
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 11:59.
- Naposledy zmenené 2025-01-23 15:05.




Táto príručka vám ukáže, ako vytvoriť a nastaviť aplikáciu na ovládanie Raspberry Pi prostredníctvom platformy Firebase (online databáza). A potom 3D tlač puzdra na Pi Zero W, Powerboost 1000C, batériu a Blinkt !.
Aby som vás mohol čo najľahšie sledovať, odporúčam sa zoznámiť s Xcode a Raspberry Pi.
A ak sa vám páči to, čo vidíte, sledujte ma na Instagrame a Twitteri (@Anders644PI), aby ste držali krok s tým, čo robím.
Budete potrebovať:
-
Raspberry Pi Zero W s adaptérmi a hlavičkami GPIO
(alebo obyčajný Pi Zero s WiFi kľúčom)
- PowerBoost 1 000 C.
- Lítium -iónová batéria - 3,7 V, 2000 mAh
- Blinkt! (alebo akékoľvek pHAT/HAT, ktoré: nepoužíva fyzický kolík 5 a HAT by mali byť v spodnej časti ploché.)
- Karta Micro SD s kapacitou 8 GB alebo vyššou a s Raspbian Stretch (s počítačom)
- Klávesnica a myš (ale môžete sa pripojiť aj cez ssh, ak teraz viete, ako)
- Pripojenie k monitoru alebo televízoru (alebo ssh!)
- Šrotové skrutky
- Malé drôty
- Malý vypínač a malé tlačidlo
- 3D tlačiareň a jedna cievka z akéhokoľvek farebného vlákna PLA a jedna cievka z priehľadného PLA (alebo na jej vytlačenie môžete použiť službu 3D ako 3D Hubs)
Krok 1: Firebase a Xcode



Najprv nastavíme Firebase s aplikáciou, aby sme mohli komunikovať z aplikácie do Pi.
Ak ste zmätení, môžete si pozrieť toto video.
1. Otvorte Xcode a vytvorte nový projekt Xcode. Vyberte aplikáciu Single View a nazývajte ju RPiAppControl a uistite sa, že je jazykom Swift. Stlačte Ďalej a uložte ho.
2. Skopírujte si identifikátor balíka, pretože ten budeme potrebovať neskôr.
3. V Firebase sa prihláste pomocou svojho účtu Google a kliknite na položku Prejsť do konzoly.
4. Vytvorte nový projekt a nazvite ho RPiAppControl.
5. Kliknite na položku Pridať Firebase do aplikácie IOS. Vložte identifikátor balíka a kliknite na položku Zaregistrovať aplikáciu.
6. Stiahnite si GoogleService-Info.plist a presuňte ho do svojho projektu Xcode.
7. Späť na Firebase stlačte Pokračovať. Potom otvorte okno terminálu a prejdite na miesto svojho projektu Xcode.
8. Spustite tento príkaz:
pod init
9. Otvorte Podfile a pod use_frameworks!, pridajte tento riadok:
pod 'Firebase/Core'
10. Späť na typ terminálu: inštalácia podu a zatvorte Xcode.
11. V aplikácii Finder prejdite na svoj projekt Xcode a otvorte novovytvorený súbor.xcworkspacefile.
12. Tu choďte na AppDelegate.swift a pod importom UIKit pridajte tento riadok:
importovať Firebase
A do funkcie aplikácie pridajte tento riadok:
FIRApp.configure ().
13. V Firebase kliknite na Pokračovať a potom na Dokončiť.
14. Prejdite na databázu, potom na pravidlá a nastavte položky „.read“a „.write“na hodnotu true. Stlačte PUBLIKOVAŤ.
15. V Xcode otvorte Podfile a pod prvý riadok, ktorý sme zadali, pridajte toto:
pod 'Firebase/Database'
16. V termináli znova spustite pod install.
Krok 2: Dokončenie Xcode



