
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 11:59.
- Naposledy zmenené 2025-01-23 15:06.

Máte teda Raspberry Pi a skvelý nápad, ale ako uľahčíte interakciu svojho používateľa ako smartfónu?
Budovanie grafického používateľského rozhrania (GUI) je v skutočnosti celkom jednoduché a s trochou trpezlivosti môžete vytvárať úžasné projekty.
Krok 1: Široký prehľad
Jeden z najvýkonnejších nástrojov, ktoré Raspberry Pi poskytuje oproti iným mikrospoločnostiam, je rýchlosť a jednoduchosť vytvorenia grafického používateľského rozhrania (GUI) pre váš projekt.
Jeden zo spôsobov, ako to dosiahnuť, je špecialita, ak máte úplný dotykový displej (alebo štandardnú obrazovku a vstupné zariadenie, ako je myš), a je to úžasné!
Na účely tohto článku použijeme Python 3 s Tkinterom:
Výkonná knižnica na vývoj aplikácií s grafickým používateľským rozhraním (GUI) na Raspberry Pi, kde ide o výrobcov.
Tkinter je pravdepodobne najčastejšie používaný v Pythone a na internete existuje veľa zdrojov.
Krok 2: „Hello World“v Tkinteri

Používame aRaspberry Pi s OS Raspbian Stretch.
Na spustenie našich aplikácií Tkinter GUI. môžeme tiež použiť akýkoľvek iný operačný systém, ktorý má nainštalovaný python.
Raspbian sa dodáva s nainštalovanými knižnicami Python 2, Python 3 a Tkinter.
Ak chcete skontrolovať, ktorú verziu ste nainštalovali, spustite z terminálu:
python3 -verzia
Vytvorte nový súbor s názvom app.py a zadajte nasledujúci základný kód:
#!/usr/bin/python
z tkinter import * # importuje Tkinter lib root = Tk () # vytvorí koreňový objekt root.wm_title („Hello World“) # nastaví názov okna root.mainloop () # spustí GUI slučku
Ak nepoužívate IDE, spustite nasledujúci príkaz na termináli z adresára obsahujúceho váš kód Python.
python3 app.py
Krok 3: Prispôsobenie okna

Teraz sa pozrime na to, ako prispôsobiť toto okno.
Farba pozadia
root.configure (bg = "black") # zmeňte farbu pozadia na "čiernu"
alebo
root.configure (bg = " # F9273E") # použite hexadecimálny kód farby
Rozmery okna
root.geometry ("800x480") # zadajte rozmer okna
alebo
root.attributes ("-fullscreen", True) # nastavené na celú obrazovku
Majte na pamäti, že ak si nevytvoríte spôsob ukončenia, uviaznete v režime celej obrazovky
# môžeme opustiť, keď stlačíme klávesu Escape
def end_fullscreen (event): root.attributes ("-fullscreen", False) root.bind ("", end_fullscreen)
Krok 4: Widgety v Tkinteri


Tkinter obsahuje mnoho rôznych miniaplikácií, ktoré vám pomôžu vytvoriť najvhodnejšie používateľské rozhranie. Medzi widgety, ktoré môžete použiť, patria: • textové pole
• tlačidlá
• tlačidlo skontrolovať
• posúvač
• pole so zoznamom
• tlačítko na Rádiu
•atď..
Teraz môžeme pridať niektoré miniaplikácie, ako napríklad text, tlačidlá a vstupy.
Pridávanie miniaplikácií
Štítky
label_1 = Label (root, text = "Ahoj, svet!")
Predtým, ako bude viditeľný v okne, však musíme nastaviť jeho polohu. Použijeme polohovanie mriežky.
label_1.grid (riadok = 0, stĺpec = 0) # nastavte pozíciu
Vstupný vstup
label_1 = Label (root, text = "Hello, World!", font = "Verdana 26 bold, fg ="#000 ", bg ="#99B898 ")
label_2 = Label (root, text = "What is your name?", height = 3, fg = "#000", bg = "#99B898") entry_1 = Entry (root) #input entry label_1.grid (row = 0, stĺpec = 0) label_2.grid (riadok = 1, stĺpec = 0) entry_1.grid (riadok = 1, stĺpec = 1)
Gombíky
#Pridajte tlačidlo do okna
Button = Button (root, text = "Odoslať") Button.grid (riadok = 2, stĺpec = 1)
Krok 5: Pridanie logiky


Teraz máme jednoduchý formulár, ale kliknutím na tlačidlo nič neurobíte !!
Budeme skúmať, ako nastaviť udalosť na miniaplikácii widget a naviazať ju na funkciu, ktorá sa spustí po kliknutí.
Za týmto účelom aktualizujeme štítok_1 tak, aby sa zobrazovalo „Ahoj + text zadaný do vstupu“. Keď vyberiete tlačidlo Odoslať.
Stiahnite si kód uvedený nižšie a spustite ho.
Krok 6: Ovládanie LED




