
Obsah:
- Krok 1: Čo je potrebné
- Krok 2: Budova veže
- Krok 3: Schéma zapojenia
- Krok 4: Princíp činnosti
- Krok 5: Prehrávač MP3
- Krok 6: Nahranie programu do Arduina
- Krok 7: Kontrola
- Krok 8: Odosielanie správ pomocou adries URL
- Krok 9: Rovnaká adresa URL na odoslanie správy
- Krok 10: Integrácia s IFTTT 1/7
- Krok 11: Integrácia s IFTTT 2/7
- Krok 12: Integrácia s IFTTT 3/7
- Krok 13: Integrácia s IFTTT 4/7
- Krok 14: Integrácia s IFTTT 5/7
- Krok 15: Integrácia s IFTTT 6/7
- Krok 16: Integrácia s IFTTT 7/7
- Krok 17: Zhrnutie
- Autor John Day [email protected].
- Public 2024-01-30 12:00.
- Naposledy zmenené 2025-01-23 15:06.

Zariadenie je možné pripojiť napríklad k systému IFTTT a reagovať, keď sa objaví nová pošta. Na app.remoteme.org po vygenerovaní vygenerujeme odkaz, ktoré bajty budú odoslané do Arduina, a Arduino zobrazí svetelný efekt a prehrá mp3 z karty SD
Krok 1: Čo je potrebné


- NodeMCU, WemOS alebo niečo podobné
- Dva LED krúžky s diódami WS2812B (použil som 16. LED krúžky)
- DFRobotDFPlayerMini - toto je prehrávač mp3. Prehráva mp3 z karty SD a komunikuje s Arduino od RX/TX
- Rečník
- SD karta
- Logický prevodník -Použil som tento, prehrávač mp3 používa 5 V a Arduino 3.3, preto potrebujeme tento prevodník.
- Znalosti a zručnosti na výrobu jednoduchých PCB vlastnými rukami
Veža:
- lepenka - dve rôzne hrúbky
- Pauzovací papier
- alobal
Krok 2: Budova veže




Nad pôdorysom veže v bočnom pohľade (moje dobrodružstvo s technickým výkresom sa skončilo na základnej škole), všetky rozmery v milimetroch.
Princíp činnosti
- kruh LED diód osvetľujúcich svetlo
- Pauzovací papier
- Zrezaný kužeľ vyrobený z lepenky a potiahnutý hliníkovou fóliou, ktorý odráža svetlá z LED krúžkov, na obrázku 3 ‘= vyrezaná sieťka
- kartónová trubica - drží veže zvisle, vo vnútri trubice sú káble na ledky
- Výška závisí od vás, mám 85 mm
- Stojan vo všetkých častiach elektroniky
Všetky horizontálne prvky by mali byť vyrobené z hrubšej lepenky.
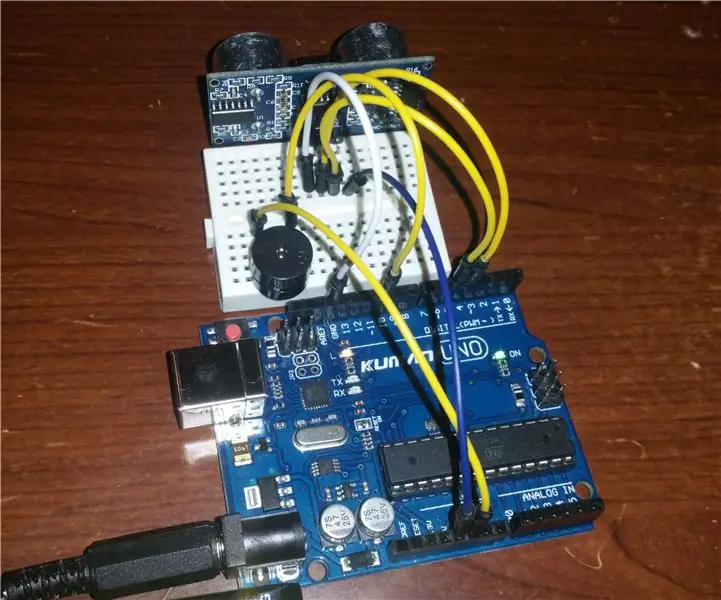
Krok 3: Schéma zapojenia




