
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 11:58.
- Naposledy zmenené 2025-01-23 15:05.

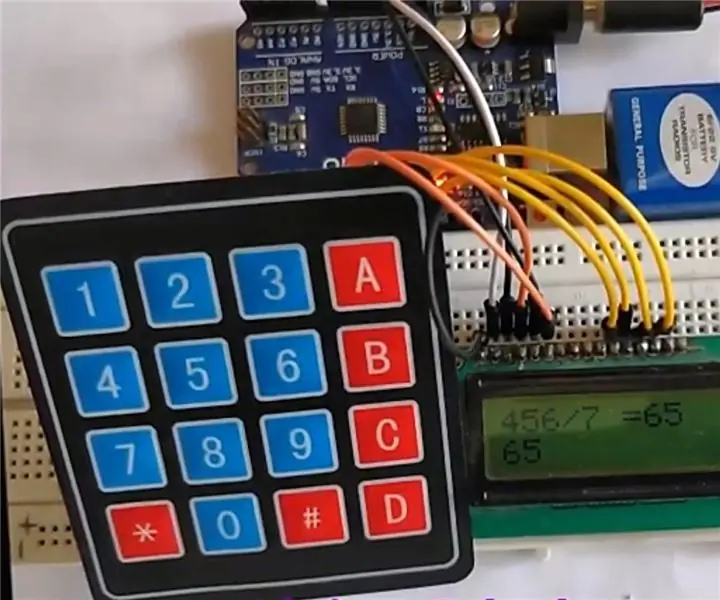
Ahojte chlapci, v tomto návode sa naučíme, ako vytvoriť kalkulačku pomocou Arduino Uno s 3,5 dotykovým TFT LCD displejom. Takže napíšeme kód a nahráme ho do arduina, ktoré na displeji zobrazí rozhranie kalkulačky a prevezme dotykové funkcie a dať výstup základných matematických výrazov.
Krok 1: Veci, ktoré potrebujete


K tomuto projektu budete potrebovať nasledujúce veci: 3,5 TFT LCD DISPLAYARDUINO UNO
Krok 2: Inštalácia knižnice displeja TFT do Arduino IDE

Používame knižnicu SPFD5408:
aby tento kód kalkulačky arduino fungoval. Toto je upravená knižnica Adafruit a môže bezproblémovo fungovať s naším modulom LCD TFT. Je veľmi dôležité, aby ste nainštalovali túto knižnicu do svojho Arduino IDE alebo tohto programu a zostavili ju bez chýb. Ak chcete nainštalovať túto knižnicu, stačí kliknúť na odkaz vyššie, ktorý vás presmeruje na stránku Github. Kliknite na klonovať alebo stiahnuť a zvoľte „Stiahnuť ZIP“. Stiahne sa súbor zip. Teraz otvorte Arduino IDE a zvoľte Sketch -> Include Librarey -> Add. ZIP library. Otvorí sa okno prehliadača, prejdite na súbor ZIP a kliknite na „OK“. V ľavom dolnom rohu Arduina by ste si mali všimnúť „Knižnica pridaná do vašich knižníc“.
Krok 3: Nahrajte kód kalkulačky


