
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 11:57.
- Naposledy zmenené 2025-01-23 15:05.

V tejto príručke vám ukážem, ako väčšina webových vývojárov buduje svoje stránky a ako sa môžete vyhnúť drahým tvorcom webových stránok, ktorí sú pre väčšiu stránku často príliš obmedzení.
Pomáham vám tiež vyhnúť sa niektorým chybám, ktoré som urobil, keď som začínal.
Krok 1: Získajte webhosting a zaregistrujte si doménové meno

Na to, aby ste si mohli nastaviť svoj WordPress (alebo iný typ webových stránok), budete potrebovať dve veci:
- Doménové meno (webová adresa ako YourSiteName.com)
- Web Hosting (služba, ktorá prepája váš web s internetom)
Na ukladanie obrázkov, obsahu a súborov webových stránok budete potrebovať webhosting. Bez webhostingu nebudú vaše webové stránky na internete viditeľné.
Vlastníctvo názvu vašej vlastnej domény vyzerá oveľa profesionálnejšie než umiestnenie vašich stránok na doméne niekoho iného (napríklad yourbusiness.my-free-website.com) a je to tiež veľmi dostupné. Väčšina poskytovateľov hostingu ponúka domény ZDARMA na jeden rok (zvyčajne ~ 15 dolárov ročne).
Stručne povedané - bez webhostingu a názvu domény váš web NEBUDE existovať.
Kde si zaregistrujem doménové meno a získam webhosting?
Úplné zverejnenie: Získam províziu, ak si kúpite Bluehost prostredníctvom mojich odporúčacích odkazov v tejto príručke. Pomáha mi to udržiavať nastavený a aktualizovaný webový server. Ďakujem za tvoju podporu.
Bluehost som väčšinou používal ako webhosting a bezplatného registrátora domén.
Ich uvádzacia cena začína od 2,75 dolára/mesiac a v súčasnej dobe bezplatne ponúkajú názov domény (prvý rok) - preto sa oplatí ich skontrolovať.
Sú tiež jedným z najobľúbenejších poskytovateľov hostingu na trhu, takže sú určite dobre zavedené a dostatočne bezpečné na hostenie vašich webových stránok.
Aj keď väčšina ich serverov má sídlo v USA, dokážu zvládnuť veľkú návštevnosť z celého sveta. A je to pravdepodobne lacnejšie ako váš miestny hostiteľ.
Ako človek, ktorý žije v Európe, ich stále najradšej používam. Už máte názov domény a hostiteľ?
Pokračujte a preskočte na krok 2, kde vám vysvetlím, ako môžete nastaviť svoj web.
Stiahnite si krok za krokom, ako sa zaregistrovať u poskytovateľa webhostingu (a zaregistrujte si názov domény, ak ho ešte nemáte), nižšie:
Krok 2: Nastavte si webovú stránku



Keď si kúpite názov svojej domény a nastavíte si hosting, ste na dobrej ceste!
Teraz je načase uviesť váš web do prevádzky. Prvá vec, ktorú musíte urobiť, je nainštalovať WordPress do vašej domény.
Inštalácia WordPress
Existujú dva možné spôsoby inštalácie WordPressu, jeden Oveľa jednoduchší ako druhý.
1. Na vytvorenie webovej stránky pomocou WordPress (alebo Joomla a Drupal) použite „inštaláciu jedným kliknutím“:
Takmer každá spoľahlivá a osvedčená hostiteľská spoločnosť má integrovanú inštaláciu jedným kliknutím pre WordPress, vďaka ktorej sa dá všetko rýchlo začať.
Ak ste sa zaregistrovali u spoločnosti Bluehost alebo u inej podobnej hostiteľskej spoločnosti, mali by ste nájsť „inštaláciu jedným kliknutím“vo svojom ovládacom paneli účtu.
Tu sú kroky, ktoré by ste mali dodržať (mali by byť podobné/rovnaké vo všetkých veľkých webhostingových spoločnostiach):
- Prihláste sa do svojho hostiteľského (Bluehost) účtu.
- Prejdite na ovládací panel.
