
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 11:58.
- Naposledy zmenené 2025-01-23 15:05.

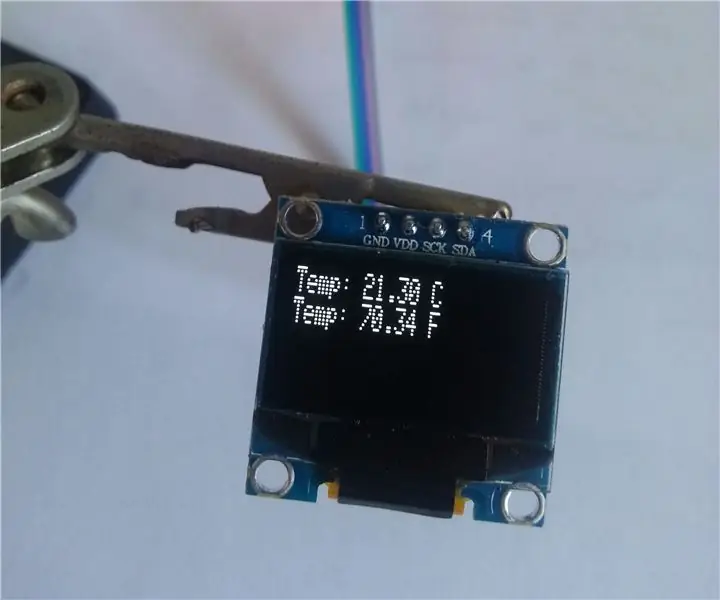
Ahoj, hieroglyfs Ich Eich zeigen wie Ihr das mit auf der Hauptplatine verbaute OLED Display benutzen/ansteuern könnt. Viac informácií nájdete v časti ARDUINO GUI, ktorá obsahuje množstvo kódov a firmvéru.
Krok 1: Einstellen / Einrichten Der ARDUINO GUI




Všetky možnosti sú uvedené v tabuľke ESP8266, v ktorej je dostupné grafické rozhranie ARDUINO GUI.
Dazu gehen wir in die Einstellungen (Datei Einstellungen / Bild 1) der GUI und tragen unter
„Zusätzliche Boardverwalter-URLs:“https://arduino.esp8266.com/stable/package_esp8266com_index.json
ein (Bild 2). Čítajte viac, ako sa nachádzate v Boardtreiber.
Jetzt können wir den Passenden Boardtreiber installlieren
(Rada Werkzeuge: Boardverwaltung / Bild 3)
- Dort im Suchfeld "esp8266" eintragen
- Dann "esp8266 by ESP8266 Community" auswählen und die aktuellste Version installlieren (Bild 4)
- Die ARDUINO GUI neu starten
- Rada Danach das passende auswählen (z. B.: WeMos D1 R2 & mini)
Krok 2: I2C Schnittstelle Scannen


