
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 12:01.
- Naposledy zmenené 2025-01-23 15:06.


V tomto rýchlom návode vám ukážem, ako vytvoriť jednoduchú kalkulačku pomocou programu Swift v Xcode. Táto aplikácia je navrhnutá tak, aby vyzerala takmer identicky ako pôvodná aplikácia kalkulačky pre iOS. Buď môžete postupovať podľa pokynov krok za krokom a zostaviť kalkulačku so mnou, alebo môžete jednoducho prejsť na posledný krok a skopírovať a vložiť kód do ovládača zobrazenia. Ak to však urobíte, prepojte všetky svoje prvky na storyboarde s ovládačom zobrazenia.
Krok 1: Vytvorenie projektu

Prvým krokom pri vytváraní našej kalkulačky je skutočne vytvorenie projektu v Xcode. Môžete to urobiť kliknutím na „Vytvoriť nový projekt Xcode“a pomenovaním ľubovoľného názvu. Tú svoju som pomenoval „Kalkulačka“. Ďalším krokom je vybrať typ aplikácie „Single View Application“. Ponechajte všetky ostatné informácie ako predvolenú hodnotu.
Krok 2: Rozloženie storyboardu
Krok 2 vytvorenia našej kalkulačky vyžaduje, aby ste v storyboarde navrhli základné rozloženie. Predtým, ako s tým začnete, odporúčam zmeniť zariadenie simulátora na iPhone 7 Plus. Začnite potiahnutím tlačidla na storyboard a zmenou jeho rozmerov na 89 x 89. Zmeňte jeho farbu pozadia na ortuť v inšpektorovi atribútov a farbu písma na volfrám. Ďalej upravte písmo na Helvetica Light 30. Pokračujte v kopírovaní a prilepovaní tlačidla, kým ich nebudete mať celkom 20. Upravte rozloženie týchto tlačidiel tak, aby ste mali päť riadkov a štyri stĺpce.
Krok 3: Návrh a estetika storyboardu

Odstráňte druhé tlačidlo v dolnom rade a rozbaľte prvé tlačidlo, aby prevzalo miesto. Zmeňte hodnotu zástupného symbolu tohto tlačidla na nulu. Pokračujte v zmene číselných hodnôt a symbolov každého tlačidla, kým nie je prakticky identický s obrázkom uvedeným vyššie. Na inšpektorovi atribútov je tmavšia šedá farba strieborná, oranžová mandarínková a farba písma sa na oranžových tlačidlách mení na snehovú. Potom kliknite na ovládač zobrazenia a zmeňte jeho farbu pozadia na čiernu. Pridajte štítok nad tlačidlá a upravte jeho veľkosť tak, aby ste sa cítili pohodlne. Zarovnajte text doprava a zmeňte písmo štítka na Helvetica light 70. Ak chcete, môžete ku všetkým prvkom pridať obmedzenia, aby aplikácia vyzerala rovnako pre všetky zariadenia.
Krok 4: Pripojenie a integrácia prvkov


Otvorte inšpektor atribútov a zmeňte značku pre každé jedno číselné tlačidlo. Značka by mala byť o 1 väčšia ako skutočná číselná hodnota. Tlačidlo #0 by napríklad malo mať hodnotu značky 1, tlačidlo #1 by malo mať hodnotu značky 2, tlačidlo #2 by malo mať hodnotu značky 3 a podobne. Potom stlačte ovládací prvok, kliknite na tlačidlo #0 a presuňte ho na ovládač zobrazenia. Na obrazovke by sa malo objaviť vyskakovacie okno. Zmeňte spojenie na „akcia“, typ na „UIButton“, udalosť na „Touch Up Inside“, argumenty na „odosielateľ“a jeho názov na „čísla“. Názov môžete zmeniť na čokoľvek, čo chcete, ale to znamená, že pri neskoršom volaní funkcie v programe budete musieť meno znova zmeniť. Potom ovládajte, kliknite a ťahajte každé číselné tlačidlo do funkcie, ktorú sme práve vytvorili. Teraz ovládajte, kliknite a potiahnite štítok do programu, ale NIE do funkcie. To znamená, že štítok jednoducho prenesiete do funkcie ako samostatnú premennú. Pamätajte si, že ak ste niekedy zmätení kódom, nechal som vám všetok svoj kód, ktorý môžete použiť v poslednom kroku tohto pokynu.
Krok 5: Stanovenie premenných

Aby boli naše číselné tlačidlá funkčné, budeme musieť spojiť ich hodnotu so štítkom v našej funkcii „čísla“. Môžete to urobiť tak, že najskôr vytvoríte premennú 'numberOnScreen' a urobíte z nej typ dvojitý a rovný 0: var numberOnScreen: Double = 0; A nezabudnite, že ak je kód tu trochu nejasný, nechal som vám úplný kód na poslednom kroku, ktorý môžete použiť podľa svojich predstáv. Ďalej vytvorte inú premennú 'performingMath' typu bool a urobte ju falošnou: var performingMath = false; Tiež vytvorte ďalšiu premennú s názvom 'previousNumber' typu double a nastavte ju na 0: var previousNumber: Double = 0; Posledná premenná, ktorú musíte vytvoriť, je premenná 'operation'. Nastavte ho na 0: var operation = 0;
Krok 6: Funkcia numerických tlačidiel

Po nastavení príslušných premenných môžete pokračovať v kopírovaní a prilepení tohto kódu do funkcie „čísla“:
if performingMath == true {
label.text = Reťazec (sender.tag-1)
numberOnScreen = Dvojitý (label.text!)!
performingMath = false
}
inak {
label.text = label.text! + Reťazec (sender.tag-1)
numberOnScreen = Dvojitý (label.text!)!
}
Tento kus kódu v zásade zobrazuje určité čísla na štítku po stlačení príslušného tlačidla. Stále však musíme byť schopní používať všetky ostatné tlačidlá a sfunkčniť kalkulačku. Urobíme to v nasledujúcich niekoľkých krokoch.
Krok 7: Integrácia ovládacích tlačidiel


Otvorte inšpektor atribútov a zmeňte značku pre všetky rôzne tlačidlá. Tlačidlo na vymazanie by malo mať značku 11, tlačidlo delenia by malo mať značku 12, tlačidlo na násobenie by malo mať značku 13, tlačidlo na odčítanie by malo mať značku 14, tlačidlo na sčítanie by malo mať značku 15, a tlačidlo rovnakého nastavenia by malo mať značku 16. Ďalej stlačte ovládací prvok, kliknite na tlačidlo Vymazať a presuňte ho na ovládač zobrazenia. Na obrazovke by sa malo objaviť vyskakovacie okno. Pripojenie zmeňte na „akcia“, typ na „UIButton“, udalosť na „Touch Up Inside“, argumenty na „odosielateľ“a jeho názov na „tlačidlá“. Názov môžete zmeniť na čokoľvek, čo chcete, ale to znamená, že pri neskoršom volaní funkcie v programe budete musieť meno znova zmeniť. Potom ovládajte, kliknite a presuňte každé ďalšie tlačidlo do funkcie, ktorú sme práve vytvorili.
Krok 8: Funkcia rôznych tlačidiel

Keď k príslušnej funkcii pripojíte všetky označené rôzne tlačidlá, môžete začať vkladať kód do funkcie „tlačidlá“:
previousNumber = Double (label.text!)!
if sender.tag == 12 {// Rozdeliť
label.text = "/";
}
if sender.tag == 13 {// Násobiť
label.text = "x";
}
if sender.tag == 14 {// Odpočítajte
label.text = "-";
}
if sender.tag == 15 {// Pridať
label.text = "+";
}
operácia = sender.tag
performingMath = true;
}
inak ak sender.tag == 16 {
if operation == 12 {// Rozdeľte
label.text = Reťazec (previousNumber / numberOnScreen)
}
else if operation == 13 {// Násobenie
label.text = String (previousNumber * numberOnScreen)
}
else if operation == 14 {// Odčítanie
label.text = String (previousNumber - numberOnScreen)
}
else if operation == 15 {// Pridať
label.text = Reťazec (predchádzajúceČíslo + čísloOnScreen)
}
}
inak ak sender.tag == 11 {
label.text = ""
predchádzajúceČíslo = 0;
numberOnScreen = 0;
operácia = 0;
}
Tento kus kódu v zásade zobrazuje jedno z rôznych tlačidiel, keď je stlačený, pokračuje vo výpočte konečnej odpovede a zobrazí ho na štítku.
Krok 9: Úplný kód

Ak ste nechceli prejsť a postaviť kalkulačku krok za krokom so mnou, potom môžete jednoducho pridať prvky do svojho storyboardu a skopírovať a vložiť celý kód do ovládača zobrazenia. Tu je kód:
import UIKit
trieda ViewController: UIViewController {
var numberOnScreen: Double = 0;
var previousNumber: Double = 0;
var performingMath = false;
operácia var = 0;
@IBAction func numbers (_ sender: UIButton) {
if performingMath == true {
label.text = Reťazec (sender.tag-1)
numberOnScreen = Dvojitý (label.text!)!
performingMath = false
}
inak {
label.text = label.text! + Reťazec (sender.tag-1)
numberOnScreen = Dvojitý (label.text!)!
}
}
@IBOutlet slabé označenie var: UILabel!
@IBAction func buttons (_ sender: UIButton) {
if label.text! = "" && sender.tag! = 11 && sender.tag! = 16 {
previousNumber = Double (label.text!)!
if sender.tag == 12 {// Rozdeliť
label.text = "/";
}
if sender.tag == 13 {// Násobiť
label.text = "x";
}
if sender.tag == 14 {// Odpočítajte
label.text = "-";
}
if sender.tag == 15 {// Pridať
label.text = "+";
}
operácia = sender.tag
performingMath = true;
}
inak ak sender.tag == 16 {
if operation == 12 {// Rozdeľte
label.text = Reťazec (previousNumber / numberOnScreen)
}
else if operation == 13 {// Násobenie
label.text = String (previousNumber * numberOnScreen)
}
else if operation == 14 {// Odčítanie
label.text = String (previousNumber - numberOnScreen)
}
else if operation == 15 {// Pridať
label.text = Reťazec (predchádzajúceČíslo + čísloOnScreen)
}
}
inak ak sender.tag == 11 {
label.text = ""
predchádzajúceČíslo = 0;
numberOnScreen = 0;
operácia = 0;
}
}
prepísať func viewDidLoad () {
super.viewDidLoad ()
// Po načítaní zobrazenia urobte ďalšie nastavenie, zvyčajne z hrotu.
}
prepísať funkciu didReceiveMemoryWarning () {
super.didReceiveMemoryWarning ()
// Zlikvidujte všetky zdroje, ktoré je možné znova vytvoriť.
}
}
Odporúča:
Ako vytvoriť jednoduchú kalkulačku v Jave: 10 krokov

Ako vytvoriť jednoduchú kalkulačku v Jave: Toto je jednoduchý úvod do programovacieho jazyka Java, ktorý je určený pre ľudí s malými až žiadnymi znalosťami programovania. Materiály: počítač alebo prenosný počítač (s nainštalovaným Eclipse) Eclipse je možné nainštalovať na https: // www. eclipse.org/downloads
Ako vytvoriť hru Tic Tac Toe pomocou Swift s Xcode: 5 krokov

Ako vytvoriť hru Tic Tac Toe pomocou Swift s Xcode: V tomto návode na Swift vám ukážem, ako vytvoriť aplikáciu Tic Tac Toe. Táto aplikácia je veľmi jednoduchá a je skvelým projektom pre každého začiatočníka. Návod rozdelím do troch krokov: 1. Vytváranie objektov 2. Prepojenie objektov s kódom3. C
Ako navrhnúť obvody a vytvoriť DPS pomocou programu Autodesk EAGLE: 9 krokov

Ako navrhovať obvody a vytvárať dosky plošných spojov pomocou programu Autodesk EAGLE: Existuje mnoho druhov softvéru CAD (Computer Aided Design), ktorý vám môže pomôcť navrhnúť a vyrobiť PCB (dosky s plošnými spojmi), jediným problémom je, že väčšina z nich Naozaj nevysvetlite, ako ich používať a čo môžu robiť. Použil som mnoho t
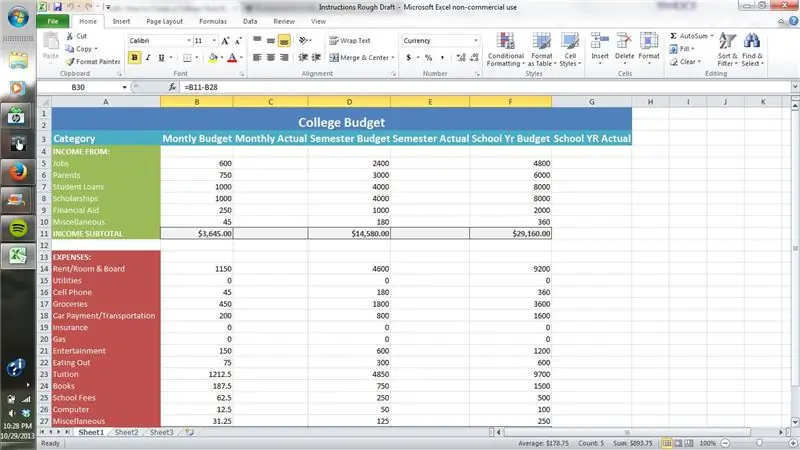
Ako vytvoriť rozpočet v štýle vysokej školy pomocou programu Excel: 12 krokov

Ako vytvoriť rozpočet v štýle vysokej školy pomocou programu Excel: Microsoft Excel je veľmi účinný nástroj, ktorý sa každodenne používa v podnikateľskom svete. Najčastejšie sa používa na komunikáciu o tom, ako sa podniku darí z finančného hľadiska, ale jeho ’ použitie je nekonečné. Či už používate Excel na vytvorenie komplikovaného Pro
Ako vytvoriť šablónu pomocou programu Word .: 7 krokov

Ako vytvoriť šablónu pomocou programu Word .: Stále sa vám zobrazujú tieto pokyny, ktoré hovoria o jednoduchých šablónach vo Photoshope alebo pomocou programu na stiahnutie atď., Ale tento návod vám, geek /hlupák, ukáže, ako vytvárať šablóny pomocou programu Microsoft Word
