
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 12:01.
- Naposledy zmenené 2025-01-23 15:06.
Rozhodol som sa to urobiť tak, aby to bolo možné, pretože NEMÔŽETE VERIŤ, koľko ľudí sa pýta: „Ako môžem vytvoriť blesk! 1 !!! jeden!“Je to naozaj nepríjemné. Dobre, začnime. Potrebné veci: Flash (používam CS3, ale môžete používať MX-CS4) Počítač Skúšobná verzia programu flash/úplná kópia (ktorú nájdete tu) Očividne otvorte program Flash a vytvorte nový súbor Flash. Používam Actionscript 2, BTW.
Krok 1: Pridanie vrstiev
Najprv musíme na časovú os pridať 2 vrstvy. Jeden s názvom „Akcie“navrchu a jeden s názvom… „Text“alebo „Bar“alebo „Veci“. Ďalej musíme do vrstvy Akcie pridať jeden kľúčový rámec a do druhej vrstvy jeden rámec. Potom vezmite nástroj Text (T) a z rozbaľovacieho poľa v poli vlastností vyberte Dynamický text, pravdepodobne už je vybratý „Statický text“. Teraz nakreslite obdĺžnik pomocou nástroja Obdĺžnik (R). uistite sa, že výplň nie je biela. Vyplňte obdĺžnik, z ktorého ste práve vytvorili filmový klip, kliknutím naň raz a stlačením klávesu F8. Pomenujte ho a uistite sa, že je vybratá možnosť „Filmový klip“a registračný bod vľavo hore, než stlačíte tlačidlo OK. TÁTO ČASŤ JE DÔLEŽITÁ Vyberte filmový klip, ktorý ste vytvorili, a v poli vlastností sa zobrazí textové pole s názvom „Názov inštancie“. Napíšte loadBar. Stlačte kláves Enter. Potom vyberte pole Dynamický text, ktoré ste vytvorili predtým, a prejdite nadol do poľa Vlastnosti. Mali by ste znova vidieť textové pole s názvom inštancie, kliknite naň. Tentoraz zadajte textové pole. Stlačte Enter.
Krok 2: Kódovací čas
Teraz prejdite na vrstvu „Akcie“. Kliknite na prvý rámček. Stlačte kláves F9 a TYPE (NEKOPÍROVAJTE a prilepujte, lenivý bum. Ak to urobíte, nikdy sa to skutočne nenaučíte, o to ide.): Percent = Math.round (getBytesloaded ()/getBytesTotal ())*100; textBox.text = percento + "%"; loadBar._xscale = percento; Tento kód vysvetlím riadkom line.percent = Math.round (getBytesloaded ()/getBytesTotal ())*100; Vytvorí premennú ktorý vydelí percento už načítaného blesku celkovou veľkosťou súboru Flash, potom ho vynásobí 100 a zaokrúhli. textBox.text = percento + "%"; Zobrazí percento premennej v poli Dynamický text, ktoré ste urobili.loadBar._xscale = percento; Mení mierku x obdĺžnika podľa percent.
Krok 3: Viac kódovania
Teraz kliknite na druhý kľúčový rámec vrstvy „Akcie“. Stlačte kláves F9. TYPE this in. Opäť platí, že nekopírujte a prilepujte, nenaučíte sa to. Nie je to ani tak veľa. Lenivý bum.if (percento == 100) {gotoAndPlay (3);} else {gotoAndPlay (1);} Vysvetlenie: if (percento == 100) {To hovorí, ak (podmienka) je percentuálna premenná rovná 100 (blesk vykoná sa načítanie), potom … gotoAndPlay (3); Prejdite na rámček 3.} else {Ak príkaz if nie je pravdivý, potom … gotoAndPlay (1); Prejdite na rámec 1.} Zatvorte príkaz if. Tento kód vytvára „slučku“, kým nie je blesk úplne nabitý. Ak sa premenná percenta nerovná 100, pokračuje sa v rámci rámca jedna, kým nie je. Je to do značnej miery len kontrola, či je blesk nabitý, kým nie je.
Krok 4: Ešte jeden krok…
Teraz vyberte rámček 3 a stlačte kláves F6. Pridajte svoj obsah, či už ide o animáciu, webovú stránku alebo obrázok. DOBRÁ PRÁCA! Práve ste urobili predinštalátor!: D
Krok 5: Hotovo
Užite si svoj predinštalátor, komentujte, aké skvelé to bolo alebo aké zlé to bolo. Povedzte mi o akýchkoľvek problémoch, ktoré ste mali. Ohodnoťte, prosím.
Niektoré nadchádzajúce pokusy môžu byť … oh, neviem. výroba hry. webovú stránku. nikto nevie … Ďakujem za nahliadnutie!
Odporúča:
Ako vytvoriť zavádzaciu jednotku Linux (a ako ju používať): 10 krokov