Po inštalácii knižnice pripojte displej k Arduinu a skopírujte nasledujúci kód a nahrajte ho do Arduina. knižnica#obsahuje „SPFD5408_TouchScreen.h“/*_ Koniec knižníc _*//*_ Definujte piny LCD (priradil som predvolené hodnoty) _*/#definujte YP A1 // musí byť analógový pin, použite zápis „An“!# definujte XM A2 // musí byť analógový pin, použite notáciu "An"! #define YM 7 // môže byť digitálny pin#definovať XP 6 // môže byť digitálny pin#definovať LCD_CS A3#definovať LCD_CD A2#definovať LCD_WR A1#definovať LCD_RD A0#definovať LCD_RESET A4/*_ koniec definícií _*//*_ Priradiť názvy farbám a tlaku _*/#definovať BIELY 0x0000 // čierny-> biely#definovať ŽLTÝ 0x001F // modrý-> žltý#definovať KYAN 0xF800 // Červená-> Azúrová#definovať RUŽOVÁ 0x07E0 // Zelená-> Ružová#definovať ČERVENÚ 0x07FF // Azúrová-> Červená#definovať ZELENÚ 0xF81F // Ružová-> Zelená#definovať MODRÁ 0xFFE0 // žltá- > Blue#define BLACK 0xFFFF // White-> Black#define MINPRESSURE 10#define MAXPRESSURE 1000/*_ Assigned _*//*_ Calibrate TFT LCD _*/#define TS_MINX 125#define TS_MINY 85#define TS_MAXX 965#define TS_MAXY 905/* _Koniec kalibrácie _*/TouchScreen ts = TouchScreen (XP, YP, XM, YM, 300); // 300 je citlivosťAdafruit_TFTLCD tft (LCD_CS, LCD_CD, LCD_WR, LCD_RD, LCD_RESET); // Začnite komunikáciu pomocou symbolu LCDString [4] [4] = {{"7", "8", "9", "/"}, {"4", "5", "6", "*"}, {"1", "2", "3", "-"}, {"C", "0", "=", "+"}}; int X, Y; dlhé Num1, Num2, Number; char akcia; boolean result = false; void setup () {Serial.begin (9600); // Na ladenie použite sériový monitor tft.reset (); // Vždy resetovať pri štarte tft.begin (0x9341); // Môj LCD používa ovládač rozhrania LIL9341 IC tft.setRotation (2); // Práve som rotoval tak, aby napájací konektor smeroval nahor - voliteľné tft.fillScreen (WHITE); IntroScreen (); draw_BoxNButtons (); } prázdna slučka () {TSPoint p = waitTouch (); X = p.y; Y = p.x; // Serial.print (X); Serial.print (','); Serial.println (Y); // + "" + Y); DetectButtons (); if (result == true) CalculateResult (); DisplayResult (); oneskorenie (300);} TSPoint waitTouch () {TSPoint p; do {p = ts.getPoint (); pinMode (XM, VÝSTUP); pinMode (YP, OUTPUT); } while ((p.z MAXPRESSURE)); p.x = mapa (s.x, TS_MINX, TS_MAXX, 0, 320); p.y = mapa (p.y, TS_MINY, TS_MAXY, 0, 240);; vrátiť p;} neplatné DetectButtons () {if (X0) // Detekcia tlačidiel v stĺpci 1 {if (Y> 0 && Y <85) // Ak je stlačené tlačidlo Cancel {Serial.println ("Button Cancel"); Číslo = Číslo1 = Číslo2 = 0; result = false;} if (Y> 85 && Y <140) // Ak je stlačené tlačidlo 1 {Serial.println ("Button 1"); ak (Číslo == 0) Číslo = 1; inak Číslo = (Číslo*10) + 1; // Dvakrát stlačené} if (Y> 140 && Y <192) // Ak je stlačené tlačidlo 4 {Serial.println ("Button 4"); ak (Číslo == 0) Číslo = 4; inak Číslo = (Číslo*10) + 4; // Dvakrát stlačené} if (Y> 192 && Y <245) // Ak je stlačené tlačidlo 7 {Serial.println ("Button 7"); ak (Číslo == 0) Číslo = 7; inak Číslo = (Číslo*10) + 7; // Dvakrát stlačené}} if (X50) // Detekcia tlačidiel v stĺpci 2 {if (Y> 0 && Y <85) {Serial.println ("Button 0"); // Tlačidlo 0 sa stlačí, ak (Číslo == 0) Číslo = 0; inak Číslo = (Číslo*10) + 0; // Dvakrát stlačené} if (Y> 85 && Y <140) {Serial.println ("Button 2"); ak (Číslo == 0) Číslo = 2; inak Číslo = (Číslo*10) + 2; // Dvakrát stlačené} if (Y> 140 && Y <192) {Serial.println ("Button 5"); ak (Číslo == 0) Číslo = 5; inak Číslo = (Číslo*10) + 5; // Stlačené twic} if (Y> 192 && Y <245) {Serial.println ("Button 8"); ak (Číslo == 0) Číslo = 8; inak Číslo = (Číslo*10) + 8; // Stlačené twic}} if (X105) // Detekcia tlačidiel v stĺpci 3 {if (Y> 0 && Y <85) {Serial.println ("Button Equal"); Num2 = číslo; výsledok = true; } if (Y> 85 && Y <140) {Serial.println ("Button 3"); ak (Číslo == 0) Číslo = 3; inak Číslo = (Číslo*10) + 3; // Dvakrát stlačené} if (Y> 140 && Y <192) {Serial.println ("Button 6"); ak (Číslo == 0) Číslo = 6; inak Číslo = (Číslo*10) + 6; // Dvakrát stlačené} if (Y> 192 && Y <245) {Serial.println ("Button 9"); ak (Číslo == 0) Číslo = 9; inak Číslo = (Číslo*10) + 9; // Dvakrát stlačené}} if (X165) // Detekcia tlačidiel v stĺpci 3 {Num1 = číslo; Číslo = 0; tft.setCursor (200, 20); tft.setTextColor (ČERVENÁ); if (Y> 0 && Y <85) {Serial.println ("dodatok"); akcia = 1; tft.println ('+');} if (Y> 85 && Y <140) {Serial.println ("Subtraction"); akcia = 2; tft.println ('-');} if (Y> 140 && Y <192) {Serial.println ("Multiplication"); akcia = 3; tft.println ('*');} if (Y> 192 && Y <245) {Serial.println ("Devesion"); akcia = 4; tft.println ('/');} oneskorenie (300); }} neplatné CalculateResult () {if (action == 1) Number = Num1+Num2; if (akcia == 2) Číslo = Num1-Num2; if (akcia == 3) Číslo = Num1*Num2; if (akcia == 4) Číslo = Num1/Num2; } zrušiť DisplayResult () {tft.fillRect (0, 0, 240, 80, CYAN); // vymažte pole výsledkov tft.setCursor (10, 20); tft.setTextSize (4); tft.setTextColor (ČIERNA); tft.println (číslo); // aktualizácia novej hodnoty} void IntroScreen () {tft.setCursor (55, 120); tft.setTextSize (3); tft.setTextColor (ČERVENÁ); tft.println ("ARDUINO"); tft.setCursor (30, 160); tft.println ("KALKULÁTOR"); tft.setCursor (30, 220); tft.setTextSize (2); tft.setTextColor (MODRÁ); tft.println ("-Circut Digest"); zdržanie (1800);} neplatné draw_BoxNButtons () {// Nakreslite výsledkové pole tft.fillRect (0, 0, 240, 80, CYAN); // Nakreslenie prvého stĺpca tft.fillRect (0, 260, 60, 60, ČERVENÉ); tft.fillRect (0, 200, 60, 60, ČIERNY); tft.fillRect (0, 140, 60, 60, ČIERNY); tft.fillRect (0, 80, 60, 60, ČIERNY); // Nakreslenie tretieho stĺpca tft.fillRect (120, 260, 60, 60, ZELENÁ); tft.fillRect (120, 200, 60, 60, ČIERNY); tft.fillRect (120, 140, 60, 60, ČIERNY); tft.fillRect (120, 80, 60, 60, ČIERNY); // Nakreslite Secound & Štvrtý stĺpec pre (int b = 260; b> = 80; b- = 60) {tft.fillRect (180, b, 60, 60, BLUE); tft.fillRect (60, b, 60, 60, BLACK);} // Nakreslite vodorovné čiary pre (int h = 80; h <= 320; h+= 60) tft.drawFastHLine (0, h, 240, WHITE); // Nakreslite zvislé čiary pre (int v = 0; v <= 240; v+= 60) tft.drawFastVLine (v, 80, 240, BIELY); // Zobrazenie klávesnice na klávesnici pre (int j = 0; j <4; j ++) {for (int i = 0; i <4; i ++) {tft.setCursor (22+(60*i), 100+(60* j)); tft.setTextSize (3); tft.setTextColor (BIELY); tft.println (symbol [j] ); }}} Po nahraní kódu uvidíte kalkulačku, ktorá beží na vašom displeji, ako moju a teraz na nej môžete vykonávať základné matematické výpočty. Bavte sa vytvárať vlastnú kalkulačku s Arduino UNO.
Odporúča:
Kalkulačka pre domácich majstrov Arduino používajúca 1602 LCD a klávesnicu 4x4: 4 kroky

