
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 11:58.
- Naposledy zmenené 2025-06-01 06:10.




Nasledoval darček k narodeninám pre môjho otca; inšpirovaný ďalším inštruktážnym programom, ktorý som videl a pôvodne mi chcel dokázať, že mu bude osvedčený ako stavebnica vlastnej výroby. Keď som však s ním začal pracovať na tomto projekte, veľmi rýchlo som si uvedomil, že úvodný návod, ktorý inšpiroval darček, je zastaraný a že mnohé ďalšie online návody majú vo svojich vysvetleniach značné medzery. Rozhodol som sa preto zverejniť ešte jednu meteorologickú stanicu IoT, ktorá by sa dúfajme dala ľahko sledovať od začiatku do konca.
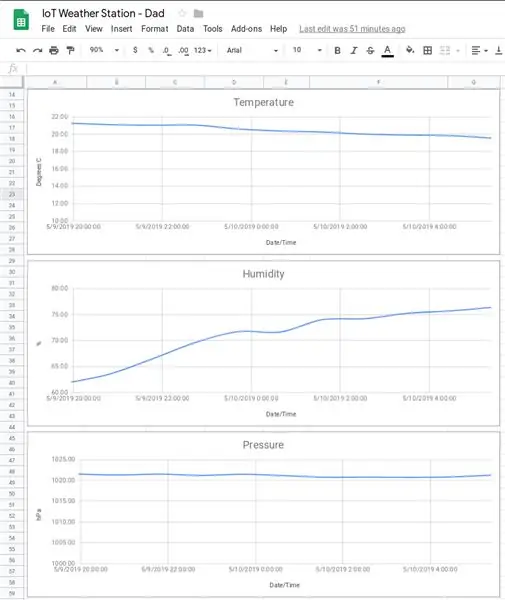
Tento návod vám ďalej ukazuje, ako používať Blynk, Tabuľky Google alebo oboje na monitorovanie a zaznamenávanie údajov zo senzorov. Navyše, záznamy v Tabuľkách Google sú zapísané priamo do hárka (bez toho, aby ste museli používať službu tretej strany).
Pokiaľ ide o obrazovku Stevenson, na internete je veľa dostupných, ktoré je možné 3D vytlačiť, napr. https://www.thingiverse.com/thing:1718334. Na tomto budem stavať pre tento návod.
Stevenson Screen je „prístrešok pre nástroje je úkryt alebo kryt pre meteorologické prístroje pred zrážkami a priamym tepelným žiarením z vonkajších zdrojov, pričom stále umožňuje voľný obeh vzduchu okolo nich“. (Wikipedia).
Časti
- Wemos LolIn - NodeMCU v3 (1,43 USD)
- BME280 (snímač teploty, tlaku a vlhkosti) (2,40 USD)
- 6V solárny panel 1000mA (9,96 USD)
- Modul nabíjačky lítiových batérií 5V 1A, Micro USB 18650, lítiová batéria+ochrana, duálne funkcie TP4056 (0,99 USD)
- 4x 1,2V NiMH nabíjateľné batérie
- Držiak batérie (4x AA, bok po boku a od konca do konca)
- Zástrčka konektora Micro USB Male
- Sťahovacie pásky
- 3x krídlové matice
- Tyč alebo metla
- Epoxid a/alebo superlepidlo (pri spätnom pohľade mohol kremík fungovať lepšie)
Softvér
- Aplikácia Blynk
- Tabuľky Google (ak chcete mať prístup k historickým údajom)
- EasyEDA (na kreslenie schémy)
- Arduino IDE
Nástroje
- Spájkovačka
- Spájka
- Teplom zmrštiteľné trubice
- 3D tlačiareň
- Lepiaca pištoľ
Krok 1: 3D tlač - obrazovka Stevenson



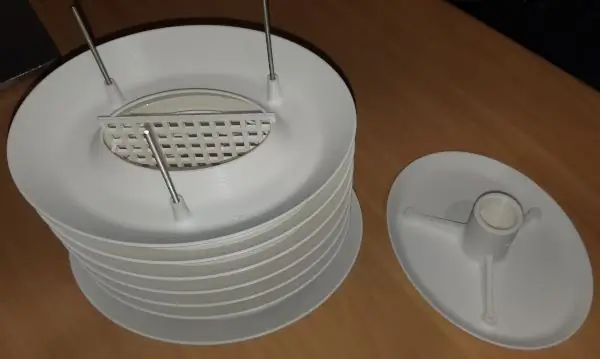
Ako už bolo spomenuté, stiahnite si súbory z https://www.thingiverse.com/thing:1718334 a vytlačte požadované bity. Pokyny na montáž nájdete aj vo vyššie uvedenom odkaze. Vykonal som niekoľko úprav (pozri poznámky nižšie).
