
Obsah:
- Krok 1: Počiatočné vyhlásenia
- Krok 2: Html kód pre klientske rozhranie tj. Prihlasovacia stránka
- Krok 3: Použitie metód WebServer.arg () a WebServer.on ()
- Krok 4: Ak používateľ zadá nesprávne poverenia
- Krok 5: Ako pridať obrázok na webovú stránku.
- Krok 6: Aké súčasti potrebujeme …
- Krok 7: Pripojenia.
- Krok 8: Teraz vyskúšajte a užívajte si …
- Krok 9: Kód je tu.
- Autor John Day [email protected].
- Public 2024-01-30 11:57.
- Naposledy zmenené 2025-01-23 15:05.



Tu vytvoríme veľmi zaujímavý projekt automatizácie domácnosti založenej na Captive Portal pomocou nodeMCU od začiatku … Takže, začnime..
Krok 1: Počiatočné vyhlásenia

Deklarujte IO piny nodeMCU, aby vykonali akciu, súbory záhlavia a kód na vytvorenie servera DNS.. zobrazené na obrázku..
Krok 2: Html kód pre klientske rozhranie tj. Prihlasovacia stránka

Ako je znázornené na obrázku, deklarujte html kód v reťazcovej premennej, ktorú pošleme koncovému používateľovi na overenie prístupového kódu.
*Na zachytenie údajov zadaných používateľom tu používame panel ukotvenia a značku href
*Značka Anchor sa v zásade používa na pridanie ďalšej webovej stránky na webovú stránku a značka href definuje cieľ odkazu.
*Ale tu dostávame údaje zadané používateľom do poľa Prístupový kód prostredníctvom ukotvovacej tably a značky href …
Ako spomeniem dva spôsoby, ako zachytiť vstup z webového rozhrania do našich prostriedkov, koniec programátorov.
Krok 3: Použitie metód WebServer.arg () a WebServer.on ()


Ako som už spomenul v predchádzajúcom kroku, poviem vám dve rôzne metódy..
1) Použitím metódy webServer.arg ():
Tu určujeme atribút automatického zaostrovania spolu s prvkom, ako je znázornené na obrázku, automatické zaostrovanie robí to, že je to booleovský atribút, keď je pravdivý, znamená to, že prítomný zaisťuje, že vstupný prvok sa pri načítaní stránky zaostrí.
a potom na objekt servera zavoláme metódu args (). Táto metóda vráti počet parametrov dotazu, ktoré boli odovzdané na server HTTP, a podľa toho použije podmienené príkazy na vykonanie akcií.
2) Použitím atribútu a href:
Tu špecifikujeme naše ovládacie prvky (ako tlačidlá) v rámci a priradíme reťazec, znak, odkaz, ktorý chcete validovať pomocou podmienených príkazov, a potom zavoláme webServer.on (), aby sme dostali vstup na validáciu.
Ako je znázornené..
Krok 4: Ak používateľ zadá nesprávne poverenia

Čo som urobil, jednoducho zmeňte existujúci kód prihlasovacej stránky a pridajte novú hlavičku informujúcu, že používateľ zadal nesprávne poverenie.
Ak sú prihlasovacie údaje nesprávne, najskôr ich overte a presmerujte používateľa na novú upravenú prihlasovaciu stránku s chybovým hlásením.
Ako je znázornené..
Krok 5: Ako pridať obrázok na webovú stránku.

