
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 11:59.
- Naposledy zmenené 2025-01-23 15:06.



Úvod a 1. časť Rekapitulácia
Áno, je čas na ďalšie inštrukcie na GPS trackeri SIM7000 s Arduino a LTE! Ak ste to ešte neurobili, prečítajte si úvodný návod k štítu Botletics SIM7000 CAT-M/NB-IoT a prečítajte si časť 1 tutoriálu o sledovaní GPS. Preto budem predpokladať, že máte všetok hardvér nastavený a pripravený odosielať údaje do cloudu. Všetko, čo v tomto návode skutočne potrebujeme urobiť, je zoznámiť sa s programom ThingsBoard a vykonať ďalší cestný test, aby ste videli jeho úžasné údaje. relácie!
V časti 1 sme úspešne dostali náš šikovný sledovač GPS na odosielanie údajov na server dweet.io a načítanie údajov na serveri freeboard.io na vizualizáciu údajov. Čoskoro som však zistil, že funkcia mapy je na voľnom boku dosť slabá, pretože vám neumožňuje pohybovať kurzorom ani meniť veľkosť okna miniaplikácie. To ma viedlo k lepšiemu riešeniu: ThingsBoard.io, čo je super úžasný informačný panel IoT (a zadarmo!), Ktorý vám umožňuje ukladať, vizualizovať a prispôsobovať si sakra svoje údaje! Potiahnutím môžete zmeniť usporiadanie miniaplikácií (a funguje to v prehliadači Chrome na rozdiel od voľného boku) a celková kvalita je základom. Najdôležitejšie je, že miniaplikácia Google vám umožňuje voľne sa pohybovať, približovať a odďaľovať a vyberať rôzne štýly (satelitné zobrazenie, zobrazenie vozovky atď.) A dokonca vám umožňuje presúvať malého žltého chlapca na cestu a zobrazovať ulice. !
Krok 1: Nastavenie ThingsBoard


ThingsBoard Účet a nastavenie zariadenia
Prvá vec, ktorú musíte urobiť, je prejsť na domovskú stránku ThingsBoard a potom si vytvoriť účet kliknutím na tlačidlo vpravo hore v ponuke a výberom položky „Živé demo“. Vytvorte si účet, overte svoj účet v e -maile, ktorý vám odoslali, a potom sa prihláste späť na domovskú obrazovku Live Demo. Tým by ste sa mali dostať na obrazovku, kde môžete spravovať všetky svoje zariadenia, upravovať informačné panely atď.
Potom vyberte kartu „Zariadenia“na ľavej strane. To by malo priniesť veľa demo zariadení, ako sú ukážky ESP8266, DHT22, Arduino a Pi, atď. Vytvorte nové zariadenie kliknutím na červené tlačidlo „+“vpravo dole a zadajte názov a pre typ zariadenia vyberte „predvolené“. Po kliknutí na „PRIDAŤ“by ste mali na karte Zariadenia vidieť svoje nové zariadenie. Kliknite na „Spravovať poverenia“a malo by sa vám zobraziť malé okno, ktoré zobrazuje prístupový token zariadenia. Toto je v podstate ID zariadenia a je analogické s ID zariadenia používaným na odosielanie údajov na dweet.io. Toto ID zariadenia môžete zmeniť na číslo IMEI svojho štítu, ak chcete, ale môžete použiť aj automaticky vygenerovaný token. Skopírujte tento token, ako ho budete potrebovať, do náčrtu Arduino.
Príklad nastavenia Arduina
V tomto návode použijeme presne ten istý príklad náčrtu Arduino ako v prvom návode, ale tentoraz som skicu aktualizoval tak, aby obsahovala kód na odosielanie údajov priamo na ThingsBoard.io namiesto dweet.io v časti 1. Ako vždy, Vzorový kód nájdete tu na Github.
Prvá vec, ktorú musíte urobiť, je okomentovať riadky, vďaka ktorým je štít umiestnený na dweet.io:
// ZÍSKAJTE požiadavku/* // Obsah žiadosti môžete upraviť, ak nepotrebujete určité veci, ako je rýchlosť, nadmorská výška atď. Sprintf (URL, „https://dweet.io/dweet/for/%s ? lat =%s & long =%s & speed =%s & head =%s & alt=%s & temp =%s & batt =%s ", imei, latBuff, longBuff, speedBuff, headBuff, altBuff, tempBuff, battBuff);
int počítadlo = 0; // Toto počíta počet neúspešných pokusov
// Skúste príspevok trikrát, ak bol príspevok neúspešný (skúste ďalšie 2 krát) while (počítadlo <3 &&! Fona.postData („GET“, URL, „“))) {// Pridajte úvodzovky „“ako tretie vstup, pretože pre požiadavku GET neexistuje „telo“Serial.println (F („odoslanie údajov zlyhalo, pokus sa opakuje …“)); počítadlo ++; // oneskorenie prírastkového počítadla (1000); } */
Ďalej zrušte komentár k riadkom, ktoré sa uverejňujú na thingsboard.io:
// Skúsme POST požiadavku na thingsboard.io const char* token = "YOUR_DEVICE_TOKEN"; // From thingsboard.io device sprintf (URL, "https://demo.thingsboard.io/api/v1/%s/telemetry", token); sprintf (body, "{" zemepisná šírka / ":%s, \" zemepisná dĺžka / ":%s, \" rýchlosť / ":%s, \" hlava / ":%s, \" alt / ":%s, / "temp \":%s, / "batt \":%s} ", latBuff, longBuff, speedBuff, headBuff, altBuff, tempBuff, battBuff); // sprintf (body, "{" lat / ":%s, \" long / ":%s}", latBuff, longBuff); // Ak chcete iba lat/long
int počítadlo = 0;
while (! fona.postData ("POST", URL, telo)) {Serial.println (F ("HTTP POST sa nepodarilo dokončiť …")); počítadlo ++; oneskorenie (1000); }
Pred pokračovaním nahrajte kód do svojho Arduina, uistite sa, že máte pripojenú SIM kartu a anténu, a overte, či štít odosiela kód do cloudu!
POZNÁMKA: Arduino Uno má veľmi málo pamäte (RAM) a odosielanie príspevkov na Thingsboard môže spôsobiť zlyhanie Arduina. Ak dôjde k reštartu náčrtu približne na mieste funkcie postData () alebo inému podivnému správaniu, pravdepodobne sa to stane. Jednoduchou opravou je vymeniť Uno za Arduino Mega alebo dosku s viac RAM. Môžete tiež skúsiť minimalizovať veľkosť polí a rozdeliť údaje do viacerých príspevkov.
Krok 2: Overte príjem údajov

