
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 12:00.
- Naposledy zmenené 2025-01-23 15:06.



Tento návod ukazuje, ako vytvoriť fotoalbum s automatickou aktualizáciou WiFi a komerčnými funkciami pre detské flash karty.
Krok 1: Prečo fotoalbum pre deti?

Moje dieťa rád hrá všetky klikacie veci, ako sú fidget, prenosný analyzátor WiFi, diaľkové ovládanie televízora, tlačidlo domovskej stránky iPhone (^o^);
Moje dieťa si rád prezerá svoje fotografie, vždy k nám vezme iPad alebo mobil a požiada o zobrazenie fotografií (^_^) a;
Moje dieťa nemá záujem o kartičku (~ _ ~).
Čo tak vytvoriť malý digitálny fotoalbum, ktorý dokáže automaticky sťahovať najnovšie fotografie, a zároveň bude náhodne zobrazovať „komerčné“karty?
Zdá sa to zaujímavé, vyskúšajme to!
Krok 2: Príprava


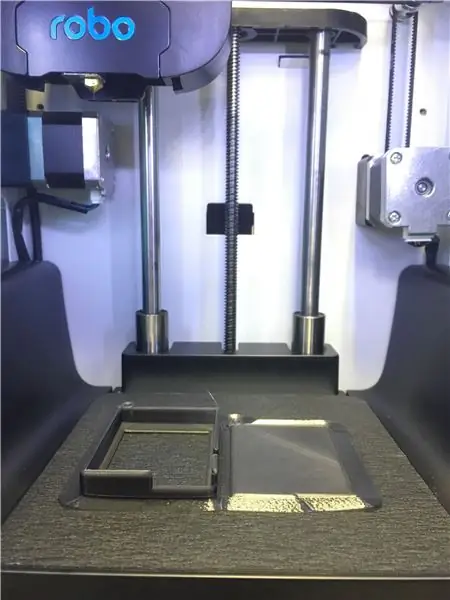
Zariadenie IoT napájané batériami
www.instructables.com/id/Battery-Powered-E…
Flash karta
Na webe je množstvo rôznych kartičiek, v tomto prípade používam tieto:
busyteacher.org/24109-printable-alphabet-fl…
Krok 3: Dizajn

Fotoalbum s automatickou aktualizáciou je rozdelený na 2 časti:
Foto server
Cieľom je zozbierať najnovšiu fotografiu, zmeniť veľkosť, orezať a potom slúžiť v zariadení IoT.
V tejto ukážke používam server Node.js HTTP s ostrou knižnicou. Jednoducho presuňte novú fotografiu do priečinka s fotografiami, automaticky zmení veľkosť a orezá obrázok za chodu a potom sa zobrazí v zariadení IoT.
Je to pasívna metóda na získanie najnovšej fotografie. Ak poznáte Node.js, môžete ho urobiť aktívnejším, napr. automatické sťahovanie fotografií z vašich sociálnych médií alebo webového fotoalbumu.
Foto album IoT
Cieľom je synchronizovať najnovšiu fotografiu s miestnym úložiskom a zobraziť ju.
V tejto ukážke znova používam zariadenie IoT v mojich predchádzajúcich pokynoch. Modul ESP32 má 4 MB flash úložisko, na uloženie fotografií je možné využiť približne 3 MB priestoru. Pri súboroch JPEG s rozlíšením 320 x 240 je to približne 100 - 200 kusov. Vo väčšine prípadov je to dosť dobré.
Z dôvodu úspory energie každé tlačidlo napájania zobrazí iba niekoľko náhodných fotografií a potom znova upadne do hlbokého spánku. WiFi sa tiež vypne, ak sa nemôže pripojiť k prezentovanej WiFi alebo dokončiť synchronizáciu.
Krok 4: Nastavte server fotografií