Mp3 prehrávač je dodávaný s napätím 5V a komunikuje s Arduino cez TX / RX, je potrebný logický prevodník, pretože samotný Arduino pracuje na napätí 3,3V. Ovládanie krúžkov je pomocou logického prevodníka prepojené aj s Arduino (D5, D6).
V úložisku nájdete súbory orlov s plánmi DPS
Navrhujem, aby sa Arduino a mp3 prehrávač nespájali natrvalo, aby sa používali iba zlaté kolíky
Krok 4: Princíp činnosti
Naše Arduino sa pripája k systému app.remoteme.org pomocou WebSockets (existujú pripravené knižnice) prostredníctvom tohto pripojenia sa odosielajú 5-bajtové správy:
- prvý bajt svetelného efektu pre horný prstenec LED
- svetelný efekt druhého bajtu pre spodný prstenec LED
- číslo súboru mp3, ktorý sa má prehrať
- počet sekúnd, ako dlho sa bude svetelný efekt a mp3 prehrávať
- či sa má mp3 prehrať raz alebo v slučke
zdrojový kód
Celý zdrojový kód nájdete tu
v súboroch SingleRing.cpp a SingleRing.h existuje trieda na ovládanie účinkov LED krúžkov. Navrhujem, aby ste sa najskôr pozreli na funkciu setMode (int m):
void SingleRing:: setMode (int m) {switch (m) {case 0: setConfiguration (0, 0, 50, 0, 5, 1); break; // off = 0 prípad 1: setConfiguration (6, 0, 50, 0, 0, 20); break; // plný štandardný zelený prípad 2: setConfiguration (6, 0, 0, 50, 0, 20); break; // pevný štandardný modrý prípad 3: setConfiguration (6, 50, 0, 0, 0, 20); break; // plný štandardný červený prípad 4: setConfiguration (6, 50, 10, 0, 0, 20); break; // plný štandardný oranžový prípad 5: setConfiguration (1, 0, 100, 0, 5, 2); break; // polícia v smere hodinových ručičiek zelený prípad 6: setConfiguration (1, 0, 100, 0, 5, -2); break; // polícia vráti zelený prípad 7: setConfiguration (1, 0, 0, 100, 5, 2); break; // polícia v smere hodinových ručičiek modrý prípad 8: setConfiguration (1, 0, 0, 100, 5, -2); break; // polícia vráti modrý prípad 9: setConfiguration (1, 100, 0, 0, 5, 2); break; // policajný štandard červený prípad 10: setConfiguration (1, 100, 0, 0, 5, -2); break; // polícia vráti červený prípad 11: setConfiguration (1, 100, 20, 0, 5, 2); break; // policajný štandardný oranžový prípad 12: setConfiguration (1, 100, 20, 0, 5, -2); break; // polícia vráti oranžový prípad 13: setConfiguration (2, 0, 0, 50, 8, 10); break; // cross standard blue case 14: setConfiguration (2, 0, 0, 50, 8, -10); break; // cross revert blue case 15: setConfiguration (5, 0, 50, 0, 0, 20); break; // bliknutie štandardné zelené puzdro 16: setConfiguration (5, 0, 50, 0, 0, -20); break; // bliknutie odwyrtka zelený prípad 17: setConfiguration (5, 0, 0, 50, 0, 20); break; // blink štandardné modré puzdro 18: setConfiguration (5, 0, 0, 50, 0, -20); break; // bliknutie vráti modrý prípad 19: setConfiguration (5, 50, 0, 0, 0, 20); break; // bliknutie štandardné červené písmeno 20: setConfiguration (5, 50, 0, 0, 0, -20); break; // bliknutie vráti červený prípad 21: setConfiguration (5, 50, 10, 0, 0, 20); break; // blink štandardné oranžové puzdro 22: setConfiguration (5, 50, 10, 0, 0, -20); break; // bliknutie vrátiť oranžovú predvolenú hodnotu: setConfiguration (0, 0, 50, 0, 5, 1); break; // off = 0}}
v závislosti od daného parametra prsteň zobrazí efekt. Svoj vlastný efekt môžete pridať volaním funkcie setKonfigurácia s novými parametrami (zmena farby, rýchlosť zobrazenia) pridaním nového režimu alebo pridaním úplne nového efektu - alebo mi dajte vedieť v komentároch, či sa mi to páči, pridám nový efekt
arduino.ino:
#include "Arduino.h" #include "SoftwareSerial.h" #include "DFRobotDFPlayerMini.h"
#zahrnúť