Viac informácií nájdete na adrese OLED-Display angeschlossen wurde, scannen wir zuerst die I2C-Schnittstelle. Takže by sme mohli začať hľadať ďalšie diely I2C angeschlossen sind.
Den Sketch (Bild 1) auf den ESP Hochladen, den "Seriellen-Monitor" öffnen und auf die Ausgabe warten. Dort könnt Ihr dann sehen, welches Device wo gefunden wurde. (Bild 2 - skenovanie DigitalPIN)
Das Ergebnis merken.
In diesem Jeseň: SDA = D1: SCL = D2 pri adrese 0x3c
Krok 3: Demo-Sketch Anpassen Und Auf Den ESP Hochladen
Das ist der code für das OLED-Display DEMO
Im 5. Abschnitt findet Ihr die Stelle an der der Code ggf. modifikovať.
Tiež zomrieť Konfigurácia pre I2C-Schnittstelle.
Aus diesem Code Ihr auch viele Infos über die Benutzung eines OLEDs caniten.
/** * Licencia MIT (MIT) * * Copyright (c) 2016 od Daniela Eichhorna * * Povolenie sa týmto udeľuje bezplatne akejkoľvek osobe, ktorá získa kópiu * tohto softvéru a súvisiacich dokumentačných súborov („softvér“)), obchodovať so softvérom * bez obmedzenia, vrátane bez obmedzenia práv * používať, kopírovať, upravovať, spájať, publikovať, distribuovať, sublicencovať a/alebo predávať * kópie softvéru a povoliť osobám, ktorým je softvér je * zariadený tak urobiť za predpokladu, že budú dodržané nasledujúce podmienky: * * Vyššie uvedené oznámenie o autorských právach a toto oznámenie o povolení budú súčasťou všetkých * kópií alebo podstatných častí Softvéru. * * SOFTVÉR JE POSKYTOVANÝ „TAK, AKÝ JE“, BEZ ZÁRUKY AKÉHOKOĽVEK DRUHU, VÝRAZNÉHO ALEBO * IMPLIKOVANÉHO, VRÁTANE, ALE NIE OBMEDZENEJ ZÁRUKY OBCHODOVATEĽNOSTI, * VHODNOSTI NA KONKRÉTNY ÚČEL A NEINFINÁCIE. V ŽIADNOM PRÍPADE * AUTORI ALEBO DRŽitelia AUTORSKÝCH PRÁV Nenesú ZODPOVEDNOSŤ ZA AKÉKOĽVEK REKLAMY, ŠKODY ALEBO INÉ * ZODPOVEDNOSŤ, TIEŽ V AKCII ZMLUVY, PORUCHE ALEBO INÉ, Z TOHO VZNIKNUTÉ, * MIMO PRIPOJENIA SO SOFTVÉROM ALEBO INÝM AKCIE V * SOFTWARE. * *
/ Zahrňte správnu knižnicu zobrazení
// Pre pripojenie cez I2C pomocou Wire zahrňte #include // pre I2C Wire #include "SSD1306.h" // alias pre "#include" SSD1306Wire.h ""
// Zahrňte vlastné obrázky
#include "images.h"
// Inicializujte OLED displej pomocou brzo_i2c
// D3 -> SDA // D5 -> SCL // displej SSD1306 (0x3c, D1, D2); alebo displej SSD1306 (0x3c, 5, 4); alebo displej SSD1306 (0x3c, GPIO5, GPIO4);
**************************************************************************************************
Ďalej sú uvedené všetky kódy PIN pre I2C konfiguráciu konfigurácie
// Inicializujte displej OLED pomocou knižnice Wire
Displej SSD1306 (0x3c, D1, D2);
***************************************************************************************************
#define DEMO_DURATION 3000
typedef void (*Demo) (neplatné);
int demoMode = 0;
int počítadlo = 1;
neplatné nastavenie () {
Serial.begin (9600); Serial.println ("OLED_DEMO"); Serial.println („Spustiť DEMO“);
// Inicializáciou používateľského rozhrania sa spustí aj zobrazenie.
display.init ();
display.flipScreenVertically ();
display.setFont (ArialMT_Plain_10);
}
void drawFontFaceDemo () {
// Písmo Demo1 Serial.println ("Písmo DEMO 1"); // vytvorte ďalšie písma na https://oleddisplay.squix.ch/ display.setTextAlignment (TEXT_ALIGN_LEFT); display.setFont (ArialMT_Plain_10); display.drawString (0, 0, "ProMoScout"); display.setFont (ArialMT_Plain_16); display.drawString (0, 10, "ProMoScout"); display.setFont (ArialMT_Plain_24); display.drawString (0, 26, "ProMoScout"); }