Zatiaľ vidíme, ako pridať tlačidlo do okna a ako do neho pridať logiku, aby bolo možné vykonávať akciu.
Teraz kód trochu zmeníme. Ideme teda vytvoriť formulár a pridať k nemu dve tlačidlá. Jeden na zapnutie/vypnutie LED a druhý na ukončenie programu.
Poznámka: Pred spustením sa uistite, že ste aktualizovali svoj Raspberry a že máte nainštalovanú knižnicu GPIO. Otvorte príkazové okno a zadajte nasledujúce informácie o inštalácii knižnice GPIO. Otvorte príkazové okno a zadajte nasledujúce:
$ sudo apt-get aktualizácia
$ sudo apt-get install python-rpi.gpio python3-rpi.gpio
Stavba:
Potrebné diely:
1 x Raspberry Pi 3
1 x LED dióda
1 x odpor 330Ω
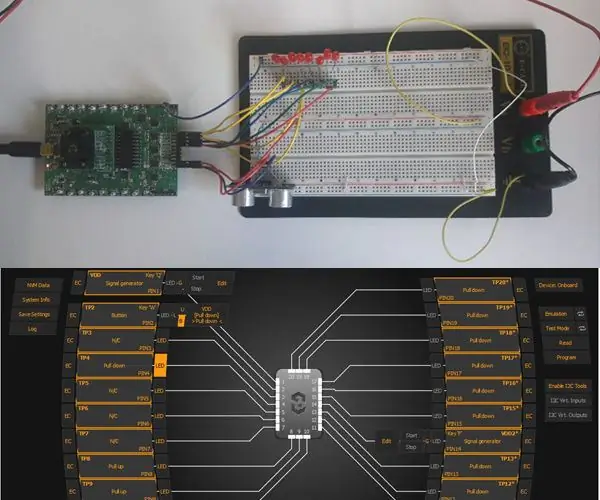
Budovanie okruhu:
Postupujte podľa vyššie uvedených fotografií.
Dávajte pozor na orientáciu LED a kolík, kde je pripojený (GPIO23).
Krok 7: Pridanie ovládača servomotora



Prejdeme k niečomu inému ako tlačidlu, pomocou ktorého môžeme tiež ovládať rôzne vstupy na ovládanie výstupov PWM (Pulse Width Modulation) z Raspberry Pi.
Servomotor je skvelou voľbou, ktorá prekladá signál PWM do uhla.
Stavba:
Potrebné diely:
1 x Raspberry Pi 3
1 x LED dióda
1 x odpor 330Ω
1 x servomotor
Budovanie okruhu:
Postupujte podľa vyššie uvedeného diagramu (LED dióda pripojená k GPIO 23, servomotor pripojený k GPIO 18).
Ak ste uviazli, skontrolujte video.
Krok 8: Záver

Tu to máte! Choďte ďalej a pokorte niekoľko úžasných nápadov na používateľské rozhranie!
Ak máte samozrejme nejaké otázky, môžete zanechať komentár.
Ak sa chcete dozvedieť viac o mojej tvorbe, navštívte môj kanál
myYouTube
myTwitter
myLinkedin
Ďakujem, že ste si prečítali tento návod ^^ a prajem pekný deň. Uvidíme sa. Ahmed Nouira.
Odporúča:
Ako vytvoriť statický ovládač LCD s rozhraním I²C: 12 krokov

Ako vytvoriť statický ovládač LCD s rozhraním I²C: Displeje z tekutých kryštálov (LCD) sú široko používané v komerčných a priemyselných aplikáciách kvôli dobrým vizuálnym vlastnostiam, nízkym nákladom a nízkej spotrebe energie. Vďaka týmto vlastnostiam je LCD displej štandardným riešením pre zariadenia napájané batériami,
Boost Converter založený na Esp8266 s úžasným používateľským rozhraním Blynk s regulátorom spätnej väzby: 6 krokov

Boost Converter založený na Esp8266 s úžasným používateľským rozhraním Blynk s regulátorom spätnej väzby: V tomto projekte vám ukážem účinný a bežný spôsob zvýšenia jednosmerného napätia. Ukážem vám, aké ľahké môže byť zostavenie zosilňovača pomocou Nodemcu. Poďme to postaviť. Obsahuje tiež voltmetr na obrazovke a spätnú väzbu
Začíname s rozhraním snímača I2C ?? - Rozhranie vášho MMA8451 pomocou ESP32s: 8 krokov

Začíname s rozhraním snímača I2C ?? - Rozhranie vášho MMA8451 pomocou ESP32s: V tomto návode sa naučíte všetko o tom, ako spustiť, pripojiť a získať zariadenie I2C (akcelerometer) pracujúce s ovládačom (Arduino, ESP32, ESP8266, ESP12 NodeMCU)
DIY digitálne meranie vzdialenosti s rozhraním ultrazvukového senzora: 5 krokov

DIY digitálne meranie vzdialenosti s rozhraním ultrazvukového senzora: Cieľom tohto návodu je navrhnúť digitálny snímač vzdialenosti pomocou zariadenia GreenPAK SLG46537. Systém je navrhnutý tak, aby pomocou ASM a ďalších komponentov systému GreenPAK interagoval s ultrazvukovým senzorom. Systém je navrhnutý tak, aby
Inštalácia Raspbian do Raspberry Pi 3 B bez HDMI - Začíname s Raspberry Pi 3B - Nastavenie Raspberry Pi 3: 6 krokov

Inštalácia Raspbian do Raspberry Pi 3 B bez HDMI | Začíname s Raspberry Pi 3B | Nastavenie Raspberry Pi 3: Ako niektorí z vás vedia, počítače Raspberry Pi sú celkom úžasné a celý počítač môžete získať iba na jednej malej doske. Raspberry Pi 3 Model B je vybavený štvorjadrovým 64-bitovým ARM Cortex A53. taktovaný na 1,2 GHz. To dáva Pi 3 zhruba 50