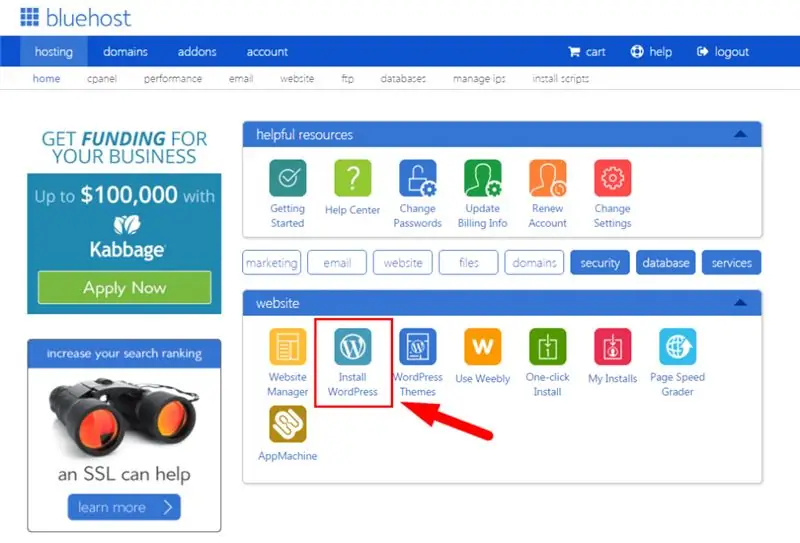
- Vyhľadajte ikonu „WordPress“alebo „Webová stránka“.
- Vyberte doménu, na ktorú chcete nainštalovať svoj nový web.
- Kliknite na tlačidlo „Inštalovať teraz“a získate prístup na svoj nový web WordPress.
(Pozrite sa na obrázok 2 hore)
2. ALEBO RUČNÁ INŠTALÁCIA (Pre tých, ktorí nepoužívajú Bluehost alebo iného podobného hostiteľa):
Ak z nejakého zvláštneho dôvodu (niektoré hostiteľské spoločnosti neposkytujú inštaláciu jedným kliknutím pre WordPress) nemáte možnosť nainštalovať WordPress automaticky, prečítajte si nižšie uvedeného manuála:
1) Stiahnite si WordPress odtiaľto:
2) Vytvorte nový priečinok na ploche a rozbaľte v ňom WordPress
3) Vyhľadajte súbor s názvom wp-config-sample.php a premenujte ho na: wp-config.php
4) Teraz otvorte súbor wp-config.php (napríklad s poznámkovým blokom) a vyplňte nasledujúce riadky:
- define ('DB_NAME', 'názov_databázy_tu'); - Názov databázy (ak ho nepoznáte, opýtajte sa ho na stránke podpory hostingu)
- define („DB_USER“, „používateľské meno_tu“); - Vaše používateľské meno pre hostiteľa
- define (‘DB_PASSWORD’, ‘heslo_tu’); - Vaše heslo k hostiteľovi
Keď vyplníte medzery, uložte súbor.
5) Teraz sa prihláste do svojho hostiteľského ftp (na to si stiahnite FileZilla). Adresa FTP je zvyčajne ftp.vaša doména.com, používateľské meno a heslo sú rovnaké ako pri registrácii u hostiteľa
6) Ak existuje nejaký súbor s názvom „index“- odstráňte ho. Potom nahrajte všetky súbory z priečinka WordPress na server FTP. Verím, že v programe FileZilla môžete použiť funkciu „drag n drop“
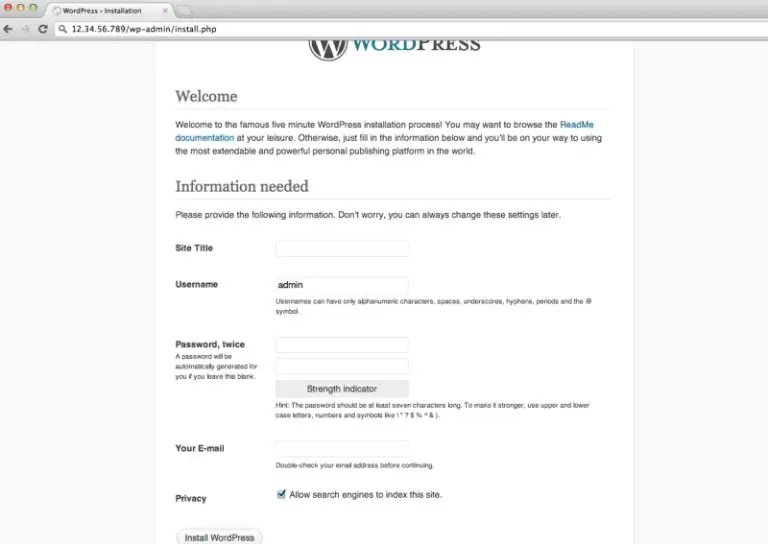
7) Po dokončení predchádzajúcich krokov prejdite na adresu URL: yourdomain.com/wp-admin/install.php Toto je stránka, ktorú by ste mali vidieť: (Pozrite sa na obrázok 3 hore)
Stačí vyplniť formuláre a ste pripravení!