Teraz dokončíme kód a rozloženie v Xcode.
Toto používa Xcode 9 a Swift 4
Kód pre ViewController1. V hornej časti ViewController a pod UIKit importu pridajte toto:
importovať Firebase
importujte databázu Firebase
2. V spodnej časti programu ViewController a pod funkciou didReceiveMemoryWarning skopírujte a prilepte tieto funkcie pre každé tlačidlo:
func num1 (stav: String) {
let ref = FIRDatabase.database (). reference () let post: [String: Any] = ["state": state] ref.child ("num1"). setValue (post)}Nezabudnite zmeniť (číslo
3. Vo funkcii viewDidLoad pod super.viewDidLoad () vložte tento riadok pre každé tlačidlo (Pri viacerých tlačidlách stačí zmeniť (číslo). Pozri obrázok …):
num1 (stav: "VYPNUTÉ")
Rozloženie hlavnej.knihy a tlačidiel
1. Prejdite na Hlavnú.knihu a vložte niekoľko tlačidiel. Môžete ich rozložiť tak, ako som to urobil ja, alebo ich prispôsobiť podľa vlastného uváženia.
2. Pripojte tlačidlá k softvéru ViewController. Každé tlačidlo je potrebné pripojiť dvakrát: jedno ako akcia a tlačidlo UIB nazývané tlačidlo num (číslo) a druhé ako predvolený výstup a nazvať ho num (číslo) farba. Viď obrázok…
3. Potom pre všetky tlačidlá prilepte do tohto riadka všetky funkcie:
if self.num1Color.backgroundColor == UIColor.lightGray {// Nastaví farbu pozadia na lightGray
num1 (state: "ON") // Odošle stav: "ON" na firebase self.num1Color.backgroundColor = UIColor (červená: 0,96, zelená: 0,41, modrá: 0,26, alfa: 1,0) // Nastaví farbu pozadia na reddish} else {num1 (state: "OFF") // Odošle stav: "OFF" na firebase self.num1Color.backgroundColor = UIColor.lightGray // Nastaví farbu pozadia na lightGray}
Teraz by ste to mali byť schopní vyskúšať spustením aplikácie a keď stlačíte tlačidlá, mali by ste vidieť, ako sa mení stav, v databáze v reálnom čase na Firebase.
Dokončovacie úpravy (voliteľné)
1. Stiahnite si obrázky nižšie a vložte LaunchScreen-image-j.webp
2. Prejdite na stránku Assets.xcassets a potom na položku AppIcon. Tu umiestnite do zodpovedajúcej veľkosti AppIcon.
Krok 3: Nastavenie Raspberry Pi

Teraz musíme nastaviť Pi s Firebase, aby aplikácia mohla komunikovať a vrhať Firebase na Pi.
Kód som nepísal, ale pôvodný kód nájdete tu.
1. V termináli spustite obvyklé aktualizácie:
sudo apt-get update && sudo apt-get dist-upgrade
2. Potom importujeme pyrebase (Firebase):
sudo pip install pyrebase
sudo pip3 install pyrebase sudo pip3 install --upgrade google-auth-oauthlib
3. Teraz si stiahnite knižnicu Blinkt:
zvinutie https://get.pimoroni.com/blinkt | bash
4. Klonovať moje úložisko GitHub:
git klon https://github.com/Anders644PI/RPiAppControl.gitcd RPiAppControl
5. Upravte súbor AppRPiControl_Template.py:
nano RPiAppControl_Template.py
6. Vyplňte Firebase ApiKey a projectId. Nájdete ich tak, že prejdete na svoj projekt Firebase a kliknete na položku Pridať ďalšiu aplikáciu a potom na položku Pridať Firebase do webovej aplikácie.
7. Prispôsobte si funkcie a zmeny uložte stlačením klávesu ctrl-o (Enter) a zatvorením klávesu ctrl-x.
8. Teraz ho spustite pomocou:
sudo python3 RPiAppControl_Template.py
9. Potom, ak používate Blinkt, môžete skúsiť príklad, keď ste vyplnili Firebase ApiKey a projectId:
cd príklady
nano RPiAppControl_blinkt_demo.py
Teraz to spustite:
sudo python3 RPiAppControl_blinkt_demo.pyMajte na pamäti, že po spustení skriptu trvá príprava približne jednu minútu (aspoň na Pi Zero). A skript musí byť spustený v pythone 3
10. BONUS: Ak chcete, aby sa skript spustil pri zavádzaní, tu nájdete postup.
Vypínacie/vypínač
Inštalácia tlačidla napájania je voliteľná, ale odporúčam to. Nasledujte toto video a nastavte ho.
Majte na pamäti, že toto používa fyzický pin 5 na Pi, takže niektoré HAT nebudú fungovať.
Krok 4: Príloha
Odporúča:
Inteligentné stolné LED svetlo - Inteligentné osvetlenie W/ Arduino - Pracovný priestor Neopixels: 10 krokov (s obrázkami)

