
Obsah:
- Krok 1: Hore a dole
- Krok 2: Čo vľavo a vpravo ?
- Krok 3: Držanie tela … AKO?
- Krok 4: Ale tieto škatule nie sú také pekné …
- Krok 5: Slinky hračky ?? Ó môj
- Krok 6: Vytlačte si draka
- Krok 7: Čas posilniť draka pomocou NeoPixels
- Krok 8: Čas programovania
- Krok 9: Programovanie pokračuje
- Krok 10: Užite si svojho draka
- Autor John Day [email protected].
- Public 2024-01-30 12:00.
- Naposledy zmenené 2025-01-23 15:06.

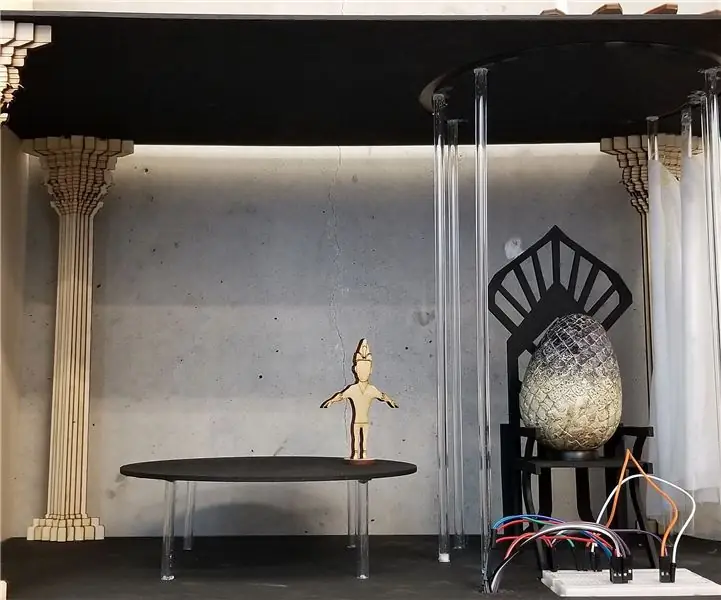
Sine-ese Dragon je ambientný domáci dekor, ktorý využíva mechanické pohyby a svetlá, aby vám oznámil predpoveď počasia na ďalšie tri trojhodinové intervaly. Podľa definície ambient opisuje bezprostredné okolie niečoho; preto sa rozhodlo byť vhodné začleniť údaje o počasí do okolitého displeja. Počasie je aspekt, ktorý nechtiac mení deň ľudí, a je to informácia, ktorá sa neustále mení každú minútu alebo dokonca sekundu.
Čínsky drak je „symbolom moci, sily a šťastia“a na ázijskom subkontinente má často vysokú kultúrnu a tradičnú hodnotu. Čínsky drak okrem toho, že prináša šťastie, má údajne aj silné sily, ktoré ovládajú „vodu, zrážky, tajfúny a záplavy“. Čínsky drak bol nakoniec považovaný za vhodný na reprezentáciu údajov o počasí.
Vizualizácia
Sínusovým drakom sa manipuluje v šiestich hlavných bodoch v troch oddelených častiach, ktoré predstavujú predpoveď počasia v troch 3 hodinových intervaloch. Pre každý 3-hodinový interval budú zahrnuté nasledujúce informácie:
- Popis počasia - určuje farbu aktuálnych informácií o počasí.
- Teplota - udáva výšku tela
- Vlhkosť - blikanie LED segmentov
- Rýchlosť vetra - ovláda rýchlosť pohybu tela vľavo a vpravo.
Požadovaný materiál
- 3 mm preglejka/kartón
- 5 mm drevené hmoždinky alebo paličky
- 2 fotóny častíc
- 3 Slinky hračky
- 6 servomotorov
- Svetlá NeoPixel (buď lanko alebo jednotlivé svetlá zošité dohromady)
- Veľa super lepidla
- Vodivá niť
- Akrylová farba
- Ozdobná tkanina
- Laserová rezačka
- 3D tlačiareň
Krok 1: Hore a dole



Váš úplne prvý krok k zostrojeniu sínusového draka je zostrojenie komponentu, ktorý ovláda pohyb tela hore a dole. Aké vzrušujúce!