Pssst-ak nemajú inštaláciu jedným kliknutím, pravdepodobne máte do činenia so zlým hostiteľom!
Krok 3: Navrhnite svoj web



Keď si do svojej domény úspešne nainštalujete WordPress, uvidíte veľmi jednoduchý, ale čistý web.
Ale nechcete vyzerať ako všetci ostatní, však?
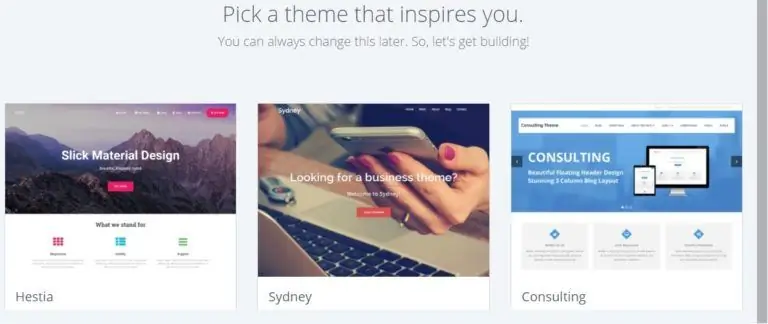
Preto potrebujete tému - šablónu návrhu, ktorá WordPressu povie, ako by mal váš web vyzerať. Pozrite si príklad bezplatnej témy WordPress, ktorú si môžete nainštalovať:
(Pozrite sa na vyššie uvedený obrázok 2)
Tu je zábava: K dispozícii je viac ako 1 500 úžasných, profesionálne navrhnutých tém, z ktorých si môžete vybrať a prispôsobiť ich svojmu vlastnému posedeniu.
Väčšinu tém WordPress je možné voľne používať a je ich možné veľmi prispôsobiť.
Tu je návod, ako nájsť tému, ktorá sa vám páči
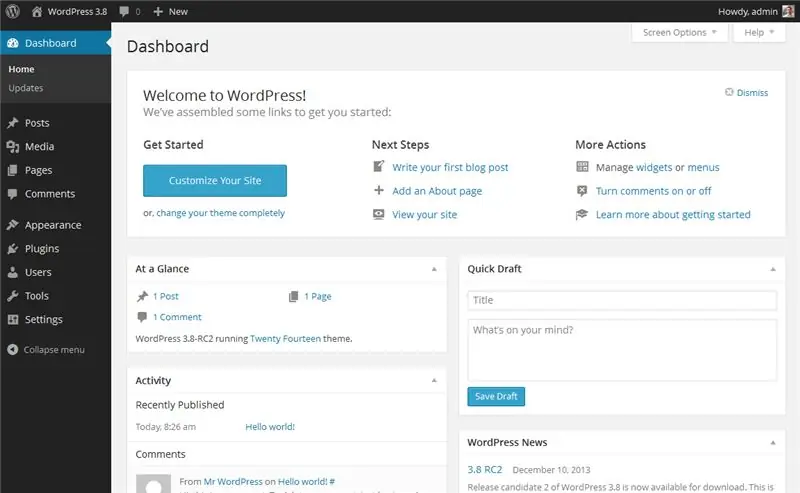
1. Prihláste sa na hlavný panel WordPress: Ak si nie ste istí, zadajte: https://yoursite.com/wp-admin („yoursite“nahraďte svojou doménou). Takto vyzerá informačný panel WordPress:
(Pozrite sa na vyššie uvedený obrázok 3)
2. Prístup k témam ZDARMA: Keď ste na hlavnom paneli, máte prístup k viac ako 1 500 bezplatným témam! Stačí vyhľadať na bočnom paneli „Vzhľad“a potom kliknúť na „Motívy“.