Vytlačené diely sú:
- Top_Cover_for_m3_tapping.stl
- Middle_Ring.stl (x5)
- Middle_Ring_bottom.stl (x1, STL Pripojené vyššie)
- Solid_Plate.stl (x1)
- Solid_Plate_Base.stl (x1)
- Pole_Mount_1in_Round.stl
- Sensor_Grid.stl
- Electronics_Mount.stl
- My_Solar_Cell_Mount.stl (x2, STL pripojené vyššie)
Montážny poriadok je:
- Prevlečte otvory
- Zaskrutkujte tyče M3 do objímok so závitom
- Horný kryt
- Solid_Plate
- Stredné prstene
- Zasuňte Sensor_Grid
- Elektronika_Montáž
- Solid_Plate_Bottom
- Pole_Mount
- Hodnoty My_Solar_Cell_Mounts sa epoxidujú na vrchnú časť vrchného krytu
Do pevných dosiek som vyvŕtal otvory, aby sa nabíjací kábel zo solárneho panelu mohol pripojiť k nabíjačke, a potom jeden, aby kábel mohol prechádzať z ovládača k senzoru na Sensor_Grid.
Po dokončení bol snímač naprogramovaný tak, aby každých 60 minút vykonával nasledujúce hodnoty:
- Teplota
- Vlhkosť
- Tlak
Poznámky
- Prispôsobil som držiaky solárnych článkov tak, aby boli vhodnejšie na držanie môjho solárneho článku.
- Elektroniku som nainštaloval medzi pole_Mount a Solid_Plate. Zdá sa, že to neposkytuje dobrú ochranu elektroniky. Preto som na Solid_Plate upravil tak, aby mal sukňu, ktorá by potom zacelila medzeru, a tým poskytla lepšiu ochranu elektroniky. Niektoré z vyššie uvedených fotografií boli urobené pred vykonaním tejto zmeny.
- Môj epoxid pristál a nedržal solárny panel, ktorý som potom znova pripevnil super lepidlom. Myslím, že pristanem k tomu, že budem musieť používať kremík.