Ak chcete skutočne overiť, či sa údaje odosielajú do platformy ThingsBoard správne, prejdite na rovnakú stránku s podrobnosťami o zariadení (kliknite na dlaždicu zariadenia GPS Tracker na stránke „Zariadenia“) a potom kliknite na kartu „Najnovšia telemetria“. Ak váš sledovač GPS odosiela hodnoty do platformy ThingsBoard, mali by ste tu vidieť najnovšie hodnoty a po príchode sa aktualizujú v reálnom čase.
Teraz, keď ste si overili, že spoločnosť ThingsBoard skutočne získava údaje, je načase nastaviť informačný panel, aby sme si ich mohli pri zhromažďovaní vizualizovať! (Alebo po skutočnosti)
Krok 3: Nastavenie informačného panela



Teraz je čas na zábavnú časť! Teraz kliknite na kartu „Panely“vľavo a vyberte svoje zariadenie na sledovanie GPS. To by malo priniesť novú stránku, ktorá vás požiada o pridanie miniaplikácií. Kliknutím na tlačidlo „+“vpravo dole a „vytvoriť nový widget“vyvoláte rozbaľovaciu ponuku widgetov, z ktorých si môžete vyberať. Teraz pridáme „digitálny merač“. Po výbere tejto možnosti by sa malo načítať množstvo ukážok všetkých rôznych typov digitálnych meradiel, z ktorých si môžete vyberať. Keď na jeden kliknete, vyvolá sa vám ďalšia obrazovka na nastavenie parametrov miniaplikácie. Prvá vec, ktorú musíte pridať, je zdroj údajov (vaše zariadenie na sledovanie GPS, ktoré odosiela údaje do platformy ThingsBoard). Stlačte tlačidlo „+ PRIDAŤ“, vyberte svoje zariadenie „GPS Tracker“a vyberte príslušnú premennú, ktorú chcete, aby sa miniaplikácia zobrazovala. V tomto prípade zvolme premennú "temp" (teplota).
Teraz, ak chcete do widgetu pridať napríklad názov, prejdite na kartu „Nastavenia“, začiarknite políčko „Zobraziť názov“a zadajte názov. Na karte „Rozšírené“môžete vykonať mnoho ďalších vecí, ale tie nechám na vás, aby ste ich preskúmali sami! Bavte sa pri zmene rozsahov hodnôt, textu štítkov, farieb a ďalších! Po pridaní sa miniaplikácia zobrazí v ľavej spodnej časti panela (možno budete musieť posúvať nadol, ak obrazovku zapĺňa viacero miniaplikácií). Miniaplikáciu môžete kedykoľvek upraviť stlačením tlačidla na miniaplikácii, ak sa už nachádzate v režime úprav na paneli, alebo do režimu úprav vstúpite najskôr stlačením tlačidla ceruzky v pravom dolnom rohu celej obrazovky, aby ste mohli upravovať miniaplikácie. Celkom priamočiare!
Krok 4: Pridanie mapy




