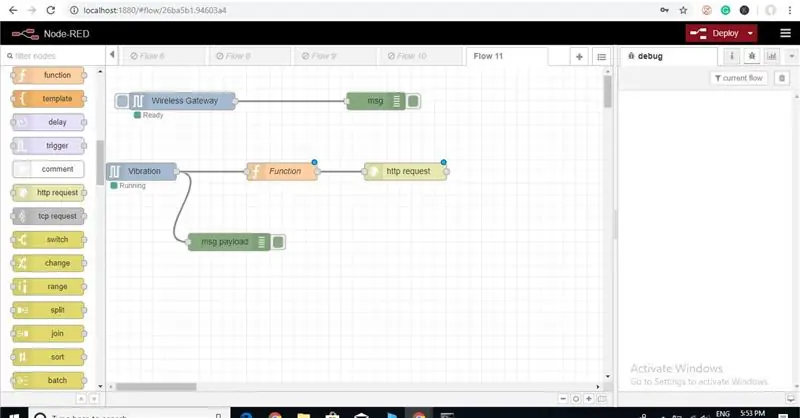
- Krok 34: Teraz pripojte všetky vodiče
- Krok 35: Kliknutím na tlačidlo Nasadiť ich dostanete von do Tabuľky Google
- Krok 36: VÝSTUP
- Autor John Day [email protected].
- Public 2024-01-30 11:57.
- Naposledy zmenené 2025-01-23 15:05.

Predstavujeme bezdrôtový snímač vibrácií a teploty IoT Industrial s dlhým dosahom NCD, ktorý sa môže pochváliť až 2-míľovým dosahom použitím štruktúry bezdrôtovej sieťovej siete. Toto zariadenie obsahuje presný 16-bitový snímač vibrácií a teploty a prenáša neuveriteľne presné záznamy o vibráciách a teplote počas trvania popísaných spotrebiteľom.
Krok 1: Vyžaduje sa hardvér a softvér



Hardvér:
NCD snímač vibrácií a teploty s dlhým dosahom
Bezdrôtový sieťový modem NCD s dlhým dosahom s rozhraním USB
Softvér:
Uzol-červený
Tabuľky Google
Krok 2: Nastavenie Node-red
Teraz, keď máte spustené senzory, potrebujeme spôsob, ako s týmito údajmi urobiť niečo užitočné.
- Najprv musíte nainštalovať Node-Red.
- Akonáhle to urobíte, budete musieť zadať príkazový riadok alebo Power Shell pre používateľov systému Windows a prejsť do adresára, v ktorom je nainštalovaný Node-RED.
- Teraz zadajte „npm i ncd-red-wireless node-red-dashboard“. Nainštalujú sa uzly potrebné na príjem údajov z vašich bezdrôtových senzorov a Node-RED môžete spustiť, akonáhle to urobíte.
- Na spustenie uzlového servera napíšte node-red do príkazového riadka alebo terminálu a stlačte kláves Enter.
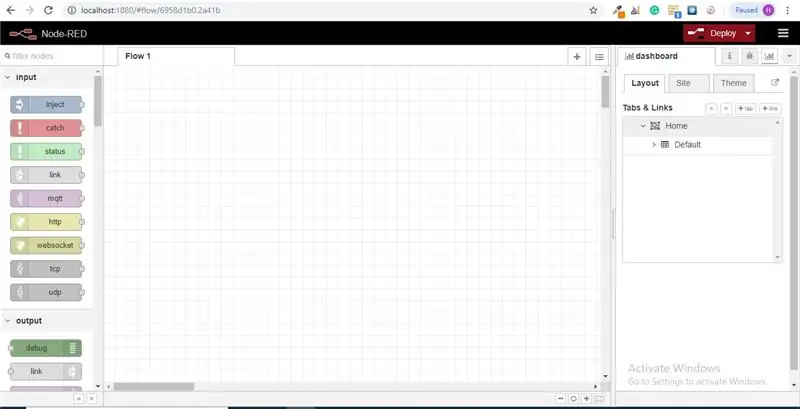
Krok 3: Kroky na vytvorenie toku

