
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 11:58.
- Naposledy zmenené 2025-01-23 15:05.

Odmalička som hrával veľa šachov a keďže web má obrovské množstvo webových stránok, na ktorých je možné hrať šach proti počítačom alebo proti živým súperom, nikdy som nenašiel webovú stránku, ktorá by sledovala vašu šachovú hru. skutočne hrať v reálnom živote. Dúfam, že vďaka tomuto projektu si to uvedomím!
Dúfam, že:
- Vedieť sledovať pohyb šachových figúrok
- Pozrite sa na niektoré rebríčky o minulých hrách.
- Sledujte čas a hrajte rýchlo ako profesionálna hra.
Je to veľmi komplexný projekt, pretože na jeho dokončenie by bolo na čítanie potrebných 64 svetelných senzorov a 8 čipov. Čo je už veľká úloha a nerátame ani žiadne ďalšie senzory.
Moja vysoká škola nám poskytla veľký zoznam vecí, ktoré musíme urobiť:
- Vytvorte schému pre náš projekt
- Vytvorte databázu na ukladanie a získavanie údajov.
- Navrhnite webovú stránku pomocou Adobe XD
- Obnovte tento web pomocou CSS a HTML
- Prečítajte si senzory v pythone
- Zobrazte údaje zo senzorov na webových stránkach pomocou banky.
V tomto návode vás prevediem na mojej ceste a všetkými problémami a okamihmi spásy, ktorými som posledných pár týždňov prešiel.
Krok 1: Spotrebný materiál/nástroje
Dodávky, materiál a nástroje sú prvým krokom k úspešnému projektu!
Náradie:
- Spájkovačka
- Cín na spájkovanie
- Kliešte
- Vŕtačka
- Páska
Zásoby:
- Raspberry Pi s kartou micro SD (4 GB by malo stačiť)
- T-švec Rasberry Pi
- Šachová doska s figúrkami
- 7 -segmentový displej (TM 1637)
- 2 dotykové senzory (TTP223B)
- Čítačka RFID s kartami (MFRC522)
- MCP3008 (V závislosti od toho, ako ďaleko chcete ísť, pre každý MCP môžete prečítať 8 šachových súradníc)
- Svetlo závislý odpor typ 5288 (8 pre každý MCP, ktorý máte)
- Hlavičky (muž - muž a žena - muž)
Ak potrebujete kúpiť všetko, odhadovaná cena by sa mala pohybovať okolo 125 eur vrátane nákladov na poštovné (iba spotrebný materiál)!
K všetkému, čo potrebujete, je priložený súbor programu Excel s odkazmi a cenami!
Krok 2: Schémy a plánovanie