-
Stiahnite si súbory Adobe Illustrator (.ai) a vytlačte ich pomocou zariadenia na rezanie laserom.
upDownBoxWithPlatform.ai by mal byť vytlačený na kartóne
-
Stiahnite si súbory 3D tlače (.stl) a vytlačte ich pomocou svojej obľúbenej 3D tlačiarne.
Na disku alebo obracači disku nezáleží na farbe. Na druhom obrázku bol obracač disku vložený do otvoru na disku
-
Zostavte prvé dve súčasti a zlepte ich dohromady, ako je znázornené na obrázkoch 3 až 5.
- Platforma
- Drážky pre disk
-
Teraz zostavte pole podľa nižšie uvedených tipov.
- Káble serva by mali prechádzať obdĺžnikovým otvorom na boku krabice.
- Najkratší koniec diskového obracača sa prichytí k servo hlave a dlhší koniec prejde otvorom na druhej strane skrinky s kruhovým otvorom. To je znázornené na obrázku 6.
- Teraz potrebujeme niečo, čo zaistí, aby platforma zostala vyrovnaná, aj keď sa disk otočí. Paličku nakrájajte na tyčinky dlhé 75 mm (obrázok 7) a pomocou horúceho lepidla ich prilepte cez hornú časť škatule k hornej časti plošiny. Dbajte na to, aby boli palice vyrovnané o 90 stupňov k plošine.
- Vložte 212 mm dlhú tyčinku do stredného otvoru v hornej časti škatule na plošinu.
Sladké! Teraz máte kompletný box (obrázok 8) na pohyb draka hore a dole. Teraz zopakujte vyššie uvedené kroky ešte dvakrát!
Krok 2: Čo vľavo a vpravo ?




Teraz nemôžeme zabudnúť na pohyb vľavo a vpravo sínusového draka, však? Prejdeme k druhému kroku!
-
Stiahnite si súbory Adobe Illustrator (.ai) a vytlačte ich pomocou zariadenia na rezanie laserom.
- leftRightBoxWithPlatforms.ai by mali byť vytlačené na kartóne.
- Súbor armTurner.ai by mal byť vytlačený na materiáli s hrúbkou 3 mm.
-
Stiahnite si súbory 3D tlače (.stl) a vytlačte ich pomocou svojej obľúbenej 3D tlačiarne.
Uistite sa, že vytlačíte dve ramená! Na farbe tu nezáleží
- Dve platformy spojte dohromady, ako je znázornené na obrázku 3, pomocou horúceho lepidla.
-
Dajte dohromady krabicu. Aj keď to môže byť náročné, je to jednoduchšie dosiahnuť:
- Vloženie dvoch platforiem medzi dve veľké štrbiny na oboch stranách škatule.
- Umiestnenie prvého ramena na hornú časť hornej plošiny.
- Prevlečenie obraceča ramien cez rameno a potom hornú plošinu.
- Umiestnenie druhého ramena na hornú časť spodnej plošiny.
- Prevlečenie obraceča ramien cez druhé rameno a potom spodnú plošinu.
- Prevlečenie ramenného obracača cez obdĺžnikový otvor 3D tlačeného ramenného obracača.
- Druhý koniec obracača ide na vrch servomotora.
- Pridajte do škatule horný, dolný a zadný diel.
Váš konečný zostavený box by mal vyzerať ako na šiestom obrázku. Teraz to musíte zopakovať ešte dvakrát!
Na konci tohto kroku by ste mali mať šesť políčok s tromi systémami pohybu hore/dole a doľava/doprava.
Krok 3: Držanie tela … AKO?

Dobrá otázka! To je, keď prídu tie držiaky slinky 3D vytlačené. Stiahnite si priložený súbor.stl a vytlačte ho pomocou 3D tlačiarne. Na 6 rôznych škatúľ vytlačte celkom 6 držiakov.
Ak ste videli obrázok držiaka sliniek vyššie, prekvapenie bolo zničené - to je farba nášho sineese draka!
Krok 4: Ale tieto škatule nie sú také pekné …
A súhlasím! To je dôvod, prečo použijeme laserovú rezačku na vyrezanie oveľa atraktívnejšej škatule, aby obsahovala všetky tieto škatule a skryla ich.
Stiahnite si tieto súbory Adobe Illustrator a vystrihnite ich pomocou laserovej rezačky. Dizajn mrakov ručne nakreslil jeden z prispievateľov. Nebojte sa ich upraviť tak, že ich odstránite zo súboru ilustrátorov a podľa vlastného uváženia pridáte svoj vlastný dizajn! Nasledujú navrhované kroky na zostavenie všetkého.