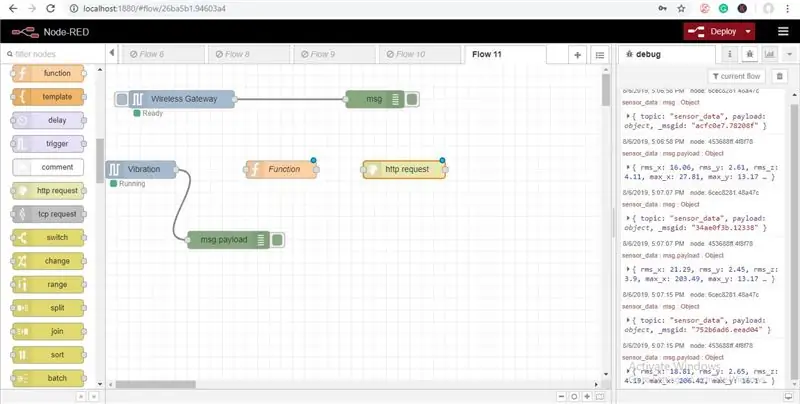
V tomto mieste budete zobrazovať veľký prázdny tok s dlhým zoznamom uzlov na ľavej strane, tento bočný panel sa nazýva paleta.
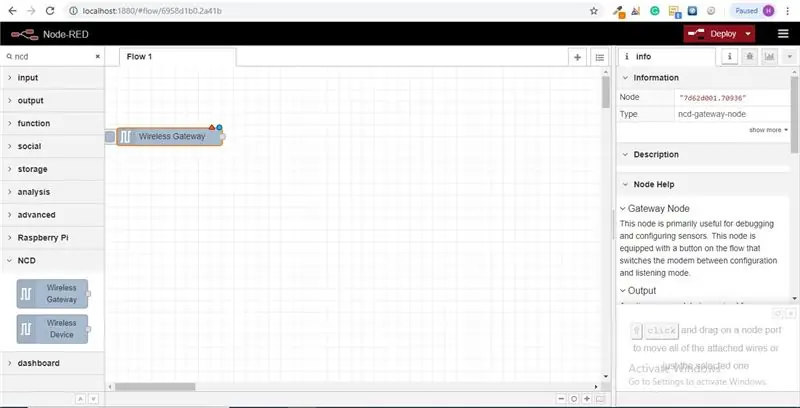
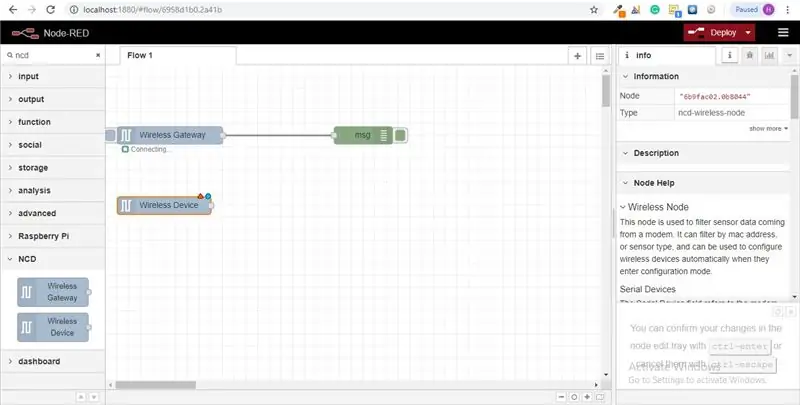
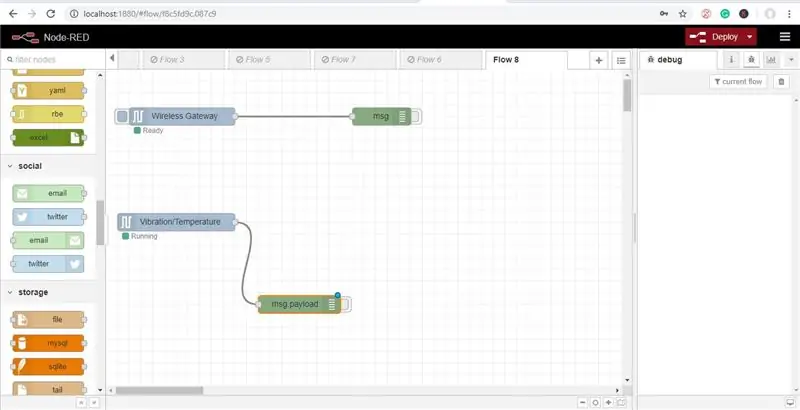
Krok 4: Začnite a presuňte uzol bezdrôtovej brány na svoje tokové plátno

