
Obsah:
- Krok 1: Inštalácia
- Krok 2: Vytvorenie projektu
- Krok 3: Firebase
- Krok 4: Vytváranie komponentov
- Krok 5: Stránka kurzu
- Krok 6: Stránka Témy
- Krok 7: Stránka s videom
- Krok 8: Stránka hodnotenia
- Krok 9: Koncepčná stránka
- Krok 10: Metodická stránka
- Krok 11: Funkčná stránka
- Krok 12: Prihlasovacia stránka
- Krok 13: Stiahnite si úplný kód komponentov a služieb
- Autor John Day [email protected].
- Public 2024-01-30 11:56.
- Naposledy zmenené 2025-01-23 15:05.

Tento projekt bol vytvorený ako zadanie pre kurz video a digitálnej televízie, v ktorom sme museli vyriešiť problém výučby a učenia sa v troch úrovniach: metodickej, funkčnej a koncepčnej.
Tento projekt bol vytvorený ako zadanie pre kurz video a digitálnej televízie, v ktorom sme museli vyriešiť problém výučby a učenia sa v týchto troch úrovniach: metodickej, funkčnej a koncepčnej. Tento problém sme sa rozhodli vyriešiť pomocou webovej platformy, do ktorého sa môžu prihlásiť študenti a učitelia predmetu. Študenti majú tiež prístup k výukovým videám pokrývajúcim témy, ako sú kodeky a formáty videa, akonáhle sa naučia koncepčnú časť témy, môžu pokračovať v hodnotení. Hodnotenie pozostáva z troch aktivít; každá aktivita bude mať akési videá vyučujúce témy súvisiace s kodekmi a formátmi videa a zároveň každá aktivita bude mať iný účel, takže s touto platformou môžeme dosiahnuť výučbu a vyhodnotenie metodickej, funkčnej a koncepčnej časti. Aby sme to všetko dosiahli, použili sme Angular 4 a Firebase pomocou knižníc ako AngularFire5 a dragula. Na videá sme použili webovú aplikáciu „PowToon“.
Na tento návod budete potrebovať:
- NodeJs
- Uhlová 4
- Projekt Firebase
- Počítač
Krok 1: Inštalácia
- Nodejs 8.9.1 nainštalujte pomocou NPM (Node Package Manager)
- Nainštalujte Angular -CLI (rozhranie príkazového riadka) a zadajte do konzoly „npm install -g @angular/cli“
Krok 2: Vytvorenie projektu
- Vytvorte projekt pomocou „novej aplikácie“
- Nainštalujte balíky uzlov pomocou „npm install“
- Nainštalujte dragulu pomocou príkazu „npm install dragula --save“
- Nainštalujte AngularFire2 pomocou „npm install firebase angularfire2 --save“
Krok 3: Firebase

Za týmto účelom môžete skontrolovať obrázky tohto kroku
- Vytvorte si účet Google
- Kliknite na „Prejsť na konzolu“
- vytvoriť projekt
- Choďte na generálku a chyťte klientske kľúče
Krok 4: Vytváranie komponentov

Za týmto účelom môžete skontrolovať obrázky tohto kroku
Vytvorte komponenty pre aplikáciu.
Použitie názvu komponentu „ng g c“„“pre každý z nasledujúcich komponentov:
- Stránka kurzu
- Stránka s témami
- Stránka s videom
- Stránka hodnotenia
- Metodická stránka
- Koncepčná stránka
- Funkčná stránka
- Komponent komentárov
- Admin
Krok 5: Stránka kurzu


Za týmto účelom môžete skontrolovať obrázky tohto kroku
Vytvorte html a ts
Do TS napíšete logiku autentifikácie, ak je užívateľ študent alebo správca, a napíšete tabuľku s informáciami o kurze od študenta. Na tento účel môžete použiť autentifikačnú službu a databázovú službu, ktoré sú uvedené na konci tohto pokynu.
Krok 6: Stránka Témy


Za týmto účelom môžete skontrolovať obrázky tohto kroku
V tejto súčasti budete písať html a ts.
Podobne ako na stránke kurzu, okrem toho, že nemusíte kontrolovať, či je používateľ admin alebo študent, budete musieť iba napísať autentifikáciu a poskytnúť zoznamy tém v kurze.
Krok 7: Stránka s videom


Za týmto účelom môžete skontrolovať obrázky tohto kroku
V tejto súčasti budete písať html a ts.
K tomuto komponentu poskytnete odkaz od powToon na prehrávanie videa a komponent pre komentáre
Krok 8: Stránka hodnotenia


Za týmto účelom môžete skontrolovať obrázky tohto kroku
Na tento účel použijete ten istý komponent videa s iným videom, v ktorom vysvetlíte proces hodnotenia.
Potom stačí mať tlačidlo, ktoré odkazuje na koncepčnú stránku
Krok 9: Koncepčná stránka


Za týmto účelom môžete skontrolovať obrázky tohto kroku
Na tejto stránke vytvoríte html aj ts.
- Pomocou tlačidla vytvorte dve video komponenty
- Vytvorte pole dvoch videí s logickou hodnotou „isCorrect“
- Napíšte funkciu CheckScore ()
- Nahrajte skóre do databázy
- Transport na nasledujúcu stránku
Krok 10: Metodická stránka


