
Obsah:
- Krok 1: Nakreslite plán svojej stránky pomocou programu Microsoft Excel
- Krok 2: Zobrazte odkazy z jednej stránky na druhú
- Krok 3: Zobrazte domovskú stránku a stránky, na ktoré odkazuje
- Krok 4: Zadajte zostávajúce stránky na vašom webe
- Krok 5: Dokončite plán webovej stránky tým, že ho použijete na analýzu svojej webovej stránky
- Autor John Day [email protected].
- Public 2024-01-30 12:01.
- Naposledy zmenené 2025-01-23 15:06.



Tento bezplatný plán webovej stránky je dokument, ktorý používate na plánovanie výstavby úspešnej webovej stránky zameranej na kľúčové slová. Tento plán je vytvorený s ľahko použiteľnými komponentmi v programe Microsoft Excel, aj keď na dosiahnutie rovnakého cieľa je možné použiť mnoho rôznych softvérových balíkov. Plán webovej stránky slúži ako vizuálny spôsob, akým je možné sledovať stránky, ktoré vytvoríte, kľúčové slová, ktoré používate, a spôsob, akým stránky v rámci webovej stránky navzájom odkazujú. Plán je tiež vynikajúcou pomôckou pri plánovaní, pretože vám umožňuje zaznamenávať dopyt a ziskovosť kľúčových slov a udržiavať si poznámky o organizácii vášho webu, ako rastie. Tento bezplatný plán webovej stránky je v zásade „obchodným plánom“vašich webových stránok. Príklady tabuliek uvedené v tomto návode sa týkajú vytvárania webovej stránky pomocou programu „Site Build It“od spoločnosti SiteSell Inc. Uvedené základné zásady je však možné použiť s inými druhmi programov hostenia elektronického obchodu a programov na vytváranie webových stránok.
Krok 1: Nakreslite plán svojej stránky pomocou programu Microsoft Excel

Tento návod používa program Microsoft Excel, ale je možné použiť mnoho rôznych softvérových balíkov
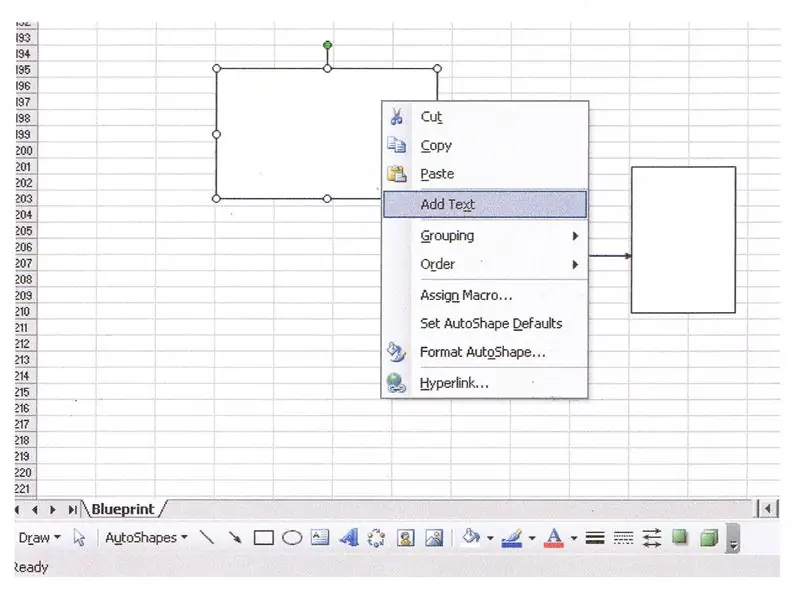
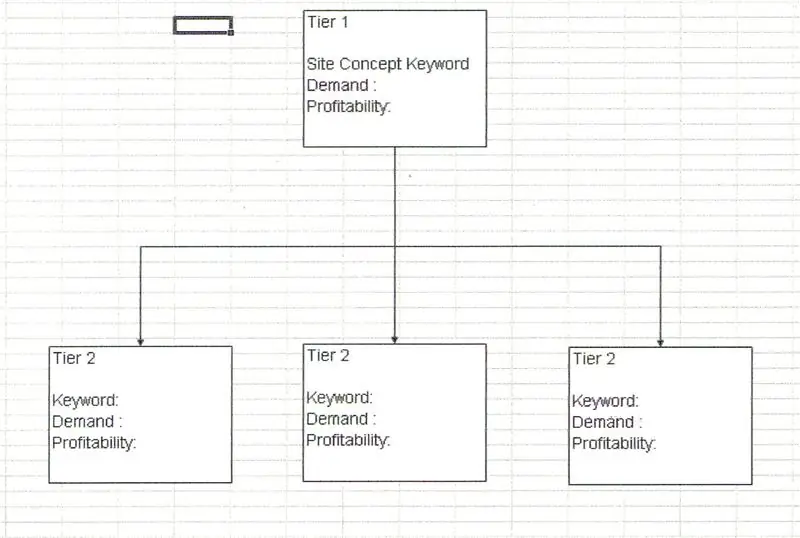
Otvorte novú tabuľku a kliknite pravým tlačidlom myši na ľubovoľný panel s nástrojmi Posuňte sa nadol v zozname panelov s nástrojmi a kliknite na panel s nástrojmi „Kreslenie“Panel s nástrojmi na kreslenie sa otvorí v spodnej časti obrazovky. Vyberte nástroj pre obdĺžniky a nakreslite obdĺžniky, ktoré budú predstavovať každú stránku na vašom webe. Obdĺžnik pre vašu domovskú stránku umiestnite úplne navrchu tabuľky. Kliknite pravým tlačidlom myši na obdĺžnik a zvoľte „Pridať text“. Na domovskej stránke vyberte kľúčové slovo, ktoré definuje tému vašich webových stránok. Potom pridajte ďalšie dôležité informácie, ako je mesačný dopyt po kľúčových slovách, index ziskovosti a poznámky, na ktoré odkazuje táto stránka.
Krok 2: Zobrazte odkazy z jednej stránky na druhú