Je to veľmi jednoduché, pretože tu neukladáme naše obrázky na fyzické úložisko, aby sme poskytli cestu k načítaniu tohto obrázku, ktorú zvyčajne robíme v prípade html stránky.
čo teda robíme, je jednoducho previesť naše obrázky na base64 a vložiť ich do kódu stránky, ako je to znázornené..
Krok 6: Aké súčasti potrebujeme …
1)- nodeMCU
2)- Arduino IDE na flash nodeMCU
3)-prepojovacie vodiče (F-2-F)
4)-Reléový modul
5)-Smartfón alebo prenosný počítač s podporou WiFi na testovanie
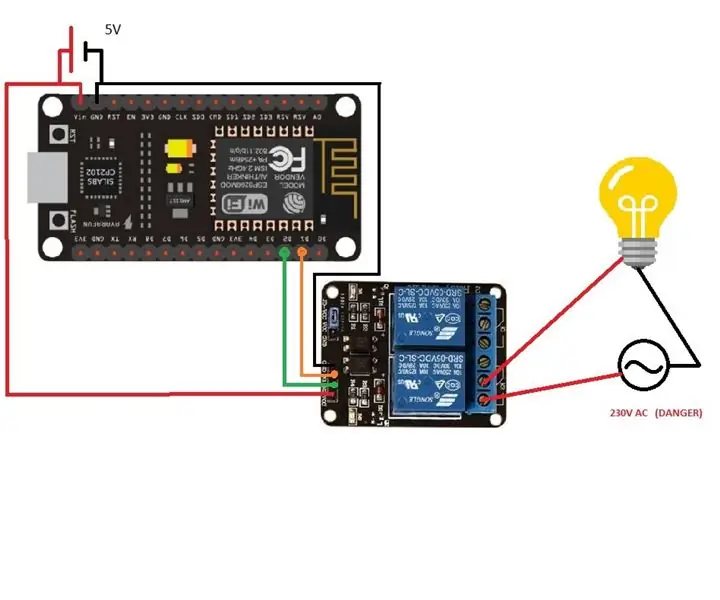
Krok 7: Pripojenia.

Pridajte reléový modul k deklarovaným IO pinom v kóde.
Pripojte relé k elektrickému zariadeniu, ktoré chcete ovládať, ako je znázornené na obrázku.
Krok 8: Teraz vyskúšajte a užívajte si …




Krok 9: Kód je tu.
Napíšte svoje cenné pripomienky..
Odporúča:
Domáca automatizácia ďalšej generácie pomocou Eagle Cad (časť 1 - DPS): 14 krokov

Nová generácia domácej automatizácie pomocou Eagle Cad (časť 1 - DPS): Úvod: Prečo hovorím o ďalšej generácii: Pretože používa niektoré komponenty, ktoré sú oveľa lepšie ako tradičné zariadenia na domácu automatizáciu. Zariadenie je možné ovládať pomocou: dotykového panelu Google Voice Commands na ovládacom zariadení z aplikácie
Domáca automatizácia pomocou ESP8266 alebo NODEMCU: 6 krokov

Automatizácia domácnosti pomocou ESP8266 alebo NODEMCU: Chceli ste niekedy svoj domov zautomatizovať cez wifi? Chcete ovládať svetlá, ventilátor a všetky ostatné zariadenia zo svojho smartfónu? Alebo ste niekedy chceli návod o pripojených zariadeniach a začať s ním? Tento projekt domácej automatizácie
DIY nízkonákladová domáca automatizácia pomocou Esp8266: 6 krokov

DIY nízkonákladová automatizácia domácnosti s použitím Esp8266: Ahoj všetci, dnes vám v tomto návode ukážem, ako som pripravil svoju vlastnú domácu automatizáciu ako krok k inteligentnej domácnosti pomocou modulu ESP 8266, všeobecne známeho ako nodemcu, takže bez plytvania časom Začnime:)
IR domáca automatizácia pomocou relé: 6 krokov (s obrázkami)

IR domáca automatizácia pomocou relé: Infračervený vzdialený domáci automatizačný systém (Varovanie: Replikácia projektu na vlastné riziko! Tento projekt zahŕňa vysoké napätie)
Vlastná domáca automatizácia a monitorovanie pomocou hlasu/internetu pomocou ESP8266 a Google Home Mini: 6 krokov

Vlastná domáca automatizácia a monitorovanie pomocou hlasu/internetu pomocou ESP8266 a Google Home Mini: Hej !! Po dlhšej prestávke som tu, pretože všetci musíme urobiť niečo nudné (prácu), aby sme si zarobili. Po všetkých článkoch AUTOMATIZÁCIE DOMOV, ktoré som napísal z BLUETOOTH, IR, Local WIFI, Cloud, tj tých ťažkých, * TERAZ * prichádza najľahšie, ale najefektívnejšie