- Zostavte a prilepte všetky tri kusy z prvého súboru (outerBoxFinal_1) k sebe.
- Zatiaľ nepridávajte figúrku z druhého súboru (outerBoxFinal_2).
- Vložte kus z tretieho súboru (vnějšíBoxFinal_3) do spodnej časti škatule a v hornej časti by sa mal zavrieť. Lepidlo LEN v spodnej časti škatule.
- Vnútorné boxy vytlačte dvakrát. Prilepte dva kusy, ktoré majú v sebe veľké obdĺžnikové otvory, k sebe. Potom prilepte tri zvyšné kusy k sebe. Nakoniec ho prilepte k druhej lepenej súprave s otvormi v nich.
- Platformu umiestnite na spodok veľkého boxu.
- Vložte všetkých 6 menších políčok do príslušných miest na plošine.
- Teraz položte kúsok z druhého súboru (vnějšíBoxFinal_2) na vrch škatule a prilepte okolo okraja. Otvory na hornom diele by mali byť zarovnané s otvormi na menších škatuliach. Ak nie, usporiadajte svoje menšie škatule. Do menších škatúľ nepridávajte vôbec lepidlo.
- Ak používate dosku na chlieb, ktorá má v spodnej časti lepkavý kus, umiestnite ju blízko stredu spodného dielu na miesto, na ktoré by pri zatvorení škatule mala doska s fotónmi zmiznúť. Na spodnom diele sú malé štrbiny, ktoré vám uľahčujú pripojenie k fotónom zvonku.
Krok 5: Slinky hračky ?? Ó môj


Telo draka:
1. Skombinujte tri slinky pomocou horúceho lepidla alebo pásky.
2. Zmerajte dĺžku a priemer sliniek a odstrihnite kúsok dekoračnej látky.
3. Prineste dva konce látky a zošite ich k sebe.
4. Keď ich budete mať ušité, zasuňte slinkies dovnútra ako ponožku.
5. Konce slinky prišite k prišitej látke.
Krok 6: Vytlačte si draka
3D tlačené časti draka:
1. Diely boli prevzaté z
2. Použili sme iba hlavu, nohy a oči.
3. Po 3D tlači súčiastku vyhlaďte brúsnym papierom a acetónom.
4. Diely namaľujte tak, ako by ste chceli.
Krok 7: Čas posilniť draka pomocou NeoPixels


Svetelný segment:
1. Ak chcete, môžete jednoducho použiť neopixelový prameň na vytvorenie svetiel. (Došli nám pramene).
2. Použili sme 20 neopixelových svetiel a prepojili ich pomocou drôtov. Tieto drôty boli na nich spájkované a spojené s fotónom pomocou červeného vedenia tak, aby zodpovedalo téme draka.
3. Svoje neopixelové svetlá môžete ušiť aj na dlhý kus látky, ale nepoužili sme ich, pretože sme mali slinky vyrobené z kovu.
Zostavenie dielov: Zaistite svetelný segment vo vnútri tela draka pomocou závitov alebo drôtov. Zaistite, aby ste mohli pripojiť svetlá k fotónu v základnom boxe. Pripevnite hlavu, nohy a chvost k telu pomocou lepidla. Akonáhle sú na mieste, zaistite telo do držiakov slinky, ktoré sme predtým vytlačili. Teraz je telo pripravené na programovanie.
Krok 8: Čas programovania
Pretože budeme používať dva fotóny častíc na prácu so šiestimi oddelenými servomotormi (jeden fotón môže fungovať iba so štyrmi), napíšeme dva oddelené, ale podobné kódy, ktoré budú blikať na mikrokontroléroch.
