
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 11:58.
- Naposledy zmenené 2025-01-23 15:05.

Som študentom Howest Kortrijk a prvý rok musíme preukázať svoje kompetencie na základe projektu, ktorý sme sami museli vyvinúť.
Pre svoj projekt som si vybral systém „inteligentných žalúzií“, ktorý by fungoval autonómne na základe vstupu používateľa.
Vlastnosti:
- Funguje úplne autonómne, s výnimkou počiatočného vstupu používateľa.
-
Zmeňte správanie na základe „pravidiel“, akými sú napr
- „Blízko medzi X AM a Y PM“.
- „Zatvorte, keď teplota prekročí x ° c“.
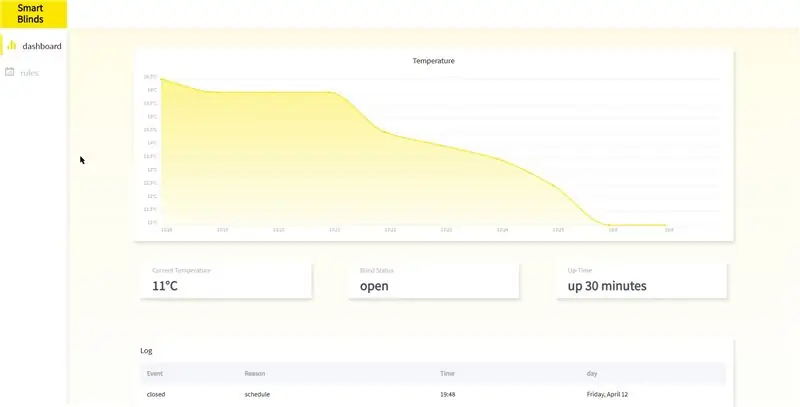
- Graf s teplotou za posledných 10 minút.
Zásoby
- malinový koláč
- displej LCD
- teplotný senzor
- jazýčkový spínač
- breadboard
- snímač jasu
- MCP3008
- krokový motor
- Krokový ovládač ULN2003
- potenciometer
- odpory
- bežný stavebný materiál
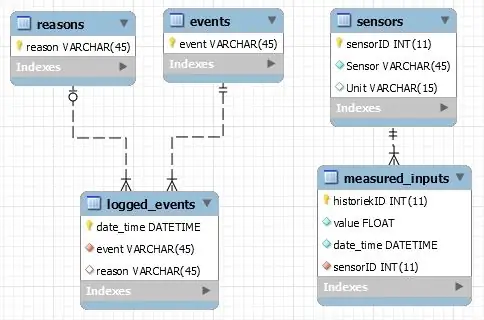
Krok 1: Databáza

Čo chceme?
- všetky naše senzory na jednom mieste
- všetky naše namerané údaje na jednom mieste
- všetky vyskytujúce sa udalosti (v prípade, že sa vyskytnú problémy)
Ako to vyriešime?
- Jeden stôl so všetkými možnými udalosťami
- Jedna tabuľka s protokolom (udalosti, ktoré sa vyskytli)
- Jeden stôl so senzormi
- Jedna tabuľka s nameranými údajmi
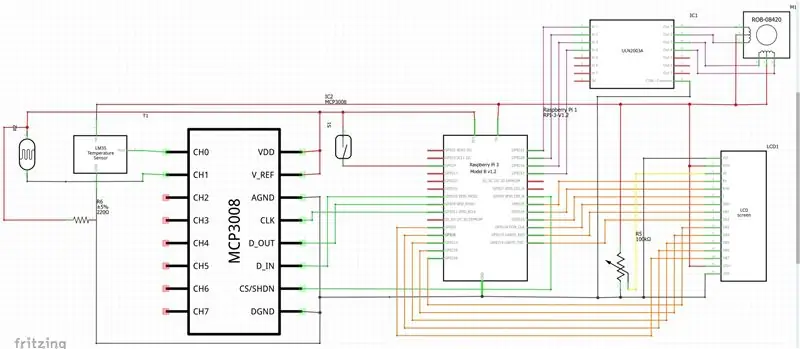
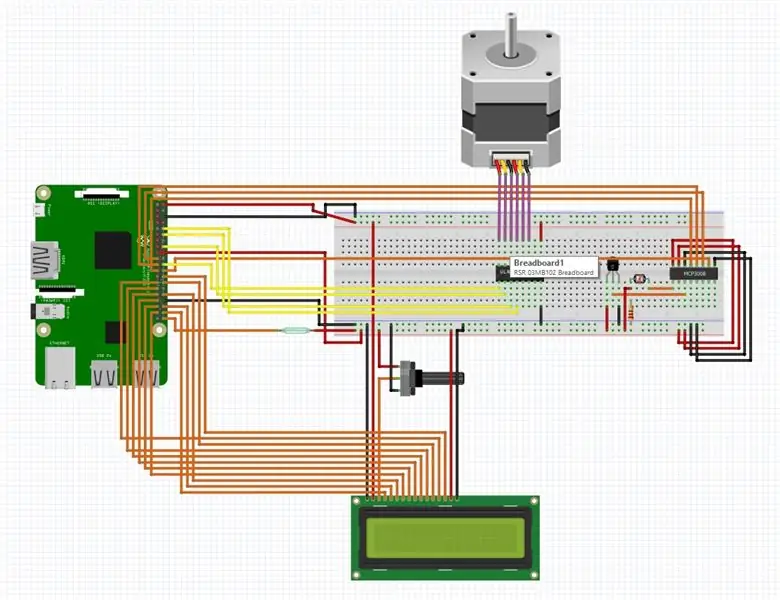
Krok 2: Vytvorte Fritzingovu schému