Ak chcete niečo profesionálnejšie alebo elegantnejšie, než nájdete tu, môžete zamieriť na web ThemeForest.net, kde je k dispozícii veľká knižnica tém, z ktorých si môžete vyberať za rôzne ceny.
Ale skôr ako to urobíte, navrhujem, aby ste sa aspoň pokúsili stráviť nejaký čas prehliadaním bezplatných tém. Mnoho z nich je skutočne skutočne profesionálnych a dobre urobených; tak ich neodpisuj.
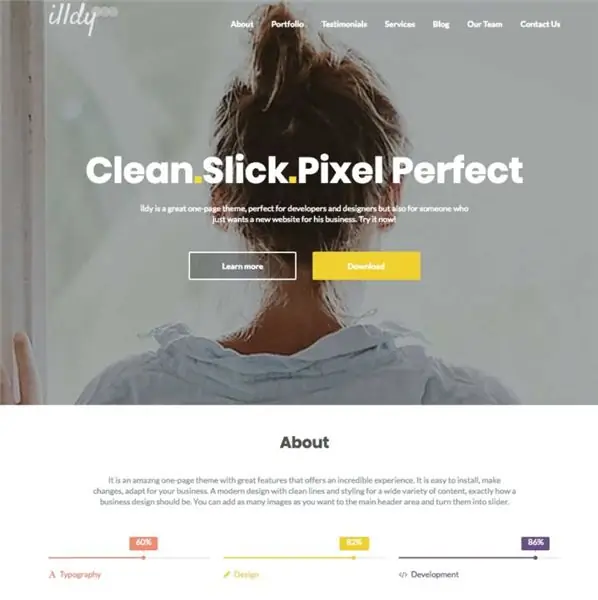
Ako vidíte vyššie, inštalácia novej témy pre váš web je veľmi jednoduchá.
Môžete hľadať konkrétne kľúčové slová a/alebo použiť filtre na nájdenie tém, ktoré vyhovujú vášmu štýlu. Nájdenie perfektnej témy môže chvíľu trvať, ale stojí za to.
Mali by ste tiež hľadať témy, ktoré „reagujú“, pretože to znamená, že budú vyzerať dobre na akomkoľvek mobilnom zariadení. Stačí ho zadať ako jedno z vašich kľúčových slov a budete pripravení!
3. Nainštalujte si novú tému
Keď nájdete motív, ktorý sa vám páči, jeho nainštalovanie je jednoduché - kliknite na „Inštalovať“a potom na „Aktivovať“.
DÔLEŽITÉ: Zmena motívov neodstráni vaše predchádzajúce príspevky, stránky a obsah. Témy môžete meniť tak často, ako chcete, bez obáv, že prídete o to, čo ste vytvorili.
Krok 4: Pridajte obsah na svoj web



Keď máte nainštalovanú tému, ste pripravení začať vytvárať obsah. Pozrime sa rýchlo na niektoré základy:
Pridávanie a úprava stránok:
Chcete stránku „Služby“alebo stránku „O mne“(ako mám v ponuke v hornej časti stránky)?
