
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 12:01.
- Naposledy zmenené 2025-01-23 15:06.

Toto je jednoduchý návod, ktorý vám ukáže, ako môžete v programe Adobe Flash zmeniť jednoduchý kurzor na šípku na takmer čokoľvek.
Krok 1: Začíname

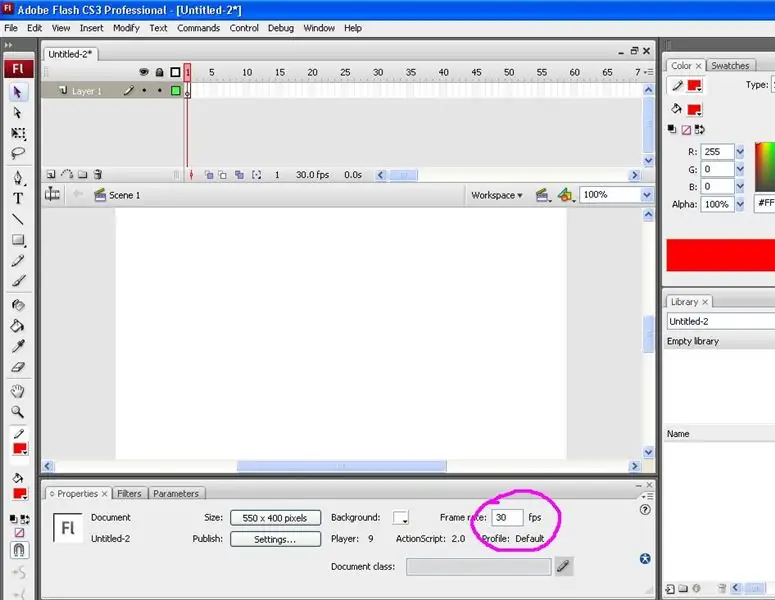
Vytvorte nový dokument Flash. Ak používate oblek CS3, zvoľte možnosť ActionScript 2.0. Na veľkosti vášho pracovného priestoru nezáleží. Pretože tento kurzor bude pravdepodobne pre váš projekt (webová stránka atď.), Urobte rozmery, aké chcete. Akonáhle vytvoríte nový dokument. Zmeňte frekvenciu snímok na 30 snímok za sekundu v spodnej časti panelu Vlastnosti, aby bol pohyb plynulejší.
Krok 2: Vytvorenie kurzora

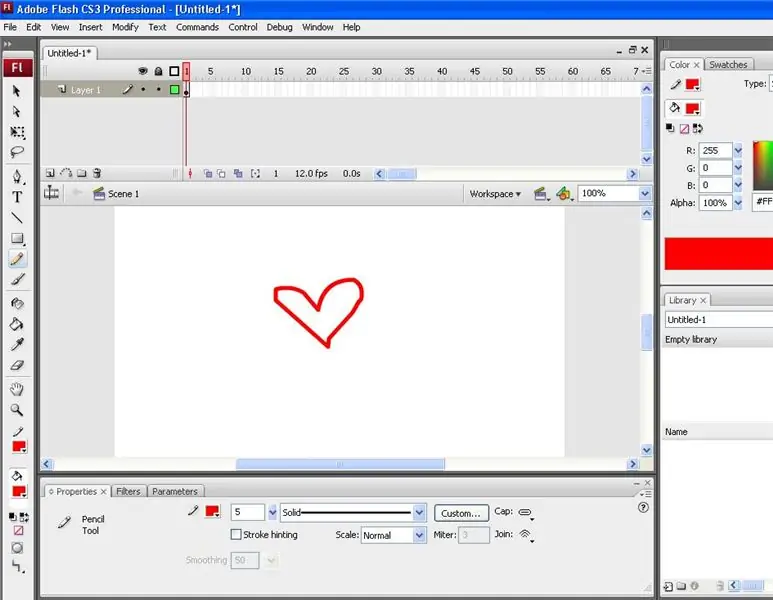
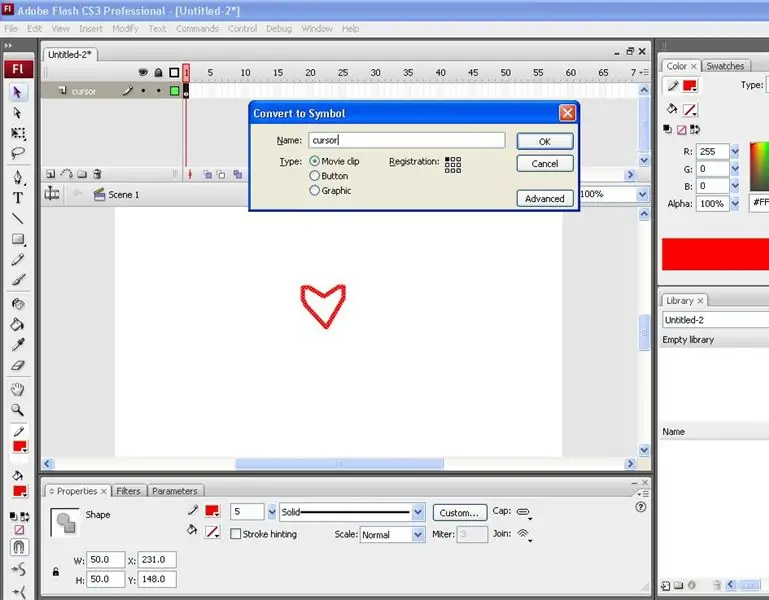
Premenujte svoju prvú vrstvu na časovej osi „kurzor“. Vlastným kurzorom môže byť do značnej miery čokoľvek, čo chcete. Ak chcete použiť fotografiu, nahrajte ju na pódium a urobte z nej filmový klip. Zmeňte veľkosť na taký veľký, aký chcete, aby bol váš kurzor. Môžete tiež nakresliť svoj vlastný kurzor, čo som urobil pre tento tutoriál. Ak to chcete urobiť, vyberte nástroj ceruzky, vyberte farbu a nakreslite svoj tvar. Akonáhle máte tvar, vyberte nástroj na výber (šípka) a dvojitým kliknutím na svoj tvar vyberte celú vec. Stlačením klávesu F8 zobrazte pole so symbolmi, vyberte filmový klip a pomenujte ho „kurzor“. Tiež sa uistite, že je registrácia v ľavom hornom rohu alebo kdekoľvek chcete, aby bol bod kliknutia. Ak sa rozhodnete použiť fotografiu a chcete ju zverejniť na internete, dajte si pozor na problémy s autorskými právami.
Krok 3: Názov inštancie