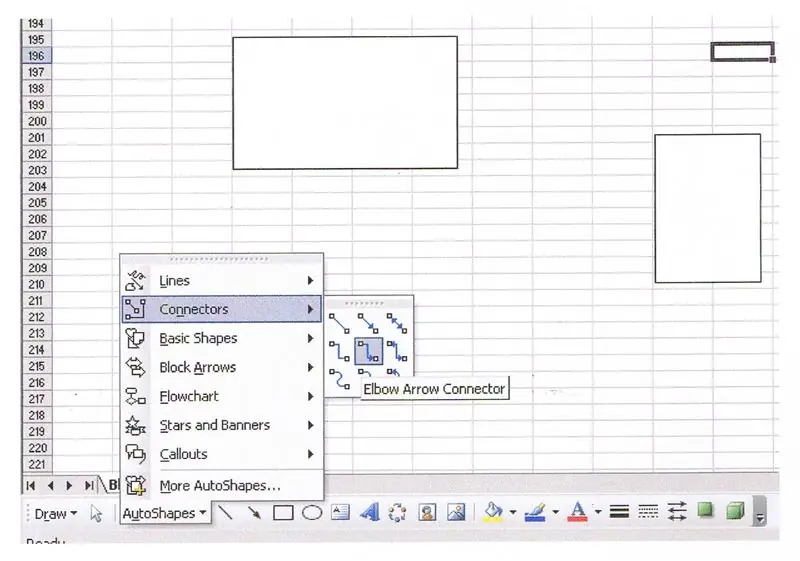
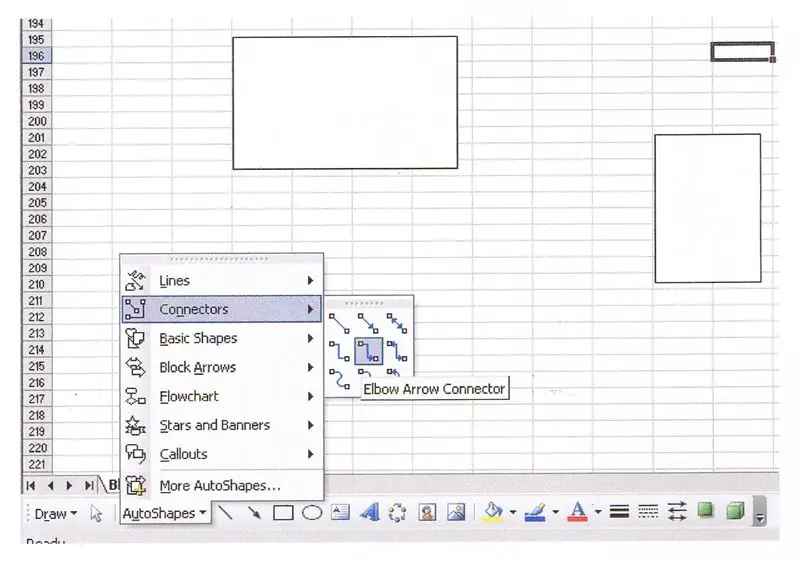
Nástroj na pripojenie získate kliknutím na šípku nadol v časti „Automatické tvary“. Kliknutím na nástroj spojenia vyberte šípky, ktoré sa používajú na spojenie obdĺžnikov
V tomto prípade spojíte šípku z obdĺžnika predstavujúceho vašu domovskú stránku s inými obdĺžnikmi, ktoré predstavujú všetky stránky v navigačnom paneli. Šípky alebo spojky predstavujú spôsob prepojenia stránok na vašom webe. Domovská stránka je prepojená so všetkými stránkami zobrazenými na navigačnom paneli vašich webových stránok Teraz máte všetko, čo potrebujete na rozloženie celej štruktúry vašich webových stránok na papier.
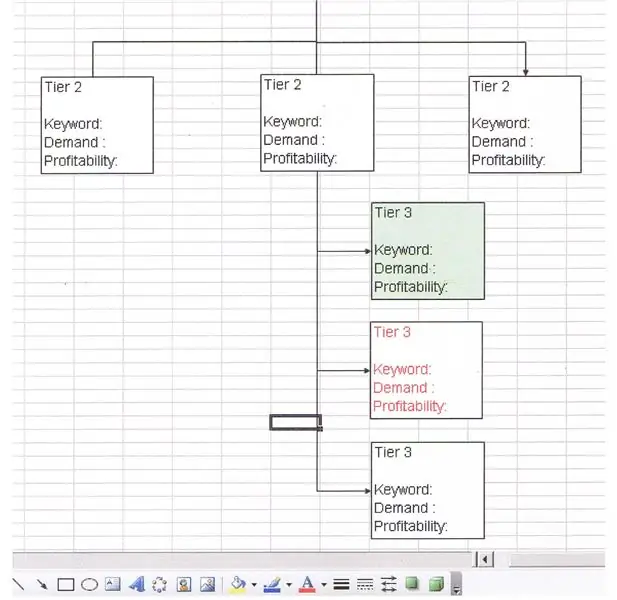
Krok 3: Zobrazte domovskú stránku a stránky, na ktoré odkazuje