Teraz k prvému mikrokontroléru …
V súbore Arduino (.ino) zahrňte nasledujúce knižnice a definujte ich:
#include "neopixel.h"
#include "ArduinoJson.h"
#define PIXEL_PIN D4
#define PIXEL_COUNT 18
Ďalej deklarujte nasledujúce premenné:
Pásik Adafruit_NeoPixel = Adafruit_NeoPixel (PIXEL_COUNT, PIXEL_PIN);
Servo servoLeftRight_1; Servo servoUpDown_1; Servo servoLeftRight_2; Servo servoUpDown_2; int polohaLeftRight_1 = 0; int positionUpDown_1 = 0; int leftRight_1 = 1; int upDown_1 = 1; int polohaLeftRight_2 = 100; // musí byť medzi 0 a 180 (v stupňoch) int polohaUpDown_2 = 180; // musí byť medzi 0 a 180 (v stupňoch) int leftRight_2 = 1; // 0 = vľavo, 1 = vpravo hore horeDolu_2 = 1; // 0 = hore, 1 = dole const veľkosť_t bufferSizeCurrent = JSON_ARRAY_SIZE (1) + JSON_OBJECT_SIZE (1) + 2*JSON_OBJECT_SIZE (2) + JSON_OBJECT_SIZE (4) + JSON_OBJECT_SIZE (5) + JSON_OBJECT_ 390; const size_t bufferSizeForecast = 38*JSON_ARRAY_SIZE (1) + JSON_ARRAY_SIZE (38) + 2*JSON_OBJECT_SIZE (0) + 112*JSON_OBJECT_SIZE (1) + 39*JSON_OBJECT_SIZE (2) + JSON_OBJECT_S (5) + 76*JSON_OBJECT_SIZE (8) + 12490; Reťazec weatherArray [3]; teplota plavákaArray [3]; plaváková vlhkosťArray [3]; float windSpeedArray [3]; Časová pečiatka reťazcaArray [3]; int upDownMaxDegree [3]; int leftRightSpeed [3]; Reťazec allData5DaysForecast;
Kliknite sem a zistite, ako nastaviť webhooky. Keď skončíte, pridajte nasledujúce vyhlásenia a funkcie a v prípade potreby vykonajte potrebné zmeny:
neplatné getWeather5DayForecast () {Particle.publish ("get_weather5DayForecast"); allData5DaysForecast = ""; } Timer timerWeatherForecast (60 000, getWeather5DayForecast); neplatné getCurrentWeather () {Particle.publish ("get_currentWeather"); } Timer timerWeatherCurrent (60 000, getCurrentWeather);
Nasledujúce funkcie ovládajú pohyby draka hore/dole a doľava/doprava:
neplatná zmenaLeftRight1 () {if (leftRight_1) {positionLeftRight_1 = positionLeftRight_1 + leftRightSpeed [0]; if (positionLeftRight_1> 100) {leftRight_1 = 0; }} else {positionLeftRight_1 = positionLeftRight_1 - leftRightSpeed [0]; if (positionLeftRight_1 <0) {leftRight_1 = 1; }} servoLeftRight_1.write (positionLeftRight_1); }
zrušiť zmenuLeftRight2 () {
if (leftRight_2) {positionLeftRight_2 = positionLeftRight_2 + leftRightSpeed [1]; if (positionLeftRight_2> 100) {leftRight_2 = 0; }} else {positionLeftRight_2 = positionLeftRight_2 - leftRightSpeed [1]; if (positionLeftRight_2 <0) {leftRight_2 = 1; }} servoLeftRight_2.write (positionLeftRight_2); }
zrušiť changeUpDown1 () {
if (upDown_1) {positionUpDown_1 ++; if (positionUpDown_1> upDownMaxDegree [0]) {upDown_1 = 0; }} else {positionUpDown_1--; if (positionUpDown_1 <1) {upDown_1 = 1; }} servoUpDown_1.write (positionUpDown_1); }
zrušiť changeUpDown2 () {
if (upDown_2) {positionUpDown_2 ++; if (positionUpDown_2> upDownMaxDegree [1]) {upDown_2 = 0; }} else {positionUpDown_2--; if (positionUpDown_2 <1) {upDown_2 = 1; }} servoUpDown_2.write (positionUpDown_2); }
Aby bolo možné v intervale meniť pohyby, sú vytvorené časovače.
