
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 11:57.
- Naposledy zmenené 2025-01-23 15:05.

Projekty Fusion 360 »
Vytváranie skvelých rozložených kresieb je vo Fusion 360 hračkou. V niekoľkých jednoduchých krokoch môžete vytvoriť 3D montážne diagramy svojich projektov a dokonca aj 3D animácie za chvíľu.

Fusion 360 je zadarmo a je úžasný. Používam ho na všetko, čo navrhnem a vyrobím. Kliknutím na jeden z nižšie uvedených odkazov nainštalujete program s bezplatnou licenciou.
Licencia pre študentov / pedagógov (obnovuje sa bezplatne každé 3 roky)
Hobbyista / uvedenie do prevádzky (obnovenie zadarmo ročne)
Postupujte podľa tohto návodu a modelujte si svoj vlastný!
Krok 1: Pripravte si model

Pracovný priestor Animácia použijeme na umiestnenie dielov tak, aby boli vo výkrese rozložené. Aby to fungovalo, každá časť, ktorá bude rozložená, musí byť komponentom. Ak je váš návrh zväzkom tiel, kliknite na ne pravým tlačidlom myši v prehliadači a preveďte na komponenty.
Príklad, ktorý tu používam, je môj model Coin Shuffleboard z predchádzajúceho návodu.
Krok 2: Prepnite sa do pracovného priestoru Animácia

Keď máte otvorený návrh, predvolene sa vyberie pracovný priestor Model. Kliknite na MODEL na ľavej strane panela s nástrojmi a zo zoznamu vyberte položku ANIMÁCIA. Panel s nástrojmi by sa mal zmeniť a v spodnej časti plátna by ste mali vidieť časovú os.
Krok 3: Presuňte diely

Na časovej osi v spodnej časti posuňte zvislú čiaru doprava o niekoľko sekúnd. Na obrázku vyššie bol presunutý do 4.0.

Kliknite na najvrchnejší (alebo najvrchnejší) komponent a potom v rozbaľovacej ponuke vyberte položku Transformovať komponent. Cieľom je presunúť veci zvonku na najvzdialenejší bod v rozloženom zobrazení a potom presunúť vnútorné časti tak, aby boli bližšie k stredu kresby. Predstavte si, že rozoberáte svoj predmet a necháte diely vznášať sa vo vzduchu v poradí.

Potiahnite šípky na manipulátore a posuňte časť tak, aby bola nad ďalšou časťou, ktorá sa zobrazí pod ňou. V tomto prípade je to Coin Cup (predmet v tvare gombíka na obrázku vyššie).

Vyberte prvý komponent, ktorý ste presunuli, potom shift+vyberte ďalší, ktorý chcete presunúť. Kliknite pravým tlačidlom myši a transformujte komponenty, aby ste ich presunuli nahor, takže pod druhou časťou v sekvencii je miesto.

Tento krok opakujte podľa potreby, aby sa vytvoril priestor medzi časťami, ktoré do seba zapadajú. Dve koľajnice v mojom prípade sú už v modeli od seba vzdialené, takže musím vybrať a transformovať komponenty, aby som posunul spodnú časť nadol.

To mi dáva vizuálne medzery, ktoré umožnia dobrú 3D kresbu.

POZNÁMKA: Keď dokončujete rozložené zobrazenie, uistite sa, že máte zobrazenie nastavené na jeden z rohov zobrazovacej kocky v pravom hornom rohu. Kresba, ktorú z toho vytvoríte, bude musieť použiť jeden z týchto rohov alebo plochú stranu kocky. V mojom príklade mám vybranú položku Domov (ikona domčeka nad zobrazovacou kockou), ktorá je rohom medzi HORNÝMI, PREDNÝMI a PRAVÝMI.

Pomocou ovládacích prvkov v spodnej časti časovej osi ovládajte animáciu, aby ste videli, ako sa pohybuje! Pravdepodobne si všimnete, že sa pohybuje aj kamera (pohľad), môžete to vypnúť, ak chcete, ale k tomu sa dostaneme neskôr.
Krok 4: Vytvorte kresbu

Keď ste s konečným umiestnením všetkého spokojní, kliknite na položky Súbor> Nová kresba> Z animácie.

Kliknite na tlačidlo OK.

Predvolené nastavenia sú v poriadku, ale ak chcete, môžete tu zmeniť jednotky, veľkosť hárka alebo použiť šablónu.

Otvorí sa nový výkres a budete vyzvaní na umiestnenie zobrazenia na stránku. Mierku tu môžete zmeniť na niečo, čo sa zmestí na hárok. Štýl je v predvolenom nastavení Viditeľné hrany, čo vám poskytne čiernobielu kresbu bez skrytých hrán. Uistite sa, že sa orientácia zhoduje s vašou animáciou (v predvolenom nastavení domov), a kliknite na tlačidlo OK.

Teraz máte čistú kresbu, ktorú môžete exportovať ako PDF! Titulný blok môžete odstrániť, ak chcete, zvyčajne to robím.
Krok 5: Popisky

Na paneli s nástrojmi prejdite na TEXT> Vedúci a potom kliknutím na ľubovoľný riadok objektu na výkrese vytvorte popis. Môžete zmeniť text a vlastnosti textu, potom kliknite na položku Zavrieť. Neskôr ich môžete upraviť dvojitým kliknutím.