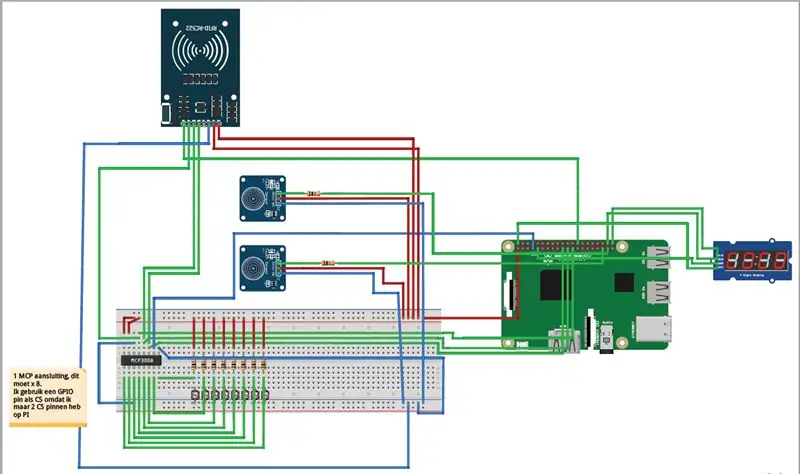
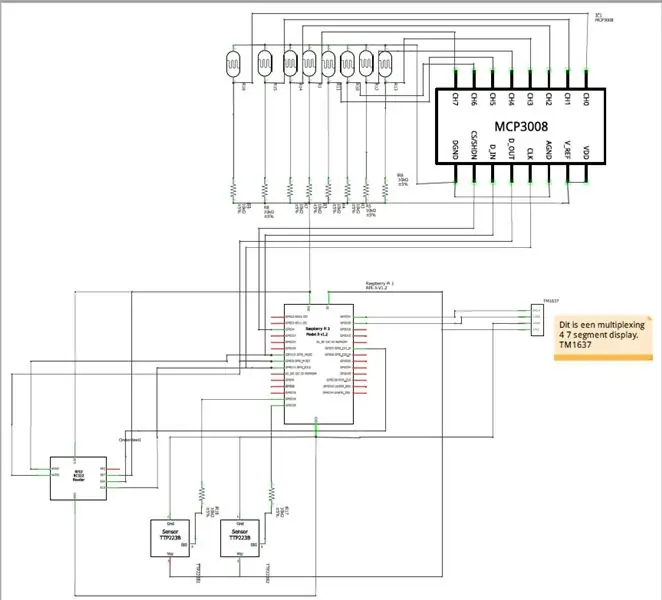
Ďalším krokom v tomto projekte je vytvorenie schémy. Urobil som 2: Jeden na doske a jeden čisto elektronický. Túto schému budeme potrebovať, aby sme udržali všetko čisté a aby sme nepripájali žiadne zbytočné veci!
Ak niekoho zaujíma, na vytvorenie týchto schém som použil program s názvom „Fritzing“.
Farebné kódovanie:
- Červená = napájanie
- Zelená = pripojenie
- Modrá = zem
Pripojenia Raspberry Pi:
- 3V3 => VC linka na doske, napájajúca všetko
- 5V => VCC 7 -segmentového displeja
-
GND:
- Zem na doske na chlieb
- Uzemnenie 7 -segmentového displeja
- GPIO4 => Hodiny Vyberte pin na MCP3008
- GPIO10 => MOSI pin na MCP3008
- GPIO9 => MISO pin na MCP3008
- GPIO11 => Pin CLK na MCP3008
- GPIO7 => Kolík SDA na MFRC522
- GPIO19 => DIG pin na prvom dotykovom senzore
- GPIO26 => DIG pin druhého dotykového senzora
- GPIO20 => Pin CLK sedemsegmentového displeja
- GPIO21 = pin DIO sedemsegmentového displeja
Niekoľko poznámok k schémam:
- Táto schéma obsahuje iba 1 MCP, čo znamená, že bude možné úplne prečítať iba 8 súradníc.
- Ako svoj Chip Select budem používať piny GPIO. Pretože sú k dispozícii iba 2 piny Chip Select s potenciálne 8 MCP.
- 7 -segmentový displej navrhuje učiteľ, sú potrebné iba 4 vodiče, pretože pracuje na vlastnom protokole.
- Odpory na digitálnom pine dotykových senzorov nie sú úplne potrebné, ale odporúčajú sa.
Vysvetlenie komponentov:
-
MCP so svetelnými senzormi:
-
MCP3008 je 8 -kanálový 10 -bitový ADC:
- MCP3008 odčíta analógovú hodnotu svetelných senzorov, táto hodnota závisí od množstva svetla, ktoré na senzor aktuálne svieti.
- V mojom kóde pythonu dostanem túto analógovú hodnotu a prevediem ju na 1 alebo 0
-
- Používa konkrétny protokol (SPI) s nainštalovaným balíkom.
- Nie je ťažké kódovať pomocou nainštalovaného balíka
- Načíta značku a vráti hodnotu značky
- Do značky môžete zapísať aj hodnotu, takže namiesto vrátenia hexadecimálnej hodnoty vráti napríklad názov
- Tiež používa nainštalovaný balík na ľahké kódovanie
- Vytvorte premennú s celočíselnou hodnotou, potom ju rozdeľte na 4 znaky a tieto znaky ukážte
Dotykové senzory:
Funguje rovnako ako tlačidlo, používam na to triedu s metódou spätného volania. Viac o tom neskôr
Čítačka RFID (MFRC 522):
7 segmentový (TM1637)
Krok 3: Databáza SQL