Teraz môžete zobraziť všetky stránky, s ktorými sú prepojené vaše domovské stránky.
Zadajte dôležité údaje pre každú stránku, ako napríklad mesačný dopyt po kľúčových slovách a ziskovosť kľúčových slov. Vaša domovská stránka by mala byť zameraná na kľúčové slovo s najvyšším dopytom a ziskovosťou. Stránky, na ktoré odkazuje vaša domovská stránka, alebo stránky na vašom navigačnom paneli, by sa mali zamerať na vaše druhé najlepšie kľúčové slovo z hľadiska dopytu po kľúčových slovách a ziskovosti. Stačí, ak vytvoríte jeden obdĺžnik s týmito užitočnými informáciami a potom ho skopírujete a vytvoríte obdĺžniky pre všetky ostatné stránky na vašom webe. Textové informácie je možné podľa potreby upravovať.
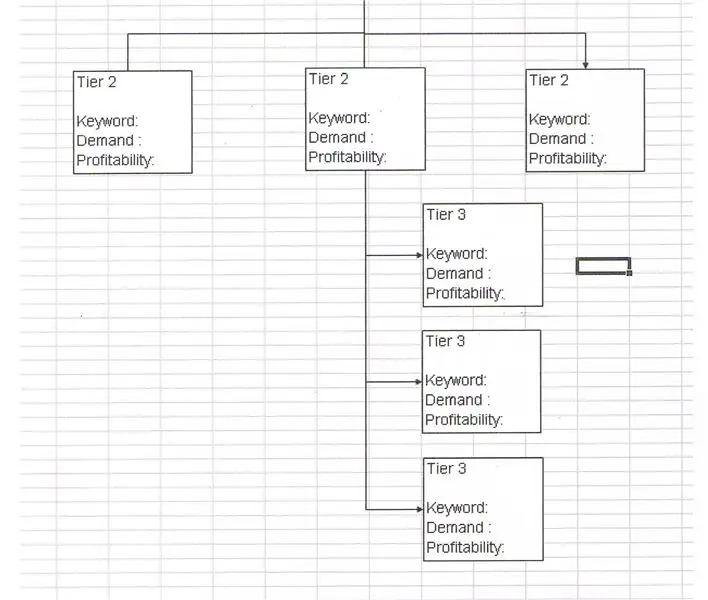
Krok 4: Zadajte zostávajúce stránky na vašom webe