Časovač timerLeftRight1 (100, changeLeftRight1);
Časovač timerLeftRight2 (100, changeLeftRight2); Časovač timerUpDown1 (10, changeUpDown1); Časovač timerUpDown2 (10, changeUpDown2);
Ďalej je konečne pridaná funkcia nastavenia. Uistite sa, že vykonáte vhodné zmeny v riadkoch kódu, ktoré sa zaoberajú webhookmi.
void setup () {// spustenie časovačov počasia timerWeatherForecast.start (); timerWeatherCurrent.start (); // Neopixels strip.begin (); // Sem vložte inicializáciu ako pinMode a spustite funkcie. // Nastavte servo Micro ServoLeftRight_1.attach (D1); servoUpDown_1.attach (D0); servoLeftRight_2.attach (D3); servoUpDown_2.attach (D2); servoLeftRight_1.write (positionLeftRight_1); // inicializácia polohy servo servoUpDown_1.write (positionUpDown_1); // inicializácia polohy servo servoLeftRight_2.write (positionLeftRight_2); // inicializácia polohy servo servoUpDown_2.write (positionUpDown_2); // inicializácia časovača polohy servaLeftRight1.start (); timerLeftRight2.start (); timerUpDown1.start (); timerUpDown2.start (); // Otvorte konzolu Serial.begin (9600); oneskorenie (2000); Serial.println („Dobrý deň!“); // Prihláste sa na odber webhookov get_weather5DayForecast a get_currentWeather Particle.subscribe („hook-response/get_weather5DayForecast“, gotWeather5DayForecast, MY_DEVICES); Particle.subscribe ("hook-response/get_currentWeather/0", gotCurrentWeatherData, MY_DEVICES); getCurrentWeather (); getWeather5DayForecast (); }
Funkcia slučky sa pre tento projekt nepoužíva. Nemôžeme zabudnúť na funkcie na spracovanie údajov prijatých z webhooks!
void gotWeather5DayForecast (const char *event, const char *data) {allData5DaysForecast += data; // uloží všetky údaje do jedného reťazca. int allData5DaysForecastLen = allData5DaysForecast.length (); medzipamäť znakov [allData5DaysForecastLen + 1]; allData5DaysForecast.toCharArray (buffer, allData5DaysForecastLen + 1); // vytvorenie vyrovnávacej pamäte pre reťazec int bufferLength = sizeof (buffer); DynamicJsonBuffer jsonBufferWeather (bufferLength); JsonObject & root = jsonBufferWeather.parseObject (vyrovnávacia pamäť); // Otestujte, či je analýza úspešná. if (! root.success ()) {//Serial.println("Parsing na predpoveď počasia na 5 dní … CHYBA! "); návrat; } int i = 1; JsonArray & list = root ["list"]; pre (JsonObject & currentObject: list) {if (i <3) {JsonObject & main = currentObject ["main"]; teplota plaváka = hlavná ["teplota"]; vnútorná vlhkosť = hlavná ["vlhkosť"]; JsonObject & weather = currentObject ["počasie"] [0]; const char* weatherInfo = počasie ["hlavné"]; float windSpeed = currentObject ["vietor"] ["rýchlosť"]; const char* timestamp = currentObject ["dt_txt"]; int tempFah = convertToFahrenheit (teplota); int servoMaxDegree = updateUpDown (tempFah); upDownMaxDegree = servoMaxDegree; int servoIncrement = updateleftRight (windSpeed); leftRightSpeed = servoIncrement; setColor (PočasieInfo, i); teplotaArray = tempFah; vlhkosťArray = vlhkosť; weatherArray = PočasieInfo; windSpeedArray = windSpeed; timestampArray = časová pečiatka; i ++; } else {prestávka; }}}
void gotCurrentWeatherData (udalosť const char *, data const char *) {DynamicJsonBuffer jsonBufferWeather (bufferSizeCurrent); JsonObject & root = jsonBufferWeather.parseObject (údaje); // Otestujte, či je analýza úspešná. if (! root.success ()) {//Serial.println("Parsing na aktuálne počasie … CHYBA! "); návrat; } JsonObject & weather = root ["počasie"] [0]; const char* weather_main = počasie ["hlavné"]; JsonObject & main = root ["main"]; float main_temp = main ["temp"]; int main_humidity = main ["vlhkosť"]; float wind_speed = root ["vietor"] ["rýchlosť"]; const char* timestamp = root ["dt_txt"]; int tempFah = convertToFahrenheit (main_temp); int servoMaxDegree = updateUpDown (tempFah); upDownMaxDegree [0] = servoMaxDegree; int servoIncrement = updateleftRight (rýchlosť vetra); leftRightSpeed [0] = servoIncrement; setColor (Počasie_doména, 0); weatherArray [0] = hlavná_ počasí; teplotaArray [0] = tempFah; vlhkosťArray [0] = hlavná_vlhkosť; windSpeedArray [0] = rýchlosť vetra; timestampArray [0] = časová pečiatka; }
Nižšie nájdete ďalšie funkcie, ktoré riadia aktualizáciu polôh servomotorov, prevod teploty z Kelvinov na Fahrenheita a nastavenie farieb LED diód.