Keď ste spokojní, kliknutím na VÝSTUP> PDF exportujte čiarový výkres.
Krok 6: Bonus: Animácia
Keď už ste urobili animáciu, prečo neexportovať video? Používam ich pre svoje inštrukcie ako animované GIFy na pridanie malého očného cukríka.

Ak chcete, aby vaša animácia vyzerala ako čiernobiela kresba, prejdite na Ovládacie prvky zobrazenia v hornej časti plátna a vyberte položku Vizuálny štýl> Stínované iba s viditeľnými hranami.

Ak je animácia príliš dlhá alebo príliš krátka, vyberte všetky položky na časovej osi a potom ich skráťte myšou podľa obrázku. Ak nechcete, aby sa fotoaparát pohyboval, môžete odstrániť stopu Zobraziť v hornej časti časovej osi. Kamkoľvek umiestnite kurzor na časovú os, zaznamená pozíciu pohľadu, ak ho posuniete. Ak nechcete, aby sa zobrazenie zaznamenávalo, vypnite ho kliknutím na tlačidlo Zobraziť na paneli s nástrojmi v hornej časti plátna.

Keď ste s animáciou spokojní, kliknite na paneli s nástrojmi na položku Publikovať.

V zobrazenom okne vyberte požadované nastavenia. Je lepšie ísť s vyšším rozlíšením na kresby čiarami, pretože čiary sú čistejšie a veľkosť súboru je malá, pretože nie je veľa farieb.

Vyberte miesto na uloženie animácie a je to!
Krok 7: Explodujte

Použil som kombináciu GifRocket, iMovie a Photoshop, aby som dostal vyššie uvedený nekonečný GIF. Princípy sú rovnaké bez ohľadu na to, aký je objekt zložitý, možno budete musieť presunúť veci rôznymi smermi, nie vertikálne, ako v príklade spúšťača mincí.

Výkres vyššie pochádza priamo z programu Fusion, všetko, čo som urobil, bolo vytvoriť si vlastné popisky a zoznamy v programe Illustrator (chcel som vytvoriť vlastné kreslené popisky).
Teraz ste na rade, ukážte nám, čo máte!
Odporúča:
Hmotnostný obvod na osvetlenie kresby: 4 kroky

Váhový obvod na osvetlenie kresby: Jedná sa o veľmi jednoduchý obvod, vytvorte svetlo na osvetlenie kresby
Jednoduché zrkadlo s nekonečnom s Arduino Gemma a NeoPixels: 8 krokov (s obrázkami)

Jednoduché zrkadlo s nekonečnom s Arduino Gemma a NeoPixels: Hľa! Pozrite sa hlboko do očarujúceho a klamlivo jednoduchého zrkadla nekonečna! Jeden pás diód LED svieti dovnútra na zrkadlový sendvič, aby vytvoril efekt nekonečného odrazu. Tento projekt bude používať zručnosti a techniky z môjho intra Arduin
Jednoduché roboty: Scrub: 12 krokov (s obrázkami)

Jednoduché roboty: Scrub: V rámci svojho úsilia uľahčiť nám život robotikou som vyrobil lacného čistiaceho robota s názvom Scrub Bot. Tento najmodernejší čistiaci robot je skvelý na leštenie podláh a lesklých sklenených stolov (za predpokladu, že ho najskôr namydlíte). To
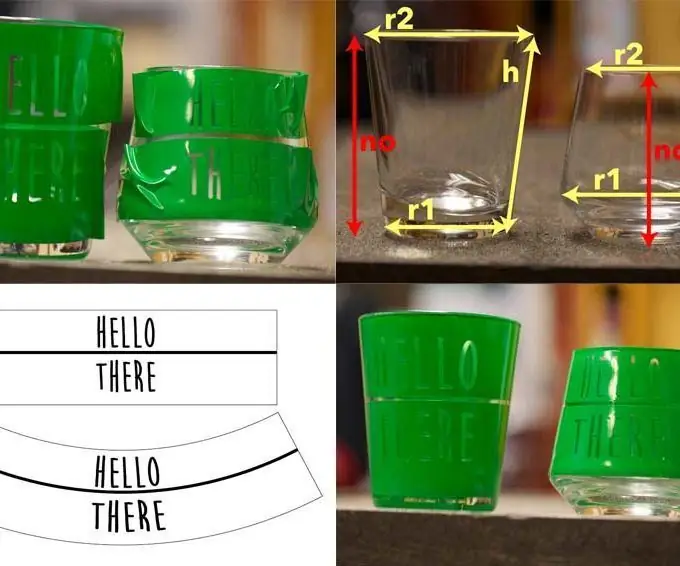
Skresľujúce kresby pre chemické leptanie a pieskovanie skla: 4 kroky

Rušivé umelecké diela na chemické leptanie a pieskovanie skla: Ak na leptanie skla používate laser, môžete bez problémov použiť svoje bežné umelecké diela. Ak však na výrobu masky na chemické leptanie (ako toto alebo toto) používate vykrajovačku z vinylu alebo lepiaci papier, budete chcieť s umeleckým dielom manipulovať
Upravené kresby uložené vo formáte JPEG: 6 krokov

Upravené kresby uložené ako JPEG: Mám starý, lacný program CAD, ktorý robí niekoľko pekných vecí, ale nedokáže ho uložiť vo formáte, ktorý môžem načítať pomocou svojich Instructables. Tento návod vám povie, ako prevádzať kresby z akéhokoľvek programu na kreslenie do formátu JPEG. Na fotografii ste