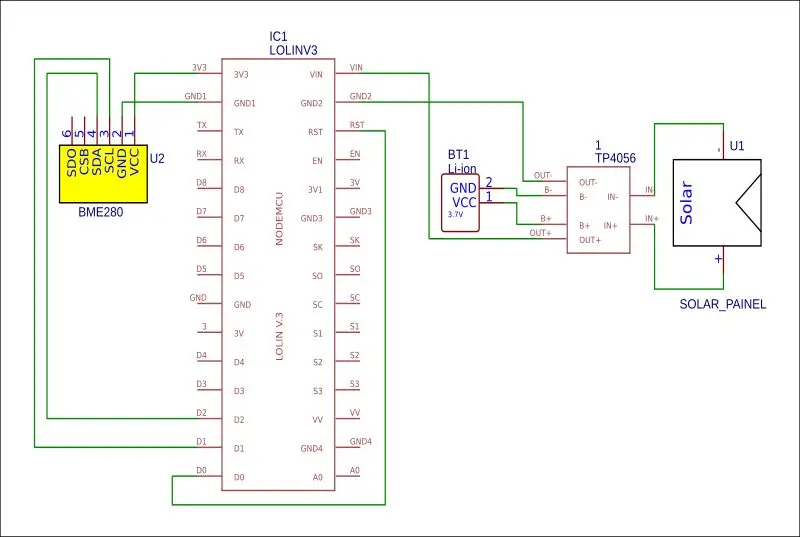
Krok 2: Okruh


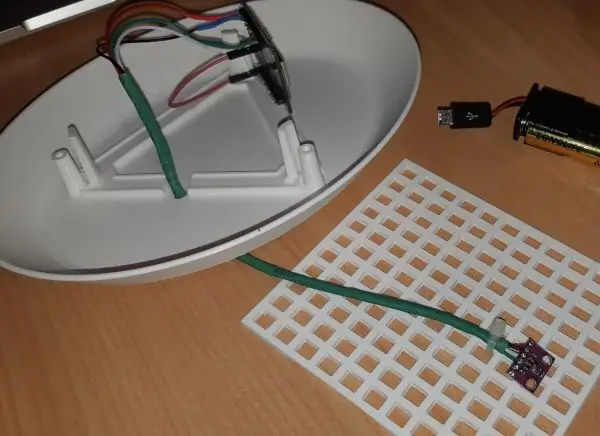
Pripojte obvod podľa schémy a namontujte LoLin a BME280 na 3D tlačenú sieťku, ako je to znázornené na fotografii.
BME280 -> LiLon
- VCC -> 3,3V
- GND -> GND
- SCL -> D1
- SDA -> D2
LiLon -> LiLon
D0 -> RST (je to potrebné na prebudenie ovládača z hlbokého spánku, ale musí byť pripojené až po nahraní kódu do ovládača)
POZNÁMKA
Pri získavaní vhodnej batérie LiLon som mal problémy. Z nejakého dôvodu som tiež nemal úspech pri napájaní prostredníctvom VIN. Napájal som preto nasledovne:
- Výstup z TP4056 bol zapojený do konektora Male USB, ktorý bol potom zapojený do zásuvky USB na doske, aby sa napájal.
- B- a B+ na TP4056 boli pripojené k držiaku batérií AA, ktorý držal batérie NiMH.
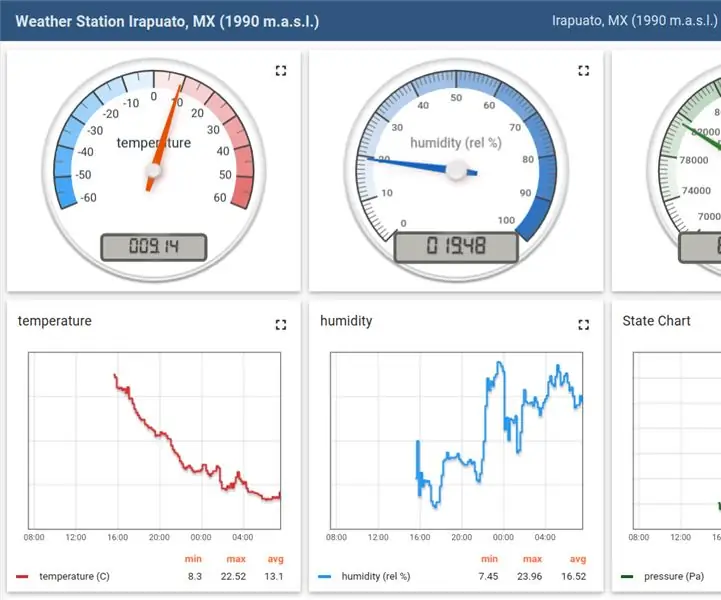
Krok 3: IoT - Blynk




„Blynk je hardvérovo-agnostická platforma IoT s prispôsobiteľnými mobilnými aplikáciami, súkromným cloudom, nástrojom na vytváranie pravidiel a analytickým panelom pre správu zariadení“. V zásade vám umožňuje bezpečne spravovať a monitorovať vzdialené senzory odkiaľkoľvek na svete prostredníctvom internetu. Aj keď ide o komerčnú službu, ku každému účtu je poskytnutých 2 000 bezplatných kreditov. Kredity vám umožňujú priradiť rôzne meradlá, displeje, oznámenia atď. K vášmu senzoru alebo senzorom. Aj keď sa ceny predplatného pohybujú mimo rozsah rozpočtu odborníka, bezplatné kredity stačia na jednoduchý projekt, akým je tento.
