
- Autor John Day [email protected].
- Public 2024-01-30 11:56.
- Naposledy zmenené 2025-01-23 15:05.

V tomto projekte popíšem a vysvetlím základné základy 3D skenovania a rekonštrukcie aplikované predovšetkým na skenovanie malých polorovinných predmetov a ktorých činnosť je možné rozšíriť na skenovacie a rekonštrukčné systémy, ktoré je možné nainštalovať do lietadla na diaľkové ovládanie a získať tak 3D model. z miest, kde lietadlo, ktoré ich vezme, nainštalované letí
Konečnou myšlienkou je získať 3D sken nejakého miesta alebo oblasti, exteriéru alebo interiéru, a použiť ho ako digitálnu mapu (ako vo filme Prometeus).
Krok 1:

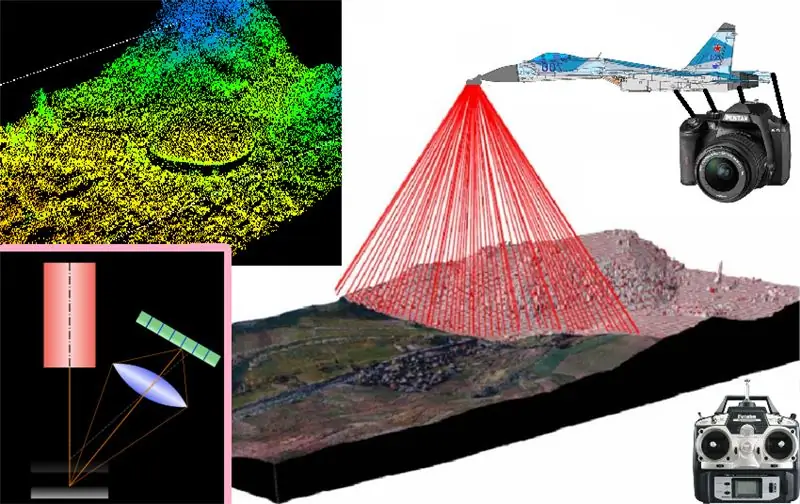
myšlienkou je nainštalovať celý 3D skenovací systém na diaľkovo ovládané lietadlo s cieľom digitalizovať virtuálnu mapu akejkoľvek oblasti, nad ktorou letí, v 3D, ale na tento účel sme začali od začiatku prevádzky laserovej triangulácie metóda skenovania alebo 3D rekonštrukcie laserovou trianguláciou v zásade pozostáva z prechodu laserového lúča hranolom, ktorý generuje laserový prúžok, aby sa získal celý laserový prúžok, ktorý bude premietaný na skenovaný predmet, a akonáhle sa táto laserová projekcia získa na povrchový povrch Z miesta na skenovanie musí byť obraz zachytený nejakým typom kamery, pričom je najlepšie poznať uhol, ktorý je vytvorený vzhľadom na projekčný uhol vyžarovaného laserového prúžku, pretože každý z týchto snímok zachytáva premietané laserové pásy. Na povrchu objektu budú predspracované, aby sa extrahovali rozmerové charakteristiky skenovaného objektu, a jednoducho sa naskenuje pásik po páse nad objektom, aby sa získal profil jeho povrchu v tomto priečnom segmente objektu, a následne sa zachytia premietaný pás nasledujúceho prierezu objektu, aby sa všetky premietané pruhy spojili Pred všetkými prierezmi obta získame trojrozmerné skenovanie jeho povrchu
Krok 2:

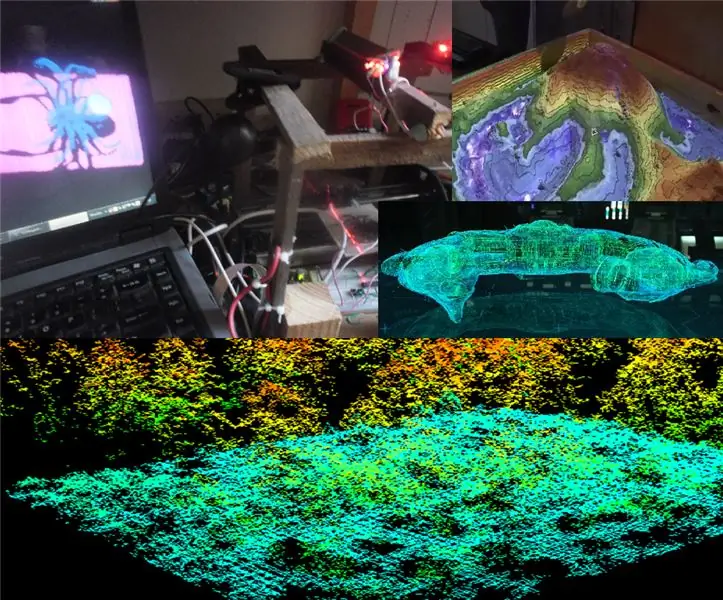
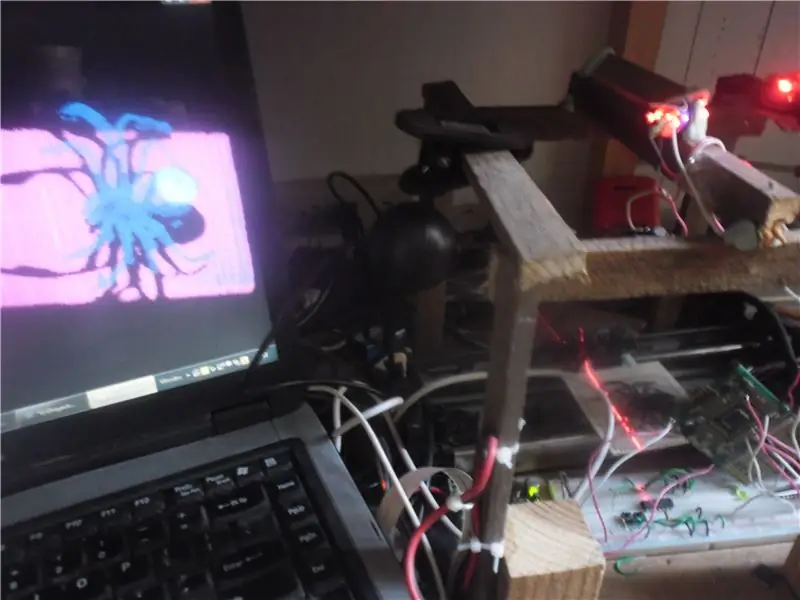
Keďže sme identifikovali náš cieľ, ďalším krokom s vedomím, že na vzlet musíte byť najskôr nohami pevne na zemi, a tak sme začali na zemi s experimentálnym prototypom lineárneho 3D skenera, aby sme overili správnu činnosť základného 3D skener a ako vidíte na obrázku vyššie, použil som počítač, OpenCV, Glut of OpenGL, webovú kameru, laser, generátor laserovej farmy (v tomto prípade cez rotačné zrkadlo), elektronický lineárny výtlakový systém (vyrobený s koľajnicou) a systém extrahovaný zo starej tlačiarne) zo základne, na ktorú umiestnim objekty na skenovanie, drevo a plastelínu a ako vidíte na fotografii, na počítači: Podarilo sa mi vygenerovať a zobraziť pomocou Glut z OpenGL tri- rozmerový model reprodukovaný na základe naskenovaného skutočného objektu (v tomto prípade pavúka)
je teda viac než zrejmé, že princíp činnosti je funkčný a že s príslušnými úpravami a úpravami lietajúceho systému bude schopný skenovať a reprodukovať 3D mapu oblasti, v ktorej letí.
Tento systém však bude slúžiť iba na získavanie 3D máp vonkajšieho povrchu miest, nad ktorými lieta ???…
Krok 3:

mapovanie interiéru jaskýň a kanálov (rovnako ako vo filme Prometeus) Tento 3D skenovací systém slúži aj na rekonštrukciu trojrozmerných modelov interiéru veľkých a dutých predmetov, ako sú jaskyne, budovy, tunely atď., Jeho princíp činnosti je presne to isté, ako už bolo popísané a ktoré v zásade pozostáva z nasledujúceho:
- nasnímajte fotografiu každého priemetu laserového prúžku na skenovaný povrch
- filtrovať a odstrániť farbu z obrázku
- binarizujte farbu pomocou dynamického prahu obrazu
- aplikujte detektor hrán na rozpoznanie zachyteného profilu každého prierezu laserovej projekcie
- a pomocou segmentácie vyberte príslušný okraj pre 3D reprezentáciu tohto prierezu objektu, ktorý sa má skenovať a rekonštruovať na virtuálnej 3D mape
- potom sa tieto kroky jednoducho zopakujú pre každú fotografiu zhotovenú podoblasťou laserových prúžkov, ktoré sú nepretržite premietané každou podsekciou v podsekcii.
postupne sa pridávajú zobrazenie prierezov po vrstvách, až kým sa nedosiahne bodový oblak tvorený mnohými znázorneniami prierezov objektu, ktorý sa má mapovať
Krok 4:

Potom odovzdám programy na spracovanie obrazu projekcií povrchových laserových pásov. a virtuálnej 3D rekonštrukcie týchto sussívnych priečnych znázornení v vypracovanom trojrozmernom modeli mapy:
spracovanie obrazu:
n
#include #include "cv.h" #include "highgui.h" #include // #include #include #include #include
znak f = 0; char name = {"0.jpg"}; int n = 0, s, x, y; CvScalar sp; SÚBOR *NuPu;
void Writepoints () {char bufferx [33], buffery [33]; itoa (x, bufferx, 10); itoa (y, pufrovaný, 10); fprintf (NuPu, bufferx); fprintf (NuPu, "\ t"); fprintf (NuPu, nárazník); fprintf (NuPu, "\ n"); }
neplatné noteblockInit () {NuPu = fopen ("NuPu.txt", "w"); fseek (NuPu, 0, 0); fprintf (NuPu, "NP:"); fprintf (NuPu, "\ n"); }
int main () {char argstr [128]; noteblockInit (); cout << "Teklea! …:" f; meno [0] = f; cout <
IplImage* img0 = cvLoadImage ("00.jpg", 0); if (f == '0') {for (y = 1; yheight-2; y ++) {for (x = 1; xwidth-2; x ++) {sp = cvGet2D (img0, y, x); if (sp.val [0]> 50) {Writepoints (); n ++;}}}} else {for (y = 1; yheight-2; y ++) {for (x = 1; xwidth-2; x ++) { sp = cvGet2D (img1, y, x); if (sp.val [0]> 50) {Writepoints (); n ++;}}}} char buffer [33]; itoa (n, pufer, 10); fprintf (NuPu, "Fin:"); fprintf (NuPu, buffer); fprintf (NuPu, "\ n"); fclose (NuPu);
cvWaitKey (0); //_execlp("calc.exe "," calc.exe ", argstr, NULL); cvDestroyAllWindows (); cvReleaseImage (& obrázok); cvReleaseImage (& img); cvReleaseImage (& img0); cvReleaseImage (& img1); cvReleaseImage (& img2); návrat 0; }
3D rekonštrukcia:
#include ////////////////// #ifdef _APPLE_ #include #else #include #include #endif #include #include #include #include #include #include
#define violeta glColor3f (1, 0, 1) #define azul glColor3f (0, 0, 1) #define turkeza glColor3f (0, 1, 1) #define verde glColor3f (0, 1, 0) #define amarillo glColor3f (1, 1, 0) #define naranja glColor3f (1,.3, 0) #define rojo glColor3f (1, 0, 0) pomocou priestoru názvov std; int s, Boton = 1, Pulbut = 1; float mx = 0, my = 0, mtx = 0, mty = 0, mtz = -5,0; const int Avance = 1; strunový riadok, Aux; char Caracter = 'H'; SÚBOR *NuPu; int NP, h, w; float G = 0, n = 0, cx [5000], cy [5000], x, y, ax, ay, az; int font = (int) GLUT_BITMAP_8_BY_13; štítok so statickým znakom [100]; char buffer [3]; GLfloat anguloCuboX = 0,0f; GLfloat anguloCuboY = 0,0f; GLfloat anguloEsfera = 0,0f; GLint ancho = 500; GLint alt=500; int hazardPerspectiva = 0; void reshape (vnútorná šírka, vnútorná výška) {glViewport (0, 0, šírka, výška); glMatrixMode (GL_PROJECTION); glLoadIdentity (); if (hazPerspectiva) gluPerspective (23.0f, (GLfloat) width/(GLfloat) height, 1.0f, 20.0f); inak glOrtho (-1, 1, -1, 1, -10, 10); glMatrixMode (GL_MODELVIEW); ancho = šírka; alt=výška; } prázdny Kolorear (int K) {float Hip; x = (cx [s] -320)/480; y = (cy [s] -240)/640; Hip = sqrt (pow (x, 2)+pow (y, 2)); ak ((Hip> = 0) && (Hip =.07) && (Hip = 0,14) && (Hip = 0,21) && (Hip = 0,28) && (Hip = 0,35) && (Hip = 0,42) && (Hip <=. 49)) {violeta;}} neplatné drawNuPu (neplatné) {glColor3f (1, 1, 1); glBegin (GL_LINES); glVertex3f (.2, 0, 0); glVertex3f (-. 2, 0, 0); glVertex3f (0, 0,2, 0); glVertex3f (0, -2,2, 0); glEnd (); rojo; glBegin (GL_POINTS); for (n = 0; n <10; n ++) {for (s = 0; s neplatný setOrthographicProjection () {glMatrixMode (GL_PROJECTION); glPushMatrix (); glLoadIdentity (); gluOrtho2D (0, w, 0, h); glScalef (1, -1, 1); glTranslatef (0, -h, 0); glMatrixMode (GL_MODELVIEW);} void renderBitmapString (float x, float y, void *font, char *string) {char *c; glRasterPos2f (x, y); for (c = string; *c! = '\ 0'; c ++) {glutBitmapCharacter (font, *c);}} void display () {// mx = 468; itoa (mx, buffer, 10); glClear (GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT); // glLoadIdentity (); glColor3f (1.0, 1.0, 1.0); glRasterPos2f (-1,.9); // glutBitmapString (GLUT_BITM; s <3; s ++) {glutBitmapCharacter (GLUT_BITMAP_TIMES_ROMAN_24, buffer [s]);} glTranslatef (mty, -mtx, mtz); glRotatef (mx, 1,0f, 0,0f, 0,0f); glRotatef (my, 0,0f, 1,0f, 0,0f); drawNuPu (); /*glColor3f(1.0, 1.0, 1.0); glRasterPos2f (.5,.5); // glutBitmapString (GLUT_BITMAP_TIMES_ROMAN_24, "Hello Text"); glutBitmapCharacter (GLUT_BITMAP ');* / /*glColor3f (1. 0f, 1,0f, 1,0f); setOrthographicProjection (); glPushMatrix (); glLoadIdentity (); renderBitmapString (30, 15, (void *) písmo, „GLUT Tutorial ---_ ------ _@ 3D Tech“); */ glFlush (); glutSwapBuffers (); anguloCuboX+= 0,1f; anguloCuboY+= 0,1f; anguloEsfera+= 0,2f; } void init () {glClearColor (0, 0, 0, 0); glEnable (GL_DEPTH_TEST); ancho = 500; alt=500; } neplatný súbor () {ifstream myfile ("A:/Respaldo sept 2016/D/Respaldos/Respaldo compu CICATA abril 2015/usb1/rekostruccion 3D en Especialidad CICATA/Software/Reconstruccion 3D/R3d_0 / bin/Debug/NuPu.txt"); if (myfile.is_open ()) {s = 0; while (getline (myfile, line)) {if ((riadok [0]! = 'N') && (riadok [0]! = 'F')) {Aux = riadok; riadok [0] = 48; riadok [1] = 48; riadok [2] = 48; riadok [3] = 48; cy [s] = atoi (line.c_str ()); Aux [4] = 48; Aux [5] = 48; Aux [6] = 48; // Aux [7] = 48; cx [s] = atoi (Aux.c_str ()); s ++; }} myfile.close (); } else cout <1780) NP = 1700; cout <void idle () {display (); } prázdna klávesnica (nepodpísaný kláves char, int x, int y) {prepínač (kláves) {case 'p': case 'P': hazardPerspectiva = 1; pretvoriť (ancho, alt); prestávka; prípad 'o': prípad 'O': hazardPerspectiva = 0; pretvoriť (ancho, alt); prestávka; prípad 27: // escape exit (0); prestávka; }} neplatný raton (tlačidlo int, stav int, int x, int y) { / * GLUT_LEFT_BUTTON 0 GLUT_MIDDLE_BUTTON 1 GLUT_RIGHT_BUTTON 2 GLUT_DOWN 0 GLUT_UP 1 * / Boton = tlačidlo; Pulbut = stav; // mx = y; displej (); } neplatný ratmov (int x, int y) {if ((Boton == 0) & (Pulbut == 0)) {mx = y; my = x; } if ((Boton == 2) & (Pulbut == 0)) {mtx = (y/200) -1; mty = (x/200) -1; } if ((Boton == 1) & (Pulbut == 0)) {mtz =-(y/40) -5; } zobrazenie (); } int main (int argc, char ** argv) { /*glutAddMenuEntry () glutAddSubMenu () glutAttachMenu () glutCreateMenu () glutSetMenu () glutStrokeCharacter () glutStrokeLength ()* / /*glReadPixels () načítať blok pixelov z vyrovnávacia pamäť rámca glGetPixelMapfv () vráti zadanú mapu pixelov glGetPixelMapuiv () vráti zadanú mapu pixelov glGetPointerv () Vráti adresu zadaného ukazovateľa.*/ Init (); leer (); glutInit (& argc, argv); glutInitDisplayMode (GLUT_DOUBLE | GLUT_RGB); glutInitWindowPosition (50, 50); glutInitWindowSize (ancho, alt); glutCreateWindow ("Cubo 1"); init (); glutDisplayFunc (zobrazenie); glutReshapeFunc (pretvoriť); glutIdleFunc (nečinný); glutMouseFunc (raton); glutMotionFunc (ratmov); glutKeyboardFunc (klávesnica); glutMainLoop (); návrat 0; }
Krok 5:

na moment musím prestať! … ale v ďalšej kapitole vám sľubujem, že to implementujem na svojom malinovom pi 3 alebo nanoboarde jetson, ktorý už je namontovaný na nejakom diaľkovo ovládanom lietadle, alebo na nejakom pavúčom robotovi na skenovanie interiéru jaskýň.
Odporúča:
Mapovanie herného počítača (Linux a Windows): 5 krokov

Mapovanie herných počítačových ovládačov (Linux a Windows): Ak začínate v oblasti hrania na osobnom počítači, budete musieť urobiť niekoľko krokov, aby ste sa tam dostali. Dnes vám bezplatne ukážem, ako používať herný ovládač USB aj s tými najstaršími z počítačových hier. Technická
Základný návod Bluetooth pre Arduino: 6 krokov (s obrázkami)

Arduino Bluetooth Základný návod: AKTUALIZÁCIA: AKTUALIZOVANÚ VERZIU TÉTO ČLÁNKU NACHÁDZAJETE HERE, Mysleli ste na ovládanie akýchkoľvek elektronických zariadení pomocou svojho inteligentného telefónu? Ovládanie robota alebo iných zariadení pomocou smartfónu bude skutočne skvelé. Tu je jednoduchý a základný
Ako strhnúť digitálne posuvné meradlo a ako funguje digitálne posuvné meradlo: 4 kroky

Ako strhnúť digitálne meradlo a ako funguje digitálne meradlo: Mnoho ľudí vie, ako používať na meranie posuvné meradlá. Tento tutoriál vás naučí búrať digitálny strmeň a vysvetlí, ako digitálny posuvný meradlo funguje
Digitálne porovnanie digitálnych výstupov a digitálne: 7 krokov (s obrázkami)

Digitálne analógové audio a digitálne fotoaparáty: Nájdete tu všetky základné inštrukcie, ktoré nájdete v našej databáze. všetky formy a možnosti multimediálnych a multimediálnych multimediálnych nahrávok
Ako vykonať projekčné mapovanie pomocou čiapočky Pi: 9 krokov (s obrázkami)

Ako robiť projekčné mapovanie pomocou Pi Cap: Inšpirovali sme sa vašimi projektmi a vytvorili sme tutoriál mapovania projekcií pomocou Pi Cap. Ak chcete, aby váš projekt fungoval bezdrôtovo cez WiFi, je to návod pre vás. Ako softvér na mapovanie projekcií sme použili MadMapper
