
- Autor John Day [email protected].
- Public 2024-01-30 12:00.
- Naposledy zmenené 2025-01-23 15:06.

Tlač špeciálnych znakov na displeje LCD a LED matice je skvelá zábava. Pri tlači špeciálnych alebo vlastných znakov je potrebné vygenerovať pole s binárnymi hodnotami pre každý riadok a stĺpec. Nájdenie správneho kódu pre akýkoľvek vlastný znak môže byť hektické, preto tento projekt zautomatizuje a vygeneruje kód pre maticu s LED diódou 8x8 a tiež vytlačí vlastný znak pre dvojfarebnú maticu Adafruit HT16k33 8x8.
Adafruit HT16k33, 1,2 "8x8 Bicolor Led Matrix, komunikuje s Arduino prostredníctvom komunikačného protokolu I2C
Podľa agentúry Adafruit „Táto verzia batohu LED je navrhnutá pre matice 1,2“8x8. Merajú iba 1,2 "x1,2", takže je škoda používať na jeho ovládanie obrovské množstvo čipov. Tento batoh rieši nepríjemnosti pri použití 16 pinov alebo zväzku čipov tým, že maticový regulátor konštantného prúdu I2C je úhľadne umiestnený na zadnej strane dosky plošných spojov. O všetko sa stará čip kontroléra, ktorý na pozadí vykresľuje všetkých 64 LED diód. Stačí, ak doň zapíšete údaje pomocou 2-kolíkového rozhrania I2C. K dispozícii sú dva piny pre výber adresy, takže si môžete vybrať jednu z 8 adries na ovládanie až 8 z nich na jednej 2-kolíkovej zbernici I2C (ako aj akýchkoľvek iných čipoch alebo senzoroch I2C, ktoré sa vám páčia). Čip ovládača môže „stlmiť“celý displej od jasu 1/16 až po plný jas v 1/16 krokoch. Nemôže stlmiť jednotlivé diódy LED, iba celý displej naraz. “
V tomto návode vám vysvetlím, ako získať kód pre akýkoľvek vlastný znak v reálnom čase a vytlačiť ho na Led Matrix.
Krok 1: Komponenty
Tento návod je základným projektom na matici Adafruit HT16k33. Potrebuješ:
- Adafruit HT16k33 1,2 "x 1,2" 8x8 dvojfarebná LED matica.
- Arduino (uprednostňuje sa akýkoľvek variant, ale nie Uno).
- Breadboard
- Zdroj
Krok 2: Schéma


Zapojenie matice LED Adafruit HT16k33 LED je veľmi jednoduché, pretože potrebujeme pripojiť hodiny a dátový kolík, ako to obvykle robíme pre zariadenia I2C. Pripojenia budú vyzerať takto:
- SCL (hodinový kolík matice) pripojený k A5 (hodinový kolík Arduino Uno. Ďalšie varianty Arduina nájdete v technickom liste)
- SDA (dátový kolík matice) pripojený k formátu A4. (Ďalšie varianty Arduina nájdete v technickom liste)
- VCC pripojený na 5V.
- GND pripojený na 0V.
Môžete sa tiež pozrieť na schému uvedenú na obrázku.
Krok 3: Kód