Teraz je pre GPS tracker mapa nevyhnutnosťou! Pridajme jeden vytvorením nového widgetu (vpravo dole opäť tlačidlo „+“) a tentoraz posuňte zobrazenie nadol a zvoľte „Mapy“. Pokračujte a kliknite na jednu, čím sa vám zobrazia možnosti. Pridajte zdroj údajov ako obvykle, ale tentoraz vyberte „lat“aj „dlhé“premenné, pretože na získanie polohy bude potrebovať obe tieto premenné. Ďalej prejdite na kartu „Nastavenia“a tu môžete nastaviť časové okno údajov, ktoré sa majú zobraziť na mape. Môžete napríklad chcieť, aby sa zobrazili iba posledné 2 minúty údajov, alebo môžete chcieť všetky údaje od včera, alebo chcete iba pevné časové okno (napríklad od 14:00 do 10:00 dnes).
Ak chcete, môžete potom prejsť na kartu „Rozšírené“a vybrať typ mapy (plán, satelitná, hybridná alebo terénna). Asi najdôležitejšou súčasťou toho všetkého je kontrola názvov kľúčov zemepisnej šírky a dĺžky. Zaistite, aby tieto názvy presne zodpovedali názvom premenných, ktoré v skutočnosti odosielate do ThingsBoard. Ak napríklad váš náčrt Arduina hovorí, že odosiela premenné „lat“a „dlhé“(čo je štandardne), potom musíte zmeniť názvy kľúčov na „lat“a „long“a použiť „zemepisnú šírku“a „zemepisnú dĺžku“nenačíta vaše údaje!
Po pridaní sa mapa opäť zobrazí v spodnej časti palubnej dosky. Jednoducho ho potiahnite, aby sa umiestnil na palubnú dosku, a kliknutím a potiahnutím za okraje zmeníte jeho veľkosť. Ak bolo vaše časové okno nastavené správne, na mape by sa mala objaviť vaša aktuálna poloha. Super úhľadné čo? Teraz sme pripravení na skutočný test!
Krok 5: Cestný test


Testovanie GPS trackera je veľmi jednoduché! Jednoducho zapojte Arduino do USB adaptéra do auta, aby sa napájalo, uistite sa, že sa rozsvieti zelená LED dióda, a malo by začať odosielať údaje! Ak chcete zmeniť vzorkovaciu frekvenciu sledovača GPS, uistite sa, že vo vzorovom náčrte nájdete tento riadok kódu:
#define samplingRate 10 // Čas medzi príspevkami v sekundách
a nastavte ho na čokoľvek chcete. Zistil som, že 10s funguje celkom dobre na pohodový cestný test, ale ak ste rýchly a zúrivý, možno budete chcieť ešte vyššiu vzorkovaciu frekvenciu!
Krok 6: Výsledky