ncd-red-wireless Poskytuje uzly, ktoré spravujú sériové pripojenie, analyzujú prichádzajúce údaje senzorov, filtrujú ich podľa konkrétnych parametrov a umožňujú vám konfigurovať bezdrôtové senzory.
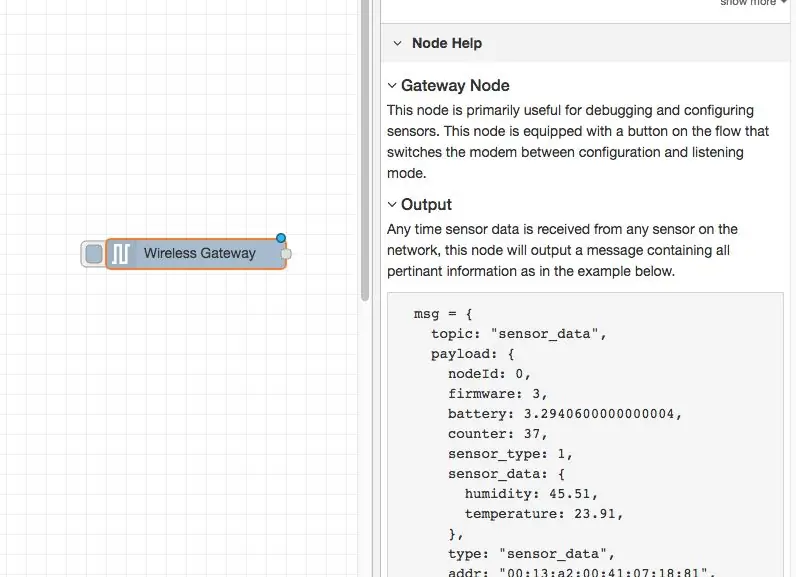
Krok 5: Nájdenie bezdrôtových senzorov:

Keď doručíte uzol, budete si môcť pozrieť kartu s informáciami, ktorá obsahuje záznamy o schopnostiach uzla. Na tejto karte je dobre zaplnený maximálny počet balíkov červených uzlov a pozostáva z cenených štatistík, ktoré často nebudete chcieť. Ak chcete zobraziť akúkoľvek inú dokumentáciu mimo informačnej karty, držte ju v myšlienkach, aj keď vytvárate svoje toky, keď máte otázku o tom, ako uzol funguje. Ďalším prvkom, ktorý chceme urobiť, je nakonfigurovať uzol. Pri prvom pridaní si všimnete, že v pravom hornom rohu je vedľa modrej bodky malý trojuholník. Trojuholník naznačuje, že uzol si želá dodatočnú konfiguráciu, modrá bodka znamená, že uzol už nebol, ale bol nasadený ako súčasť toku.
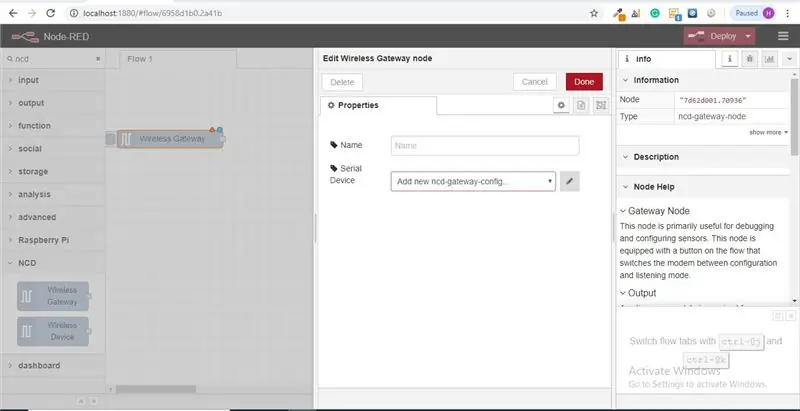
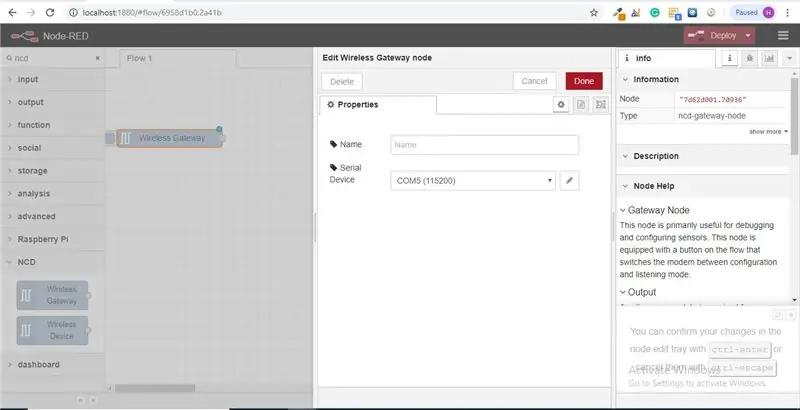
- Dvojitým kliknutím na uzol otvoríte možnosti konfigurácie.
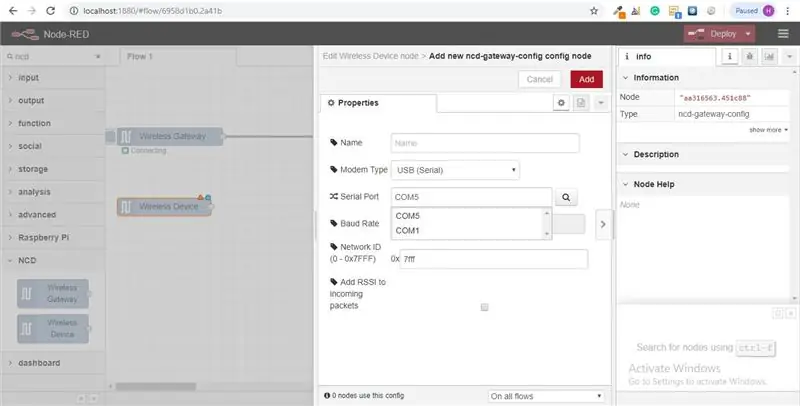
- Kliknutím na ikonu ceruzky vedľa poľa Sériové zariadenie nakonfigurujete smerovač USB. Tým sa otvorí druhý konfiguračný panel, ktorý má iba niekoľko možností.
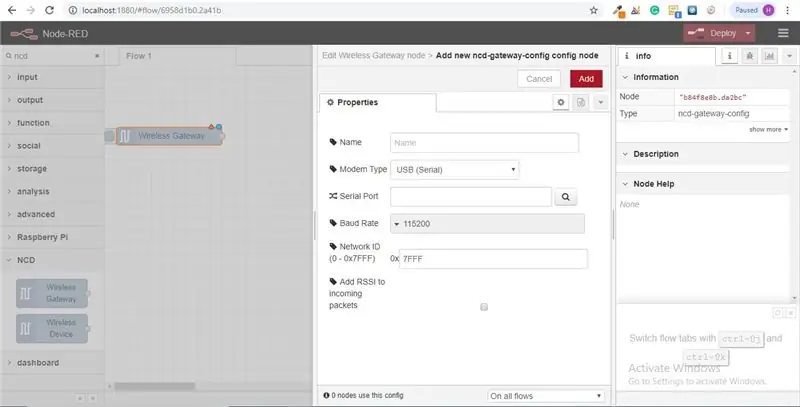
Krok 6: Kliknite na lupu vedľa poľa Sériový port a vyberte port, ktorý zodpovedá vášmu smerovaču, potom kliknite na tlačidlo „Pridať“hore