Ako vytvoriť zavádzaciu jednotku Linux (a ako ju používať): Toto je jednoduchý úvod, ako začať s Linuxom, konkrétne Ubuntu
Ako získať hudbu z SKOROJAKÉKOLI stránky (Haha) (pokiaľ ju budete počuť, budete ju môcť získať v poriadku, ak je vložená vo formáte Flash, ktorý by ste možno nedokázali) UPRAVENÉ !

Ako získať hudbu z SKOROJAKÉKOLI stránky (Haha) (pokiaľ ju budete počuť, budete ju môcť získať … v poriadku, ak je vložená vo formáte Flash, ktorý by ste možno nedokázali) UPRAVENÉ !!!!! Pridané informácie: Ak niekedy navštívite webovú stránku a hrá pieseň, ktorá sa vám páči a ktorú chcete, potom tu nájdete návod, ako postupovať. Nie je moja chyba, ak niečo pokazíte (jediný spôsob, ako sa to stane, je začať veci bez dôvodu odstraňovať.) ) dokázal som získať hudbu pre
Ako si vytvoriť vlastný kurzor vo formáte Flash: 5 krokov

Ako vytvoriť vlastný kurzor vo formáte Flash: Toto je jednoduchý návod, ktorý vám ukáže, ako môžete v programe Adobe Flash zmeniť jednoduchý kurzor na šípku na takmer čokoľvek, čo chcete
Ako odstrániť piesne alebo iné položky z disku DVD vo formáte MP3: 4 kroky

Ako odstrániť skladby alebo iné položky z disku DVD vo formáte MP3: Ak máte disk DualDisc, na ktorom sú skladby, ktoré chcete počúvať na zariadení iPod, alebo normálny disk DVD s možno komentárnou skladbou, ktorú chcete počúvať iPod, prečítajte si zvyšok toho, aby ste to urobili. Potrebné položky-počítač, ruky, mozog, DVD, iPod
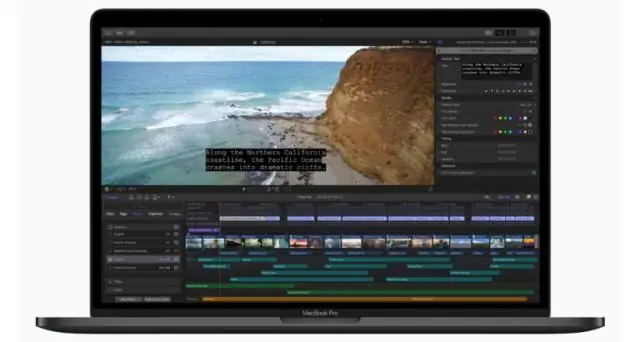
Poskytovanie titulkov pre streamované video vo formáte Flash: 10 krokov

Poskytovanie titulkov pre streamované video vo formáte Flash: BY KEVIN JONES (stiahnite si túto inštrukciu vo formáte PDF z Informačného strediska DCMP pre informácie o prístupnosti.)? „Ako zadám titulky k svojim streamovacím médiám?“? " Ako môžem titulkovať svoje video pre YouTube alebo vlastnú webovú stránku? "? ? &"