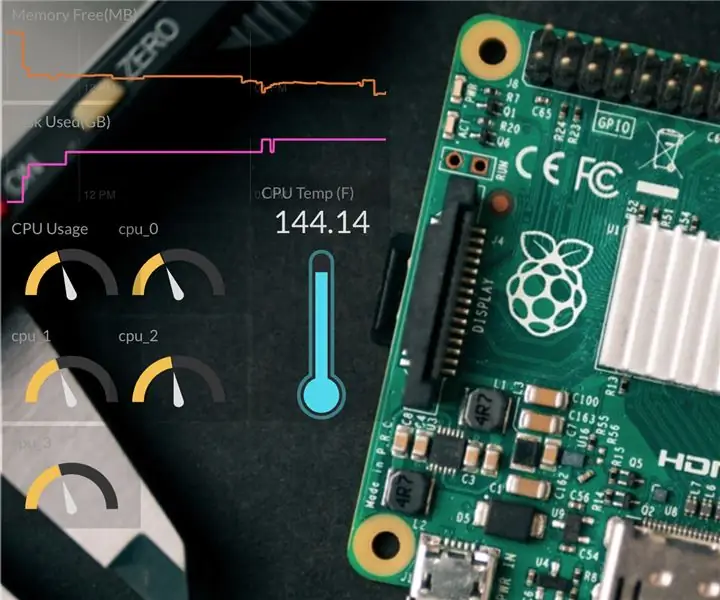
Na obrázkoch vyššie vidíte moje nastavenie palubnej dosky. Pridal som grafy na graf historických údajov o veciach, ako je rýchlosť, nadmorská výška a teplota, a tiež zahrnul merače v reálnom čase pre prípad, že by som ich chcel vidieť v reálnom čase na inom výjazde (obrázok na karavane!).
Mapa bola úžasne vražedná a podarilo sa mi zozbierať niekoľko skutočne presných údajov o trase, ktorou som išiel. Údaje o rýchlosti boli tiež mimoriadne presné, pretože sme nikdy neprekročili rýchlosť 40 km / h (graf je v km / h) na mestských cestách. Mnoho kolísaní rýchlosti je možné vysvetliť semaformi. Celkovo skvelé výsledky a len si predstavte, na čo iné by sme to mohli použiť! Môžete to nainštalovať na obytný automobil, motocykel, auto atď. A nechať ho neustále sledovať a zobrazovať výsledky na webe ThingsBoard!
Aby sme to zhrnuli, v tomto návode sme naprogramovali náš sledovač GPS na odosielanie údajov priamo na server ThingsBoard prostredníctvom požiadaviek HTTP POST a údaje sme spravovali na paneli. Môžete pridať viacero zariadení a dashboardov, z ktorých každý obsahuje viacero widgetov, ktoré vyzerajú super a majú veľa možností prispôsobenia! ThingsBoard sa ukázal ako veľmi účinný (a bezplatný!) Nástroj na prezeranie údajov internetu vecí a existujú dokonca aj ďalšie funkcie, ktoré som ani nepoškriabal. Neváhajte sa s tým pohrať a uvidíte, čo nájdete.
- Ak sa vám tento návod páčil, vytvorili ste si svoj vlastný alebo máte otázky, napíšte komentár nižšie!
- Nezabudnite dať tomuto Instructable srdce a prihláste sa na odber tu a na mojom kanáli YouTube a získajte ďalšie úžasné návody súvisiace s Arduino!
- Ak by ste chceli podporiť to, čo robím, zvážte kúpu vlastného štítu Botletics SIM7000 na Amazon.com!
S tým sa vidíme nabudúce!
Odporúča:
Tasmota Admin - Informačný panel IIoT: 6 krokov

Tasmota Admin - Informačný panel IIoT: TasmoAdmin je administratívna webová stránka pre zariadenia, ktorá bola nainštalovaná spoločne s Tasmotou. Nájdete ho tu: TasmoAdmin GitHub. Podporuje spustenie v kontajneroch Windows, Linux a Docker. Funkcie chránené prihlásením viacnásobný aktualizačný proces Vyberte zariadenia na aktualizáciu automatických
Informačný panel Pi Health: 3 kroky

Hlavný panel Pi Health: Raspberry Pi sa používa na riadenie veľkého počtu projektov. Pí boli najskôr adoptované učiteľmi a nadšencami, ale teraz sa výroba a podniky chopili úžasnej sily Pí. Napriek tomu, že je malý, užívateľsky príjemný a lacný
Streamovanie údajov z Tabuliek Google na informačný panel: 6 krokov

Streamovanie údajov z Tabuliek Google na informačný panel: Tabuľky vynikajú pri manipulácii s údajmi, ale pri ich nezobrazovaní. Práve preto sa začalo objavovať toľko špecializovaných spoločností na vizualizáciu dát a BI dashboard. Problém väčšiny týchto produktov je v tom, že sú zvyčajne drahé a
Vytvorte informačný panel o počasí pomocou rozhrania Dark Sky API: 5 krokov (s obrázkami)

Vytvorte informačný panel o počasí pomocou rozhrania Dark Sky API: Dark Sky sa špecializuje na predpovedanie počasia a vizualizáciu. Najlepším aspektom Dark Sky je ich API pre počasie, ktoré môžeme použiť na získanie údajov o počasí takmer z akéhokoľvek miesta na svete. Nie je to len daždivé alebo slnečné počasie, ale aj teplota
LTE Arduino GPS Tracker + informačný panel IoT (časť 1): 6 krokov (s obrázkami)

LTE Arduino GPS Tracker + Dashboard IoT (časť 1): Úvod Čo sa deje, chlapci! Tento návod nadväzuje na môj prvý návod na používanie štítu Botletics LTE/NB-IoT pre Arduino, takže ak ste to ešte neurobili, prečítajte si ho a získajte dobrý prehľad o tom, ako štít používať a čo to všetko je