Kalkulačka pre domácich majstrov Arduino pomocou klávesnice 1602 LCD a klávesnice 4x4: Ahoj chlapci, v tomto návode vám vyrobíme kalkulačku pomocou programu Arduino, ktorý dokáže vykonávať základné výpočty. V zásade teda vezmeme vstup z klávesnice 4x4 a vytlačíme údaje na displej 16x2 LCD a arduino vykoná výpočty
Testovanie Arduino 2,4 palcov Tft displeja: 4 kroky

Testovanie TFT displeja Arduino 2,4 palca: Ahoj všetci, tento návod je na výrobu funkčného displeja pripojeného k vášmu arduinu. Spravidla sa to stáva, keď spojíme arduino a napíšeme nejaký projekt, zobrazí sa iba prázdny biely výstup. Takže sa držíme základov a
Použitie IC ovládača dotykového/pruhového displeja LM3914: 5 krokov

Používanie integrovaného ovládača dotykového/barového displeja LM3914 IC: Aj keď bol LM3914 obľúbeným výrobkom konca 20. storočia, žije a je stále veľmi populárny. Ponúka jednoduchý spôsob zobrazenia lineárnej úrovne napätia pomocou jednej alebo viacerých skupín desiatich diód LED s minimálnym ruchom. LM3914s si môžete objednať v
Tri obvody dotykového senzora + obvod dotykového časovača: 4 kroky

Tri obvody dotykového senzora + obvod časovača dotyku: Dotykový snímač je obvod, ktorý sa zapne, keď zistí dotyk na dotykových kolíkoch. Funguje to na prechodnej báze, tj. Zaťaženie bude ZAPNUTÉ iba po dobu dotyku na kolíkoch. Tu vám ukážem tri rôzne spôsoby, ako vytvoriť dotykový senzor
Ako vytvoriť hodiny v reálnom čase pomocou displeja Arduino a TFT - Arduino Mega RTC s 3,5 palcovým TFT displejom: 4 kroky

Ako vytvoriť hodiny v reálnom čase pomocou Arduino a TFT displeja | Arduino Mega RTC s 3,5 palcovým TFT displejom: Navštívte môj kanál YouTube. Úvod:- V tomto príspevku urobím „Hodiny v reálnom čase“pomocou 3,5 palcového dotykového TFT LCD displeja, Arduino Mega Modul RTC 2560 a DS3231 …. Pred spustením … si pozrite video z môjho kanála YouTube..Poznámka:- Ak používate Arduin