Krok 7: Pole sériového zariadenia bude teraz vyplnené na základe tohto výberu a môžete kliknúť na „Hotovo“, teraz budete mať priamy prístup k svojim bezdrôtovým senzorom! na zobrazenie prichádzajúcich údajov

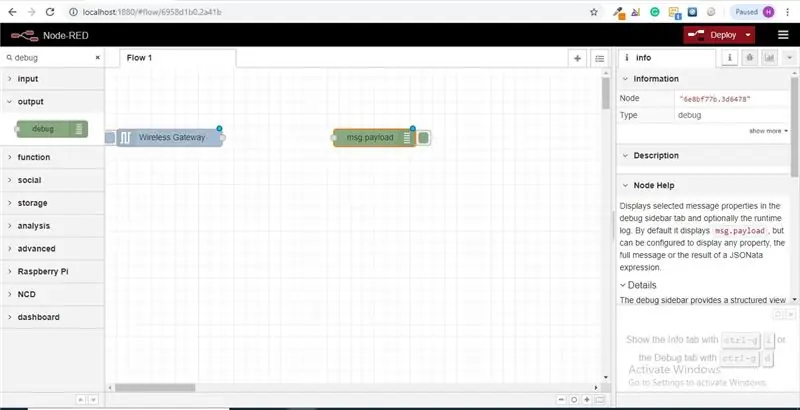
Krok 8: Teraz sa vráťte do svojej palety a do vyhľadávacieho poľa v hornej časti zadajte výraz „debug“, chyťte jeden z týchto uzlov a presuňte ho napravo od bezdrôtovej brány