Tento krok nie je potrebný, ale dôrazne sa odporúča. Plánovanie práce vopred je vždy dobrý nápad a ušetrí vám veľa času neskôr, keď niečo prestane fungovať.
Krok 3: Začnite navrhovať svoj frontend

Ak neviete, aké údaje chcete zobrazovať, nebudete schopní efektívne vytvoriť backend.
Na vytvorenie prototypu svojej webovej stránky použite Figma alebo Adobe XD.
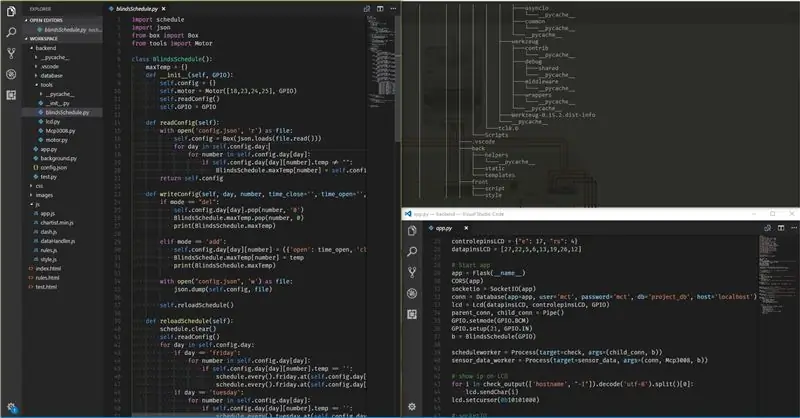
Krok 4: Programovanie