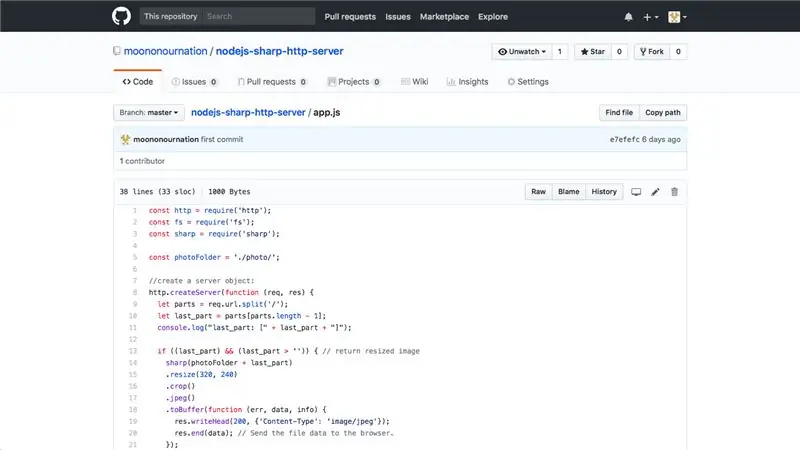
Zdrojový kód
Na splnenie tejto požiadavky som napísal tridsať riadkov jednoduchého servera HTTP, nájdete ho na GitHub:
github.com/moononournation/nodejs-sharp-ht…
Ak nepoznáte GitHub, jednoducho kliknite na zelené tlačidlo v pravom strede a potom vyberte Stiahnuť ZIP.
Inštalácia
- Rozbaľte zdroj
- Ak ešte nie je, stiahnite si a nainštalujte Node.js
- Stiahnite si príslušný balík pomocou nasledujúceho príkazu:
cd nodejs-sharp-http-server
npm inštalácia
Utekaj
uzol app.js
Skontrolovať
- Vložte niekoľko fotografií do priečinka s fotografiami
- Prehliadač na: https:// localhost: 3200/
- Môžete vidieť zoznam súborov oddelených čiarkami
- Prehliadač na: https:// localhost: 3200/ONE_OF_YOUR_PHOTO_FILE_NAME
- Môžete vidieť fotografiu s rozmermi 320 x 240 a orezanú
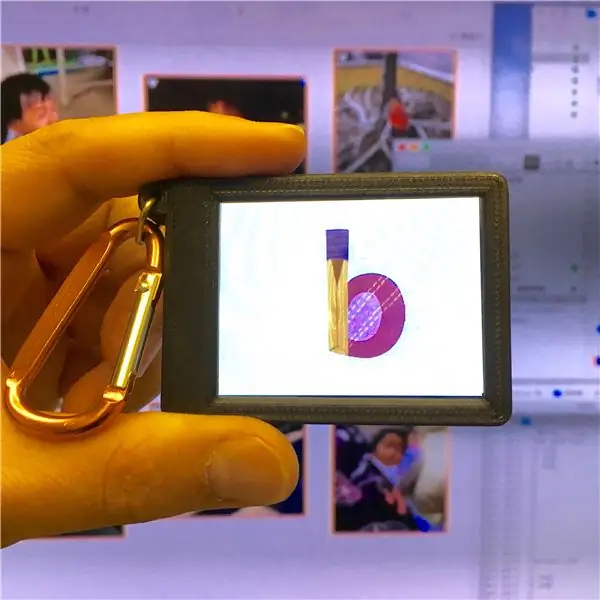
Krok 5: Fotoalbum IoT

