
Obsah:
- Autor John Day [email protected].
- Public 2024-01-30 11:56.
- Naposledy zmenené 2025-01-23 15:05.



LightMeUp! je systém, ktorý som vynašiel na ovládanie RGB LED pásikov v reálnom čase, pričom udržujem nízke náklady a vysoký výkon.
Server je napísaný v jazyku Node.js, a preto je možné ho používať na viacerých platformách.
V mojom prípade používam Raspberry Pi 3B na dlhodobé používanie, ale môj počítač so systémom Windows na ukážku a ladenie.
4pinový pás je riadený doskou typu Arduino Nano, ktorá vykonáva sériovo zadávané príkazy na odosielanie signálov PWM na tri tranzistory prepínajúce +12VDC na zodpovedajúci farebný kolík pásu.
LightMeUp! systém kontroluje aj vlastnú teplotu, akonáhle je nad 60 ° C (140 ° F), zapne dva ventilátory počítača 12VDC zabudované v skrini, aby sa ochladil a zlepšila životnosť obvodu.
Ďalšia funkcia LightMeUp! je rozsvietiť fľašu Gomb Bombay-Sapphire, ale na to sa tento návod nevzťahuje.
Užívať si čítanie:)
Zásoby
- Arduino Nano (alebo akýkoľvek iný mikrokontrolér ATmega328 / vyšší)
- Raspberry Pi 3 Model B s nainštalovaným Node.js (alebo iným počítačom)
- 4-kolíkový LED pásik RGB RGB
- Napájanie 12V 3A
- Prepojovacie káble (samec-samec, ak samozrejme používate nepájivú dosku)
- Breadboard (voliteľné)
- 2 počítačové ventilátory 12V DC (voliteľné)
- 3x TIP120 Darlington Transistor s chladičom (4, ak chcete zahrnúť chladiace ventilátory)
- 2 stavové LED diódy červená a zelená (voliteľné)
- 6, 7K NTC odpor na základe teploty + 6, 7K odpor (voliteľné)
- Dátový kábel USB-Mini na USB 2.0 (pre komunikáciu Raspberry Pi s Arduino)
- Externe napájaný rozbočovač USB (voliteľné, iba pre Raspberry Pi)
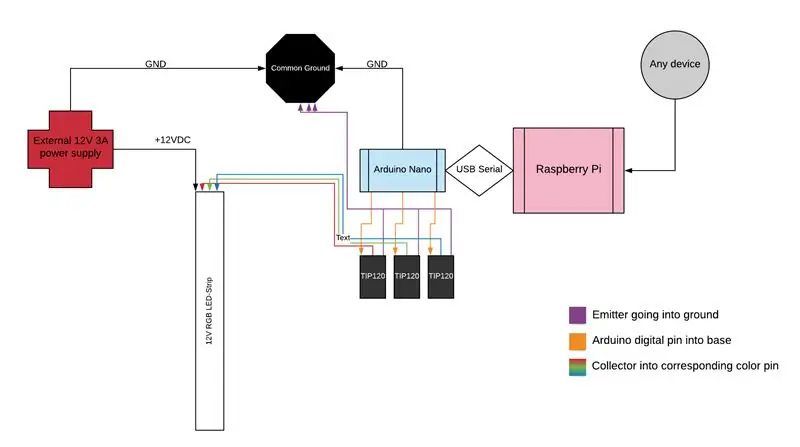
Krok 1: Pochopte systém

LightMeUp! je založený na veľmi jednoduchých elektronických obvodoch.
Máme nejaký druh počítača (v tomto prípade Raspberry Pi), ktorý sériovo komunikuje s našou doskou mikrokontroléra. Táto doska potom vykoná konkrétne sériové príkazy ako „RGB (255, 255, 255)“, ktoré by náš pásik LED zafarbili na bielo.
Hneď ako získame tri hodnoty ČERVENEJ, ZELENEJ a MODREJ nevyhnutné pre náš 4pinový LED pásik, vykonáme analogWrite (pin, hodnota), aby sme nášmu tranzistoru TIP120 dodali signál PWM.
Tento signál PWM umožňuje tranzistoru prepnúť príslušný farebný kolík, ku ktorému je kolektor pripojený k zemi, v určitom stupni alebo úplne zapnutý / vypnutý. Áno, veľa „to“:)
Zmiešaním troch výstupov tranzistorov k farebným kolíkom pásikov LED môžeme vytvoriť v zásade akúkoľvek farbu, ktorú chceme!
Teraz s týmto porozumením môžeme zaútočiť na najväčšiu výzvu tohto projektu, websocketerver a jeho sériové pripojenie k nášmu Arduinu.
Krok 2: Napísanie servera WebSocketServer