#include #include #include "SingleRing.h"
#zahrnúť
#include #include
#zahrnúť
#define WIFI_NAME ""
#define WIFI_PASSWORD "" #define DEVICE_ID 205 #define DEVICE_NAME "siréna" #define TOKEN ""
#define DIODES_COUNT 16
SingleRing hore = SingleRing (DIODES_COUNT, D5);
SingleRing dole = SingleRing (DIODES_COUNT, D6);
SoftwareSerial mySoftwareSerial (D4, D3); // RX, TX
DFRobotDFPlayerMini myDFPlayer; RemoteMe & remoteMe = RemoteMe:: getInstance (TOKEN, DEVICE_ID);
ESP8266WiFiMulti WiFiMulti;
neplatné nastavenie () {mySoftwareSerial.begin (9600); Serial.begin (115200);
if (! myDFPlayer.begin (mySoftwareSerial)) {// Na komunikáciu s mp3 používajte softwareSerial.
Serial.println (F ("Nedá sa začať:")); Serial.println (F („1. Zkontrolujte prosím pripojenie!“)); Serial.println (F („2. Vložte kartu SD!“)); while (pravda); } Serial.println (F („DFPlayer Mini online.“));
myDFPlayer.setTimeOut (500); // Nastavte časový limit sériovej komunikácie 500 ms
myDFPlayer.volume (30);
myDFPlayer. EQ (DFPLAYER_EQ_NORMAL);
myDFPlayer.outputDevice (DFPLAYER_DEVICE_SD); WiFiMulti.addAP (WIFI_NAME, WIFI_PASSWORD); while (WiFiMulti.run ()! = WL_CONNECTED) {delay (100); }
remoteMe.setUserMessageListener (onUserMessage);
remoteMe.setupTwoWayCommunication ();
remoteMe.sendRegisterDeviceMessage (DEVICE_NAME);
top.setup ();
bottom.setup (); top.clear (); bottom.clear (); }
boolean TurnOff = true;
dlhé znamienko bez znamienkaOffMillis = 0;
neplatné onUserMessage (uint16_t senderDeviceId, uint16_t dataSize, uint8_t *data) {
uint16_t pos = 0; uint8_t bottomMode = RemoteMeMessagesUtils:: getUint8 (data, pos); uint8_t topMode = RemoteMeMessagesUtils:: getUint8 (data, pos); uint8_t trackNumber = RemoteMeMessagesUtils:: getUint8 (data, pos); uint8_t time = RemoteMeMessagesUtils:: getUint8 (data, pos); uint8_t mode = RemoteMeMessagesUtils:: getUint8 (data, pos);
bottom.setMode (bottomMode);
top.setMode (topMode); if (mode == 1) {myDFPlayer.loop (trackNumber); } else {myDFPlayer.play (trackNumber); } turnOff = false; turnOffMillis = milis () + 1000 * čas; }
prázdna slučka ()
{remoteMe.loop (); top.loop (); bottom.loop (); ak (turnOffMillis
}
vysvetlenie:
#define WIFI_NAME "" #define WIFI_PASSWORD "" #define DEVICE_ID 205 #define DEVICE_NAME "oznamovateľ" #define TOKEN ""
Musíme poskytnúť vyššie uvedené údaje, podrobné pokyny tu v odkaze a tiež som ukázal, ako sa zaregistrovať na remoteme.org a vygenerovať token, neplatné onUserMessage (uint16_t senderDeviceId, uint16_t dataSize, uint8_t *data) {uint16_t pos = 0; uint8_t bottomMode = RemoteMeMessagesUtils:: getUint8 (data, pos); uint8_t topMode = RemoteMeMessagesUtils:: getUint8 (data, pos); uint8_t trackNumber = RemoteMeMessagesUtils:: getUint8 (data, pos); uint8_t time = RemoteMeMessagesUtils:: getUint8 (data, pos); uint8_t mode = RemoteMeMessagesUtils:: getUint8 (data, pos);
bottom.setMode (bottomMode);
top.setMode (topMode); if (mode == 1) {myDFPlayer.loop (trackNumber); } else {myDFPlayer.play (trackNumber); } turnOff = false; turnOffMillis = milis () + 1000 * čas; }
Táto funkcia sa vyvolá, keď správa príde na Arduino a zobrazí upozornenie. Kód je taký jasný, že sa sám popisuje. Podrobnosti o triedach odkazujem na dokumentáciu tu a tu
void loop () {remoteMe.loop (); top.loop (); bottom.loop (); if (turnOffMillis <millis ()) {
if (! turnOff) {
top.clear ();
bottom.clear (); myDFPlayer.stop (); turnOff = true; }}
V slučke nazývame slučkové funkcie objektov a tiež, ak uplynul čas zobrazenia upozornení, vypneme diódy a zvuk.
Krok 5: Prehrávač MP3