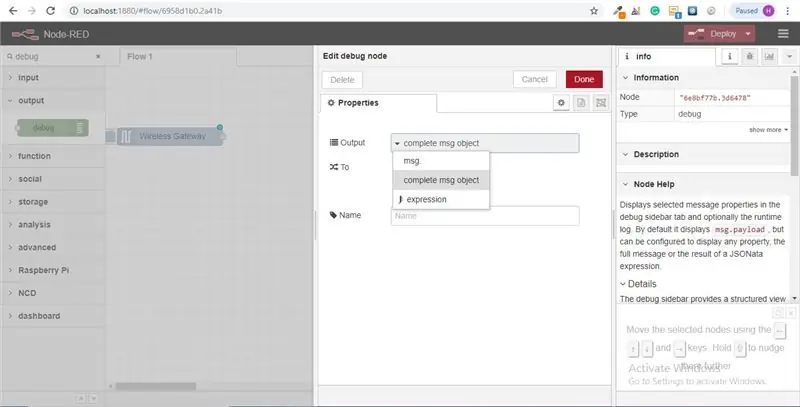
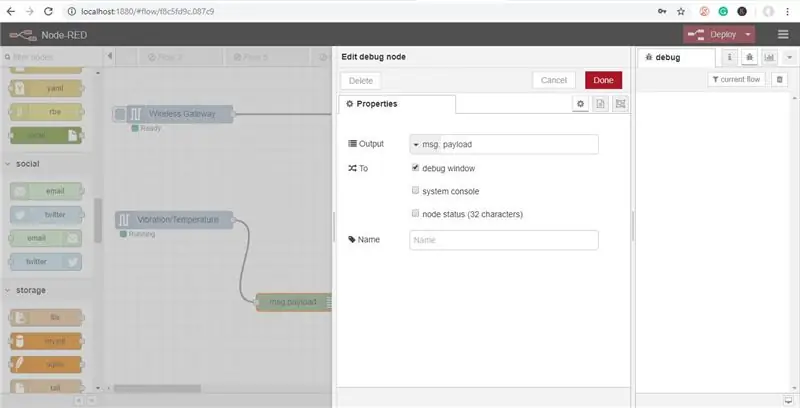
Krok 9: Dvakrát naň kliknite a zmeňte „správu“. na „dokončenie objektu správy“Kliknite na Hotovo

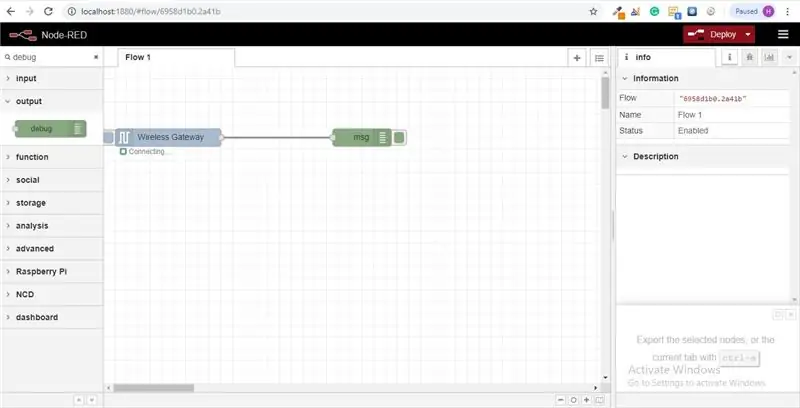
Krok 10: Teraz nakreslite čiaru medzi dvoma uzlami a kliknite na „Nasadiť“v pravom hornom rohu okna.

Krok 11: Práca s údajmi:

Teraz sú z vašich bezdrôtových senzorov zhromaždené údaje a sú odoslané na kartu „ladenie“, táto „karta ladenia“je umiestnená v pravom bočnom paneli za kartou s informáciami. Ak chcete zobraziť dostupné informácie, kliknite na tlačidlo reset. V uzloch sú červené záznamy prekonané medzi uzlami v pakete JSON. Keď objekt msg príde na kartu ladenia, môžete ho zväčšiť a zobraziť tak celkový zoznam informácií, ktoré s ním prichádzajú. To je mimoriadne užitočné v prípade, že potrebujete rýchlo zistiť, ktoré senzory sa prihlasujú. Ďalším problémom, ktorý tento uzol prináša, je jednoduchý spôsob výmeny smerovača na sieťovú identitu, v ktorej sa dokumentujú zariadenia v režime konfigurácie, jednoducho kliknite na tlačidlo vľavo uzla a nástroj sa prepne do konfiguračnej siete, opätovným stlačením ho vrátite do režimu počúvania. Hneď ako nastavíme uzly nástrojov Wi-Fi, môžu byť nastavené tak, aby rutinne konfigurovali senzor, keď vstúpi do konfiguračného režimu, takže je vždy k dispozícii na udržanie týchto uzlov brány v toku pre rýchlu konfiguráciu zariadenia.
Krok 12: Pridanie bezdrôtových senzorov:

potrebujeme oddeliť záznamy bezdrôtových senzorov na domácom trhu, aby sme ich mohli zobrazovať, mohli by sme pomocou uzla prepínača rozdeliť správy z brány úplne na základe adresy mac s typom senzora alebo senzora, ale ako som už spomenul, bezdrôtové uzly skutočne obsahujú ďalšie funkcie na konfiguráciu senzorov, takže začneme s nimi, aby sme vám poskytli extra celkový obraz o tom, ako môžu tieto štruktúry fungovať. V prípade, že ste ešte nevideli prichádzať pakety z obidvoch vašich senzorov, vopred to skrížte a stlačte tlačidlo reset na jedinom, ktoré sa nezačalo. Kým sa senzor vyhodnocuje prostredníctvom ľubovoľného uzla konfigurácie sériového zariadenia, adresa MAC a druh senzora sa ukladajú do pamäte cache, aby sme ho mohli rýchlo nájsť počas trvania tohto ďalšieho kroku.
Uchopte bezdrôtový uzol z palety a presuňte ho do toku, dvojitým kliknutím naň ho nakonfigurujete
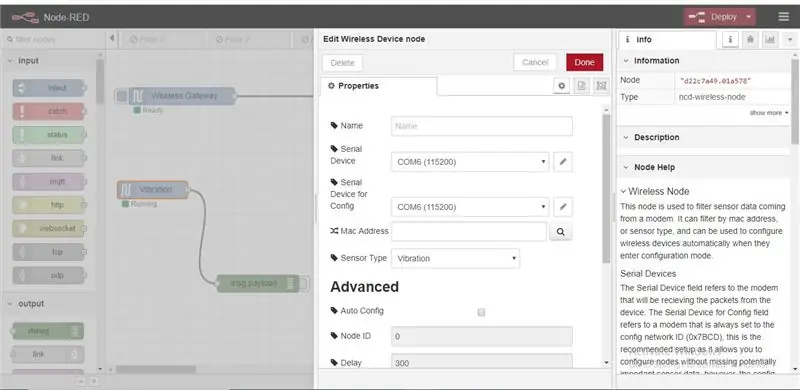
Krok 13: V rozbaľovacom zozname, ktorý ste použili pre bezdrôtovú bránu, vyberte sériové zariadenie, teraz kliknite na lupu vedľa položky „Adresa Mac“a vyberte jednu z dostupných možností

Krok 14: Kliknite na Hotovo

Všimnete si, že sa tým automaticky nastaví typ senzora, môžete ho tiež pomenovať, aby ste ho ľahšie identifikovali. Ako je uvedené na karte informácií, pole Sériové zariadenie pre konfiguráciu je voliteľné a nebudeme si s tým teraz robiť starosti. Uzol, ktorý ste práve pridali, efektívne funguje ako filter pre prichádzajúce údaje senzorov, ktoré prechádzajú iba údajmi pre adresu mac alebo typ senzora, ak nie je k dispozícii žiadna adresa mac.
Krok 15: Teraz sa vráťte do svojej palety a do vyhľadávacieho poľa v hornej časti zadajte výraz „debug“, chyťte jeden z týchto uzlov a presuňte ho napravo od bezdrôtovej brány

