
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 11:59.
- Naposledy zmenené 2025-01-23 15:06.

Ahojte, všetci
V tomto vzdelávaní sa snažím preniknúť do knižnice LCD5110_GRAPH a funkcií o Bitmap Graphic. Rozhodol som sa tak, pretože ak na mojej stránke vidíte projekt Space Race Game, neukázal som vám, ako môžete vytvoriť bitmapovú grafiku. Poďme začať…
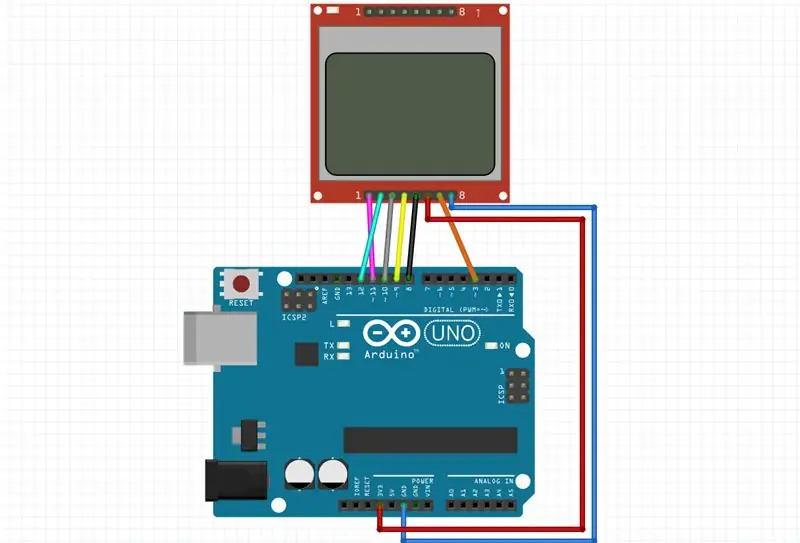
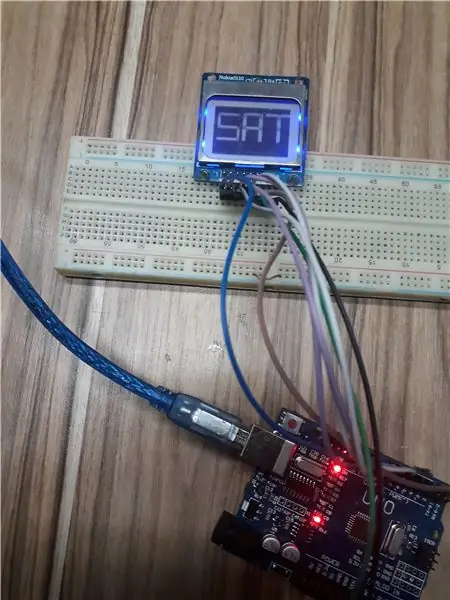
Krok 1: Vlastnosti a pripojenie displeja 5110LCD

Vlastnosti:
- 84 × 48 pixelov
- Napájanie 3,3V
Pripojenie:
- VCC -> Arduino 3,3 V (alebo 5 V)
- BL -> Arduino pin 3 (pwm pin)
- GND -> Arduino GND
- CLK (SCLK) -> Arduino pin 8
- DIN (MOSI) -> Arduino pin 9
- DC -> Arduino pin 10
- CE alebo CS -> Arduino pin 12
- RST (RESET) -> Arduino pin 11
Krok 2: SÚBOR BMP