1. Na bočnom paneli v hlavnom paneli WordPress vyhľadajte položku „Stránky“-> „Pridať nové“.
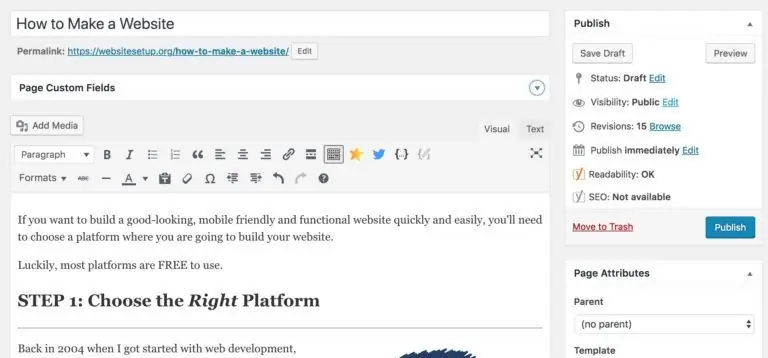
2. Nájdete obrazovku, ktorá sa veľmi podobá tomu, čo ste možno videli v programe Microsoft Word. Pridajte text, obrázky a ďalšie položky, aby ste vytvorili požadovanú stránku, a keď budete hotoví, uložte ju. (Pozrite sa na obrázok nad 1)
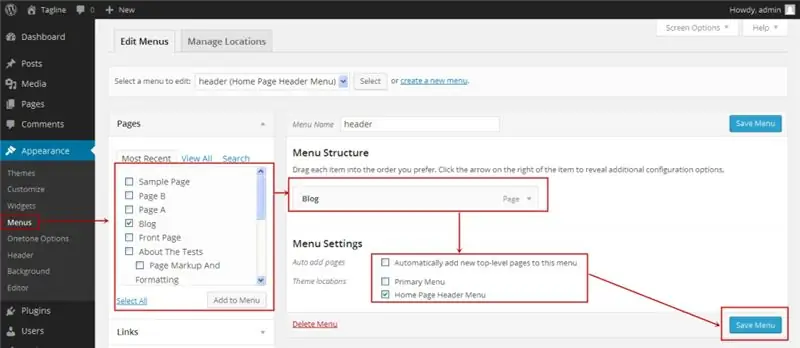
Pridanie stránok do ponuky: Ak chcete, aby bola vaša nová stránka prepojená s navigačným panelom, 1. Uložte všetky zmeny, ktoré ste na stránke vykonali, kliknutím na „Aktualizovať“
2. Na bočnom paneli panela WordPress kliknite na „Vzhľad“-> „Ponuky“.
3. Nájdite stránku, ktorú ste vytvorili, a pridajte ju do zoznamu kliknutím na začiarkavacie políčko vedľa nej a potom na položku „Pridať do ponuky“.
(Pozrite sa na obrázok hore 2)
Pridávanie a úprava príspevkov:
Ak máte na svojom blogu blog, v ďalšom kroku sa obrátite na „Príspevky“. Na zoskupenie podobných príspevkov môžete použiť rôzne kategórie.
Ak chcete na svoj web pridať blog, môžete použiť rôzne kategórie a príspevky. Povedzme, že chcete vytvoriť kategóriu s názvom „Blog“. Jednoducho ho pridajte do svojej ponuky a začnite písať príspevky.
Čo musíte urobiť:
Vytvorte novú kategóriu v časti „Príspevky -> Kategórie“
ALEBO
Vytvorte blogový príspevok v časti „Príspevky -> Pridať nový“. Keď skončíte s písaním svojho blogového príspevku, musíte preň pridať správnu kategóriu
Keď vytvoríte svoju kategóriu, jednoducho ju pridajte do ponuky a ste na podnikaní!
Prispôsobenie a nekonečné vylepšenia…
V tejto sekcii sa budem venovať niektorým základným veciam, na ktoré sa ma stále pýtam a ktoré vám pomôžu vyladiť váš web.
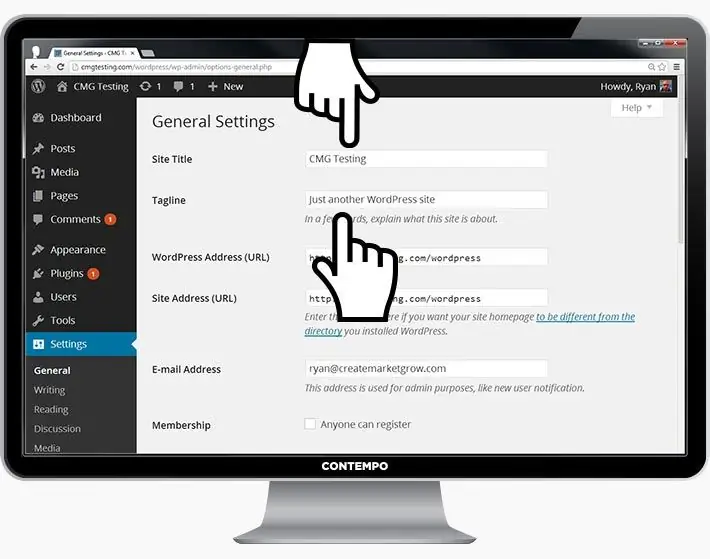
Zmena nadpisu a sloganu
Názvy stránok vysvetľujú hľadajúcim, o čom je váš web. Sú tiež veľkou súčasťou toho, ako vyhľadávače určujú vaše poradie. Chcete si byť istí, že majú kľúčové slová, na ktoré chcete zacieliť (ale prirodzeným spôsobom, napísané pre skutočných ľudí).
