
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 12:01.
- Naposledy zmenené 2025-01-23 15:06.

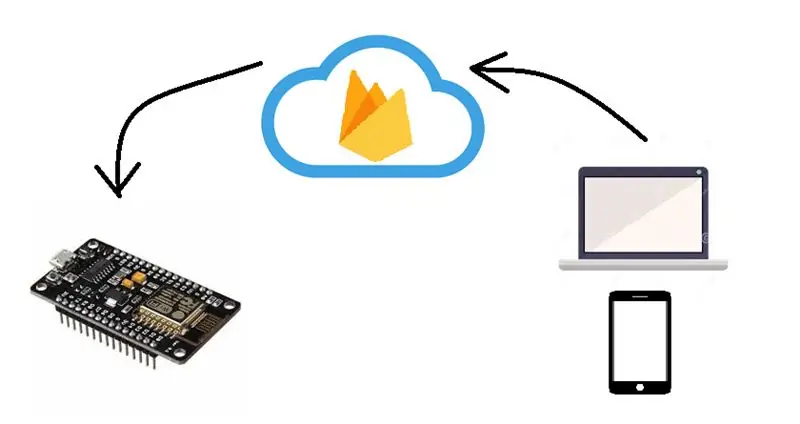
V tomto kurze vytvoríme aplikáciu pre Android, vytvoríme databázu Firebase a ovládame NodeMCU ESP 8266 1.0 12E s koordináciou vyššie uvedených produktov.
Krok 1: Všetky požadované nástroje

Tu je pár vecí, ktoré potrebujeme, aby sme mohli začať
1. Google Firebase
2. MIT App Inventor
3. A NodeMCU ESP8266 1.0 12E
4. Niekoľko prepojovacích káblov medzi ženami a ženami
5. Kábel USB
6. Arduino IDE (na programovanie nášho ESP8266)
Krok 2: Začíname so službou Google Firebase a vytvorením prvého projektu

Nasleduj kroky
1. Prihláste sa do Firebase pomocou svojho účtu Google.
2. Kliknite na položku prejsť na konzolu a pridajte nový projekt a potom projekt pomenujte a zadajte svoj región. Toto je veľmi dôležitý krok. Ak vyberiete nesprávny región, váš projekt nemusí fungovať.
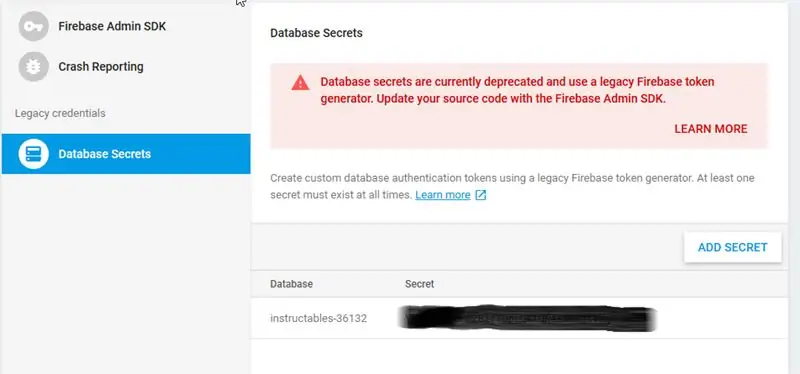
3. Prejdite na nastavenia projektu na pravej strane konzoly a umiestnite kurzor na servisné účty a skopírujte tajnú databázu, poznamenajte si ju niekde pre ďalšie použitie, budeme diskutovať neskôr.
4. Teraz prejdite na časť vývoja a zamierte do databázy a skopírujte adresu URL projektu, bude to vo formulári
xxxxxxxxxxxxxxxx.firebaseio.com/ -skopírujte ho.
5. Potom prejdite do sekcie pravidiel a vykonajte nasledujúce zmeny alebo ju jednoducho skopírujte a nahraďte nižšie uvedeným kódom
".read": "pravda", ".write": "pravda"
}
}
Krok 3: Vytvorenie prvej aplikácie pre Android na ovládanie vášho ESP8266 cez Wi -Fi