Krok 16: Dvakrát naň kliknite a kliknite na Hotovo

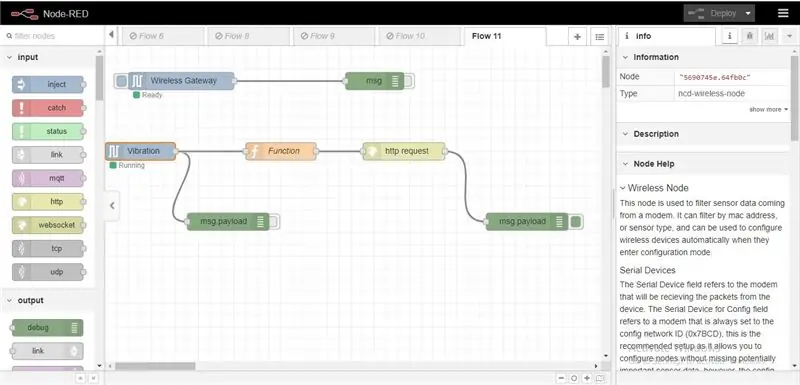
Krok 17: Pridanie uzlov funkcií

Funkčný uzol sa používa na spustenie kódu JavaScript proti objektu msg. Funkčný uzol prijíma objekt msg ako vstup a ako výstup môže vrátiť 0 alebo viac objektov správy. Tento objekt správy musí mať vlastnosť užitočného zaťaženia (msg.payload) a zvyčajne má ďalšie vlastnosti v závislosti od postupujúcich uzlov.
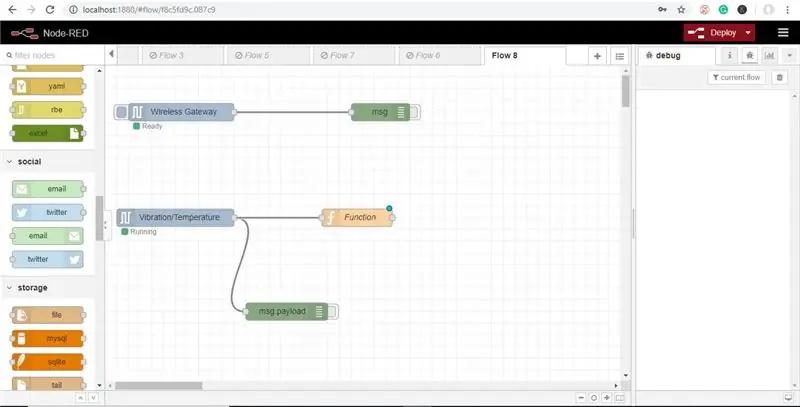
Teraz z palety uchopte „funkčný“uzol a umiestnite ho napravo od uzla Vib/Temp
Krok 18: Dvojitým kliknutím na uzol upravte uzol funkcie

Tu musíte napísať malý javascriptový kód na vytvorenie podmienky, takže hodnoty teploty a vlhkosti budú zapísané do hárka Google.
Krok 19: Teraz pridajte uzol „http Request“z palety

Ak naň dvakrát kliknete, upravte uzol http, zobrazí sa pole „URL“, tu musíte zadať príslušný odkaz na hárok Google. Teraz vytvorte list Google na uloženie hodnôt vibrácií a teploty.
Krok 20: Kroky na vytvorenie tabuľky Google

Najprv otvorte prehliadač a zadajte adresu www.google.com a zaregistrujte sa do účtu Google, ak ste sa neprihlásili, potom kliknite na šesť bodiek v ľavej časti obrázka
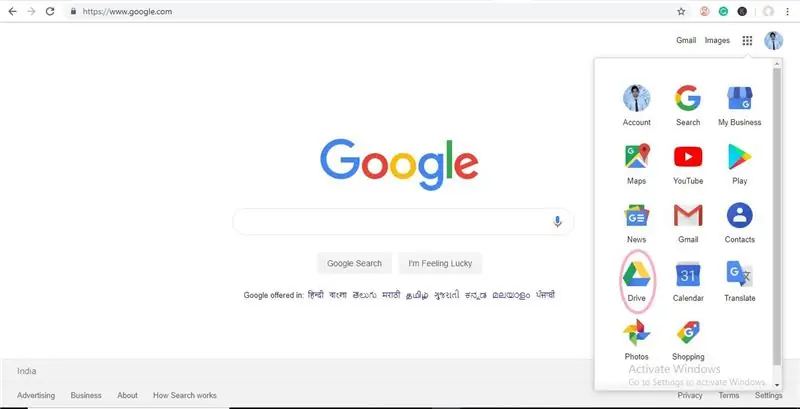
Krok 21: Teraz kliknutím na „Disk“otvorte Disk Google

Krok 22: Kliknite na položku Nové> Viac> Formuláre Google> Prázdny formulár

Viac> Formuláre Google> Prázdny formulár "src =" https://content.instructables.com/ORIG/FVD/8BXI/JZ0N1J9E/FVD8BXIJZ0N1J9E-j.webp

Viac> Formuláre Google> Prázdny formulár "src =" {{file.large_url | add: 'auto = webp & frame = 1 & height = 300' %} ">
Krok 23: Tu uvidíte formulár bez názvu, dajte mu nejaký názov, ako je znázornené na obrázku
Krok 24: Teraz dajte názov formuláru bez názvu Upraviť otázku ako RMS_X a kliknutím na tlačidlo „+“pridajte ďalšiu otázku pre iné hodnoty vibrácií a teploty
Krok 25: Teraz kliknite na tri bodky vedľa obrázku, ako je znázornené na obrázku nižšie

Krok 26: Teraz kliknite na „Získať vopred vyplnený odkaz“

Krok 27: Teraz zadajte náhodné hodnoty do polí vibrácií a teploty a kliknite na položku Získať odkaz, ako je znázornené na obrázku

