
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 11:57.
- Naposledy zmenené 2025-01-23 15:05.

Uvidíme, ako môžeme zaistiť, aby vaša aplikácia na AI2 vyzerala esteticky:)
Tentoraz žiadny kód, iba tipy na hladkú aplikáciu, ako je príklad 4 hore!
Zásoby
Krok 1: Úvod




Tento návod je určený pre každého, kto sa učí alebo používa softvér App Inventor 2, softvér vyvinutý spoločnosťou MIT.
MIT AI2 je bezplatný, jednoduchý a úžasný vývoj aplikácií pre smartfóny, ktorý je perfektný pre každé zariadenie DIY Arduino alebo elektronické zariadenie. Jeho jednoduchosť ho však tiež dosť obmedzuje, najmä keď sa snažíte, aby vaša aplikácia vyzerala esteticky.
Cieľom tohto Instructable je poskytnúť vám niekoľko tipov, ako vytvoriť chladný front pre vašu budúcu aplikáciu, ktorý bude vyzerať jednoducho a elegantne, ako by mal každý front byť.
Uvidíme základy vytvorenia aplikácie, ktorá bude vyzerať tak, ako to ukázal príklad 4.
Začnime !
PS: Ak máte radi tento projekt, môžete za mňa hlasovať v súťaži o vedu v triede. Dakujem velmi pekne !!
PS2: Urobí sa niekoľko anglických chýb, odpustite mi:)
Krok 2: BackGround

Ďalší výtvor som vykonal na Figme, vektorovom bezplatnom softvéri, ako pokročilý náter, ktorý vám umožní ľahko vytvárať tvary a farby: Je to veľmi intuitívne, odporúčam to: www.figma.com!
Figma nemusíte používať ako prednú stranu, ale rád urobím návrh pred vytvorením samotnej aplikácie.
Ako vidíte na obrázku, pozadie musí byť veľmi jemné, pretože naň umiestnime niekoľko tlačidiel, obrázkov atď. …
Odporúčam 30% priehľadnosť farby, ktorú používate, a pozadie iba s 1 farbou.
Krok 3: Farby

Farby, ktoré si vyberiete, a ich intenzita sú v aplikácii veľmi dôležité.
Prvá rada, ktorú dávam, je vybrať maximálne 3 farby (+ čiernobiele): stále sa snažíme byť jemní:)
Pokiaľ ide o 4 príklady, ktoré som uviedol, tu sú rady, ktoré som si vybral (môžete ich vidieť aj na obrázku, ako rekapituláciu):
Pozadie: jemné a svetlé pozadie bez tvaru (30% priehľadnosť farby). Túto farbu si zapamätajte, aby ste integrovali svoje tlačidlá!
Názov: Tenký text v tmavošedej farbe vyzerá dobre! Pri nasledujúcich titulkoch a texte zostaňte čierni, ale zmeňte odtieň čiernej (sivá, keď to nie je veľká informácia) a pohrajte sa s veľkosťou a atribútmi, ktoré môžete (tučné, kurzíva).
Tlačidlo: Jedna farba, spravidla farba pozadia s (80-100% priehľadnosť), potom čierna alebo biela, aby ste ju dokončili.
Posuvníky: Nepoužívajte pre nich 2 farby, iba jednu farbu na ľavej strane a pravú stranu v odtieni čiernej.
To je ono !!
Menej je viac !!!! Nepoužívajte príliš veľa farieb, tvaru a veľkosti, buďte jemní!
Krok 4: Nastavte správny parameter obrazovky

Na hlavnej obrazovke časti App Inventor Designer môžete vybrať hlavnú charakteristiku obrazovky.
Na obrazovke Screen1 -> Vlastnosti vykonajte nasledujúce kroky na odstránenie doplnkového rámca z AI2, ktorý v skutočnosti nevyzerá dobre ^_ ^.
1 - Orientácia obrazovky
Vyberte iba jednu orientáciu, pretože aplikácia sa pri otáčaní príliš neprispôsobí.
Vybral som orientáciu na výšku.
2 - Zakážte „Názov viditeľný“a 3 - Zakážte „ShowStatusBar“
Zakázam názov a stavový riadok, pretože v aplikácii pridávajú niektoré pruhy, ktoré nie sú veľmi estetické (podľa mňa).
4 - Rozmer
Rozmer spoločnej aplikácie je 505 x 320 (výška x šírka). Nezabudnite na tieto dimenzie, aby ste vytvorili pozadie a obrázky (aspoň rovnaký pomer)! Ak používate Figma, môžete okamžite vytvoriť správnu veľkosť aplikácie.
5 - Dimenzovanie
Ak vyberiete možnosť Pevné, aplikácia bude mať veľkosť 505 x 320. Ak zvolíte responzívne, aplikácia sa bude hodiť k vášmu smartfónu, ale pozor, obrázky si budete musieť prispôsobiť.
Krok 5: Ako na to:)