Hardvér
Pri vytváraní zariadenia IoT postupujte podľa mojich predchádzajúcich pokynov.
Zdrojový kód
Stiahnite si zdrojový kód fotoalbumu ESP32 na GitHub:
github.com/moononournation/ESP32_Photo_Alb…
Opäť platí, že ak nepoznáte GitHub, jednoducho kliknite na zelené tlačidlo v pravom strede a potom vyberte Stiahnuť ZIP.
ESP-IDF
Ak ešte nemáte nastavený ESP-IDF, pozrite si sprievodcu nastavením, kde nájdete podrobné pokyny na nastavenie ESP-IDF:
Sprievodca inštaláciou systému Windows
Sprievodca nastavením systému Mac OS
Sprievodca nastavením Linuxu
Konfigurácia
Utekaj
urobiť menuconfig
zvoľte „sériové“:
prístav
vyberte „Konfigurácia fotoalbumu“, zadajte svoju vlastnú hodnotu:
- WiFi SSID
- WiFi heslo
- webový server
- Port webového servera
Zostaviť
urobiť všetko
Blesk
urobiť blesk
Skontrolovať
urobiť monitor
Pri prvom formátovaní formátu SPIFFS a sťahovaní fotografií to prvýkrát vyžaduje. Potom sa po každom stlačení spúšte zobrazí 5 fotografií v 5 -sekundovom intervale a potom sa prepnete do hlbokého spánku.
Krok 6: Komerčná karta Flash

Chcel by som ukázať nejakú abecednú kartičku, keď si moje dieťa prezerá fotoalbum. Predpokladajme, že je pomer 4: 1, takže na každých 20 fotografií môžem do priečinka s fotografiami vložiť 5 kartičiek. Fotografie a kartičky sa zobrazujú náhodne.
Krok 7: Šťastné učenie

Je načase darovať fotoalbum svojim deťom. Akonáhle si stiahnete prvú dávku fotografií, môžete ju začať používať sami so svojimi deťmi!
Krok 8: Niečo o batérii

Toto zariadenie IoT určené na šetrenie batérie.
Pri mojom meraní sa spotreba energie pohybuje okolo 0,0 - 0,1 mA v hlbokom spánku.
Vykonávam ďalšie meranie tak, že spočítam, koľko fotografií je možné zobraziť na jedno plné nabitie batérie.
Ak chcete vedieť najnovšie správy, môžete sledovať môj twitter.
Odporúča:
Ako: Inštalácia Raspberry PI 4 bezhlavého (VNC) s obrazovým procesorom Rpi a obrázkami: 7 krokov (s obrázkami)

Ako na to: Inštalácia Raspberry PI 4 bez hlavy (VNC) s obrázkom Rpi a obrázkami: Plánujem použiť tento nástroj Rapsberry PI v mnohých zábavných projektoch späť na mojom blogu. Neváhajte sa na to pozrieť. Chcel som sa vrátiť k používaniu svojho Raspberry PI, ale na novom mieste som nemal klávesnicu ani myš. Chvíľu to bolo, odkedy som nastavil Raspberry
Jednoduchý detský RGB obvod: 3 kroky

Jednoduchý detský RGB obvod: Tento veľmi zjednodušene navrhnutý obvod by mohol byť použitý v triedach, ako je STEM, aby naučil študentov o tom, ako elektrina kombinovaná s LED diódami RGB a tlačidlami môže spôsobiť, že sa dióda LED rozsvieti rôznymi farbami v závislosti od toho, aké tlačidlá sú stlačené
Elektrický detský bicykel: 5 krokov

Elektrický detský bicykel: Tento návod odkazuje na aktivitu E-Trike a používa rovnaké diely. Https://www.instructables.com/id/E-Trike-Activity/Po spustení aktivity E-Trike, ako je vysvetlené vo vyššie uvedenej inštrukcii Odkaz, zostalo mi niekoľko elektronických skútrov, ktoré mali
Nahrajte fotografie z Flickru priamo na Facebook Fotoalbum: 7 krokov

Odovzdajte fotografie z Flickru priamo do fotoalbumu na Facebooku: Tento návod vám ukáže, ako nahrať svoje fotografie z Flickru priamo do fotoalbumu na Facebooku. Existuje niekoľko aplikácií pre Facebook, ktoré vám umožňujú importovať váš stream Flickr na Facebook, ale fotografie sa zobrazujú v samostatnom poli vo vašom profile
Detský reproduktor na fľašu: 7 krokov

Detský fľaškový pop reproduktor: reproduktor a zvukový konektor na boku detskej fľaše. obvod je jednoduchý a jednoduchý. obvod je uzemnený na audiojacku k zápornému pólu na reproduktore a naľavo od audiojacku