Arduino kód
Najprv zahrnieme všetky požadované knižnice.
- Wire.h:- Na komunikáciu I2C
- Batoh Adafruit_LedBackpack
- Adafruit_GFX
Všetky tieto knižnice sú k dispozícii v samotnom Arduino IDE. Stačí ich nainštalovať z Správcu knižníc. Náčrt >> Zahrnúť knižnicu >> Spravovať knižnice
Funkcia nastavenia ()
Nastavenie 8-bitového poľa bez znamienka na 8 binárnych hodnôt pre 8 riadkov, z každého 8 bitov (8 stĺpcov). Nastavte adresu pre komunikáciu I2C.
Funkcia slučky ()
Keďže potrebujeme vytlačiť znak, potrebujeme kód pre znak v reálnom čase. Najpohodlnejšou metódou je odoslať kód sériovo a Arduino načíta sériové údaje a podľa toho vytlačí znak. Sériové odosielanie poľa môže byť náročná práca, a preto môžeme poslať reťazec so všetkými 8 kódmi (každý s 8 bitmi) oddelenými čiarkami.
Sériový reťazec na čítanie:
if (Serial.available ()> 0) {data = Serial.readStringUntil ('\ n'); Serial.println (údaje); }
Po prečítaní textu musíme tento reťazec dekódovať a získať späť binárne hodnoty. Ako vieme, formát vstupného reťazca bude vždy rovnaký. Môžeme ho kódovať, aby sme našli podreťazce a reťazce skonvertovali na ich desatinné ekvivalentné hodnoty. Potom prejdeme vygenerovaným desatinným poľom (uint8_t), aby sa znak vytlačil na maticu.
Konverzia reťazca 8 bitov na desatinné miesto:
int val (String str) {int v = 0; pre (int i = 0; i <8; i ++) {if (str == '1') {v = v+mocnina (2, (7-i)); }} návrat v; }
Na vyhodnotenie desatinného ekvivalentu pomocou výkonovej funkcie (pow ()) sa musíte vysporiadať s hodnotami dvojitého typu, a preto môžeme napísať vlastnú mocninovú funkciu ako:
int mocnina (int zakladna, int exponent) {int c = 1; for (int i = 0; i {c = c*base;} return c;}
Teraz konečne napíšeme kód na vytlačenie znaku pomocou vygenerovaného poľa s 8 desatinnými hodnotami (jedna pre každý riadok).
neplatné print_emoji (uint8_t emoji , farba reťazca) {matrix.clear (); if (color == "red") {matrix.drawBitmap (0, 0, emoji, 8, 8, LED_RED); } else {matrix.drawBitmap (0, 0, emoji, 8, 8, LED_GREEN); } matrix.writeDisplay (); oneskorenie (500); }
Tento kód ľahko pochopíte, pretože najskôr čistíme maticu a potom zobrazujeme znak pomocou poľa emoji pomocou funkcie matrix.drawBitmap (). Nezabudnite po celom formátovaní napísať „matrix.writeDisplay ()“, pretože táto funkcia zobrazí na matici iba všetky doteraz vykonané formátovania.
Teraz môžete reťazec odoslať so všetkými hodnotami kódu a Arduino vytlačí znak na maticu. Kód Arduino si môžete stiahnuť nižšie. Na experimentálne účely môžete písať
B00111100, B01000010, B10100101, B10000001, B10100101, B10011001, B01000010, B00111100
tento reťazec v Serial Monitor a vidí znak na matici.
Teraz musíme automaticky odoslať sériové údaje zo softvéru, keď stlačíme tlačidlo „Tlačiť“. Aby sme to zautomatizovali, vytvoríme demo maticu 8x8 a poskytneme používateľovi možnosť vybrať si, ktoré bunky by mali byť zafarbené, a potom softvér automaticky vygeneruje kód a sériovo pošle údaje do Arduina vo formáte reťazcov. Pre zvyšok svojej práce som si vybral Processing. Pri spracovaní môžeme vytvoriť maticu pomocou 64 tlačidiel (obdĺžniky so stlačenou funkciou) a na začiatku môžeme priradiť konkrétnu hodnotu a farbu (nech je to biela farba s hodnotou 0). Teraz, keď je tlačidlo stlačené, skonvertujeme farbu tlačidla na čiernu a nastavíme hodnotu 1. Ak používateľ znova stlačí to isté tlačidlo, jeho hodnota sa opäť zmení na 0 a farba sa zmení na bielu. Pomôže to užívateľovi ľahko a opakovane meniť kód a bude možné ľahko vykonávať zmeny bez toho, aby ste znova vymazali celú maticu. Po kliknutí na tlačidlo „Vytlačiť“vytvoríme pre demo reťazec podobný reťazcu uvedenému vyššie. Potom bude reťazec odoslaný na konkrétny sériový port.
Spracovávací kód si môžete stiahnuť nižšie. Toto je môj prvý kód, ktorý sa spracúva. Návrhy na vylepšený spôsob kódovania sú vysoko cenené.
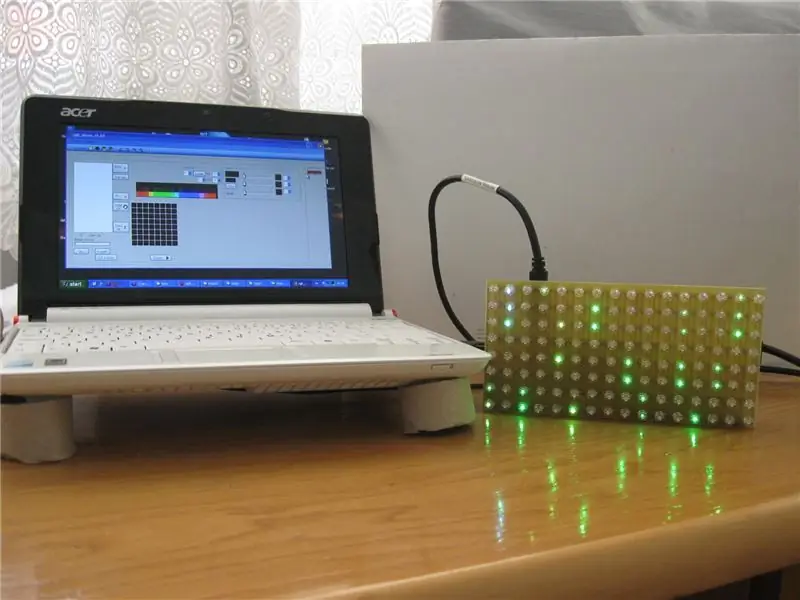
Môžete vidieť, ako GUI vyzerá a ako je postava vytvorená pomocou systému. Vytvorenie rovnakého znaku na matici bude sotva trvať niekoľko sekúnd.
Kód a obrázky tohto projektu si môžete stiahnuť z môjho úložiska GitHub.
Odporúča:
Matica NeoPixels, hadia hra: 4 kroky