Každá zo stránok na navigačnom paneli bude mať stránky, na ktoré tiež odkazuje.
Môžete to ukázať úpravou kopírovania a prilepením obdĺžnikov pod každú stránku, ktorá je uvedená na navigačnom paneli. Znova upravte textové informácie pre každú stránku Dopyt po kľúčových slovách pre tieto stránky by bol za normálnych okolností oveľa nižší ako pre stránky na navigačnom paneli. Tieto stránky však súvisia, a preto sa odkazy na ne zobrazujú pomocou predtým popísaného nástroja na pripojenie.
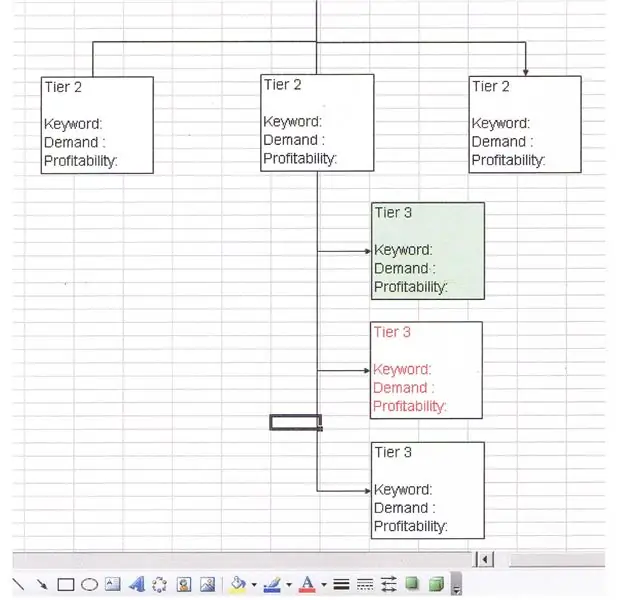
Krok 5: Dokončite plán webovej stránky tým, že ho použijete na analýzu svojej webovej stránky

Akonáhle je váš web spustený, môžete pomocou plánu stránky sledovať, ako sa mu darí. Ak zistíte, že stránky na vašom webe sú dobre hodnotené spoločnosťou Google alebo iným vyhľadávacím nástrojom, označte to zafarbením obdĺžnika predstavujúceho danú stránku zelenou farbou.. Toto poskytuje rýchly vizuálny náznak, že sa tejto stránke darí a vyžaduje malú pozornosť. Na druhej strane, ak má jedna z vašich webových stránok vysoké čísla o dopyte a ziskovosti a vaše štatistiky návštevnosti ukazujú, že ju vyhľadávače nenašli, zafarbite text. v obdĺžniku, ktorý ju predstavuje červenú. To môže byť pre vás signál k práci na tejto stránke. Tento tabuľkový nástroj pre webové stránky by mal byť praktickým nástrojom pre každého, kto vytvára webové stránky. Keď už máte vybudovaných veľa stránok, môže byť ťažké sledovať, na ktoré odkazy na ktoré stránky a na aké stránky by ste mali venovať pozornosť. Tento nástroj by vám mal poskytnúť všetko, čo potrebujete na to, aby bol váš web v poriadku. Ak potrebujete viac informácií, tu je môj kontaktný formulár.
Odporúča:
Ovládanie jasu LED pomocou Raspberry Pi a vlastnej webovej stránky: 5 krokov

Ovládanie jasu LED pomocou Raspberry Pi a vlastnej webovej stránky: Pomocou servera apache na mojom pí s php som našiel spôsob, ako ovládať jas LED pomocou posúvača s prispôsobenou webovou stránkou, ktorá je prístupná na akomkoľvek zariadení pripojenom k rovnakej sieti ako vaše pi .Existuje mnoho spôsobov, ktorými to môže byť
Ventilátor ESP8266 POV s hodinami a aktualizáciou textu webovej stránky: 8 krokov (s obrázkami)

ESP8266 POV ventilátor s hodinami a aktualizáciou textu webovej stránky: Ide o premenlivú rýchlosť, POV (Persistence Of Vision), ventilátor, ktorý prerušovane zobrazuje čas, a dve textové správy, ktoré je možné aktualizovať „za behu“. je tiež jednostránkový webový server, ktorý vám umožňuje zmeniť dvojtextový text
Drevená RC loď, ktorú môžete ovládať ručne alebo prostredníctvom webovej stránky: 9 krokov

Drevená RC loď, ktorú môžete ovládať ručne alebo prostredníctvom webovej stránky: Ahoj, som študentom spoločnosti Howest a postavil som drevenú RC loď, ktorú je možné ovládať pomocou ovládača alebo prostredníctvom webovej stránky. Bol som unavený z toho, že sa autá na diaľkové ovládanie tak rýchlo pokazili a chcel som si niečo užiť, keď som žil pri mori
Vytvorenie vlastnej webovej stránky pre začiatočníkov: 5 krokov

Budovanie vlastnej webovej stránky pre začiatočníkov: Či už ste niekedy snívali o tom, že budete počítačovým programátorom, alebo ste niekedy použili webovú stránku, povedzme si to na rovinu, sme takmer všetci, informačné technológie sa stali chrbticou podnikania. Aj keď sa programovanie môže na prvý pohľad zdať strašidelné, mojim cieľom
Vytvorenie webovej stránky kaviarne: 9 krokov

Vytvorenie webovej stránky o kaviarni: V tomto návode vám ukážem, ako vytvoriť jednoduchú webovú stránku, ktorá bude zobrazovať kaviarne vo vašom okolí, pomocou Máp Google, HTML a CSS