Existuje mnoho spôsobov, ako dospieť k rovnakému záveru. Môj je len jeden z nich. Môj názor nájdete tu.
Krok 5: Budovanie a testovanie
máš plán.
Máte hardvér.
máš frontend.
Máte backend.
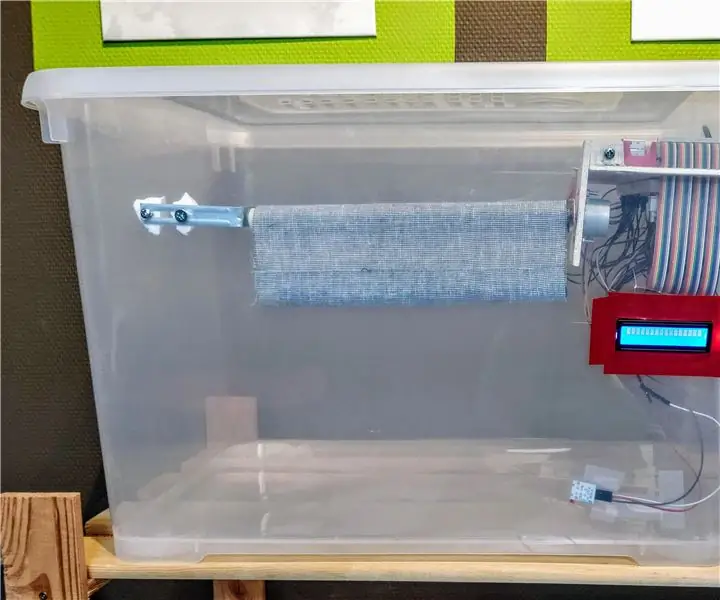
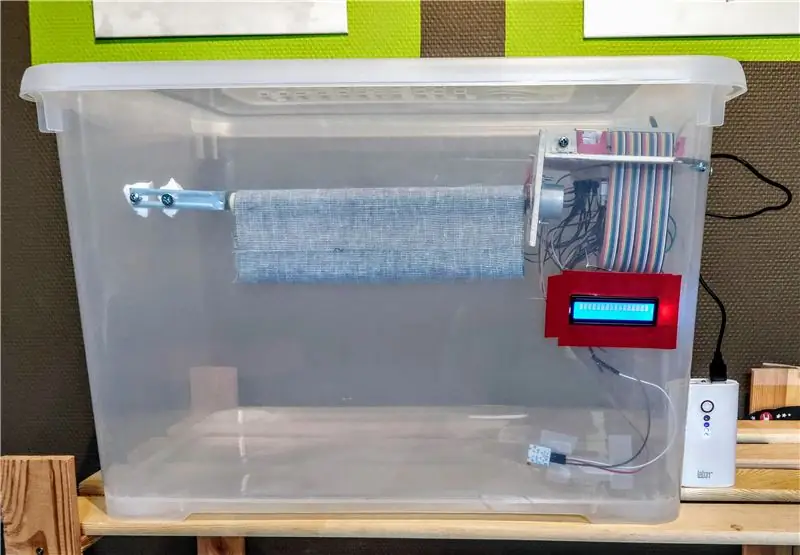
Teraz vytvorte kryt pre svoj výtvor a začnite integrovať všetko, čo ste vyrobili.
Ako podporu som použil plastovú škatuľu a lacné drevo, pretože je to jednoduchý prototyp, ale ak chcete, môžete ho integrovať priamo do svojho domu.
Keď je všetko povedané a hotové, môžete začať testovať, skúste použiť všetky funkcie v každom možnom poradí, aby ste sa presvedčili, že nie sú žiadne problémy.
Odporúča:
Inteligentné stolné LED svetlo - Inteligentné osvetlenie W/ Arduino - Pracovný priestor Neopixels: 10 krokov (s obrázkami)

Inteligentné stolné LED svetlo | Inteligentné osvetlenie W/ Arduino | Neopixels Workspace: Teraz niekoľko dní trávime veľa času doma, virtuálne študujeme a pracujeme, tak prečo si náš pracovný priestor nevylepšiť pomocou vlastného a inteligentného systému osvetlenia založeného na diódach Arduino a Ws2812b LED. Tu vám ukážem, ako si vytvoriť inteligentný Stolné LED svetlo, ktoré
AutoBlinds - Automatizácia pre vertikálne a horizontálne žalúzie: 5 krokov (s obrázkami)

AutoBlinds - Automatizácia pre vertikálne a horizontálne žalúzie: Tento projekt sa začal poobede zatiahnutím žalúzií na západne orientovanom okne, keď som bol preč. Zvlášť v lete môže slnko v Austrálii ničiť predmety, na ktoré priamo svieti. Navyše to drasticky v
Inteligentné záhradníctvo a inteligentné poľnohospodárstvo založené na IoT pomocou systému ESP32: 7 krokov

Inteligentné záhradníctvo založené na IoT a inteligentné poľnohospodárstvo pomocou systému ESP32: Svet sa mení v čase a tiež v poľnohospodárstve. V dnešnej dobe ľudia integrujú elektroniku do všetkých oblastí a poľnohospodárstvo v tomto nie je výnimkou. Toto zlúčenie elektroniky v poľnohospodárstve pomáha poľnohospodárom a ľuďom, ktorí spravujú záhrady. V tomto
Integrované inteligentné žalúzie ovládané Alexou: 8 krokov (s obrázkami)

Integrované inteligentné rolety ovládané Alexou: V súčasnosti je online k dispozícii množstvo projektov a inštrukcií pre inteligentné žalúzie. Chcel som však vtlačiť súčasné projekty do vlastných rúk s cieľom mať v rolete všetko vnútorné vrátane všetkých obvodov. To by znamenalo
Drevené žalúzie Nixie Hodiny alias Saraova malá sestra .: 7 krokov (s obrázkami)

Drevené žalúzie Nixie Hodiny alias Sářina malá sestra: Nedávno som dostal do ruky drevené žalúzie z druhej ruky, ktoré boli príliš veľké na to, aby sa zmestili do okien, na ktoré som ich chcel použiť. Po ich starostlivej reštrukturalizácii mi zostalo množstvo odrezaných sekcií a nechal som si ich na budúce