Za týmto účelom môžete skontrolovať obrázky tohto kroku
Na tejto stránke vytvoríte html aj ts.
- Budete používať dragulu, na to si prečítajte dokumenty o dragule
- Vytvorte množstvo videí
- Vytvorte poradie videí
- napísať Kontrolné skóre
- Skóre nahrávania
- Prejdite na nasledujúcu stránku
Krok 11: Funkčná stránka


Za týmto účelom môžete skontrolovať obrázky tohto kroku
Na tejto stránke vytvoríte html aj ts.
- Rovnako ako na koncepčnej stránke budete mať k dispozícii tlačidlá a videá.
- Do html napíšte problém, ktorý má používateľ vyriešiť
- Potom umiestnite videá do poľa s logickou hodnotou „IsCorrect“
- Nahrajte skóre do databázy
Krok 12: Prihlasovacia stránka


Za týmto účelom môžete skontrolovať obrázky tohto kroku
- Vytvorte html a ts
- Vložte obrázok do html
- Napíšte formulár do html
- Odošlite formulár v TS autorizačnej službe
- Uložte používateľa do databázy
Krok 13: Stiahnite si úplný kód komponentov a služieb
V prípade, že máte problémy, tu je vzácnosť komponentov a služieb
Odporúča:
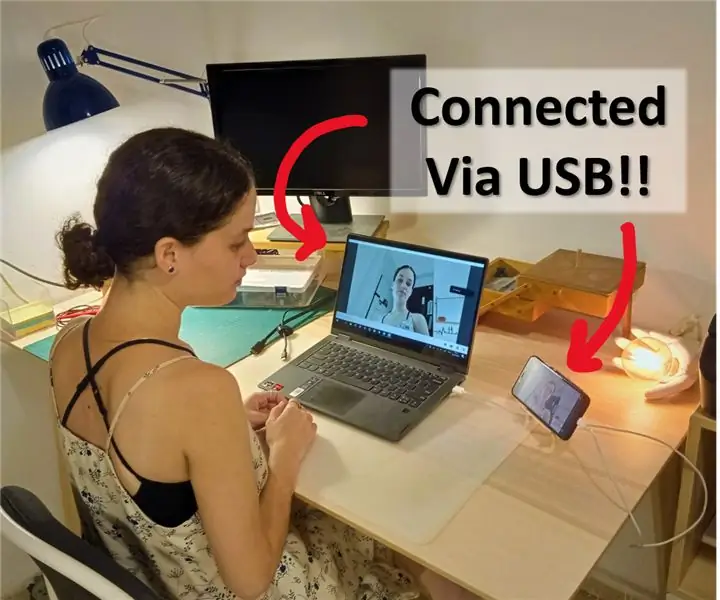
Webová kamera s Androidom ako USB (!!) fotoaparát: 8 krokov (s obrázkami)

Smartfón s Androidom ako webová kamera USB (!!): Za posledných niekoľko mesiacov sme boli všetci nútení komunikovať online a nie osobne. Ako študentka sa väčšina mojich prednášok zmenila na stretnutia Zoom a to isté sa stalo s mojimi hodinami doučovania. V nasledujúcich týždňoch mnoho študentov všetkých vekových skupín
Webová kamera cez WiFi pre OBS: 5 krokov

Webová kamera cez WiFi pre OBS: Chcel som mať možnosť používať svoju webovú kameru na streamovanie bez toho, aby som bol pripútaný k počítaču. Našťastie Raspberry Pi existuje a ja som ho mohol použiť na streamovanie varenia! Tento návod je súčasťou tohto videa YouTube, ktoré som vytvoril: Ak potrebujete pridať
Vzdelávacia súprava bublinového blistrového robota pre deti: 8 krokov

Vzdelávacia súprava pre deti s bublinkovým bublinovým robotom: Ahoj tvorcovia, po dlhšej prestávke sme opäť spolu. V tejto sezóne sme sa rozhodli náš kruh ešte trocha rozšíriť. Doteraz sme sa snažili produkovať profesionálne projekty. potrebné informácie na vysokej úrovni. Ale tiež sme si mysleli, že by sme to mali urobiť
Creative Robotix - Vzdelávacia platforma - TimEE: 12 krokov (s obrázkami)

Creative Robotix - vzdelávacia platforma - TimEE: Tento návod vytvára alternatívny vzhľad pre našu vzdelávaciu platformu Creative Robotix. Najprv zostrojte platformu podľa kroku 23 a potom pokračujte v zostavovaní od ďalšieho kroku. Dizajn pre TimEE bol inšpirovaný kreatívnou metódou nazývanou micro-S
Creative Robotix - Vzdelávacia platforma - Robee: 11 krokov (s obrázkami)

Creative Robotix - vzdelávacia platforma - Robee: Tento návod vytvára alternatívny vzhľad pre našu vzdelávaciu platformu Creative Robotix. Najprv zostrojte platformu podľa kroku 23 a potom pokračujte v zostavovaní od ďalšieho kroku