Prejdite na webovú stránku MIT App Inventor a pri vytváraní aplikácie postupujte podľa týchto pokynov.
Jedná sa o veľmi jednoduchý nástroj na vytváranie aplikácií, ktorý je jednoducho vytvorený pretiahnutím prvkov
1. Začnite nový projekt s menom podľa vášho výberu.
2. V tomto projekte sa budeme zaoberať prepínaním vstavanej LED diódy na našom NodeMCU, takže na jej zapnutie a vypnutie potrebujeme iba dve tlačidlá.
3. Text a ďalšie atribúty tlačidla môžete zmeniť na karte Vlastnosti.
4. Pretože používame Firebase, pridáme k nemu náš atribút firebase, ktorý sa nachádza v experimentálnej časti karty používateľského rozhrania, potiahnutím do sekcie prehliadača.
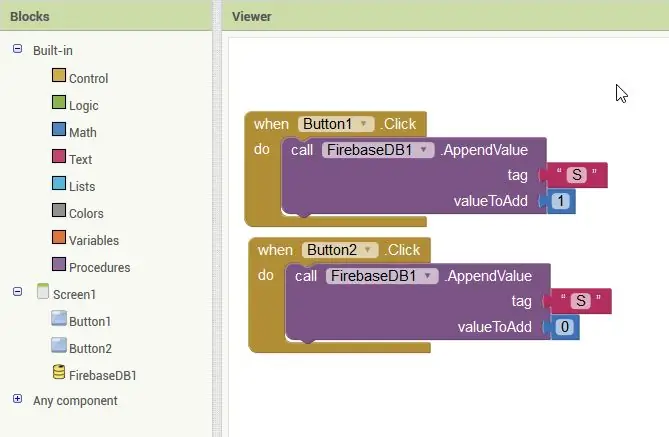
5. Teraz prepnite na kartu bloky a vytvorte logiku uvedenú na obrázku vyššie.
6. Potom znova prejdite na kartu Návrhár a vykonajte nasledujúce zmeny
- Vedro projektu by malo byť prázdne.
- Firebase Token by mal byť taký, aký je, nie je potrebné vykonávať žiadne zmeny.
- Teraz do poľa Adresa URL Firebase zadajte adresu URL skopírovanú v predchádzajúcom kroku a zrušte začiarknutie políčka Použiť predvolené.
7. Teraz prejdite na firebase a prejdite na databázu> karta údajov> a vytvorte dieťa s rovnakou premennou, ktorá sa používa v našom logickom diagrame App Inventor.
8. Teraz kliknite na Zostaviť v hornej časti stránky a stiahnite si súbor.apk do svojho smartfónu s Androidom.
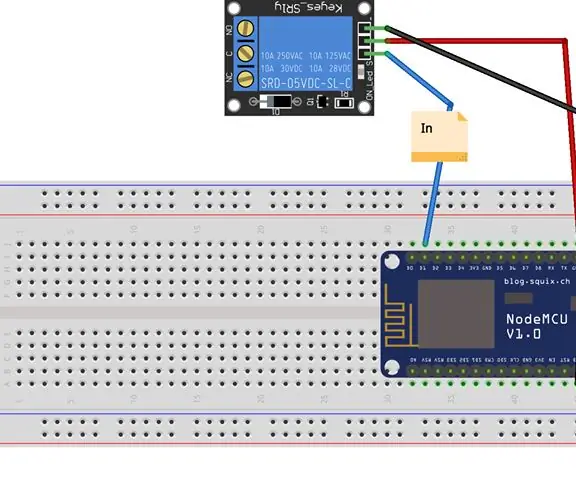
Krok 4: Nahranie kódu do vášho ESP8266
Kód môžete vložiť do svojho NodeMCU skopírovaním kódu z nižšie uvedeného archívu.
github.com/saiyerniakhil/ESPFireBase
a majú byť vykonané niektoré zmeny, ktoré som sám objasnil v komentároch ku kódu.
Odporúča:
ESP8266 RGB LED STRIP WIFI ovládanie - NODEMCU Ako IR diaľkové ovládanie pre LED pás ovládané cez Wifi - Ovládanie smartfónu RGB LED STRIP: 4 kroky

ESP8266 RGB LED STRIP WIFI ovládanie | NODEMCU Ako IR diaľkové ovládanie pre LED pás ovládané cez Wifi | Ovládanie smartfónu RGB LED STRIP: Ahoj, v tomto návode sa naučíme, ako používať nodemcu alebo esp8266 ako IR diaľkové ovládanie na ovládanie RGB LED pásu a Nodemcu budete ovládať smartfónom cez wifi. V zásade teda môžete RGB LED STRIP ovládať pomocou svojho smartfónu
Ovládanie brány pomocou Google Assistent pomocou ESP8266 NodeMCU: 6 krokov

Ovládanie brány pomocou Google Assistent pomocou ESP8266 NodeMCU: Toto je môj prvý projekt s pokynmi, takže ak sú možné vylepšenia, komentujte nižšie. Cieľom je použiť asistenta Google na odoslanie signálu na riadiacu dosku brány. Odoslaním príkazu teda dôjde k relé, ktoré zatvorí
Zapnite a vypnite počítač pomocou služby Google Home & Blynk: 6 krokov

Zapínajte a vypínajte počítač pomocou služby Google Home & Blynk: Dobrý deň, priatelia, vitajte v tomto návode! Tentokrát vám ukážem, ako zapnúť počítač pomocou domáceho Google BEZPEČNOSTNÉHO VÝBORU !! PREČÍTAJTE SI TOTO !!: 1. Nezabudnite izolovať prepojenia! Na vyriešenie tohto problému som sa vybral na 3D tlač puzdra 2. Ak pripojíte napájanie
Zoznam úloh v reálnom čase pomocou služby Google Firebase: 12 krokov

Zoznam úloh v reálnom čase pomocou služby Google Firebase: Dobrý deň! Všetci zoznamy úloh používame každý deň, či už online alebo offline. Offline zoznamy sú náchylné na stratu a virtuálne zoznamy môžu byť nesprávne umiestnené, omylom vymazané alebo dokonca zabudnuté. Preto sme sa rozhodli vytvoriť jeden na Google Firebase,
Ako získať úžasné celotextové telefónne číslo pomocou služby Google Voice: 7 krokov

Ako získať úžasné celotextové telefónne číslo pomocou služby Google Voice: Google Voice je bezplatná služba, ktorá vám umožní spravovať všetky telefóny pod jedným číslom, prepisuje hlasové správy do textu a poskytuje bezplatné správy SMS. Keď sa zaregistrujete do služby Google Voice, získate vybrať číslo z miliónových čísel, ktoré si spoločnosť Google vyhradila.