Ak chcete začať používať službu, musíte si najskôr stiahnuť aplikáciu Blynk do telefónu/zariadenia, vytvoriť si účet a vytvoriť si účet (alebo sa prihlásiť pomocou existujúceho účtu) a potom vytvoriť nový projekt nasledovne:
- Vyberte si hardvér
- Pomenujte svoj projekt (v tomto prípade som použil „meteorologickú stanicu“).
- Kliknite na „Vytvoriť“
- Potom vám príde e-mail s autentifikačným kódom.
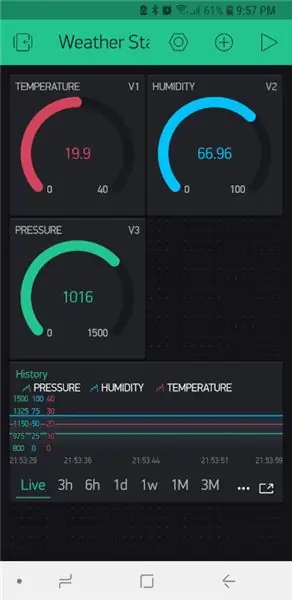
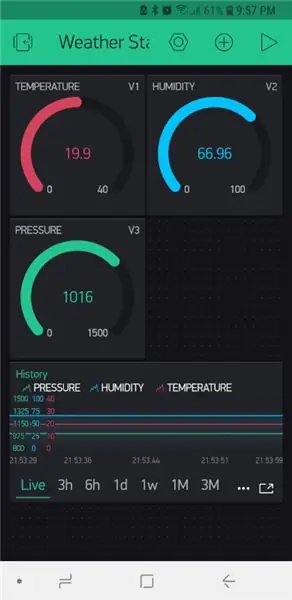
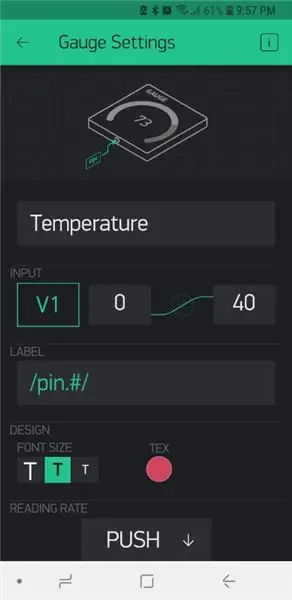
Nebudete musieť pridávať požadované miniaplikácie. K mojim 2 000 bezplatným kreditom som pridal nasledujúce:
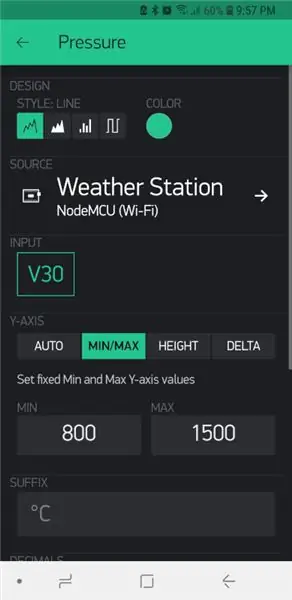
- 3 meradlá
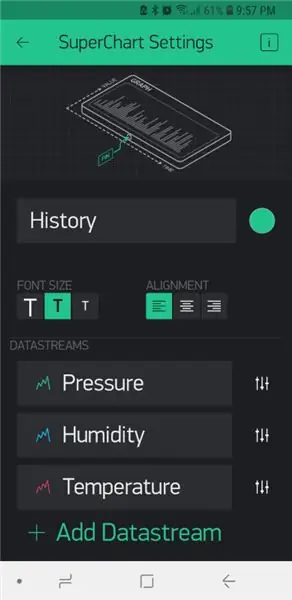
- 1 Super graf
Merače a grafy boli nastavené podľa priložených fotografií, pričom každému bol priradený vlastný virtuálny pin, ktorý sa v kóde použije ako posledný.