neplatné drawTextFlowDemo () {
Serial.println ("drawTextFlowDemo"); display.setFont (ArialMT_Plain_10); display.setTextAlignment (TEXT_ALIGN_LEFT); display.drawStringMaxWidth (0, 0, 128, „Roboti sú / n budúcnosť a budúcnosť je teraz. Nezabudnite však na prírodu“); }
neplatné drawTextAlignmentDemo () {
Serial.println ("drawTextAlignmentDemo"); // Ukážka zarovnania textu display.setFont (ArialMT_Plain_10); // Schriftart und -größe einstellen
// Súradnice definujú ľavý počiatočný bod textu
display.setTextAlignment (TEXT_ALIGN_LEFT); // Text_Ausrichtung einstellen display.drawString (0, 10, "Doľava zarovnané (0, 10)");
// Súradnice definujú stred textu
display.setTextAlignment (TEXT_ALIGN_CENTER); display.drawString (64, 22, "Zarovnané na stred (64, 22)");
// Súradnice definujú pravý koniec textu
display.setTextAlignment (TEXT_ALIGN_RIGHT); display.drawString (128, 33, "Zarovnané doprava (128, 33)"); }
void drawRectDemo () {
Serial.println ("drawRectDemo"); // Nakreslite pixel v danej polohe pre (int i = 0; i <10; i ++) {display.setPixel (i, i); display.setPixel (10 - i, i); } display.drawRect (12, 12, 20, 20);
// Vyplňte obdĺžnik
display.fillRect (14, 14, 17, 17);
// Nakreslite čiaru vodorovne
display.drawHorizontalLine (0, 40, 20);
// Nakreslite čiaru vodorovne
display.drawVerticalLine (40, 0, 20); }
neplatné drawCircleDemo () {
Serial.println ("drawCircleDemo"); for (int i = 1; i <8; i ++) {display.setColor (WHITE); display.drawCircle (32, 32, i*3); if (i % 2 == 0) {display.setColor (ČIERNA); } display.fillCircle (96, 32, 32 - i* 3); }}
neplatné drawProgressBarDemo () {
Serial.println ("drawProgressBarDemo"); int priebeh = (počítadlo / 5) % 100; // nakreslenie pruhu postupu display.drawProgressBar (0, 32, 120, 10, priebeh);
// percento nakreslite ako Reťazec
display.setTextAlignment (TEXT_ALIGN_CENTER); display.drawString (64, 15, reťazec (priebeh) + "%"); }
Viac odkazov na ďalšie položky, ktoré môžete pridať, alebo logo, ktoré je možné zobraziť, zobraziť a …
void drawImageDemo () {
Serial.println ("drawImageDemo"); // pozri https://blog.squix.org/2015/05/esp8266-nodemcu-how… // // ako vytvárať súbory xbm display.drawXbm (34, 0, Logo_width, Logo_height, Logo_bits); }
Ukážky ukážky = {drawFontFaceDemo, drawTextFlowDemo, drawTextAlignmentDemo, drawRectDemo, drawCircleDemo, drawProgressBarDemo, drawImageDemo};
int demoLength = (sizeof (demo) / sizeof (Demo)); long timeSinceLastModeSwitch = 0;
prázdna slučka () {
// vymazanie displeja display.clear (); // nakreslite aktuálnu ukážku demo metódy [demoMode] ();
display.setTextAlignment (TEXT_ALIGN_RIGHT);
display.drawString (10, 128, String (millis ())); // napíšte vyrovnávaciu pamäť na displej display.display ();
if (millis () - timeSinceLastModeSwitch> DEMO_DURATION) {
demoMode = (demoMode + 1) % demoLength; timeSinceLastModeSwitch = milis (); } počítadlo ++; oneskorenie (10); }
Krok 4: Nástroje, odkazy und Herkunft/Literaturhinweis
Ich najväčšia pravdepodobnosť, že sa niečo stane, zomrie.
Viac informácií o tejto oblasti nájdete nižšie:
www.instructables.com/id/ESP8266-I2C-PORT-…
github.com/ThingPulse/esp8266-oled-ssd1306…
Viele Grüße
McUtty
Odporúča:
ESP8266 RGB LED STRIP WIFI ovládanie - NODEMCU Ako IR diaľkové ovládanie pre LED pás ovládané cez Wifi - Ovládanie smartfónu RGB LED STRIP: 4 kroky