Teraz musíme vytvoriť špecifický druh webového servera, ktorý nám umožní prenášať údaje tam a späť bez jedného obnovenia, aby sme dosiahli ovládanie LED pásikov v reálnom čase.
Upozorňujeme, že komunikácia v reálnom čase je samozrejme nemožná, vždy bude trvať prinajmenšom niekoľko milisekúnd oneskorenia, ale pre ľudské oko je to ako v reálnom čase značné.
To sa dá ľahko dosiahnuť pomocou knižnice socket.io, ak používate Node.js ako ja. Vždy sa však môžete, samozrejme, držať svojho obľúbeného programovacieho jazyka.
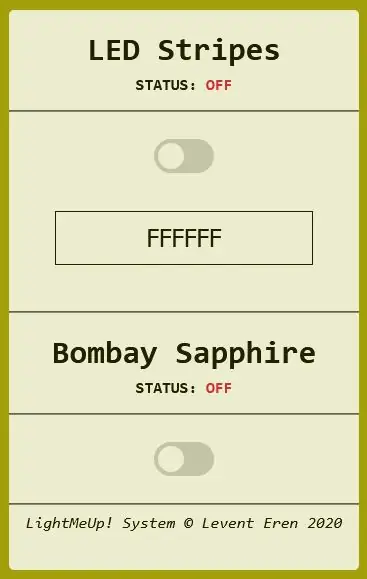
Budeme sa zaoberať pripojením cez websocket, ktoré nám umožňuje obojsmerne prenášať vstupné údaje, napríklad na akú farbu chcete pásik LED nastaviť, alebo stavové údaje, ako napríklad „LED ZAPNUTÉ“, bez obnovenia.
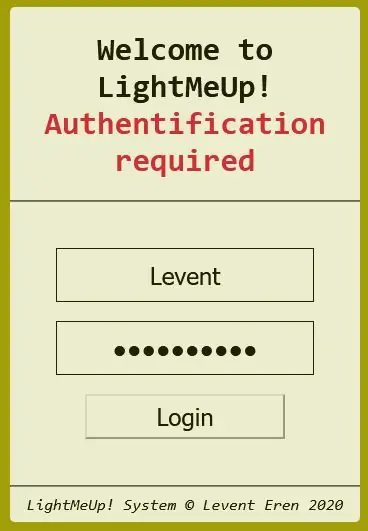
Ďalšou veľmi dôležitou funkciou, ktorú by server mal mať, ale nemusí, je jednoduché prihlásenie. Prihlasovanie som založil na jednoduchom poli používateľské meno a heslo. Tieto informácie sú potom zaslané na /prihlasovaciu cestu servera, ktorá potom porovná používateľské meno so zoznamom používateľov (súbor.txt) a jeho zodpovedajúce heslo v zašifrovanej forme SHA256. Nechcete, aby sa vaši susedia zahrávali s vašim LED pásom, kým si na svojom najpohodlnejšom sedadle vychutnáte svoj obľúbený nápoj, však?
Teraz prichádza na rad srdce servera, sériová komunikácia.
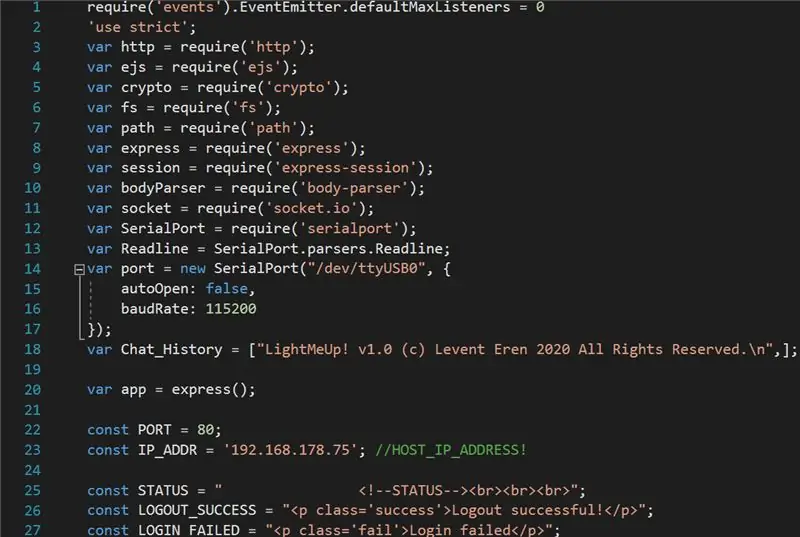
Váš server musí byť schopný komunikovať sériovo - v Node.js to možno dosiahnuť otvorením portu pomocou knižnice „serialport“. Najprv však určte názov svojho portu arduino v počítači, na ktorom je server hostený. V závislosti od vášho operačného systému budú mať porty rôzne názvy, napr. v systéme Windows sú tieto porty pomenované ako „COMx“porty, zatiaľ čo v systéme Linux sú pomenované „/dev/ttyUSBx“, kde x je číslo portu USB.
Krok 3: Vytvorte protokol sériových príkazov

