
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 12:00.
- Naposledy zmenené 2025-01-23 15:06.

V tomto projekte som vám vysvetlil, ako vytvoriť jednoduché digitálne hodiny pomocou mikrokontroléra 8051 so 7 segmentovým displejom.
Krok 1: Použitý softvér:



Pretože ukazujeme simuláciu proteusu, VYŽADUJETE PRE KÓDOVANIE A SIMULÁCIU:
1 Keil uvision: Existuje veľa produktov z keil. takže budete potrebovať kompilátor c51. Tento softvér si môžete stiahnuť tu
2 Proteus Software pre simuláciu: Toto je softvér na zobrazenie simulácie. Na stiahnutie tohto softvéru získate množstvo informácií.
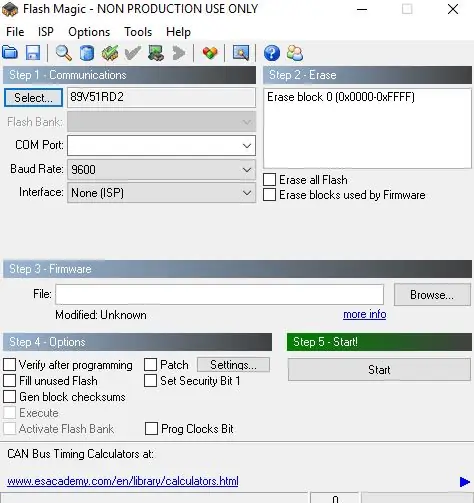
Ak to robíte hardvérovo, na odoslanie kódu do hardvéru by ste potrebovali jeden softvér, ktorý je flash magic. Pamätajte si, že flash magic je vyvíjaná spoločnosťou NXP. Prostredníctvom tohto softvéru teda nemôžete nahrať všetky mikrokontroléry radu 8051. Nahrať teda môžete iba ovládač založený na spoločnosti Philips.
Krok 2: Použité komponenty:


Tu v našom demo videu používame simuláciu proteus, ale ak to robíte vo svojom hardvéri, určite pre tento projekt budete potrebovať tieto komponenty:
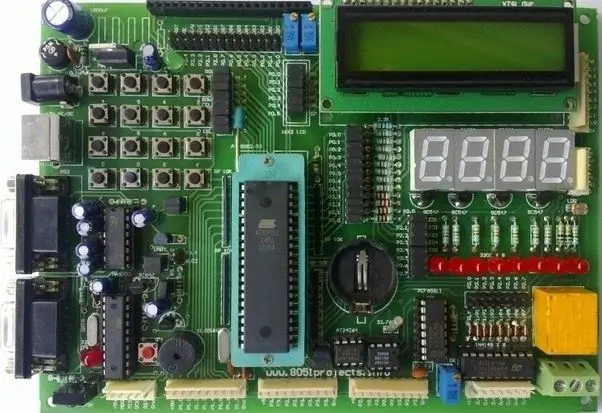
8051 Vývojová doska: Ak teda máte túto dosku, bude lepšie, aby ste kód mohli ľahko nahrať sami.
Sedemsegmentový displej: V tomto projekte používame šesť spoločných anódových displejov.
Konvertor USB na UART: Jedná sa o 9 -kolíkový konektor typu D mužského konektora pre RS232 O/p
Niektoré prepojovacie vodiče
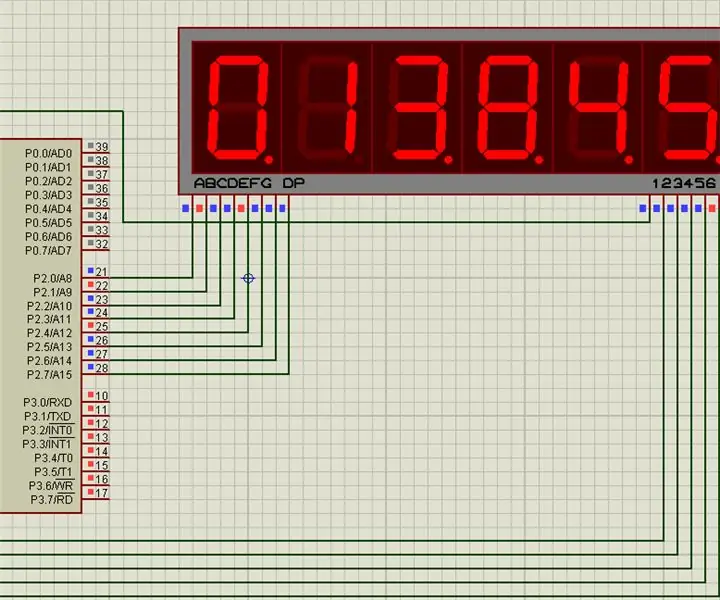
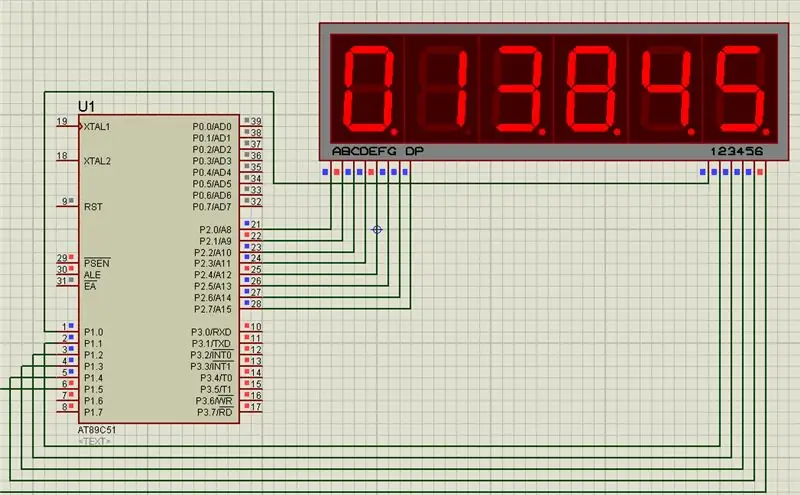
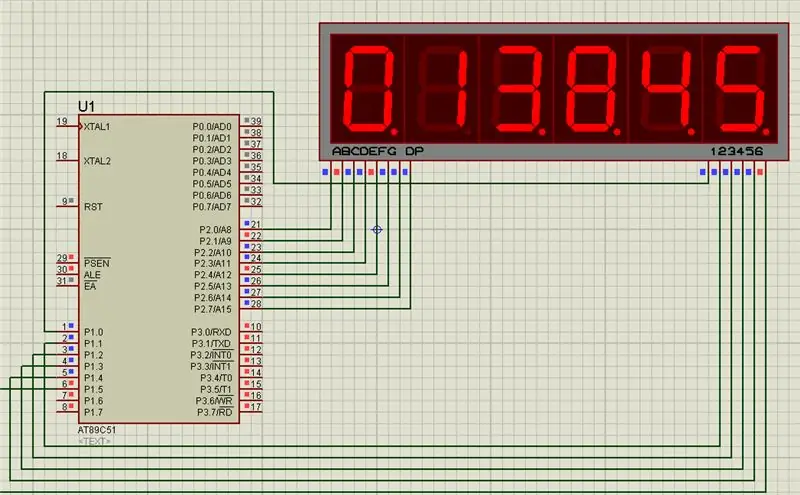
Krok 3: Schéma zapojenia:

Krok 4: Kód a video

Celý popis projektu je uvedený vo vyššie uvedenom videu
Zdrojový kód môžete získať z nášho odkazu na GitHub
Ak máte akékoľvek pochybnosti o tomto projekte, neváhajte nás komentovať nižšie. A ak sa chcete dozvedieť viac o vstavanom systéme, môžete navštíviť náš kanál youtube
Navštevujte a lajkujte našu facebookovú stránku kvôli častým aktualizáciám.
Odporúča:
Ako vyrobiť analógové hodiny a digitálne hodiny s LED pásikom pomocou Arduina: 3 kroky

Ako vyrobiť analógové hodiny a digitálne hodiny s LED pásikom pomocou Arduina: Dnes vyrobíme analógové hodiny & Digitálne hodiny s LED pásikom a modulom MAX7219 Dot s Arduino. Opraví čas s miestnym časovým pásmom. Analógové hodiny môžu používať dlhší LED pás, takže ich možno zavesiť na stenu a stať sa umeleckým
Digitálne hodiny Arduino pomocou DS1302: 4 kroky

Digitálne hodiny Arduino používajúce DS1302: Úvod Dobrý deň, chlapci, dúfam, že sa vám všetkým darí. Toto bude krátky a jednoduchý projekt o tom, ako vytvoriť digitálne hodiny pomocou Arduina. V tomto projekte urobíme digitálne hodiny pomocou Arduina a posuvného registra. Tento
Ako strhnúť digitálne posuvné meradlo a ako funguje digitálne posuvné meradlo: 4 kroky

Ako strhnúť digitálne meradlo a ako funguje digitálne meradlo: Mnoho ľudí vie, ako používať na meranie posuvné meradlá. Tento tutoriál vás naučí búrať digitálny strmeň a vysvetlí, ako digitálny posuvný meradlo funguje
Ako vytvoriť hodiny v reálnom čase pomocou displeja Arduino a TFT - Arduino Mega RTC s 3,5 palcovým TFT displejom: 4 kroky

Ako vytvoriť hodiny v reálnom čase pomocou Arduino a TFT displeja | Arduino Mega RTC s 3,5 palcovým TFT displejom: Navštívte môj kanál YouTube. Úvod:- V tomto príspevku urobím „Hodiny v reálnom čase“pomocou 3,5 palcového dotykového TFT LCD displeja, Arduino Mega Modul RTC 2560 a DS3231 …. Pred spustením … si pozrite video z môjho kanála YouTube..Poznámka:- Ak používate Arduin
Ako vytvoriť digitálne stopky pomocou krokov 555: 3

Ako vytvoriť digitálne stopky pomocou 555: Vytvoril som jednoduché stopky s použitím troch sedemsegmentových LED displejov, z ktorých prvý vám zobrazuje 10. časť sekúnd, druhú druhú a tretiu viac ako 10 hostinských sekúnd. V astabilnom režime som použil 555 časovačov. ktorý dáva signál za 1 sekundu