Keď ste s nastaveniami hotoví, stlačením tlačidla prehrávania v pravom hornom rohu môžete začať zbierať dátum.
Viac informácií nájdete na
docs.blynk.cc/#getting-started.
Krok 4: Kód - Príprava IDE Arduino
Na dokončenie tohto projektu bude potrebné do Arduino IDE pridať nasledujúce knižnice:
- https://github.com/adafruit/Adafruit_BME280_Library (potreba snímača teploty, tlaku a vlhkosti)
- https://github.com/adafruit/Adafruit_Sensor
- https://github.com/esp8266/Arduino (to vám dáva prístup k doske ESP8266)
- https://github.com/blynkkk/blynk-library/releases/tag/v0.6.1 (knižnica Blynk)
- https://github.com/electronicsguy/ESP8266/tree/master/HTTPSRedirect (na pripojenie k Tabuľkám Google je potrebný
Pokyny k inštalácii knižníc pre Arduino IDE nájdete na stránke
Moje nastavenia hardvéru sú nasledujúce:
- Doska: NodeMCU 1.0 (modul ESP-12E)
- Rýchlosť nahrávania: 115200
Pri použití priloženého kódu v nasledujúcich krokoch sa vždy riaďte komentármi v kóde, pokiaľ ide o pridanie nasledujúceho:
- Wifi SID
- Wifi heslo
- Autorizačný kľúč Blynk
- ID skriptu Google
- Kľúč zdieľania Tabuľky Google
Krok 5: Kód - Blynk
Veky som bojoval, aby môj snímač BME280 fungoval, kým som nenašiel príklad, ktorý obsahoval nasledujúci riadok.
status = bme.begin (0x76); // Adresa I2C senzora, ktorý používam, je 0x76
Zdá sa, že som potreboval nastaviť adresu senzora. Keď som to urobil, všetko fungovalo dobre.
Blynk má skutočne pekné mobilné používateľské rozhranie, má však nasledujúce obmedzenia:
- Iba 2 000 bezplatných kreditov, projekty, ktoré vyžadujú viac ako tie, ktoré vyžadujú drahé mesačné predplatné (pokiaľ nie ste hostiteľom a správcom vlastného servera Blynk).
- Pokiaľ nie ste hostiteľom vlastného servera Blynk, nemôžete exportovať historické údaje.
Z vyššie uvedených dôvodov som sa zameral na to, ako by som mohol integrovať svoj proces zhromažďovania údajov do Tabuľky Google. Toto je popísané v ďalšej časti.
Krok 6: Kód - Tabuľky Google



Aby ste mohli zaznamenávať svoje údaje, aby ste mohli neskôr analyzovať historické údaje, musíte ich zapísať do nejakej databázy. Knižnica HTTPSRedirect nám to umožňuje zapísaním našich údajov do Tabuľky Google.
Hlavné obmedzenia tohto prístupu sú nasledujúce:
- Žiadne pekné mobilné používateľské rozhranie
- Tabuľka Google môže mať maximálne 400 000 buniek. V prípade tohto projektu nejde o veľký problém, pretože dosiahnutie tohto limitu bude trvať len niečo málo cez 11 rokov.
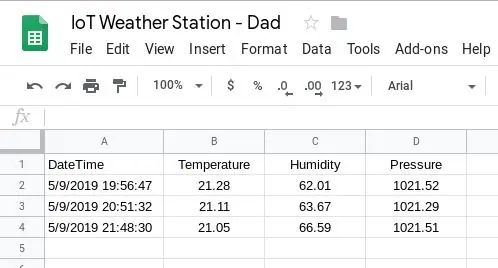
Tabuľka Google je nastavená nasledovne.