int updateUpDown (float temp) {// Mapovanie stupňa na rozsah [0, 180] float servoMaxDegree = temp * 45 /31 + (990 /31); Serial.print ("nový stupeň servo:"); Serial.println (servoMaxDegree); vrátiť servoMaxDegree; }
int updateleftRight (float windSpeed) {
// Mapovanie rýchlosti vetra na rozsah [1, 100] float servoIncrement = windSpeed * 99 /26 + 1; Serial.print ("nová hodnota prírastku serva:"); Serial.println (servoIncrement); vrátiť servo Zvýšenie; }
intvertToFahrenheit (float tempKel) {
int tempFah = tempKel * 9,0 / 5,0 - 459,67; vrátiť tempFah; }
void setColor (Reťazec weatherDesc, int index) {
int ledIndex = 0; if (index == 0) {ledIndex = 0; } else if (index == 1) {ledIndex = 6; } else if (index == 2) {ledIndex = 12; } else {návrat; } if (weatherDesc == "Clear") {// žltá pre (int j = ledIndex; j <ledIndex+6; j ++) {strip.setPixelColor (j, strip. Color (253, 219, 62)); // žltý pásik.show (); oneskorenie (20); }} else if (weatherDesc == "Clouds") {// sivý pre (int j = ledIndex; j <ledIndex+6; j ++) {strip.setPixelColor (j, strip. Color (223, 229, 237)); // sivý pás.show (); oneskorenie (20); }} else if (weatherDesc == "Snow") {// biela pre (int j = ledIndex; j <ledIndex+6; j ++) {strip.setPixelColor (j, strip. Color (255, 225, 225)); // biely pruh.show (); oneskorenie (20); }} else if (weatherDesc == "Rain") {// modrá pre (int j = ledIndex; j <ledIndex+6; j ++) {strip.setPixelColor (j, strip. Color (119, 191, 246)); // modrý pás.show (); oneskorenie (20); }} else {// red for (int j = ledIndex; j <ledIndex+6; j ++) {strip.setPixelColor (j, strip. Color (254, 11, 5)); // red strip.show (); oneskorenie (20); }}}
Keď do svojho súboru Arduino pridáte všetko, skompilovajte ho. Ak nie sú žiadne chyby, pokračujte a odošlite kód prvému fotónu. Ďalší krok vám poskytne podobný kód, ktorý sa má použiť na druhom fotóne.
Krok 9: Programovanie pokračuje
Pretože kód pre druhý fotón je takmer identický s kódom pre prvý, celý kód sa skopíruje a prilepí nižšie:
#include "ArduinoJson.h"
Servo servoLeftRight_3;
Servo servoUpDown_3;
int pozíciaLeftRight_3 = 45;
int positionUpDown_3 = 0; int leftRight_3 = 1; int upDown_3 = 1;
const size_t bufferSizeCurrent = JSON_ARRAY_SIZE (1) + JSON_OBJECT_SIZE (1) + 2*JSON_OBJECT_SIZE (2) + JSON_OBJECT_SIZE (4) + JSON_OBJECT_SIZE (5) + JSON_OBJECT_SIZE (6) +
const size_t bufferSizeForecast = 38*JSON_ARRAY_SIZE (1) + JSON_ARRAY_SIZE (38) + 2*JSON_OBJECT_SIZE (0) + 112*JSON_OBJECT_SIZE (1) + 39*JSON_OBJECT_SIZE (2) + JSON_OBJECT_S (5) + 76*JSON_OBJECT_SIZE (8) + 12490;
Reťazec weatherArray [3];
teplota plavákaArray [3]; plaváková vlhkosťArray [3]; float windSpeedArray [3]; Časová pečiatka reťazcaArray [3]; int upDownMaxDegree [3]; int leftRightSpeed [3];
Reťazec allData5DaysForecast;
neplatné getWeather5DayForecast ()
{Particle.publish ("get_weather5DayForecast2"); allData5DaysForecast = ""; }
Časovač časovačaWeatherForecast (60 000, getWeather5DayForecast); // 10, 800, 000 ms = 3 dni
neplatné getCurrentWeather ()
{Particle.publish ("get_currentWeather2"); }
Časovač časovačaWeatherCurrent (60 000, getCurrentWeather);
zrušiť zmenuLeftRight3 () {
if (leftRight_3) {positionLeftRight_3 = positionLeftRight_3 + leftRightSpeed [2]; if (positionLeftRight_3> 100) {leftRight_3 = 0; }} else {positionLeftRight_3 = positionLeftRight_3 - leftRightSpeed [2]; if (positionLeftRight_3 <0) {leftRight_3 = 1; }} servoLeftRight_3.write (positionLeftRight_3); }
