
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 11:59.
- Naposledy zmenené 2025-01-23 15:06.

Ak je váš blog jednoduchý a prevádzka je normálna, prevediem vás používaním esp8266 ako servera blogu. Jeden rok stojí elektrinu 1 dolár:)
Výsledkom bude taký webový server:
Krok 1: Webový design

To je na každom. Používam dokument Google, aby som o sebe urobil úvod a potom ho uložil do počítača vo formáte html. Ale v dnešnom návode som si rýchlo stiahol šablónu dostupnú online (https://www.w3schools.com/w3css/w3css_templates.asp) Existuje len niekoľko drobností, ktoré je potrebné poznamenať:
- Fotografie by sa mali nahrať na určitého hostiteľa a potom previesť odkaz späť na súbor html (používam dočasný fotobucket)
- Knižnice js, css budú mať zvyčajne cdn. Namiesto ukladania priamo do esp8266 použite cdn.
- Napríklad budem mať iba domovskú stránku, aby som sa predstavil, aby ste sa mohli viac rozvíjať:)
A toto je výsledok pri otváraní súboru html v počítači:
Krok 2: Previesť súbor Html do súboru H
Otvorte súbor html (css, js), ktorý sa práve dostal vyššie. Potom skopírujete obsah. Prejdite na https://hs2t.com/tools/html2CString Prilepte obsah do prvého poľa a potom stlačte Previesť. Skopírujte obsah v druhom poli:) vložte do súboru.h
Krok 3: Kód Esp8266 (pomocou Arduina)
Stiahnite a upravte kód nižšie:
- Zmeňte svoju domácu wifi
- Zmeňte statickú IP na nastavenia modemu (musíte priradiť pevnú IP, aby bolo jednoduchšie otvoriť port na internet)
- Pre sekciu ddns vysvetlím viac v priradení názvu domény zadarmo!
Dobre, po načítaní kódu prejdite na jeho lokálny test IP (napríklad 192.168.1.24) a zistite, či je webová stránka v poriadku: D
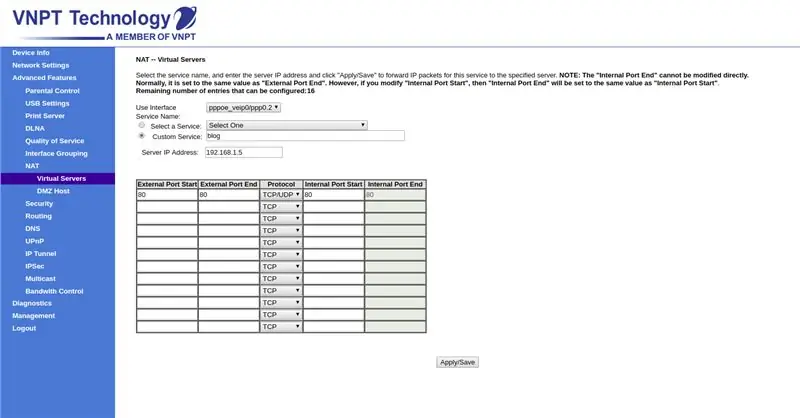
Krok 4: Port NAT

To závisí od vášho modemu, napríklad od modemu. Môj domov používa modem gw040
Keď je port hotový, môžete ísť na náš blog z internetu pomocou adresy IP (napr. Http://123.123.123.123). tvoje.
Poznámka:
- Niekoľko modemov otvorí port a potom uvidí web pomocou verejnej IP pomocou siete, ale mimo siete nie je normálny obraz v poriadku.
- Ak použijete vysielač 3G na sieťovú úroveň pre ESP8266, nebude fungovať mimo internetu:)
Krok 5: DDNS