Vytvorte Tabuľku Google s dvoma listami.
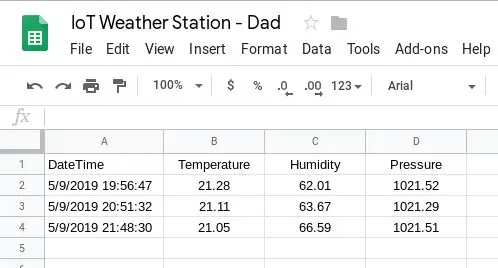
List 1: Údaje
Údajový list potrebuje 4 stĺpce, tj. Dátum/čas, teplotu, vlhkosť, tlak (stĺpce A až D). Vhodne naformátujte stĺpce napr. Stĺpec A je „Dátum a čas“, aby sa v bunkách zobrazil dátum a čas.
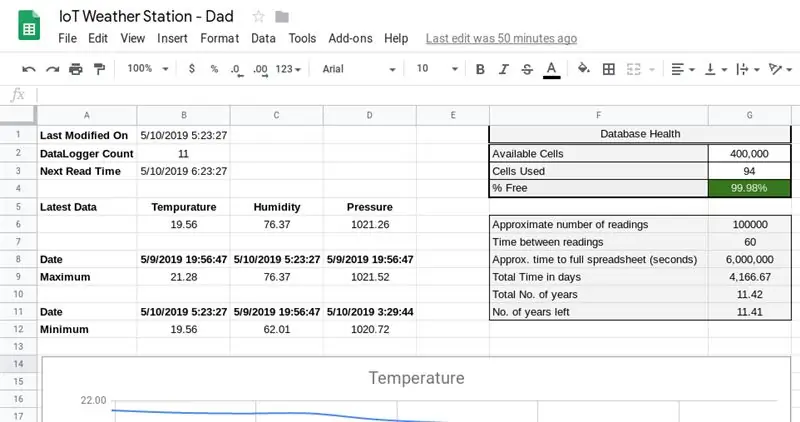
List 2: Hlavný panel
Vytvorte hárok informačného panela podľa priložených fotografií a zadajte nasledujúce vzorce:
- B2: = počet (Údaje! B: B) -1
- B3: = B1+ČASOVÁ HODNOTA (CONCATENATE ("00:", text (G7, "0")))
- B6: = dotaz (Údaje! A2: D, „Vyberte poradie B podľa limitu des Desc 1“)
- C6: = dotaz (Údaje! A2: D, „Vybrať poradie C podľa limitu popisu 1“)
- D6: = dotaz (Údaje! A2: D, „Vyberte poradie D podľa limitu popisu 1“)
- B8: = dotaz (Údaje! A2: D, „Vyberte objednávku podľa B desc limitu 1“)
- C8: = dotaz (Údaje! A2: D, „Vyberte objednávku podľa C desc limit 1“)
- D8: = dotaz (Údaje! A2: D, „Vyberte objednávku podľa D desc limitu 1“)
- B9: = dotaz (Údaje! A2: D, „Vyberte poradie B podľa B desc limitu 1“)
- C9: = dotaz (Údaje! A2: D, „Vyberte poradie C podľa limitu desatinného čísla C 1“)
- D9: = dotaz (Údaje! A2: D, „Vybrať objednávku D podľa limitu des Desc 1“)
- B11: = dotaz (Údaje! A2: D, „Vyberte A, kde B nie je nulové poradie podľa limitu B asc 1“)
- C11: = dotaz (Údaje! A2: D, „Vyberte A, kde C nie je nulové poradie podľa limitu C asc 1“)
- D11: = dotaz (Údaje! A2: D, „Vyberte A, kde D nie je nulové poradie podľa limitu D asc 1“)
- B12: = dotaz (Údaje! A2: D, "Vyberte B, kde B nie je nulové poradie podľa limitu B asc 1")
- C12: = dotaz (Údaje! A2: D, „Vyberte C, kde C nie je nulové poradie podľa limitu C asc 1“)
- D12: = dotaz (Údaje! A2: D, „Vyberte D, kde D nie je nulové poradie podľa limitu D asc 1“)
- G3: = 4+B2*4+29+17
- G4: = (G2-G3)/G2
- G6: = G2/4 G8: = G7*G6
- G9: = (G8/60)/24
- G10: = G9/365
- G11: = (((((((G2-G3)/4)*G7)/60)/24/365)
Tabuľky Google môžu mať maximálne 400 000 buniek. Toto sa používa spolu so skutočnosťou, že každé čítanie používa 4 bunky na výpočet toho, koľko miesta ešte zostáva a kedy sa minie.