zrušiť changeUpDown3 () {
if (upDown_3) {positionUpDown_3 ++; if (positionUpDown_3> upDownMaxDegree [2]) {upDown_3 = 0; }} else {positionUpDown_3--; if (positionUpDown_3 <1) {upDown_3 = 1; }} servoUpDown_3.write (positionUpDown_3); }
Časovač timerLeftRight3 (100, changeLeftRight3);
Časovač timerUpDown3 (10, changeUpDown3);
neplatné nastavenie () {
// spustenie časovača časovača timerWeatherForecast.start (); timerWeatherCurrent.start (); // Sem vložte inicializáciu ako pinMode a spustite funkcie. // Nastavte servo Micro ServoLeftRight_3.attach (D1); servoUpDown_3.attach (D0);
servoLeftRight_3.write (positionLeftRight_3); // inicializácia polohy serva
servoUpDown_3.write (positionUpDown_3); // inicializácia polohy serva
timerLeftRight3.start ();
timerUpDown3.start (); // Otvorte konzolu Serial.begin (9600); oneskorenie (2000); Serial.println („Dobrý deň!“); // Prihláste sa na odber webhookov get_weather5DayForecast a get_currentWeather Particle.subscribe („hook-response/get_weather5DayForecast2“, gotWeather5DayForecast, MY_DEVICES); Particle.subscribe ("hook-response/get_currentWeather2/0", gotCurrentWeatherData, MY_DEVICES); getCurrentWeather (); getWeather5DayForecast (); }
void gotWeather5DayForecast (const char *event, const char *data)
{allData5DaysForecast += údaje; // uloží všetky údaje do jedného reťazca. int allData5DaysForecastLen = allData5DaysForecast.length (); medzipamäť znakov [allData5DaysForecastLen + 1]; allData5DaysForecast.toCharArray (buffer, allData5DaysForecastLen + 1); // vytvorenie vyrovnávacej pamäte pre reťazec int bufferLength = sizeof (buffer); DynamicJsonBuffer jsonBufferWeather (bufferLength); JsonObject & root = jsonBufferWeather.parseObject (vyrovnávacia pamäť); //Serial.println(allData5DaysForecast); // Otestujte, či je analýza úspešná. if (! root.success ()) {//Serial.println("Parsing na predpoveď počasia na 5 dní … CHYBA! "); návrat; } int i = 1; JsonArray & list = root ["list"]; pre (JsonObject & currentObject: list) {if (i <3) {JsonObject & main = currentObject ["main"]; teplota plaváka = hlavná ["teplota"]; vnútorná vlhkosť = hlavná ["vlhkosť"]; JsonObject & weather = currentObject ["počasie"] [0]; const char* weatherInfo = počasie ["hlavné"]; float windSpeed = currentObject ["vietor"] ["rýchlosť"]; const char* timestamp = currentObject ["dt_txt"]; int tempFah = convertToFahrenheit (teplota); int servoMaxDegree = updateUpDown (tempFah); upDownMaxDegree = servoMaxDegree; int servoIncrement = updateleftRight (windSpeed); leftRightSpeed = servoIncrement; teplotaArray = tempFah; vlhkosťArray = vlhkosť; weatherArray = PočasieInfo; windSpeedArray = windSpeed; timestampArray = časová pečiatka; i ++; } else {prestávka; }}}
void gotCurrentWeatherData (const char *event, const char *data)