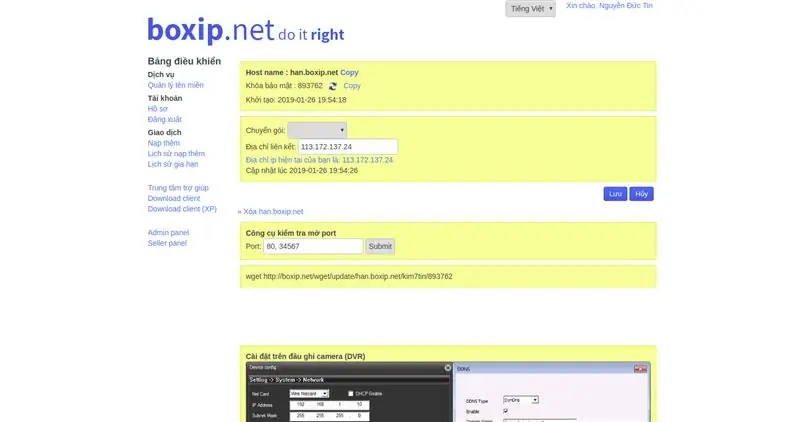
Pretože je naša adresa IP dynamická, musíme používať službu DDNS. Aký je názov názvu domény priradeného k vašej domácej adrese IP? Keď sa zmení vaša domáca IP, aktualizuje službu DDNS tak, aby služba priradila novej IP našej doméne. Najprv si zaregistrujete účet a bezplatné meno domény, ako je myname.boxip.net, na https://boxip.net tu I použite názov
Potom skopírujte odkaz wget na stránke nastavení a nahraďte ho kódom ESP8266. Predvolená hodnota ESP8266 každých 5 minút vyvolá server DDNS na aktualizáciu adresy IP. Teraz vyskúšajte https://han.boxip.net a vychutnajte si výsledky: P
Krok 6: Inštruktážne video vo vietnamčine

Ak to považujete za zaujímavé a užitočné, nezabudnite sa prihlásiť na odber kanála a dostávať ďalšie videá
Krok 7: Článok ma inšpiroval
www.instructables.com/id/How-to-Build-a-ES…
Má podrobný návod, ako vytvoriť webový server. Web je však jednoduchý a funguje iba lokálne. Vylepšil som to, aby to bol osobný blog, ktorý je možné prezerať na internete
Odporúča:
Vytvorte hraničné hranice GPS pomocou Arduina: 8 krokov

Vytvorte ohraničenia GPS pomocou Arduina: V tomto návode sa naučíme, ako vytvoriť ohraničenie GPS pomocou systému Arduino. Je to užitočné vtedy, ak máte robota a nechcete, aby prechádzal mimo určenú oblasť. Keď je robot mimo oblasti Na displeji sa zobrazí „Mimo“
PIraTarbut, blog Medioambiental Con Emisora De Radio (CHT): 7 krokov

PIraTarbut, Blog Medioambiental Con Emisora De Radio (CHT): PIraTarbut is unyeye interdisciplinario maker, donde buscamos crear una aesta and noacute; n de radio de bajo alcance que puede emitir un podcast acerca del medio ambiente.El project primárne fázy prípravy a o
Vytvorte tepelnú mapu WiFi pomocou ESP8266 a Arduino: 5 krokov

Vytvorte tepelnú mapu WiFi pomocou ESP8266 a Arduino: Prehľad V tomto tutoriáli vytvoríme tepelnú mapu okolitých signálov Wi-Fi pomocou Arduino a ESP8266. Čo sa naučíte Úvod do signálov WiFi Ako zistiť konkrétne signály pomocou ESP8266 Vytvoriť tepelnú mapu pomocou displeja Arduino a TFT
Ako vytvoriť blog v službe Blogger: 9 krokov

Ako vytvoriť blog v službe Blogger: Ak máte názor, ktorý chcete zdieľať, blog je pre vás to pravé! Ak nikdy predtým blog nemáte, chcem použiť Blogger Blogger. V tomto návode Naučím sa, ako vytvoriť blog v službe Blogger
Ako hostiť svoj vlastný blog WordPress: 6 krokov

Ako hostiť svoj vlastný blog WordPress: Inštalácia programu Wordpress na váš vlastný server vám poskytne väčšiu kontrolu nad vašim blogom. Tento návod je podrobný návod, ako to urobiť, úplne zadarmo a nie sú potrebné žiadne kódovacie schopnosti