Komunikuje s Arduino prostredníctvom TX / RX - podrobnosti o samotnom prehrávači tu a knižnici tu
Nahrávame súbory mp3 na kartu SD. Súbory na karte sú zoradené podľa abecedy a potom volaním:
myDFPlayer.play (5);
Piaty súbor prehráme z karty SD z koreňového adresára. Preto je dobré dať súborom na karte SD predpony 01, 02 atď. V mojom prípade to vyzerá ako na vyššie uvedenej printscreen
Generovanie hlasových príkazov Môžete použiť túto stránku.
Krok 6: Nahranie programu do Arduina


Pred nahraním náčrtu do Arduina si musíte stiahnuť potrebné knižnice, kde nájdete podrobné pokyny
dodatočne musíme nainštalovať knižnicu DFRobotDFPlayerMini a Adafruit_NeoPixel
Krok 7: Kontrola


Posielame do nášho Arduina päť bajtov
- prvý bajt svetelného efektu pre horný prstenec LED
- svetelný efekt druhého bajtu pre spodný prstenec LED
- číslo súboru mp3, ktorý sa má prehrať
- počet sekúnd, ako dlho sa bude svetelný efekt a mp3 prehrávať
- či sa má mp3 prehrať raz alebo v slučke (1, ak sa má prehrávať v slučke)
Odoslaním bajtov
07 0F 01 05 01
Horný krúžok bude ukazovať policajné svetlá (režim 6), spodný bliká zelene (režim 15) (pozrite si funkciu setMode na adrese singleRing.cpp a komentáre vedľa nej). Prvý súbor z karty SD sa prehrá 5 sekúnd. A súbor sa bude prehrávať v slučke (skontrolujte funkciu onUserMessage na arduino.ino)
Pošlime tieto bajty. Pozrite sa na obrazovku vyššie a kliknite na ikony v poradí zapísanom 1, 2, 3. Zobrazí sa okno
Potom sa pozrite na druhú obrazovku - a vyplňte okno ako na druhej obrazovke
Okno, ktoré sa zobrazí, slúži na odosielanie správ do zariadenia. V poli 1 vyberte zariadenie na odosielanie - pretože máme iba jedno zariadenie, vyberieme ho (toto je povinné pole a nezáleží na tom, že sa jedná o to isté zariadenie, ktorému odosielame správu) V poli 2 dávame bajty odoslať (červená hodnota, ktorú sme zadali do 2, bude reprezentovaná ako reťazec), potom kliknite na tlačidlo Odoslať.
Po odoslaní správy by mal náš oznamovateľ zareagovať zobrazením príslušných svetelných efektov a prehratím zvoleného mp3. Odporúčame vám vyskúšať rôzne efekty zadaním prvých dvoch bajtov čísla od 0 do 22 (pozri popis vo funkcii setMode).
Krok 8: Odosielanie správ pomocou adries URL




Ak chceme zobrazovať oznámenia z externej aplikácie, napr. Pomocou IFTTT, potrebujeme URL, ktorá bude robiť presne to isté, čo sme urobili v okne v predchádzajúcom kroku. remoteme.org poskytuje REST APi. Prejdite na ňu kliknutím na kartu naparovania vľavo (posledná). Zobrazí sa stránka, na ktorej si môžeme vyskúšať aj naše adresy URL.
Na prvej obrazovke máte funkciu Potrebujete rozbaliť a potom vyplňte údaje ako na druhej obrazovke.
vyplňte údaje ako na obrázku vyššie. Po kliknutí na tlačidlo Spustiť odošleme správu
070F010501
Prijímač je zariadenie s 205 id, rovnaké zariadenie je tiež odosielateľom. MessageId s nastavením „No_RENEVAL“je irelevantné. A potom kliknite na položku Vykonať. Notifikátor bude reagovať rovnako ako pri odosielaní správ z aplikácie. Po zavolaní REST nižšie je adresa URL, ktorá bola volaná - pozrite sa na tretiu obrazovku. A skopírovať a prilepiť na adresu URL prehliadača bolo označené zeleným okrajom. Na štvrtej obrazovke bol môj prehliadač Chrome po vložení adresy URL prilepený
V mojom prípade je adresa URL:
app.remoteme.org/api/*/rest/v1/message/sendUserMessageHexString/205/1/NO_RENEWAL/1/070F010501/
Krok 9: Rovnaká adresa URL na odoslanie správy