Krok za krokom vám ukážem, ako vytvárame súbor bmp.
1-Vytvorte grafiku. Na to používam Photo Editor:
- Vstúpte do editora fotografií
- Zadajte tlačidlo „Vytvoriť nový“
- Vyberte šírku = 84 a výšku = 48
- Nakreslite, čo chcete
- Uložiť ako.jpg
2-Konvertujte súbor-j.webp
- Odovzdajte súbor.jpg
- Previesť
- Uložiť
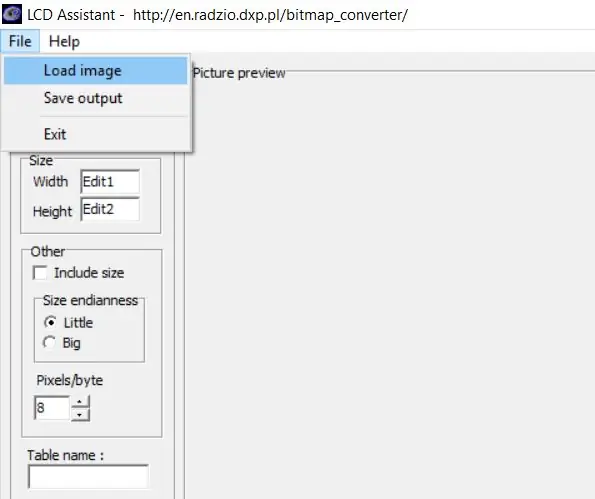
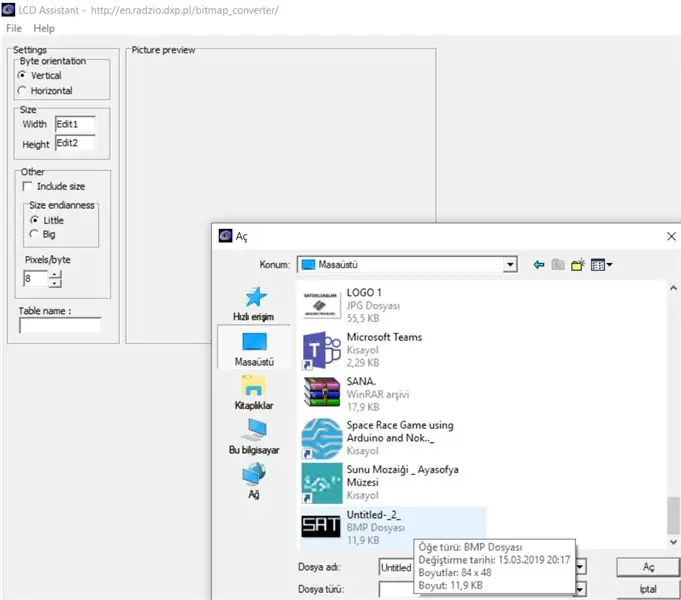
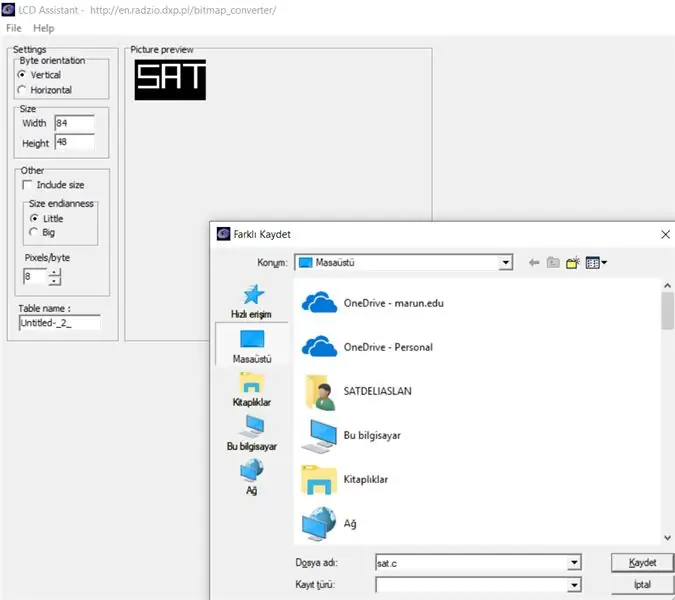
3-Vytvorte súbor.c. Na to používam asistenta LCD:
- Dowland it
- Zadajte tlačidlo „súbor“a potom „Načítať obrázok“
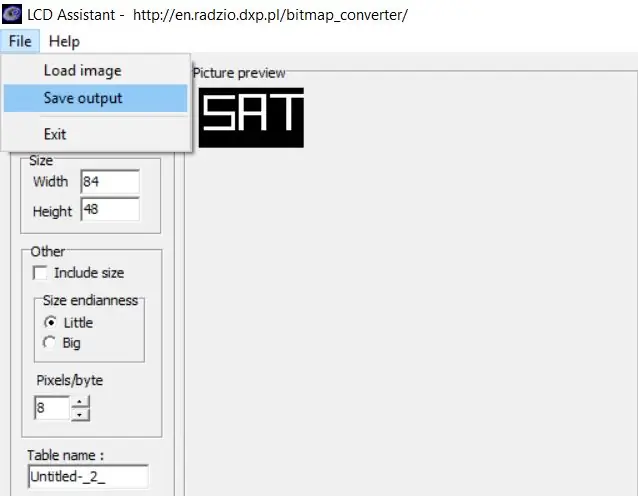
- Zadajte „Uložiť výstup“
- Uistite sa, že ukladáte formát.c
4-Vložte súbor.c do priečinka s kódom, ktorý používate.
Krok 3: KÓD