Tretím krokom k tomuto projektu je vytvorenie normalizovanej databázy SQL 3NF!
Budeme to potrebovať pre:
- Vkladanie údajov
- Získanie údajov a ich zobrazenie na našom webe
- Byť schopný presne vidieť, koľko obratov prešlo v súčasnej šachovej hre!
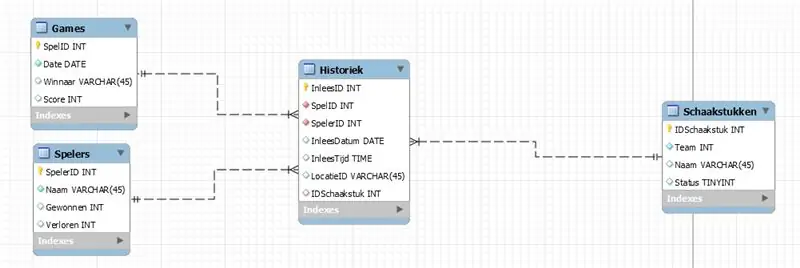
Tabuľky vysvetlené:
-
Hry
- Sleduje, kto vyhral určitú hru a kedy sa hra hrala
- Primárnym kľúčom je GameID
- Dátum má štandardnú hodnotu aktuálneho dátumu
- Víťaz a skóre budú pripočítané neskôr, keď sa hra skončí!
-
Hráči (Spelers v holandčine)
- Vkladajú sa ručne, ale dajú sa vložiť aj pomocou systému kariet RFID.
- Napíšte meno na svoju kartu, potom si kartu prečítajte a zadajte meno do tejto tabuľky
- Tiež sleduje záznam o výhre / prehre každého hráča, ktorý sa má zobraziť na webových stránkach
-
Historiek (história)
- Toto je história zvratov
- keď sa šachová figúrka premiestni, bude tu aktualizovaná
- Má 3 cudzie kľúče, hráča, hru a šachovú figúrku
- ReadDate (InleesDatum) je dátum, kedy bol snímač prečítaný
- ReadTime je rovnaký ako ReadDate, ale s časovou pečiatkou
- LocationID (LocatieID) je názov súradnice, na ktorej je umiestnená. napríklad "a3"
-
Šachové figúrky (holandsky Schaakstukken)
- Každý šachový kus má identifikátor, tím, meno a stav
- Tím je buď 1 alebo 2, čierny alebo biely;
- Názov každého kusu by bol „Pešiak 1“
- Stav znamená, že dielo je živé alebo mŕtve!
Krok 4: Hardvér