Tieto vzorce je možné zlepšiť. Robil som tu dve veci, tj. Naučil som sa o vzorci dotazu a potom som tiež napísal nejaký vzorec takým spôsobom, ktorý mi pomôže spomenúť si na logiku za nimi.
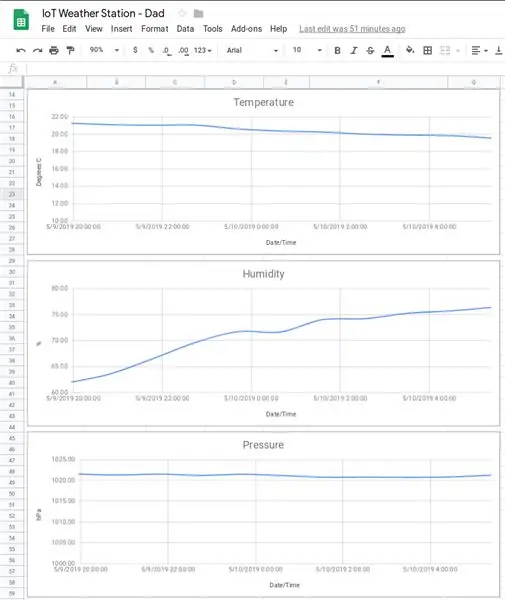
Snímka obrazovky „Grafový editor“zobrazuje základné nastavenia pre teplotný graf. Ostatné grafy boli vytvorené pomocou rovnakého nastavenia. Jediným rozdielom medzi grafmi boli minimálne hodnoty zvislých osí (nachádzajúce sa na karte Prispôsobiť). Karta Prispôsobiť má tiež ďalšie nastavenia, ako sú prístupové mená, názvy grafov atď.
Teraz potrebujeme skript Google, ktorý nám umožní písať naše údaje volaním adresy URL.
Vytvorenie scenára
Do adresy URL Tabuľky Google si poznamenajte kľúč medzi „d /“a „ / upraviť“. Toto je váš kľúč-váš kľúč na zdieľanie hárkov Google-a bude potrebný v nižšie uvedenom kóde.
Ďalej prejdite na Nástroje> Editor skriptov a vytvorte skript Google App Script vložením kódu do priloženého súboru GS. Aktualizujte var ss = SpreadsheetApp.openByUrl ("https://docs.google.com/spreadsheets/d/-Your-Google-Sheet-Sharing-Key-/edit"); aby odrážali váš kľúč zdieľania.
Teraz skript zverejnite v časti Publikovať> Nasadiť ako webovú aplikáciu.
Skopírujte aktuálnu adresu URL webovej aplikácie a uložte ju niekde, kde ju budete potrebovať na extrahovanie GScriptID (-Váš-Google-Script-ID-). GScriptID je reťazec medzi „s /“a „ / exec?“. Zaistite, aby mal k aplikácii prístup „ktokoľvek, dokonca aj anonymný“. Počas tohto procesu budete požiadaní o udelenie niektorých povolení. Je dôležité, aby ste ich udelili.
Poznámka: Kedykoľvek upravíte svoj kód, musíte vytvoriť „novú“verziu projektu a publikovať ju, inak budete stále používať rovnaký starý kód.