Krok 28: Teraz vložte tento odkaz do programu Poznámkový blok

Krok 29: Upravte tento odkaz, ako je znázornené na obrázku nižšie

Krok 30: Teraz sa vráťte do formulára a kliknite na ODPOVEDE a potom kliknite na ikonu Tabuľky Google, ako je znázornené na obrázku nižšie

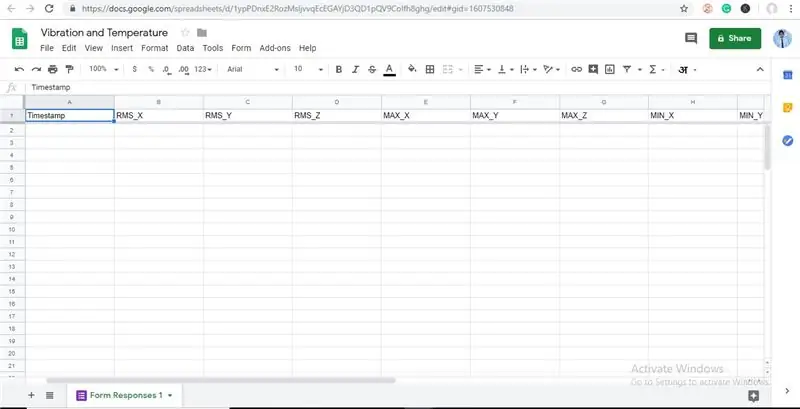
Krok 31: Vytvorte novú tabuľku

Krok 32: Tu si môžete predstaviť hodnoty vibrácií a teploty

Krok 33: Teraz sa vráťte na položku Node-red a dvakrát kliknite na položku Http Request Node a upravte ju, potom skopírujte adresu URL z poznámkového bloku, ktorý ste uložili, a prilepte ju do poľa adresy URL, ako je znázornené na obrázku

Môžete tiež pripojiť ladiaci uzol a skontrolovať výstup uzla
Krok 34: Teraz pripojte všetky vodiče

Krok 35: Kliknutím na tlačidlo Nasadiť ich dostanete von do Tabuľky Google

Krok 36: VÝSTUP


Teraz choďte do tabuľky Google a uvidíte, že hodnoty prichádzajú.
Odporúča:
Server údajov o duálnej teplote IoT: 12 krokov (s obrázkami)

Server údajov o duálnej teplote IoT: Toto je môj prvý pokus o napísanie inštrukcie, a preto mi prosím dajte pokoj! Ak si myslíte, že to nie je také zlé, prosím, hlasujte za mňa v Prvej autorskej súťaži. Toto je môj projekt Lock-Down na diaľkové monitorovanie 2 teplôt v skleníku,
Analýza údajov o teplote/vlhkosti pomocou Ubidotov a tabuliek Google: 6 krokov

Analýza teplôt/vlhkosti pomocou Ubidotov a tabuliek Google: V tomto tutoriáli budeme merať rôzne údaje o teplote a vlhkosti pomocou snímača teploty a vlhkosti. Dozviete sa tiež, ako odoslať tieto údaje do Ubidots. Aby ste ho mohli analyzovať odkiaľkoľvek pre rôzne aplikácie. Tiež odoslaním
Údaje o počasí pomocou Tabuliek Google a Google Script: 7 krokov

Údaje o počasí pomocou tabuliek Google a skriptu Google: V tomto Blogtute pošleme namerané hodnoty senzora SHT25 do hárkov Google pomocou servera Adafruit huzzah ESP8266, ktorý pomáha odosielať údaje na internet. Odosielanie údajov do bunky hárka Google je veľmi užitočné. a základným spôsobom, ktorý ukladá údaje v
Streamovanie údajov z Tabuliek Google na informačný panel: 6 krokov

Streamovanie údajov z Tabuliek Google na informačný panel: Tabuľky vynikajú pri manipulácii s údajmi, ale pri ich nezobrazovaní. Práve preto sa začalo objavovať toľko špecializovaných spoločností na vizualizáciu dát a BI dashboard. Problém väčšiny týchto produktov je v tom, že sú zvyčajne drahé a
Odosielanie údajov bezdrôtového senzora teploty a vlhkosti IoT s dlhým dosahom do Tabuľky Google: 39 krokov

Odosielanie údajov o bezdrôtovom senzore teploty a vlhkosti IoT s dlhým dosahom do Tabuľky Google: Používame tu snímač teploty a vlhkosti NCD, ale tieto kroky zostávajú rovnaké pre akýkoľvek produkt ncd, takže ak máte ďalšie bezdrôtové snímače ncd, môžete pozorovať vedľa seba. Na konci tohto textu musíte