ESP8266 RGB LED STRIP WIFI ovládanie | NODEMCU Ako IR diaľkové ovládanie pre LED pás ovládané cez Wifi | Ovládanie smartfónu RGB LED STRIP: Ahoj, v tomto návode sa naučíme, ako používať nodemcu alebo esp8266 ako IR diaľkové ovládanie na ovládanie RGB LED pásu a Nodemcu budete ovládať smartfónom cez wifi. V zásade teda môžete RGB LED STRIP ovládať pomocou svojho smartfónu
JEDNODUCHÉ zobrazenie údajov senzora OLED Arduino OLED: 4 kroky

JEDNODUCHÉ zobrazenie údajov senzora OLED Arduino OLED: Ak ste niekedy pracovali s Arduinom, pravdepodobne ste chceli, aby zobrazoval hodnoty zo senzorov. Pri použití starého klasického LCD displeja Nokia 5110 ste si možno všimli, že pripojenie všetkých týchto vodičov je neporiadok a zaberá príliš veľa pinov. Samozrejme, existuje lepší
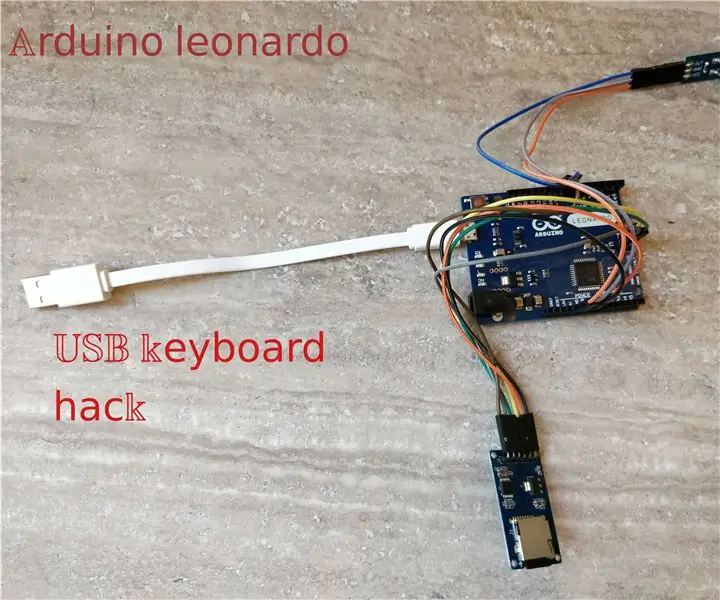
Demo (HID) a prevencia klávesnice Arduino: 4 kroky (s obrázkami)

Demo (HID) a prevencia klávesnice Arduino: V tomto projekte použijeme arduino leonardo na simuláciu možného útoku USB pomocou HID (zariadenie s rozhraním humain). Tento tutoriál som nevytvoril preto, aby som pomohol hackerom, ale aby som vám ukázal niekoľko skutočných nebezpečenstiev a ako sa chrániť pred tými
ESP8266 -NODEMCU $ 3 WiFi modul #2 - Bezdrôtové piny ovládanie cez WEBOVÚ STRÁNKU: 9 krokov (s obrázkami)

Modul WiFi č. 2 ESP8266 -NODEMCU 3 - Bezdrôtové piny ovládajúce webovú stránku: Prišiel nový svet týchto mikropočítačov a touto vecou je ESP8266 NODEMCU. Toto je prvá časť, ktorá ukazuje, ako ste mohli nainštalovať prostredie esp8266 do vášho arduino IDE prostredníctvom videa pre začiatok a ako diely v
Modul WiFi ESP8266-NODEMCU 3 doláre č. 1- Začíname s WiFi: 6 krokov

WiFi modul ESP8266-NODEMCU 3 doláre č. 1- Začíname s WiFi: Prišiel nový svet týchto mikropočítačov a touto vecou je ESP8266 NODEMCU. Toto je prvá časť, ktorá ukazuje, ako ste mohli nainštalovať prostredie esp8266 do vášho arduino IDE prostredníctvom videa pre začiatok a ako diely vrátane
