
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 12:01.
- Naposledy zmenené 2025-01-23 15:06.
Drupal je systém na správu obsahu (CMS). Jednou z jeho charakteristických vlastností je jednoduchosť správy viacerých stránok z jednej kódovej základne - veľmi vychvaľovanej farmy Drupal. Tento návod bude zameraný na to, aby vám pomohol vytvoriť úplne oddelené miesto v rámci farmy drupal pomocou bežne dostupných nástrojov, ako je napríklad phpMyAdmin na správu. časť SQL. Predpokladá sa, že čitateľ má základné znalosti o Drupale a Linuxe, ako aj o prístupe do shellu s dostatočnými oprávneniami.
Krok 1: Vytvorenie databázy SQL a používateľa
Prvým krokom bude vytvorenie databázy SQL a používateľa. To urobíte tak, že prejdete na svoju inštanciu phpMyAdmin a prihlásite sa. Potom vytvorte používateľa a databázu tak, že prejdete do časti Oprávnenia a v spodnej časti zoznamu používateľov vyberiete položku Pridať nového používateľa. V tomto okne dávajte pozor na výber správnych nastavení, aby ste môže zaistiť bezpečnosť vášho servera SQL! Umiestnením kurzora myši na polia na obrázku získate predstavu o správnych nastaveniach. Ak ich chcete znova zopakovať, zvoľte pre hostiteľa „lokálne“a vygenerujte heslo (nevyberajte si vlastné, pretože náhodné heslá sú vždy lepšie). Hneď ako sa heslo vygeneruje, skopírujte ho do schránky na neskoršie použitie., na vytvorenie databázy vyberte „Vytvoriť databázu s rovnakým názvom a udeliť všetky oprávnenia“.
Krok 2: Nastavte nastavenia webu Drupal
Teraz je načase nastaviť webovú stránku Drupal. Najprv prejdite do adresára svojich webových stránok Drupal. Skopírujte predvolený adresár do názvu svojej webovej stránky a vytvorte priečinok so súbormi s príslušnými povoleniami. V tomto prípade použijeme stránku „mytestsite.com“. Pravidlá pre pomenovanie adresára nájdete v týchto pokynoch pre viac stránok Drupalu:# cp -R default mytestsite.com# mkdir mytestsite.com/files# chown www-data.www-data mytestsite.com/files# chmod 777 mytestsite.com/settings.php Teraz môžete na nastavenie stránky použiť obvyklý postup. Dávajte si pozor! Ak vidíte chyby naznačujúce, že sa „predvolené“nastavenia upravujú, je niečo v poriadku. Znova skontrolujte svoje kroky až do tohto bodu.
Krok 3: To je ono
Vykonajte ďalšie kroky pri nastavovaní svojho webu a užívajte si!
Odporúča:
Robot virtuálnej prítomnosti: 15 krokov

Robot s virtuálnou prítomnosťou: Tento mobilný robot interaguje so svojim fyzickým prostredím tým, že predstavuje „virtuálnu prítomnosť“osoby, ktorá ho ovláda na diaľku. Prístup k nemu má ktokoľvek, kdekoľvek na svete, aby vám mohol rozdávať maškrty a hrať sa s vami. Práca, ktorú
Úplne svieti - programovateľný akrylový znak RGB LED: 3 kroky (s obrázkami)

Totally Lit - Programovateľné RGB LED akrylové znamenie: Hral som sa s laserovou rezačkou/rytečkou a skutočne som si zamiloval gravírovanie do číreho akrylu a svietenie zdroja svetla od okraja. Hrúbka použitého akrylu je a.25 " list, ktorý reže skutočne čisto
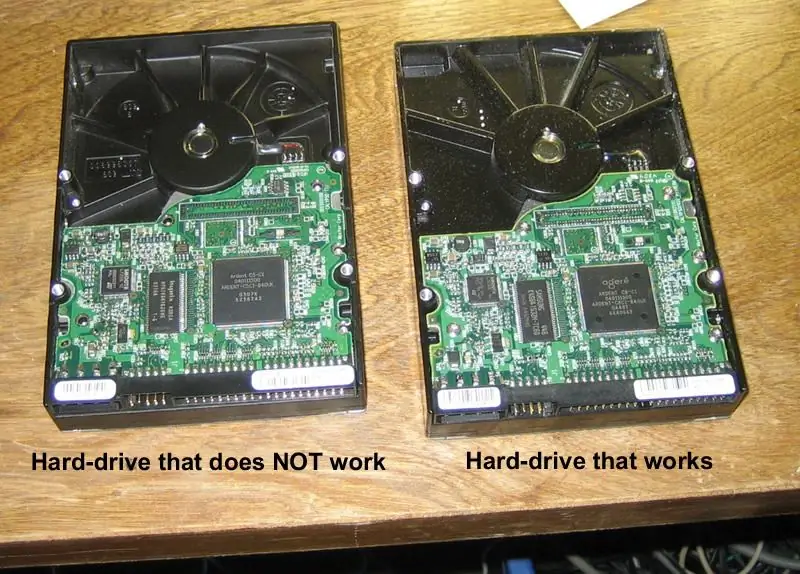
Obnova pevného disku úplne: 3 kroky

Obnova pevného disku z úplného zastavenia: Len všetky kroky potrebné na zálohovanie pevného disku (v tomto prípade Maxtor) od 0 otáčok za minútu a bez detekcie biosu do 7200 otáčok za minútu v niekoľkých jednoduchých krokoch
Horné tlačidlo virtuálnej steny IRobot: 6 krokov

Horné tlačidlo virtuálnej steny IRobot: Mrzí ma, že to, čo na vrchu virtuálnej steny iRobot vyzerá ako veľké tlačidlo, nie je vypínač. Vyzerá to tak, že by to malo byť, ale nie je to tak. Musím teda vstúpiť a pridať prepínač do hornej časti virtuálnej steny
Úplné základy webovej stránky založenej na Div: 7 krokov

Úplné základy webovej stránky založenej na Div: Tento návod vám ukáže úplné základy toho, ako vytvoriť webovú stránku pomocou div. Pretože tabuľky použité na rozloženie sú zlé!: P Aby ste pochopili tento návod, budete potrebovať základný html a css. Ak niečomu nerozumiete, pokojne
