
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 12:00.
- Naposledy zmenené 2025-01-23 15:06.

Tento návod je dodávaný so všetkým kódom pripraveným na použitie. Vývoj bol veľmi komplikovaný, ale keď je nastavený, je skutočne ľahké ho prispôsobiť.
Pozrite sa a užívajte si;)
Krok 1: Konfigurácia Arduina


Najprv musíte nakonfigurovať svoje arduino.
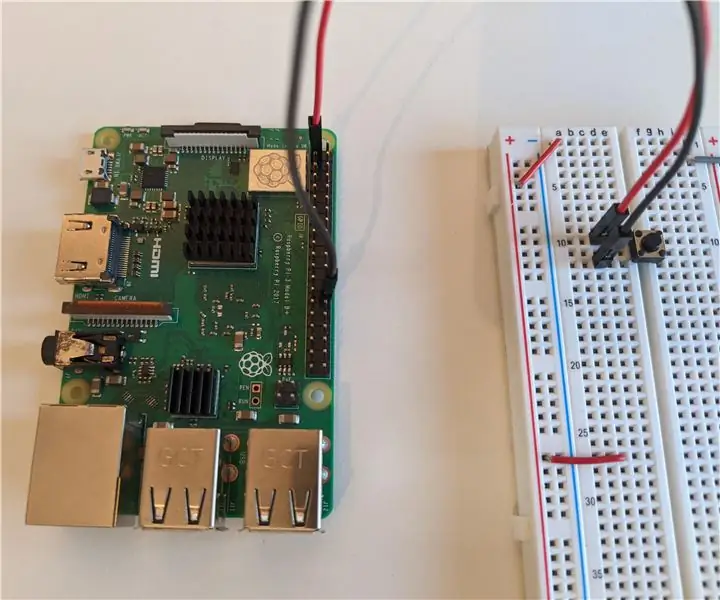
Začnime pripojením snímača SRF k vášmu arduinu. Na fotografii vyššie vidíte, ako som pripojil SRF k svojmu arduinu.
V zip súbore nájdete kód Arduino, ktorý môžete nahrať do svojho Arduina. Keď spustíte tento kód a otvoríte sériový monitor v Arduino IDE, mali by ste vidieť „0“, keď ste ďalej ako 1 meter, a „1“, ak sa nachádzate do jedného metra od snímača.
Tieto čísla môžete nahradiť, ale je jednoduchšie ich prečítať neskôr.
Krok 2: Inštalácia Node.js a spustenie Websocket


Pred odoslaním údajov do prostredia nášho prehliadača budeme musieť nainštalovať Node. JS.
Ak je nainštalovaný, otvorte príkazový riadok a prejdite do priečinka Smartmirror
$ cd Desktop/SmartMirror
Teraz ste v priečinku, v ktorom spustíte súbor index.js, ktorý je k dispozícii vo formáte ZIP.
$ node index.js
Za normálnych okolností by ste teraz na senzore mali vidieť „0“a „1“.
POZNÁMKA:
vnútri index.js budete pravdepodobne musieť zmeniť svoj port. Ten môj bol zriadený v COM6. Skontrolujte si IDE arduino, ku ktorému je vaše arduino pripojené.
var myPort = new SerialPort ('COM6', {baudRate: 9600});
Krok 3: Otvorte webovú stránku

Na webovej stránke som nastavil niekoľko rozhraní API, ako sú hodiny, počasie atď.
Otvorte súbor index.html vo verejnej mape a v príkazovom riadku uvidíte „nové pripojenie“.
Ak všetko funguje, ako má, text by sa mal začať (ne) zobrazovať, ak ste do jedného metra alebo nie.
Krok 4: Laserovo vyrežte plášť


Poskytol som aj svoju vlastnú šablónu pre plášť, ale môžete si vytvoriť vlastnú, pretože pravdepodobne budete mať iný monitor ako ja.
Akonáhle ho vystrihnete, zostavíte ho a skryjete všetky káble.
Krok 5: HOTOVO
Ak všetko išlo podľa plánu, mali by ste mať svoje inteligentné zrkadlo!
Krok 6: Tipy
Ak použijete Raspberry Pi, mohli by ste byť kompaktnejší a bezdrôtovejší. Bude to menej káblov a viac sa budú dať pohybovať.
Odporúča:
Domáci bezpečnostný systém využívajúci fúziu senzorov: 5 krokov

Domáci bezpečnostný systém využívajúci fúziu senzorov: Myšlienkou tohto projektu je vytvoriť lacný a ľahko vyrobiteľný bezpečnostný senzor, ktorý možno použiť na upozornenie vás, keď ho niekto prekročí. Pôvodným cieľom bolo vytvoriť niečo, čo by ma mohlo upozorniť, keď niekto vystúpi po schodoch, ale tiež
Raspberry PI 3 - povoľte sériovú komunikáciu v krokoch TtyAMA0 až BCM GPIO 14 a GPIO 15: 9

Raspberry PI 3 - Povoliť sériovú komunikáciu na TtyAMA0 až BCM GPIO 14 a GPIO 15: Nedávno som mal záujem povoliť UART0 na svojom Raspberry Pi (3b), aby som ho mohol pripojiť priamo k zariadeniu na úrovni signálu RS -232 pomocou štandardného 9 -pinový konektor d-sub bez toho, aby ste museli prechádzať adaptérom USB na RS-232. Časť môjho záujmu
Inteligentný parkovací systém na báze IoT využívajúci NodeMCU ESP8266: 5 krokov

Inteligentný parkovací systém na báze IoT využívajúci NodeMCU ESP8266: V dnešnej dobe je hľadanie parkovania vo frekventovaných oblastiach veľmi ťažké a neexistuje žiadny systém na získavanie podrobností o parkovaní online. Predstavte si, že by ste vo svojom telefóne mohli získať informácie o dostupnosti parkovacieho miesta a nemusíte sa túlať a kontrolovať
NAIN 1.0 - základný humanoidný robot využívajúci Arduino: 6 krokov

NAIN 1.0 - základný humanoidný robot využívajúci Arduino: Nain 1.0 bude mať v zásade 5 odnímateľných modulov - 1) Arm - ktoré je možné ovládať pomocou serva. 2) Kolesá - ktoré je možné ovládať jednosmernými motormi. 3) Noha - Nain bude môcť prepínať medzi kolesami alebo nohami a pohybovať sa. 4) Hlava a
Ultrazvukový levitačný stroj využívajúci ARDUINO: 8 krokov (s obrázkami)

Ultrazvukový levitačný stroj využívajúci ARDUINO: Je veľmi zaujímavé vidieť niečo, čo pláva vo vzduchu alebo vo voľnom priestore, ako mimozemské vesmírne lode. presne o tom je antigravitačný projekt. Objekt (v podstate malý kúsok papiera alebo termocol) je umiestnený medzi dva ultrazvukové trans