Teraz, keď máme všetky správne kúsky na svojom mieste, môžeme začať niečo vytvárať!
Rozdeľme túto časť na čiastkové kroky, pretože bude jednoduchšie to vysvetliť:
-
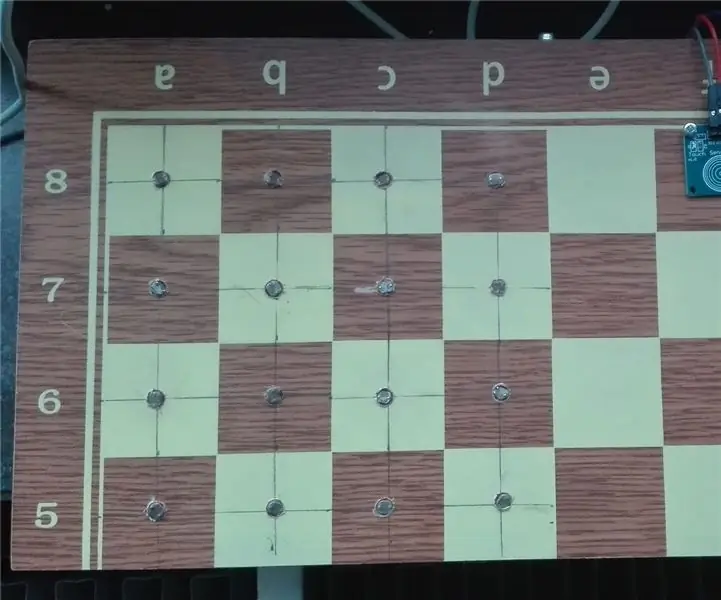
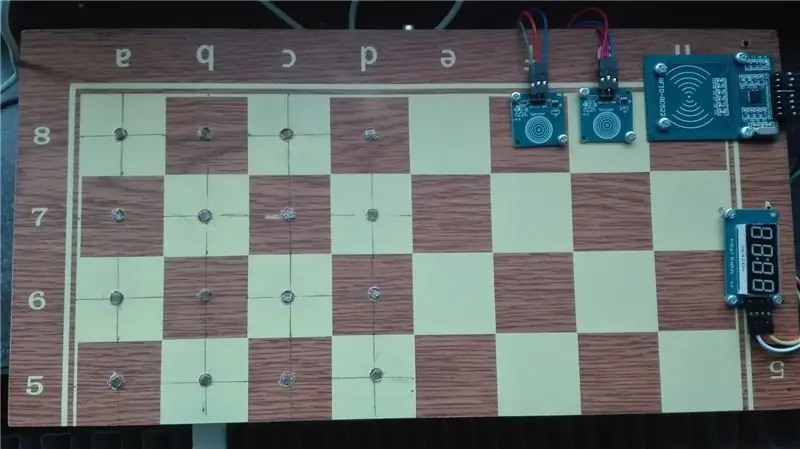
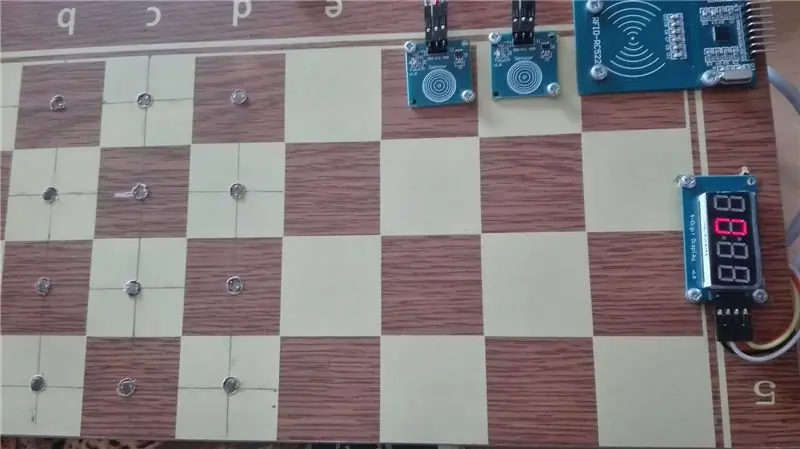
Krok 1: Chcete vyvŕtať dieru do všetkých súradníc šachovnice, ako je to znázornené na prvom obrázku, vyvŕtajte aj dieru, do ktorej chcete umiestniť dotykové senzory, čítačku RFID a 7 segmentový displej.
Nezabudnite vyvŕtať niekoľko otvorov na boku dosky, ktoré sú určené pre vodiče rôznych komponentov na vrchu dosky. Veľa vŕtania, ja viem
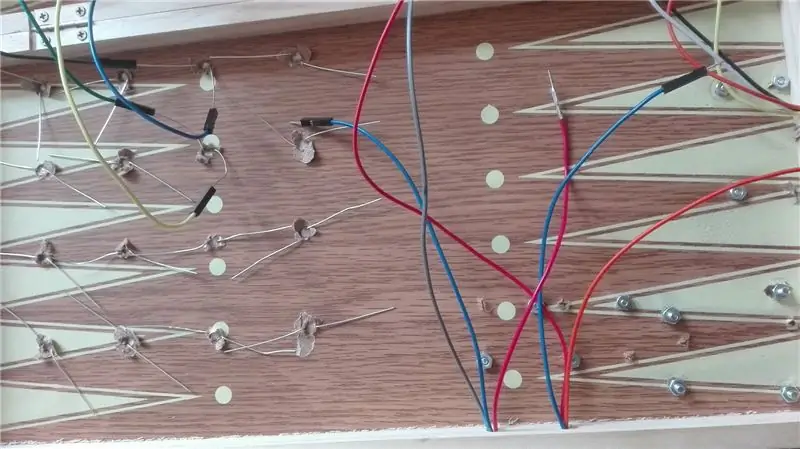
- Krok 2: Skúste pripojiť jeden alebo dva senzory k Raspberry Pi a skontrolujte, či fungujú. Chcete ich pripojiť k analógovej čítačke MCP, ako bolo vysvetlené vyššie v kroku 2 (Schémy).
-
Krok 3: To môže byť zložité a veľmi lámavé nervy, pretože hlavičky prepojok nie sú na svojom mieste príliš prilepené, možno ich budete chcieť všetky prilepiť na dosku, jednotlivo alebo viac naraz. Musíte sa uistiť, že zostanú prilepené na šachovnici, inak nebudete môcť úspešne čítať senzory
TIP! Ak vám to uľahčuje, nejaké lepidlo skutočne môže pomôcť udržať senzory na mieste pri ich lepení, zistil som to ťažkým spôsobom
Krok 5: Softvér

Potom, čo ste vyrobili hardvér, ktorý môžete testovať, skúsme naň napísať kód! Ak sa chcete pozrieť na môj kód, prejdite na môj github.
Najprv budeme potrebovať niekoľko balíkov na inštaláciu, pokračoval som a urobil som pre vás zoznam:
- fľaša
Na tom bude bežať váš kód pythonu
-
Flask-socketIO
Komunikácia medzi front-endom a back-endom
-
otupený
Užitočné pri čítaní svetelných senzorov, pracuje s maticami
-
siete
Vytlačenie vlastnej adresy IP na 7 -segmentovom displeji
-
Banka-CORS
Zdieľanie regresov krížového pôvodu umožňuje zdieľanie balíkov medzi rôznymi doménami
Okrem toho som napísal niekoľko tried a môžete ich voľne používať.
Front-end
Kód webovej stránky je k dispozícii aj na mojej stránke github!
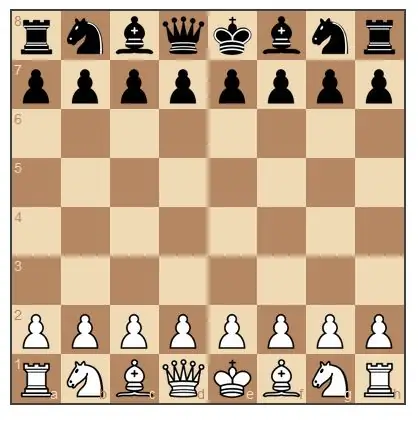
Ako front-end budem používať Chessboard.js. Vloží to ľahko použiteľnú šachovnicu s ľahko pohyblivými figúrkami!
Všetko na doske je prispôsobiteľné, takže sa bavte! Po stiahnutí najnovšej verzie budete musieť súbory presunúť do svojho projektu a prepojiť ich so stránkou, na ktorej chcete zobraziť šachovnicu!
Potom sa pokúsime vytvoriť dosku, nevyzerá to príliš tvrdo:
Najprv vo svojom html:
Za druhé, vo vašom súbore JavaScript:
board1 = ChessBoard ('board1', 'start');
a tu to máte, teraz by ste mali vidieť šachovnicu! Neváhajte si prispôsobiť nástenku v súboroch CSS!
Teraz chceme vidieť niekoľko ťahov na šachovnici, nie príliš ťažké. Musíme to však prispôsobiť, aby bol príkaz move odoslaný back-endom. Nebudem sa príliš rozpisovať, ale chceme urobiť niečo také:
new_lijst = [Data.data [0], Data.data [1]; commando = new_lijst [0].concat ('-', new_lijst [1]); board1.move (komando);
Dostaneme zoznam z nášho back-end programu, vložíme pomlčku medzi dve súradnice a potom vykonáme ťah príkazom board.move!
To je moje vysvetlenie toho, čo potrebujeme pre doplnok chessboard.js, prejdite na môj github, aby ste sa pozreli na kód sami
Odporúča:
Naprogramujte si vlastnú hru 2048 W/Java !: 8 krokov

Naprogramujte si vlastnú hru 2048 W/Java !: Milujem hru 2048. A tak som sa rozhodol naprogramovať svoju vlastnú verziu. Je to veľmi podobné skutočnej hre, ale samotné programovanie mi dáva slobodu zmeniť čokoľvek chcem, kedykoľvek chcem. Ak chcem namiesto typického 4x4 hru 5x5,
Ako vytvoriť hru Microbit: 7 krokov

Ako vytvoriť hru Microbit: Hai pals, v tejto lekcii vás naučím, ako vytvoriť hru v tinkercad pomocou nového špeciálneho komponentného mikrobitu
Automatické skórovanie pre golfovú hru Executive Par 3: 12 krokov (s obrázkami)

Automatické skórovanie pre golfovú hru Executive Par 3: Nedávno som uverejnil návod na vytvorenie zábavnej hry na uvádzanie, ktorá je prenosná a dá sa hrať vo vnútri aj vonku. Hovorí sa mu „Executive Par 3 Golf Game“. Navrhol som repliku skóre, aby zaznamenala skóre každého hráča pre 9 „jamiek“. Ako v
Vytvorte si svoju prvú závodnú hru: 10 krokov

Vytvorte si svoju prvú závodnú hru: Ak ste urobili nejaké kódovanie v Pythone a chceli by ste napísať hru, ktorú možno máte v hre Pygame Zero. V tomto tutoriáli napíšeme jednoduchú závodnú hru
Napíšte svoju vlastnú hru Tic Tac Toe v Jave: 6 krokov

Napíšte vlastnú hru Tic Tac Toe v Jave: Som si istý, že všetci poznáte klasickú hru Tic Tic Toe. Tic Tac Toe bola populárna hra, ktorú som hrával so svojimi priateľmi už od základnej školy. Vždy ma fascinovala jednoduchosť hry. V prvom ročníku môj