{DynamicJsonBuffer jsonBufferWeather (bufferSizeCurrent); JsonObject & root = jsonBufferWeather.parseObject (údaje); //Serial.println(data); // Otestujte, či je analýza úspešná. if (! root.success ()) {//Serial.println("Parsing na aktuálne počasie … CHYBA! "); návrat; } JsonObject & weather = root ["počasie"] [0]; const char* weather_main = počasie ["hlavné"]; JsonObject & main = root ["main"]; float main_temp = main ["temp"]; int main_humidity = main ["vlhkosť"]; float wind_speed = root ["vietor"] ["rýchlosť"]; const char* timestamp = root ["dt_txt"]; int tempFah = convertToFahrenheit (main_temp); int servoMaxDegree = updateUpDown (tempFah); upDownMaxDegree [0] = servoMaxDegree; int servoIncrement = updateleftRight (rýchlosť vetra); leftRightSpeed [0] = servoIncrement; weatherArray [0] = hlavná_ počasí; teplotaArray [0] = tempFah; vlhkosťArray [0] = hlavná_vlhkosť; windSpeedArray [0] = rýchlosť vetra; timestampArray [0] = časová pečiatka; }
int updateUpDown (float temp) {
// Mapovanie stupňa na rozsah [0, 180] float servoMaxDegree = teplota * 45 /31 + (990 /31); Serial.print ("nový stupeň servo:"); Serial.println (servoMaxDegree); vrátiť servoMaxDegree; }
int updateleftRight (float windSpeed) {
// Mapovanie rýchlosti vetra na rozsah [1, 100] float servoIncrement = windSpeed * 99 /26 + 1; Serial.print ("nová hodnota prírastku serva:"); Serial.println (servoIncrement); vrátiť servo Zvýšenie; }
intvertToFahrenheit (float tempKel) {
int tempFah = tempKel * 9,0 / 5,0 - 459,67; vrátiť tempFah; }
Urobil si to! Dostali ste sa cez sekciu programovania projektu! Teraz urobte všetky káble a spojenia od servomotorov a neopixelov k nepájivej doske a mikrokontrolérom. UPOZORNENIE: Vložte ďalšie hmoždinky/paličky cez zvislé štrbiny na škatuliach pre ľavý a pravý pohyb tela. Druhý koniec by mal byť spojený s telom draka.
Krok 10: Užite si svojho draka

Gratulujem Postavili ste od začiatku sínusového draka! Teraz sa už musíte iba posadiť a užívať si svoj ambientný displej!
POZNÁMKA: Tento projekt bol postavený ako súčasť kurzu Joan Bempong a Soundarya Muthuvel. Stránku kurzu nájdete tu.
Odporúča:
Dragon Escape: 3 kroky

Dragon Escape: Toto bude kódované na code.org. Celým základom hry je vyhnúť sa drakom a zachytiť ducha niekoľkokrát, aby ste vyhrali. môžete ohromiť svojich priateľov týmto skvelým herným nápadom, ktorý je možné zmeniť podľa vašich predstáv
Ako: Inštalácia Raspberry PI 4 bezhlavého (VNC) s obrazovým procesorom Rpi a obrázkami: 7 krokov (s obrázkami)

Ako na to: Inštalácia Raspberry PI 4 bez hlavy (VNC) s obrázkom Rpi a obrázkami: Plánujem použiť tento nástroj Rapsberry PI v mnohých zábavných projektoch späť na mojom blogu. Neváhajte sa na to pozrieť. Chcel som sa vrátiť k používaniu svojho Raspberry PI, ale na novom mieste som nemal klávesnicu ani myš. Chvíľu to bolo, odkedy som nastavil Raspberry
FORT OF THE DRAGON EGG WARMER: 7 krokov

FORT OF THE DRAGON EGG WARMER: Marta Zinicheva, Sanjana Patel, Sibora Sokolaj
ESP8266/Arduino SmartThings Bearded Dragon Habitat Controller/Monitor: 4 kroky

ESP8266/Arduino SmartThings Bearded Dragon Habitat Controller/Monitor: DaVinci our Dragon bol kvôli aktualizácii softvéru na jeho ovládač Vivarium. Rozhodol som sa migrovať z dobrej tradičnej logiky Arduino „naplno na“, ktorá sa za posledný rok celkom spoľahlivo odchyľovala, na ST_Anything SmartThings int
Ako používať Dragon Rider 500 s vašim AVR Dragon: 10 krokov

Ako používať Dragon Rider 500 s vašim AVR Dragon: Tento návod je rýchly kurz, ako používať niektoré z funkcií Dragon Rider 500 od spoločnosti Ecros Technologies. Majte na pamäti, že na webovej stránke Ecros je k dispozícii veľmi podrobná používateľská príručka. Dragon Rider je doska rozhrania