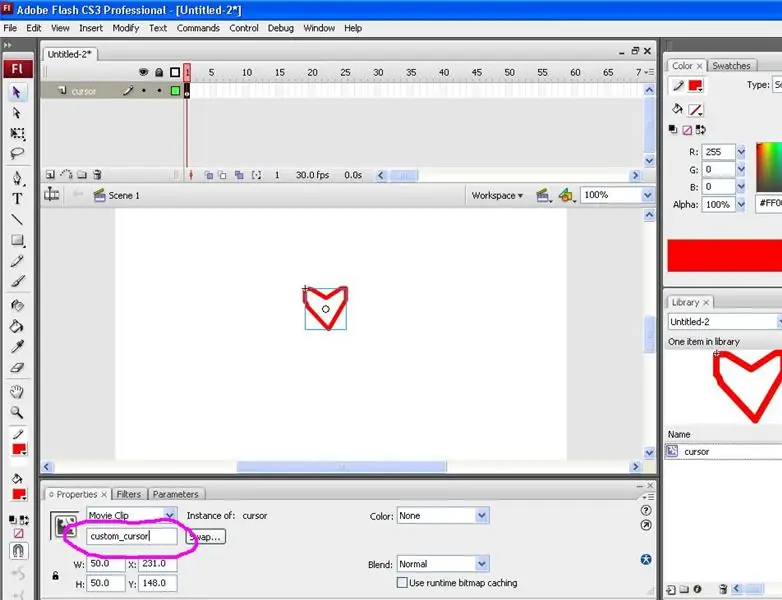
Na paneli vlastností úplne dole pod filmovým klipom uvidíte pole s názvom „názov inštancie“. Kliknite na ňu a zmeňte názov inštancie na „custom_cursor“.
Krok 4: ActionScript

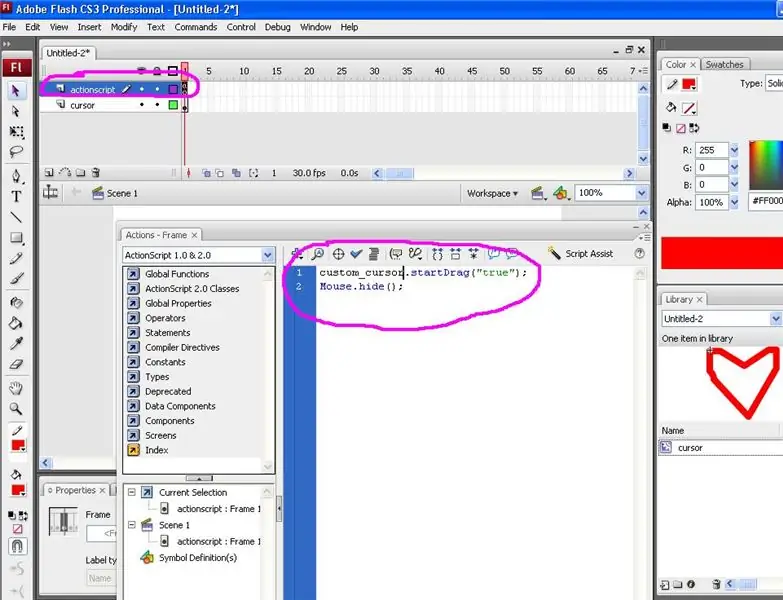
V hornej časti časovej osi vytvorte druhú vrstvu a nazvite ju „Actioncript“. Kliknutím na úplne prvý kľúčový rámec a stlačením klávesu F9 vyvoláte pole akcií (alebo kliknite pravým tlačidlom myši na kľúčový rámec a vyberte akcie). Skopírujte a vložte doň tento kód: custom_cursor.startDrag („true“); Mouse.hide (); Tento kód hovorí pôvodnému kurzoru, aby sa skryl a nahradil ho novým pomocou názvu inštancie, ktorý ste zadali predtým. Zatvorte pole akcií.
Krok 5: Ukážka