Na každej stránke svojho webu by ste mali použiť jedinečný názov. Názov môjho webu je napríklad „Ako vytvoriť webovú stránku“.
(Nemôžete to nájsť? Podržte myš nad kartou v hornej časti webového prehliadača).
Slogany sa pridávajú na koniec názvov na každú stránku. Slogan môjho webu je „Podrobný sprievodca“
Ak chcete zmeniť názov a slogan na svojom webe, prejdite na „Nastavenia -> Všeobecné“a vyplňte nasledujúci formulár: (Pozrite sa na obrázok hore 3)
Zakázanie komentárov pre príspevky a stránky
Niektoré webové stránky (väčšinou webové stránky firiem/organizácií) nechcú, aby ich návštevníci mohli komentovať ich stránky.
Tu je návod, ako vypnúť komentáre na stránkach WordPress:
- 1. Pri písaní novej stránky kliknite na položku „Možnosti obrazovky“v pravom hornom rohu.
- 2. Kliknite na pole „Diskusia“. V spodnej časti sa zobrazí pole „Povoliť komentáre“.
- 3. Zrušte začiarknutie políčka „Povoliť komentáre“.
Chcete predvolene vypnúť komentáre na každej novej stránke?
1. Prejdite na „Nastavenia -> Diskusia“a zrušte začiarknutie políčka „Povoliť ľuďom pridávať komentáre k novým článkom“(Pozrite sa na obrázok hore 4)
Nastavenie statickej titulnej stránky:
Niektorí ľudia ma kontaktujú s tým, že sú frustrovaní z toho, že ich domovská stránka vyzerá ako blogový príspevok. Môžete to napraviť tým, že vaša domovská stránka bude „statická“.
Statická stránka je stránka, ktorá sa nemení. Na rozdiel od blogu, kde sa prvý nový článok zobrazí vždy navrchu, „statická“stránka zobrazí rovnaký obsah zakaždým, keď niekto príde na web - napríklad ako domovskú stránku, ktorú ste navrhli.
Ak chcete nastaviť statickú prednú stránku:
1. Prejdite na „Nastavenia -> Čítanie“2. Vyberte statickú stránku, ktorú ste vytvorili. „Predná stránka“označuje vašu domovskú stránku. „Stránka s príspevkami“je titulná stránka vášho blogu (ak celý váš web nie je blogom).
Ak si nevyberiete statickú stránku sami, WordPress prevezme vaše najnovšie príspevky a začne ich zobrazovať na vašej domovskej stránke. (Pozrite sa na obrázok nad 5)
Úprava bočného panela:
Väčšina tém WordPress má bočný panel na pravej strane (v niektorých prípadoch je na ľavej strane).
Ak sa chcete zbaviť bočného panela alebo upraviť položky, ktoré nepotrebujete, napríklad „Kategórie“, „Meta“a „Archívy“, ktoré sú zvyčajne zbytočné, postupujte takto:
1. Na informačnom paneli WordPress prejdite na položku „Vzhľad -> Widgety“.
2. Odtiaľto môžete pomocou drag and drop pridať na bočný panel rôzne „boxy“alebo odstrániť položky, ktoré nechcete.
K dispozícii je tiež „pole HTML“- textové pole, v ktorom môžete použiť kód HTML. Začiatočníci si s tým nerobia starosti - prvky, ktoré by ste chceli, jednoducho presuňte na bočný panel.
Inštaláciou doplnkov získate z WordPressu viac
Čo je to doplnok? „Pluginy“sú rozšírenia, ktoré sú navrhnuté tak, aby rozšírili možnosti programu WordPress a pridali na váš server funkcie a funkcie, ktoré nie sú vstavané.
Sú to skratky k tomu, aby váš web robil to, čo chcete, bez toho, aby ste museli vytvárať funkcie úplne od začiatku.
Doplnky môžete použiť na všetko, od pridávania fotogalérií a formulárov na odoslanie, až po optimalizáciu vášho webu a vytvorenie online obchodu.
Ako nainštalujem nový doplnok?
Ak chcete začať s inštaláciou doplnkov, prejdite na „Pluginy -> Pridať nové“a jednoducho začnite hľadať.
Majte na pamäti, že existuje viac ako 25 000 rôznych doplnkov, takže si máte z čoho vyberať!