Inteligentné stolné LED svetlo | Inteligentné osvetlenie W/ Arduino | Neopixels Workspace: Teraz niekoľko dní trávime veľa času doma, virtuálne študujeme a pracujeme, tak prečo si náš pracovný priestor nevylepšiť pomocou vlastného a inteligentného systému osvetlenia založeného na diódach Arduino a Ws2812b LED. Tu vám ukážem, ako si vytvoriť inteligentný Stolné LED svetlo, ktoré
Vizuálny monitorovací systém pre poľnohospodárstvo založený na LoRa - Navrhovanie čelnej aplikácie pomocou platformy Firebase & Angular: 10 krokov

Vizuálny monitorovací systém pre poľnohospodárstvo založený na LoRa | Navrhovanie frontálnej aplikácie pomocou platformy Firebase & Angular: V predchádzajúcej kapitole hovoríme o tom, ako senzory pracujú s modulom loRa na naplnenie databázy Firebase Realtime, a videli sme diagram veľmi vysokej úrovne, ako celý náš projekt funguje. V tejto kapitole si povieme, ako môžeme
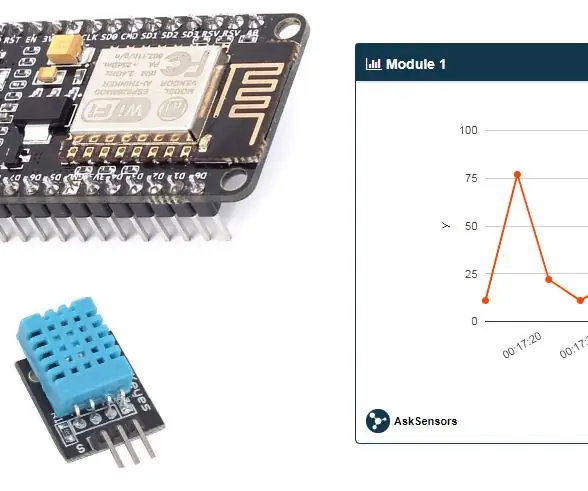
Monitorovanie teploty a vlhkosti DHT pomocou platformy ESP8266 a platformy IoT AskSensors: 8 krokov

Monitorovanie teploty a vlhkosti DHT pomocou platformy ESP8266 a platformy AskSensors IoT: V predchádzajúcom návode som predstavil krok za krokom sprievodcu, ako začať s platformou ESP8266 nodeMCU a platformou AskSensors IoT. V tomto návode pripájam snímač DHT11 do uzla MCU. DHT11 je bežne používaná teplota a vlhkosť
Domáca automatizácia pomocou platformy Google Firebase: 3 kroky

Automatizácia domácnosti pomocou služby Google Firebase: Úvod: Jedná sa o projekt domácej automatizácie, ktorý používa platformy firebase a nodeMCU. Prvým dôvodom, prečo som si vybral Firebase, je to, že sa dá ľahko udržiavať, má správu o pokroku, Crash Analytics atď. A je úplne zadarmo, takže môžeme
Inteligentné záhradníctvo a inteligentné poľnohospodárstvo založené na IoT pomocou systému ESP32: 7 krokov

Inteligentné záhradníctvo založené na IoT a inteligentné poľnohospodárstvo pomocou systému ESP32: Svet sa mení v čase a tiež v poľnohospodárstve. V dnešnej dobe ľudia integrujú elektroniku do všetkých oblastí a poľnohospodárstvo v tomto nie je výnimkou. Toto zlúčenie elektroniky v poľnohospodárstve pomáha poľnohospodárom a ľuďom, ktorí spravujú záhrady. V tomto