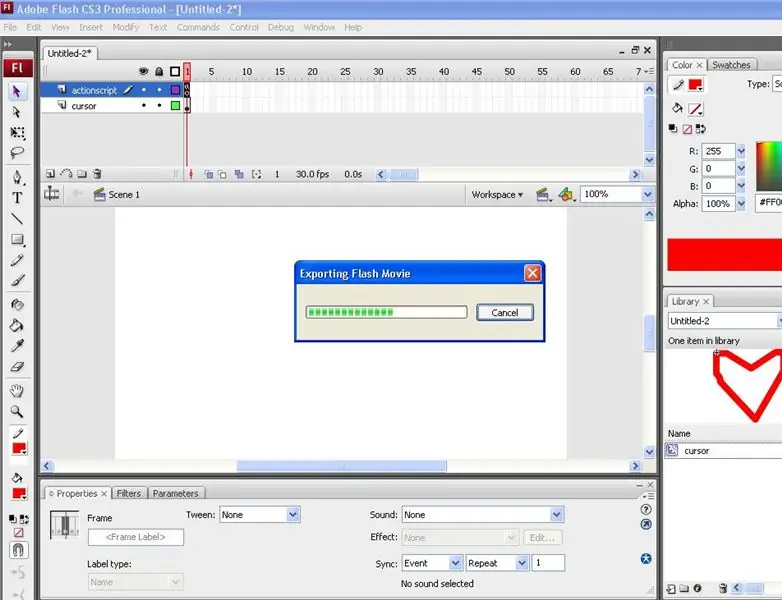
Váš vlastný kurzor je dokončený! Stačí stlačiť kláves Control a Enter a zobraziť si ukážku vlastného kurzora.
Odporúča:
Ako si vytvoriť vlastný OS! (dávka a príklad vo vnútri): 5 krokov

Ako si vytvoriť vlastný OS! (dávka a príklad vo vnútri): Urobte to hneď
Ako si vytvoriť vlastný modul NRF24L01+pa+lna: 5 krokov

Ako si vytvoriť vlastný modul NRF24L01+pa+lna: Modul založený na Nrf24L01 je veľmi populárny, pretože je ľahké ho implementovať do projektov bezdrôtovej komunikácie. Modul nájdete pod 1 $ s tlačenou verziou PCB alebo monopólovou anténou. Problémom týchto lacných modulov je, že majú
Ako vytvoriť kurzor vo Photoshope: 7 krokov

Ako vytvoriť kurzor vo Photoshope: Takto vytvoríte kurzor vo Photoshope. Urobím svoj mobilný telefón ako kurzor
Ako získať hudbu z SKOROJAKÉKOLI stránky (Haha) (pokiaľ ju budete počuť, budete ju môcť získať v poriadku, ak je vložená vo formáte Flash, ktorý by ste možno nedokázali) UPRAVENÉ !

Ako získať hudbu z SKOROJAKÉKOLI stránky (Haha) (pokiaľ ju budete počuť, budete ju môcť získať … v poriadku, ak je vložená vo formáte Flash, ktorý by ste možno nedokázali) UPRAVENÉ !!!!! Pridané informácie: Ak niekedy navštívite webovú stránku a hrá pieseň, ktorá sa vám páči a ktorú chcete, potom tu nájdete návod, ako postupovať. Nie je moja chyba, ak niečo pokazíte (jediný spôsob, ako sa to stane, je začať veci bez dôvodu odstraňovať.) ) dokázal som získať hudbu pre
Ako vytvoriť predinštalovanie vo formáte Flash: 5 krokov

Ako vytvoriť predinštalátor vo Flashi: Rozhodol som sa to urobiť tak, aby to bolo možné, pretože NEMÔŽETE VERIŤ, koľko ľudí sa pýta: „Ako môžem vytvoriť blesk! 1 !!! jeden!“Je to naozaj nepríjemné. Dobre, začnime. Veci, ktoré potrebujete: Flash (používam CS3, ale môžete používať MX-CS4) Výpočet