Inštalácia je jednoduchá - akonáhle nájdete požadovaný doplnok, kliknite na „Inštalovať“.
Aby som vám ušetril čas, zostavil som zoznam najpopulárnejších doplnkov, ktoré správcovia webu považujú za užitočné:
#1 Kontaktný formulár 7: Moja webová stránka má kontaktný formulár na mojej stránke O mne. Je to úžasná funkcia, pretože ľudia (ako vy!) Môžu vyplniť formulár a odoslať mi e -mail bez prihlásenia sa u vlastného poskytovateľa e -mailu. Ak chcete urobiť niečo podobné, určite si zaobstarajte tento doplnok.
#2 Yoast SEO pre WordPress: Ak chcete, aby bol váš web WordPress ešte priateľskejší k SEO, tento doplnok musíte mať. Je to zadarmo a je to úžasné. Značky názvov, meta popisy a ďalšie položky budete môcť upravovať priamo na stránke - už sa nemusíte trápiť s nastaveniami programu WordPress.
#3 Google Analytics: Máte záujem sledovať svojich návštevníkov/návštevnosť a ich správanie? Stačí nainštalovať doplnok, prepojiť ho s účtom Google a môžete začať.
Samozrejme, toto je len špička ľadovca! Tu je zoznam mnou odporúčaných doplnkov:
1. Yoast SEO
2. Akismet Anti-Spam
3. WooCommerce
4. TinyMCE Advanced
5. Zabezpečenie WordFence
6. Mapy webu Google XML
7. WP Super Cache
8. Panel Google Analytics pre WP od spoločnosti ExactMetrics
9. Zálohovací doplnok UpdraftPlus WordPress
10. Elementor Page Builder
11. Smush kompresia a optimalizácia obrazu
A zoznam pokračuje.
Odporúča:
Ako vytvoriť základnú webovú stránku pomocou programu Poznámkový blok: 4 kroky

Ako vytvoriť základnú webovú stránku pomocou programu Poznámkový blok: Zaujímalo by niekoho, „ako vytvorím webovú stránku zo základného programu na písanie?“„Zjavne nie konkrétne“… Tu vám však ukážem, ako vytvoriť ZÁKLADNÚ webovú stránku. webová stránka používa iba poznámkový blok
Ako vytvoriť jednoduchú webovú stránku pomocou zátvoriek pre začiatočníkov: 14 krokov

Ako vytvoriť jednoduchú webovú stránku pomocou zátvoriek pre začiatočníkov: Úvod Nasledujúce pokyny poskytujú podrobné pokyny na vytvorenie webovej stránky pomocou zátvoriek. Bracket je editor zdrojového kódu, ktorý sa primárne zameriava na vývoj webových aplikácií. Vytvorený spoločnosťou Adobe Systems, je bezplatný a licencovaný softvér s otvoreným zdrojovým kódom
Ako vytvoriť webovú stránku nástenky pomocou PHP a MYSQL: 5 krokov

Ako vytvoriť webovú stránku nástenky pomocou PHP a MYSQL: Tento návod vám ukáže, ako vytvoriť webovú stránku nástenky pomocou php, mysql, html a css. Ak ste vo vývoji webových aplikácií nováčik, nebojte sa, budú existovať podrobné vysvetlenia a analógie, aby ste lepšie porozumeli pojmom. Rohož
Ako vytvoriť webovú stránku na Raspberry Pi s Node.js, Express a MongoDB Časť 1: 6 krokov

Ako vybudovať webovú stránku na Raspberry Pi s Node.js, Express a MongoDB … Časť 1: Vitajte v ČASTI 1 môjho tutoriálu o webovej aplikácii node.js. Časť 1 sa bude zaoberať potrebným softvérom použitým na vývoj aplikácií node.js, ako používať presmerovanie portov, ako vytvoriť aplikáciu pomocou Expressu a ako ju spustiť. Druhá časť tohto
Ako si vytvoriť vlastnú webovú stránku: 16 krokov

Ako si vytvoriť vlastnú webovú stránku: Úplne popísaný sprievodca, ako sa dostať z papiera na web, bezplatne, ak chcete, najmä ak vám nejaký priateľský správca webu dlhuje niekoľko výhod, ale aj napriek malým skúsenostiam a znalostiam môžete vytvoriť web a získať ho. na web takto:
