
Obsah:
- Krok 1: Čo budete potrebovať
- Krok 2: Budovanie: konzola Hub, nastavenie štítu
- Krok 3: Budova: konzolový rozbočovač, zapojenie štítu
- Krok 4: Budovanie: kontroléry, nastavenie vašich dielov
- Krok 5: Voliteľné: Prílohy
- Krok 6: Programovanie: Arduino
- Krok 7: Programovanie: HTML
- Krok 8: Programovanie: P5.js a Javascript
- Krok 9: Spustenie programu
- Krok 10: Choďte ďalej
- Autor John Day [email protected].
- Public 2024-01-30 12:00.
- Naposledy zmenené 2025-01-23 15:06.


Systém herného ovládača Arduino využívajúci Arduino a knižnicu p5.js. Cieľom je vytvoriť projekt Arduino, ktorý sa dá ľahko replikovať a rozširovať. Pripojenia ovládačov sú navrhnuté tak, aby využívali množstvo rôznych senzorov a vstupov, ktoré je možné zameniť v závislosti od každého ovládača.
Tento projekt je tiež navrhnutý tak, aby využíval knižnicu JavaScript p5.js spolu s knižnicou p5.play navrhnutou pre p5.js. Tieto knižnice nám umožňujú ľahko programovať naše hry. Web p5.play má veľa návodov a príkladov, ako pre neho vytvárať hry. Tento projekt umožňuje používateľom precvičiť si svoje schopnosti v oblasti vývoja hardvéru a softvéru.
Krok 1: Čo budete potrebovať

Náradie:
- Spájkovačka
- Spájka
- Odizolovače drôtov
- Bočné frézy
- Kliešte
Hardvér:
- Doska kompatibilná s Arduino (použil som Sparkfun Redboard a Arduino Uno a Leonardo)
-
Perf Board:
- Dosky zelenej perf. 8 cm x 6 cm
- Doska Aduino Uno shield perf
-
Rôzne snímače
- Joysticky
- Tlačidlá (s odpormi, 10 kOhm, s nimi)
- Potenciometre
- Flex senzory
- Tlakové snímače
- Atď…
-
Drôt:
- Jeden drôt (použil som 26 AWG pevný)
- Stužkový drôt a krimpovanie
- Odlomte hlavičky (najmenej 20 z nich)
-
Voliteľný hardvér (namiesto toho môžete použiť lepenku a lepidlo/zipsy):
- Breadboard a prepojovacie káble pre prototypovanie
- 3D tlačené kryty
- Hardvérové spojovacie prvky (použil som skrutky M2,5)
Softvér:
- Arduino IDE
-
knižnica p5.js
Knižnica P5.play tiež
- p5.sériové ovládanie
- Node.js
Krok 2: Budovanie: konzola Hub, nastavenie štítu

Spájkujte záhlavia na doske Arduino Uno shield perf.
- Začal som s hlavičkami štítu (napájanie, analógový a digitálny)
- Ďalej sú kolíky záhlavia 2x5. Môžete použiť 2x5 hlavičiek alebo iba 2 rady po 5 oddelených hlavičkách. Zarovnal som ich vertikálne s formátmi A3 a A4 a nechal som medzi nimi 2 medzery.
Krok 3: Budova: konzolový rozbočovač, zapojenie štítu



Ďalej chceme nasmerovať naše drôty na štít. Je jednoduchšie viesť káble navrchu, ale ak chcete mať krajší vzhľad, môžete ich spustiť dole.
Pri vedení týchto vodičov by ste mali venovať pozornosť schéme (schéma Eagle je k dispozícii na stiahnutie). Môžete si tiež prezrieť sprievodcu farbami, ktorý vám s tým pomôže.
Myšlienkou tohto dizajnu štítu je umožniť 3 analógové vstupy a 5 digitálnych vstupov z každého ovládača. To plne využíva všetky analógové vstupy na Arduino Uno, ako aj zostávajúce vodiče na našom plochom kábli.
Krok 4: Budovanie: kontroléry, nastavenie vašich dielov



Prvým krokom k zostaveniu ovládača je naplánovanie senzorov, ktoré použijete. V mojich príkladoch mám celkom štandardný ovládač s joystickom a niekoľkými tlačidlami. Mám aj ovládač s dvoma posuvnými potenciometrami.
Ak to chcete replikovať, môžete si prezrieť moje obrázky na umiestnenie.
Ďalším krokom je spájkovanie plochého kábla s doskou perf.
- Odizolujte a pocínujte plochý kábel
- Pájecí kábel prepojte s horným stredom dosky perf.
Ďalším krokom je vedenie káblov. Začal som najskôr zapojením napájania (5 V/červený vodič) a uzemnenia (hnedý vodič) k senzorom. Potom som zapojil analógové vstupy. Zistil som, že je ľahké použiť oranžový kábel (analógový A0 alebo A3) na horizontálny pohyb a žltý kábel (analógový A1 alebo A4) na vertikálny pohyb.
Aby boli veci konzistentné, na všetkých svojich ovládačoch som tiež zapojil malé tlačidlo do fialovej. Je to užitočné napríklad pri zatváraní sériového portu (na to sa pozriem neskôr), ako aj pri ponukách alebo možnostiach.
Ak by ste sa na to chceli pozrieť, nahral som rýchlu schému ovládača môjho joysticku. Z našej schémy pin-out vidíte možnosť pripojenia každého ovládača (3 analógové vstupy a 5 digitálnych).
Krok 5: Voliteľné: Prílohy



Tento krok je voliteľný, ale ak máte prístup k 3D tlačiarni, výsledok vášho projektu bude vyzerať o niečo rafinovanejšie a dokonalejšie. Ako vidíte na mojich prototypoch, použil som jednoduchý kus lepenky, aby som zabránil strkaniu prstov spájkovacími spojmi na spodnej strane doskových dosiek.
Moje 3D modely nájdete pripojené k tomuto kroku. Vytvoril som kryty pre rozbočovač pre Arduino Uno/Leonardo a Sparkfun RedBoard (táto doska je o niečo širšia a používa mini USB).
V prípade ovládačov ich môžete pripevniť skrutkami M2,5. Maticu som ponechal na boku DPS a používam podložku a skrutku na spodnej strane.
Zahrnul som tiež 3D model posúvačov kolies pre potenciometre, ktoré som použil.
Všetky 3D súbory nájdete na GitHub.
Krok 6: Programovanie: Arduino

Začnime nastavením jednoduchého náčrtu na testovanie. Odporúčam použiť návod vytvorený ITP na NYU, ktorý nájdete tu. Na vykonanie tohto tutoriálu budete potrebovať nainštalovaný program p5.serialcontroll a node.js. V tomto návode sa zoznámite s nastavením Arduina na odosielanie sériových dát, ktoré je možné použiť v našej knižnici javascript, p5.js. Na to môžete použiť rozbočovač a ovládač, ktorý sme vytvorili v predchádzajúcich krokoch, alebo môžete replikovať obvody uvedené v návode. Tento tutoriál používa analógový vstupný kolík A0 na Arduino Uno, ktorý je namapovaný na oranžový vodič vášho prvého ovládača.
Ďalší návod, ktorý budete chcieť sledovať, nájdete tu. Tento tutoriál vás prevedie nastavením viacerých vstupov a ich využitím v programe p5.js. V tutoriále sú použité analógové vstupy A0 a A1. Tieto budú zodpovedať oranžovým a žltým vodičom na ovládači 1 nášho systému.
Keď ste si prešli návody vyššie, môžeme naprogramovať Arduino. Kód, ktorý chceme použiť, je uvedený nižšie:
// kontrolér 1const int dig2 = 2; // blue const int dig3 = 3; // purple const int dig4 = 4; // grey const int dig5 = 5; // white const int dig6 = 6; // čierna // ovládač 2 const int dig7 = 7; // blue const int dig8 = 8; // purple const int dig9 = 9; // grey const int dig10 = 10; // white const int dig11 = 11; //čierna
neplatné nastavenie () {
Serial.begin (9600); while (Serial.available () <= 0) {Serial.println ("ahoj"); // odoslanie oneskorenia počiatočnej správy (300); // počkajte 1/3 sekundy} pinMode (dig2, INPUT); pinMode (dig3, INPUT); pinMode (dig4, INPUT); pinMode (dig5, INPUT); pinMode (dig6, INPUT); pinMode (dig7, INPUT); pinMode (dig8, INPUT); pinMode (dig9, INPUT); pinMode (dig10, INPUT); pinMode (dig11, INPUT); }
prázdna slučka () {
if (Serial.available ()> 0) {// prečítajte prichádzajúci bajt: int inByte = Serial.read (); // prečítajte snímač:
// Ovládač ANALOG 1
int analog0 = analogRead (A0); int analog1 = analogRead (A1); int analog2 = analogRead (A2); // ANALOG Controller 2 int analog3 = analogRead (A3); int analog4 = analogRead (A4); int analog5 = analogRead (A5); // DIGITAL Controller 1 int digital2 = digitalRead (dig2); int digital3 = digitalRead (dig3); int digital4 = digitalRead (dig4);
int digital5 = digitalRead (dig5);
int digital6 = digitalRead (dig6); // DIGITAL Controller 2 int digital7 = digitalRead (dig7); int digital8 = digitalRead (dig8); int digital9 = digitalRead (dig9); int digital10 = digitalRead (dig10); int digital11 = digitalRead (dig11); // vytlačenie výsledkov: Serial.print (analog0); // [0] Serial.print (","); Serial.print (analog1); // [1] Serial.print (","); Serial.print (analog2); // [2] Serial.print (","); // Spustenie údajov ovládača 2 Serial.print (analog3); // [3] Serial.print (","); Serial.print (analog4); // [4] Serial.print (","); Serial.print (analog5); // [5] Serial.print (","); Serial.print (digital2); // [6] Serial.print (","); Serial.print (digital3); // [7] Serial.print (","); Serial.print (digital4); // [8] Serial.print (","); Serial.print (digital5); // [9] Serial.print (","); Serial.print (digital6); // [10] Serial.print (","); // Spustenie ovládača 2 data Serial.print (digital7); // [11] Serial.print (","); Serial.print (digital8); // [12] Serial.print (","); Serial.print (digitálny9); // [13] Serial.print (","); Serial.println (digital10); // [14] Serial.print (","); Serial.println (digital11); // [15]}}
Tento kód odosiela sériové údaje z oboch našich radičov ako pole so 16 číslami. Prvých 6 z týchto čísel sú naše analógové vstupy (v rozsahu 0-1023) a zvyšných 10 hodnôt sú naše digitálne hodnoty (0 alebo 1).
Akonáhle je náš kód nahraný, môžeme to otestovať otvorením sériového monitora a zadaním hodnoty do nášho sériového monitora, ako sme to urobili v 2. návode od ITP. Mali by sme dostať reťazec našich hodnôt oddelený čiarkami.
Krok 7: Programovanie: HTML
Akonáhle máme Arduino nastavené a funkčné, môžeme začať programovať naše webové veci. HTML kód je veľmi jednoduchý.
telo {polstrovanie: 0; okraj: 0;}
Html kód jednoducho spája naše súbory JavaScript. Väčšina nášho kódu sa skutočne stane v našom súbore.js skica.
Krok 8: Programovanie: P5.js a Javascript
Keď máme HTML nastavené, môžeme pracovať na JavaScripte. Ak ste to ešte neurobili, mali by ste si teraz stiahnuť súbory p5.js a p5.play a pridať ich do priečinka knižníc v adresári pre svoj web.
- p5.js
- p5.play
V našom predchádzajúcom kroku sme nastavili náš súbor HTML tak, aby volal naše knižnice p5.js a p5.play. Tiež sme ho nastavili tak, aby používal náš súbor sketch.js, v ktorom budeme vykonávať väčšinu programovania. Nasleduje kód našej kostry. Nájdete ho aj tu.
// Sériové premenné var. Seriál; // premenná na uloženie inštancie knižnice serialport var portName = 'COM4'; // tu zadajte názov svojho sériového portu // Globálne herné premenné ---------------
// Funkcia nastavenia ----------------------
nastavenie funkcie () {createCanvas (640, 480); serial = new p5. SerialPort (); // vytvorenie novej inštancie knižnice serialport serial.on ('list', printList); // nastavenie funkcie spätného volania pre udalosť v zozname serialport serial.on ('connected', serverConnected); // spätné volanie na pripojenie k serveru serial.on ('open', portOpen); // spätné volanie na otvorenie portu serial.on ('data', serialEvent); // spätné volanie, keď prídu nové údaje serial.on ('chyba', serialError); // spätné volanie pre chyby serial.on ('close', portClose); // spätné volanie na port zatvárajúci serial.list (); // vypísanie sériových portov serial.open (portName); // otvorenie sériového portu} // Kreslenie funkcie ----------------------- funkcia draw () {pozadie (0); // čierne pozadie} // Tu interpretujte sériové údaje ---------- funkcia serialEvent () {// čítajte reťazec zo sériového portu //, kým nedostanete návrat vozíka a nový riadok: var inString = serial. readStringUntil ('\ r / n'); // skontrolujte, či tam skutočne existuje ssetring: if (inString.length> 0) {if (inString! == 'hello') {// ak sa pozdravíte, ignorujte to var senzory = split (inString, ', '); // rozdeľte reťazec na čiarky if (sensor.length> 16) {// ak existuje šestnásť prvkov (6 analógových, 10 digitálnych) // Tu použite údaje senzora:
}
} serial.write ('x'); // odoslanie bajtu požadujúceho ďalšie sériové údaje}} // získanie zoznamu portov: funkcia printList (portList) {// portList je pole názvov sériových portov pre (var i = 0; i <portList.length; i ++) {// Zobrazte zoznam konzoly: print (i + "" + portList ); }} funkcia serverConnected () {print ('pripojené k serveru.'); } function portOpen () {print ('the serial port opened.')} function serialError (err) {print ('Niečo sa pokazilo so sériovým portom.' + err); } funkcia portClose () {print ('Sériový port zatvorený.'); } funkcia zatvárací kód () {serial.close (názov_portu); return null; } window.onbeforeunload = zatvárací kód;
Akonáhle budete mať kostru uloženú. Tieto hodnoty môžete použiť podobne, ako sa to robilo v tutoriále ITP. Reťazec hodnôt, ktoré sme odoslali z nášho Arduina v kroku 6, sa odosiela ako pole so 16 číslami. Nasleduje miesto, kde analyzujeme toto pole.
// Tu interpretujte sériové údaje ----------
funkcia serialEvent () {// čítať reťazec zo sériového portu //, kým nedostanete návrat na vozík a nový riadok: var inString = serial.readStringUntil ('\ r / n'); // skontrolujte, či tam skutočne existuje ssetring: if (inString.length> 0) {if (inString! == 'hello') {// ak sa pozdravíte, ignorujte to var senzory = split (inString, ', '); // rozdelenie reťazca na čiarky if (sensor.length> 16) {// ak existuje šestnásť prvkov (6 analógových, 10 digitálnych) // Tu použite údaje senzora:}} serial.write ('x'); // odoslanie bajtu so žiadosťou o ďalšie sériové údaje}}
Teraz môžeme spustiť náš program, aby sme zistili, či funguje!
Krok 9: Spustenie programu

Teraz môžeme spustiť náš program, aby sme zistili, či funguje. Buď si môžete vytvoriť vlastnú hru pomocou súboru skeleton.js v našom predchádzajúcom súbore, alebo môžete použiť jednoduchú hru Pipe, ktorú nájdete tu.
Na spustenie nášho programu budeme podobne ako v laboratóriu ITP postupovať podľa nižšie uvedených krokov.
- Zapojte Arduino do ovládača (ovládačov), ktoré plánujete použiť.
- Otvorte p5.serialcontrol
- Zmeňte port svojho náčrtu p5 na ten, ktorý používate (ak používate kostru, je to na riadku 3)
- Otvorte súbor HTML, ktorý odkazuje na váš náčrt p5
Ak máte externé médiá, ako sú obrázky alebo stiahnuté písma, budete ho chcieť spustiť na serveri. Ak chcete, môžete spustiť jednoduchý lokálny server python.
Krok 10: Choďte ďalej
Ak chcete ísť ďalej a vyvinúť na to ďalšie hry, môžete postupovať podľa rôznych príkladov z p5.play, ktoré nájdete tu. Nasleduje príklad komplikovanejšej hry, ktorú som vytvoril. Je to strieľačka tankov 1 proti 1. Všetky zdroje k tomu nájdete na GitHub.
Odporúča:
DIAĽKOVÉ OVLÁDAČE KUS Dortu: 10 krokov

AUTOMAT NA DIAĽKOVÉ OVLÁDANIE KUS Dortu: Dobrý deň, všetci v tomto návode môžete. Ukážem vám krok za krokom návod, ako vyrobiť jednoduché rádiové (rádiofrekvenčné) RC (diaľkové ovládanie) auto. To môžu zvládnuť všetci začiatočníci do jednej hodiny, budem diskutovať o fungovaní všetkých integračných
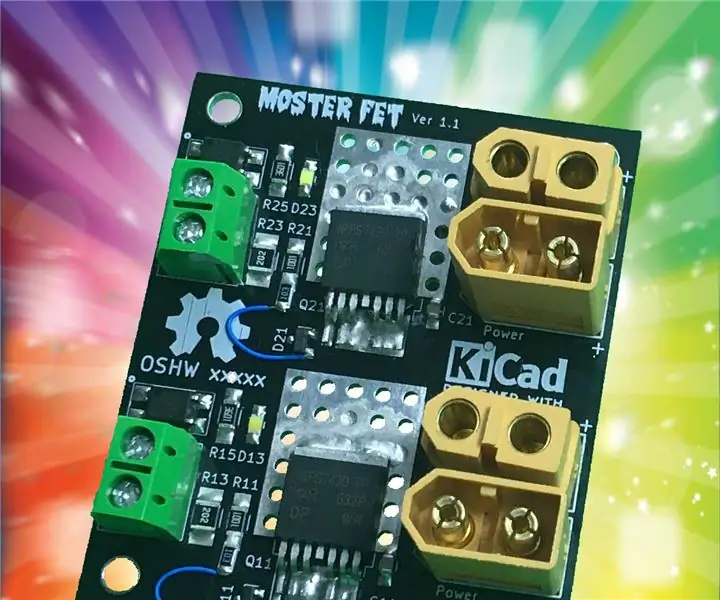
MOSTER FET - Duálne 500 Amp 40 V MOSFET 3D tlačiareň vyhrievané postele Ovládače: 7 krokov (s obrázkami)

MOSTER FET - Duálne 500Amp 40 V MOSFET 3D tlačiareň vyhrievané postele Ovládače: Pravdepodobne ste klikli na túto premýšľajúcu svätú kravu, 500 AMPS !!!!!. Aby som bol úprimný, doska MOSFET, ktorú som navrhol, nebude schopná bezpečne vykonávať 500A. Mohlo by to chvíľu trvať, tesne predtým, ako sa vzrušene vznietilo. To nebolo navrhnuté tak, aby to bolo
Všetky adaptívne ovládače: 7 krokov

All Adaptive Controller: Desarrollo and Implementación En este apartado are realizará un análisis de los elementos necesarios para la creación del prototipo propuesto en este trabajo, tanto de software como de hardware, además se dará un breve resumen del desarrollo y la imple
Bezdrôtový herný ovládač s Arduino a NRF24L01+ (podpora pre jeden alebo dva ovládače): 3 kroky

Bezdrôtový herný ovládač s Arduino a NRF24L01+ (podpora pre jeden alebo dva ovládače): Kompletný projekt nájdete na mojom webe (je vo fínčine): https://teukka.webnode.com/l/langaton-ohjain-atmega-lla- ja-nrf24l01-radiomoduulilla/Toto je skutočne krátky briefing o projekte. Chcel by som sa o to podeliť, ak by niekto chcel
Ako používať nepodporované ovládače so zariadením IOS 9.3.5: 23 krokov

Ako používať nepodporované ovládače so zariadením IOS 9.3.5: Potrebný materiál: Ovládač PlayStation 4 Bleskový nabíjací prenosný počítač so systémom Windows 10 iPod Touch 5. generácie prenosného počítača Príslušný nabíjací kábel prenosného počítača