Používam 5110LCD_Graph a ukážem vám niektoré funkcie. Ak sa chcete naučiť všetky frázy, stiahnite si súbor pdf.
#include // zahrnúť knižnicu
externý uint8_t SAT ; // popis súboru.c
int BL = 3; // popíšte protisvetlo
LCD5110 lcd (8, 9, 10, 11, 12); // názov LCD5110 (clk, din, dc, rst, ce);
neplatné nastavenie () {
pinMode (BL, VÝSTUP); lcd. InitLCD (); //name. InitLCD (); inicializujte obrazovku lcd.setContrast (55); //name.setContrast (); nastaviť kontrast (medzi 0 a 127)}
prázdna slučka () {
analogWrite (BL, 330); lcd.clrScr (); //name.clrScr (); vymazať obrazovku lcd.drawBitmap (0, 0, SAT, 84, 48); //name.drawBitmap(x, y, name (.c), width (.c), hight (.c)); lcd.update (); //name.update (); aktualizovať obrazovku}
// --------------------- VYTVORIŤ NOVÚ KARTU ------------------------ ------------------------ // Súbor vygenerovaný programom LCD Assistant // https://en.radzio.dxp.pl/bitmap_converter/ //- ---------------------------------------------------------- --------------------------- #include // zahrnúť túto knižnicu na používanie PROGMEM // PROGMEM pomáha používať malé množstvo pamäte RAM a vytvárať nepodpísané znaky SAT PROGMEM = {0xFF, 0xFF, 0xFF, 0xFF, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0xFF, 0xFB, 0xFF, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1, 0x1, 0x1, 0x1 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0xFF, 0xF7, 0xFF, 0x1F, 0x1F, 0x1F, 0x17, 0x1E, 0x1E, 0x1F, 0x1F, 0x1F, 0x1F, 0x1 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0xFE, 0xFE, 0xFE, 0x 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xE6, 0xFE, 0xFF, 0xFF, 0xFD, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xF, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFx, 0xF,, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFE, 0xFF, 0xFF, 0xC0, 0xC0, 0xC0, 0xC0, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0x07, 0x07, 0x07, 0xFD, 0xFF, 0x, 0x47, 0x47, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xF, 0xF, 0xF, 0x, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFx, 0xF,, 0xFF, 0x7F, 0x7F, 0x6F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x 7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7E, 0x7F, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0x 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFC, 0x 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFF, 0xDF, 0xFF, 0xFC, 0x 0xFC, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFC, 0xFC, 0xFC, 0xF, 0xF, 0xF, 0xF, 0xF, 0xF 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFC, 0xFC, 0xFC, 0xFC, 0xFF, 0xFx, 0x 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xF, 0x 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xF, 0x 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF,};
Krok 4: ĎAKUJEM ZA ZOBRAZENIE

Ďakujem pekne za prečítanie! V prípade otázok ma kontaktujte alebo napíšte komentár …
Odporúča:
Vzdelávanie v robotike krok za krokom so súpravou: 6 krokov

Vzdelávanie v robotike krok za krokom so súpravou: Po niekoľkých mesiacoch budovania vlastného robota (pozrite si všetky tieto) a potom, čo sa dvakrát pokazili diely, som sa rozhodol urobiť krok späť a premyslieť si svoje stratégia a smer. Niekoľkomesačné skúsenosti boli niekedy veľmi obohacujúce a
OAREE - 3D tlač - Robot vyhýbajúci sa prekážkam pre inžinierske vzdelávanie (OAREE) s Arduino: 5 krokov (s obrázkami)

OAREE - 3D tlač - Robot vyhýbajúci sa prekážkam pre inžinierske vzdelávanie (OAREE) S Arduino: OAREE (Robot vyhýbajúci sa prekážkam pre inžinierske vzdelávanie) Dizajn: Cieľom tohto návodu bolo navrhnúť robot OAR (robot vyhýbajúci sa prekážkam), ktorý bol jednoduchý/kompaktný, 3D tlač, ľahko zostaviteľná, používa servá s nepretržitým otáčaním na pohyb
Oceníte svoj projekt: Používajte grafické zobrazenie !: 14 krokov

Vážte si svoj projekt: Používajte grafické zobrazenie !: V našom dnešnom videu vám ukážem 1,8-palcový TFT displej. Jedná sa o grafický displej s rozlíšením 128 x 160 pixelov. Je väčší, ako je uvedené v ESP32 LoRa, a taktiež ukážem jeho využitie v tradičnom ESP32. Potom budeme mať montáž a zdroj
Grafické karty: 6 krokov

Grafické karty: Grafická karta hrá v počítači veľmi dôležitú úlohu; to je to, čo dáva veci na obrazovku. Grafická karta dokáže oveľa viac, než len zobrazovať veci na obrazovke. Grafickú kartu je možné použiť na vykresľovanie 3D modelov, dekódovanie videa, úpravu videa a
Vychovávateľ RFID - Vzdelávanie: 3 kroky

RFID pedagóg - Educacción: Aktívne vzdelávanie je variantom vyučovania, ktoré prináša do triedy súbor významných pedagogických stratégií; s cieľom dosiahnuť, aby študent objavil znalosti Prostredníctvom interakcie s učebnými predmetmi vyvíjame multimediálny systém, ktorý