Aby sme reprodukovali prvý príklad, vykonáme 3 kroky (ako obrázky):
1 - Zoberte rozmery
Na figme je skvelé to, že vidíte veľkosť vašich rámov a objektu, takže môžete vidieť, akú veľkosť budú mať vaše objekty, a prázdne miesto! Prázdne miesta sú v App Inventor veľmi dôležité, pretože ich vytvoríme vložením neviditeľného označenia!
2 - Vyplňte prázdne neviditeľné štítky
Ako vidíte na druhom obrázku, reprodukujeme požadovanú prednú stranu umiestnením štítku s príslušnou veľkosťou. Potom urobte neviditeľným (odkliknite tlačidlo „viditeľné“).
Na umiestnenie svojich položiek použite aj rozloženie -> Usporiadanie
3 - Skúste v softvéri vytvoriť svoje tlačidlá
Pokiaľ je to možné, vytvorte si tlačidlá na webových stránkach AI2, budú vo vysokej kvalite a malá animácia „po kliknutí“bude celkom cool:). Ak nemôžete vytvoriť vlastné tlačidlá, môžete ich vytvoriť v inom softvéri a potom ich importovať ako obrázok.
Krok 6: Výsledok:)


Vľavo: snímka obrazovky z môjho smartfónu na AI2.
Vpravo: návrh urobený na obr.
Naozaj dúfam, že vám tento Instructable pomôže vybudovať vynikajúcu aplikáciu na AI2.
Ďakujem vám veľmi pekne za sledovanie. Ak potrebujete ďalšie rady, dajte mi vedieť …
Ďalší inštruktážny program na pozadí AI2 bude čoskoro vydaný!
S úctou, Váš, Thomas, z Technofabrique
Odporúča:
SKARA- Robotický robot na čistenie bazéna Plus: 17 krokov (s obrázkami)

SKARA- Robotický čistiaci robot Autonomous Plus: Čas sú peniaze a manuálna práca je drahá. S príchodom a pokrokom v automatizačných technológiách je potrebné vyvinúť bezproblémové riešenie pre majiteľov domov, spoločností a kluby, ktoré by vyčistilo bazény od trosiek a špiny každodenného života až po
Eduarduino Robot tancujúcej strany!: 5 krokov

Eduarduino Robot tancujúcej strany!: Snažíte sa presláviť na Tik-Tok? Máme pre vás riešenie! Eduarduino je váš osobný proxy server Tik-Tok! Je to tanečný robot, ktorý dokáže vykonať všetky tanečné pohyby, ktoré nemôžete! Vysoko verný pohybový systém spoločnosti Eduarduino bol inšpirovaný
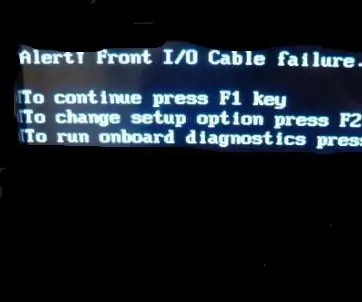
Oprava prednej kamery Dell 990 Io: 5 krokov

Oprava predného Io Dell 990: Predný Io kábel Dell 990 Chyba, je to nepríjemné, takže to opravíme
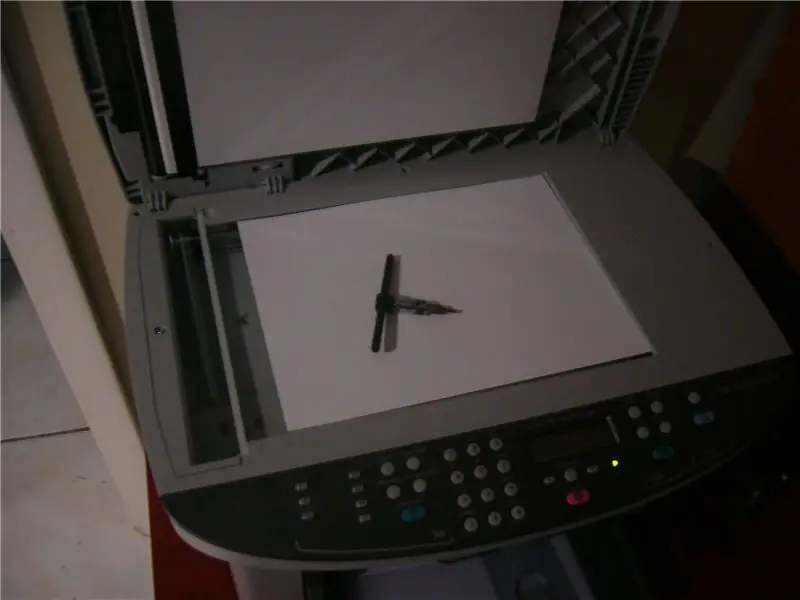
Čistenie spodnej strany skla skenera HP: 4 kroky

Čistenie spodnej strany skla skenera HP: Toto sú pokyny na demontáž hornej časti (skenera a podávača dokumentov) zariadenia HP Laserjet 3030. Problém: Pri skenovaní fotografií boli v obraze pruhy. Príčina: Drôty pripojené k skeneru prvok ťahajúci sa po skle - tieto
Maľovanie zadnej (lesklej) strany vás piatej generácie IPod .: 3 kroky

Maľovanie zadnej (lesklej) strany vás piata generácia IPod .: Milujem pohrávanie sa a pohrávanie si s vecami. Ak niečo dostanem a nie je to podľa mojich predstáv, alebo to má potenciál ešte zvýšiť, upravím to;-) Teraz by to malo fungovať na akomkoľvek klasickom iPode, pretože Apple na nich šifruje firmvér, nebudem