V predchádzajúcom kroku máte adresu URL, ktorá odosiela údaje do vášho zariadenia. Bohužiaľ, po odhlásení z app.remoteme.org prestane fungovať. Dôvodom je, že sme neposkytli overovací token a už nie sme prihlásení. Zoberme si svoj token (alebo vytvorte nový) a prilepte ho do adresy URL namiesto hviezdičky.
Pozrite sa na obrazovku a nahraďte * v adrese URL svojim tokenom
v mojom prípade je token:
~ 267_ZxoWtJ) 0ph & 2c
takže moja cieľová URL vyzerá takto:
app.remoteme.org/api/~267_ZxoWtJ)0ph&2c/rest/v1/message/sendUserMessageHexString/205/1/NO_RENEWAL/1/070F010501/
Teraz to môžeme nazvať, aj keď nie sme prihlásení. A keď sa to zavolá, na naše zariadenie bude odoslaná správa 205
Krok 10: Integrácia s IFTTT 1/7

Adresa URL vytvorená v kroku vyššie je vhodná na spustenie externými aplikáciami. Ako sa používa, ukážem na IFTTT. Nakonfigurujem to tak, aby sa oznamovateľ zapol, keď príde e -mail na e -mailovú adresu (účet Gmail).
Prihláste sa do IFTTT. Potom prejdite na kartu Moje aplety a potom na položku „Nový aplet“- prvá obrazovka
Krok 11: Integrácia s IFTTT 2/7

Potom kliknite na „+toto“
Krok 12: Integrácia s IFTTT 3/7

Potom do poľa „Vyhľadávacie služby“napíšte „Gmail“
Potom „nový e -mail v doručenej pošte“(môže byť potrebná určitá konfigurácia).
Krok 13: Integrácia s IFTTT 4/7

teraz klikneme na „+ to“
Krok 14: Integrácia s IFTTT 5/7

nájdite položku „Webhooks“a kliknite na ňu
Krok 15: Integrácia s IFTTT 6/7

potom „Vytvoriť webovú žiadosť“
Krok 16: Integrácia s IFTTT 7/7

doplníme adresu URL našej adresy URL tokenom. Typ obsahu pre aplikáciu / json a kliknite na „vytvoriť akciu“a dokončiť. Teraz máme náš applet:
Krok 17: Zhrnutie
V tomto návode som ukázal, ako odosielať správy z našich Arduino z externých systémov. Podobným spôsobom integrujeme aj iný systém ako IFTTT. Nemusí to byť nevyhnutne „oznamovateľ“, ktorý som chcel v tomto prípade ukázať, ako odosielať správy z externých systémov do nášho Arduina.
sourcecodesFanPage na Facebooku
Na zdravie, Maciek
Odporúča:
Ľahko neprečítaný e -mailový oznamovateľ: 7 krokov

Ľahko neprečítaný e -mailový oznamovateľ: Ahoj všetci, vitajte pri ďalšom pokyne. So súčasnou situáciou práce z domu sa stretávam s niekoľkými problémami, pretože som z času na čas dostával e -maily od svojej spoločnosti. Potom som premýšľal o vytvorení stolného oznamovateľa. oznámte mi moju
Modul Arduino + GPS - oznamovateľ cieľa: 6 krokov

Modul Arduino + GPS - oznamovateľ cieľa: Koľko času strácame v zápchach? Vytvoril som oznamovateľ destinácií poháňaný Arduinom, aby tento čas využil produktívnym spôsobom. Každý vie, že dopravné zápchy môžu byť veľkým plytvaním časom. A nie je možné predpovedať, ako dlho to bude trvať
Oznamovateľ poštových schránok a garážových brán: 5 krokov (s obrázkami)

Oznamovateľ poštových schránok a garážových brán: Tento návod je založený na oznamovači poštových schránok Johan Moberg. V porovnaní s týmto projektom som urobil niekoľko zmien: Ďaleko od môjho domu je nielen poštová schránka, ale aj garáž. Nachádzajú sa na jednom mieste v blízkosti cesty a dom sa nachádza asi 5
Oznamovateľ čerstvého mäsa: 7 krokov

Oznamovateľ čerstvého mäsa: Zariadenie, ktoré udržuje čerstvé. Tento projekt sa rozbehol, pretože ma v jednej z tried vyzvali, aby som vyriešil problém pomocou zručností, ktoré sme sa v triede naučili. Hneď ma napadlo niečo, čo sa stalo mojej rodine pred niekoľkými rokmi. Jedna suma
Vianočný oznamovateľ Arduino: 5 krokov (s obrázkami)

Arduino vianočný oznamovateľ: Vianoce sú už za rohom a ja som dospel k záveru, že to nenechám len tak, pretože budem mať svoje DIY vianočné svetlá Arduino. Čo by bol perfektný projekt zahŕňajúci vianočnú melódiu? Ano správne! Dajte ľuďom vedieť, že sú Vianoce