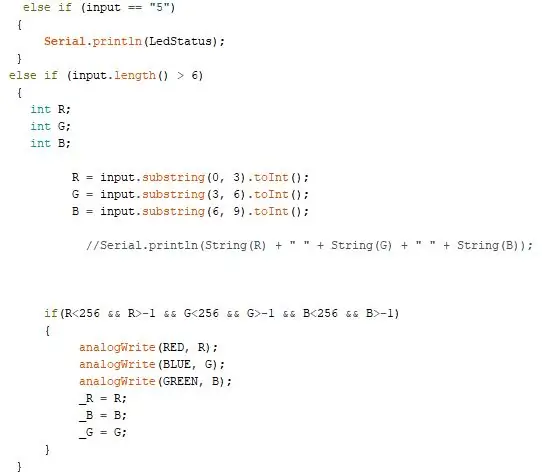
Na obrázku vyššie vidíte skutočný kód Arduino IDE zodpovedný za ovládanie RGB. Cieľom tohto kroku je dosiahnuť, aby sa váš server a doska Arduino navzájom úspešne rozprávali.
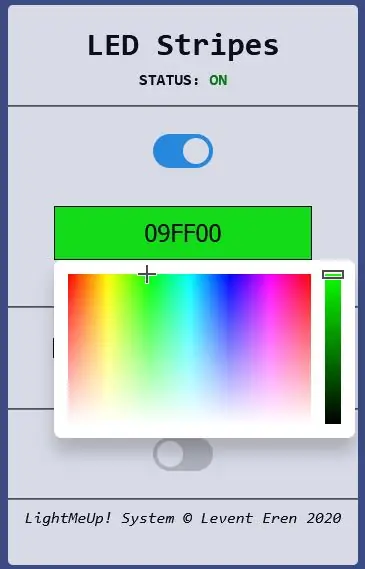
Akonáhle úspešne otvoríte svoj sériový port, musíte byť schopní odosielať príkazy na dosku, ktorá sa stará o vaše priania. Ak napríklad nakreslíme prst nad výber farieb na webovej stránke HTML, kód RGB by mal byť odoslaný na server, ktorý ho potom odošle do vášho Arduina, aby spracoval nastavené hodnoty.
Použil som jscolor, ktorý má vynikajúcu implementáciu vysoko kvalitného prvku na vyberanie farieb, ktorý vlastní udalosť s názvom „onFineChange“, ktorá umožní údaje o procese z výberu farieb hneď, ako sa zmenia hodnoty.
Odporúča:
Merač hladiny vody v studni v reálnom čase: 6 krokov (s obrázkami)

Merač hladiny vody v studni v reálnom čase: Tieto pokyny popisujú, ako zostrojiť lacný merač hladiny vody v reálnom čase na použitie v kopaných studniach. Merač hladiny vody je navrhnutý tak, aby visel vo vykopanej studni, meral hladinu vody raz denne a odosielal údaje prostredníctvom WiFi alebo mobilného pripojenia
Merač teploty, vodivosti a hladiny vody v studni v reálnom čase: 6 krokov (s obrázkami)

Merač teploty, vodivosti a hladiny vody v studni v reálnom čase: Tieto pokyny popisujú, ako v kopaných studniach postaviť lacný vodomer na sledovanie teploty, elektrickej vodivosti (EC) a hladiny vody v reálnom čase. Merač je určený na zavesenie do vykopanej studne, na meranie teploty vody,
Program MicroPython: Aktualizácia údajov o chorobe koronavírusu (COVID-19) v reálnom čase: 10 krokov (s obrázkami)

Program MicroPython: Aktualizácia údajov o koronavíruse (COVID-19) v reálnom čase: Za posledných niekoľko týždňov počet potvrdených prípadov koronavírusovej choroby (COVID 19) na celom svete prekročil 100 000 a Svetová zdravotnícka organizácia (WHO) vyhlásila vypuknutie novej pneumónie spôsobenej koronavírusom je globálnou pandémiou. Bol som veľmi
Robot SCARA: učenie o Fowardovej a inverznej kinematike !!! (Plot Twist Naučte sa, ako vytvoriť rozhranie v reálnom čase v ARDUINO pomocou SPRACOVANIA !!!!): 5 krokov (s obrázkami)

Robot SCARA: učenie o Fowardovej a inverznej kinematike !!! (Plot Twist Naučte sa, ako vytvoriť rozhranie v reálnom čase v ARDUINO pomocou SPRACOVANIA !!!!): Robot SCARA je vo svete priemyslu veľmi obľúbeným strojom. Názov je skratkou pre kĺbové robotické rameno pre montážne príslušenstvo alebo pre selektívne vyhovujúce príslušenstvo. V zásade ide o robota s tromi stupňami voľnosti, ktorý je prvým dvoma displ
Detekcia tváre v reálnom čase na Raspberry Pi-4: 6 krokov (s obrázkami)

Detekcia tváre v reálnom čase na RaspberryPi-4: V tomto návode budeme vykonávať detekciu tváre v reálnom čase na Raspberry Pi 4 so Shunya O/S pomocou knižnice Shunyaface. Podľa tohto tutoriálu môžete na RaspberryPi-4 dosiahnuť detekčnú snímkovú frekvenciu 15-17