Matica NeoPixels Game Hra s hadom: Pamätáte si ešte hadiu hru, ktorú sme v detstve hrali na hernom boxe alebo mobile? Dnes sa naučíme, ako vytvoriť hadiu hru s maticou 8*8 NeoPixels. Ako riadiace centrum a modul Joystick Breakout sme vybrali Arduino uno, aby
Kaskádovateľná LED matica 8x16 Rgb: 3 kroky

Kaskádovateľná 8x16 Rgb LED matica: V tomto projekte som vyrobil kaskádovateľnú 8x16 rgb LED maticu a jej ovládač. Na podporu USB sa používa mikročip 18F2550. LED diódy RGB sú poháňané posuvnými registrami 74hc595 s odpormi. Pre animačné a konfiguračné údaje; 24C512 externý eeprom
Matica LED 10x10 RGBW: 4 kroky

10x10 RGBW LED matica: V tomto projekte vytváram 10x10 RGB LED maticu. Tento projekt trval asi 8 hodín spájkovania. Tento projekt by som odporučil a neodporúčal by som. Výroba trvá veľmi dlho, ale hotový výrobok je veľmi očarujúci
Držiteľ znakov K`nex Infinity: 4 kroky

Držiteľ znakov K`nex Infinity: Toto je držiak znakov K`nex Infinity. Je kompaktný a je veľmi praktický. Odporúčam to ľuďom, ktorí majú všetky svoje nekonečné postavy nacpané v zásuvke a ničia sa
Ako vytvoriť 2D znak pomocou ovládača znakov v programe Unreal Engine 4 pomocou Visual Script pre PC: 11 krokov

Ako vytvoriť 2d znak pomocou ovládača znakov v Unreal Engine 4 pomocou Visual Script pre PC: Ako vytvoriť 2d znak pomocou ovládača znakov v Unreal Engine 4 pomocou vizuálneho skriptu pre PC Ahoj, som Jordan Steltz. Videohry vyvíjam od svojich 15 rokov. Tento tutoriál vás naučí, ako vytvoriť základnú postavu pomocou