Teraz môžete skript otestovať na stránke https://script.google.com/macros/s/-Your-Google-Script-ID-/exec?Temperature=10&Humidity=11&Pressure=12. Pri každom obnovení tohto odkazu by mal byť do Tabuľky Google pridaný nový záznam.
Toto vyššie bolo prevzaté z nasledujúceho tutoriálu: https://embedded-lab.com/blog/post-data-google-sheets-using-esp8266/. Tento tutoriál je však zastaraný, a preto bol príslušný kód Arduino v ďalšej časti zmenený tak, aby vyhovoval najnovším knižniciam
Arduino kód
Pozri priložený kód.
Krok 7: Kód - Blynk a Tabuľky Google
Aby ste z oboch svetov získali to najlepšie, môžete skombinovať kód pre Blynk aj Tabuľky Google.
Pozri priložený kód.
Krok 8: Záverečné komentáre


Nič z vyššie uvedeného nie sú moje nápady, ale skôr ide o projekt postavený na myšlienkach a práci ostatných. Bavilo ma to ťahať to úplne na jedno miesto. pomocou rôznych technológií a nástrojov vytvoriť zábavný a praktický projekt. Obzvlášť sa mi páčilo naučiť sa ukladať svoje údaje do Tabuľky Google. Za to by som chcel poďakovať spoločnosti ElectronicsGuy (Sujay Phadke).
Aktualizácia
Po dokončení tohto projektu som potreboval zmeniť svoje bezdrôtové nastavenia. Teraz som pracoval na inom počítači. Po nahraní zmien projekt prestal fungovať. Po nejakom riešení problémov som dospel k záveru, že funkcia hlbokého spánku nefunguje. Vzal som projekt späť domov a nahral som ho tam (pomocou rovnakého kódu) a fungovalo to. Preto som dospel k záveru, že v knižniciach, ktoré som pridal, sa niečo muselo zmeniť. K tejto časti som preto pripojil knižnice, ktoré sú momentálne na mojom domácom počítači; pre prípad, že by sa s týmto problémom stretol ešte niekto.
Odporúča:
Meteorologická stanica IoT s monitorovaním VOC: 6 krokov

Meteorologická stanica IoT s monitorovaním VOC: V tomto návode vám ukážem, ako vybudovať meteorologickú stanicu pre internet vecí (IoT) s monitorovaním prchavých organických zlúčenín (VOC). Pre tento projekt som vyvinul stavebnicu Do-It-Yourself (DIY). Hardvér a softvér sú open-source
Meteorologická stanica Iot: 5 krokov

Meteorologická stanica IOT: Dobrý deň, páni, píšem tento návod a ukážem vám, ako si vyrobiť meteorologickú stanicu založenú na IOT, ktorá používa mini tabuľu Wemos D1 & Na zobrazenie podrobností o počasí a teplote z mapy OpenWeather používa 128 × 68 OLED displej
Meteorologická stanica IoT pomocou aplikácie Blynk: 5 krokov

Meteorologická stanica IoT pomocou aplikácie Blynk: Tento projekt súvisí s počiatočnými krokmi vo svete IoT, tu prepojíme senzor DHT11/DHT22 s doskou NodeMCU alebo inou doskou založenou na ESP8266 a budeme prijímať údaje na internete, budeme používať aplikáciu Blynk, použite nasledujúci návod odkaz ak si
YACS (ďalšia nabíjacia stanica): 6 krokov (s obrázkami)

YACS (Yet Another Charging Station): Nabíjacia stanica pre vaše gadgety. Dodávky: Gumové priechodky A box Nástroje: Vŕtačky a vrtáky
Ďalšia nabíjačka iPodu Altoids: 5 krokov

Ďalšia nabíjačka ipod Altoids: Dobre, toto je môj prvý návod na použitie a vyrobil som inú verziu nabíjačky ipod Altiods. Urobil som svoju prvú verziu z iného inštrukcie, ale chcel som si ju prispôsobiť, tak som urobil túto
