
Obsah:
- Zásoby
- Krok 1: Sťahovanie zvukového súboru
- Krok 2: Odovzdanie zvukového súboru do súboru P5.js
- Krok 3: Načítanie zvukového súboru do skice P5.js
- Krok 4: Prehrajte zvukový súbor pomocou funkcie KeyPressed ()
- Krok 5: Vytvorte tlačidlo Papier
- Krok 6: Nastavte Makey Makey
- Krok 7: Stlačením tlačidla spustíte zvukový súbor
- Krok 8: Rozšírenie: Pridajte do skice vizuálny komponent
- Krok 9: Rozšírenie: Vytvorte kruh a zmeňte farbu po stlačení tlačidla
- Autor John Day [email protected].
- Public 2024-01-30 11:57.
- Naposledy zmenené 2025-01-23 15:05.

Makey Makey Projects »
Tento projekt vytvorí skicu v súbore p5.js, ktorá dokáže prehrať zvukový súbor pomocou stlačenia klávesu, a potom vytvorí jednoduché tlačidlo s ceruzkou, papierom a Makey Makey na spustenie zvuku.
Aj keď tento projekt používa zvuk zvončeka, kroky obsahujú spôsob, ako načítať zvukový súbor do náčrtu p5.js, aby ho bolo možné ľahko prispôsobiť tak, aby používal akýkoľvek typ zvuku.
Viac informácií o p5.js:
Ak ste novým používateľom p5.js s Makey Makey, navrhujem najskôr skontrolovať tento projekt:
Zásoby
Ceruzka
Malý štvorec papiera
Súprava Makey Makey (s 2 krokosvorkami)
Notebook s pripojením na internet
Krok 1: Sťahovanie zvukového súboru

Tento projekt vyžaduje použitie zvukového súboru, ktorý musíme nahrať do nášho náčrtu p5.js. Aby sme to mohli urobiť, musíme si najskôr stiahnuť zvukový súbor.
Ak nemôžete sťahovať súbory do počítača alebo jednoducho chcete preskočiť sťahovanie súboru a jeho nahrávanie do náčrtu, môžete prejsť na tento odkaz a vytvoriť šablónu p5.js so už nahraným zvukom a prejsť na krok 3. Avšak ak chcete v budúcnosti pracovať so zvukovými súbormi v súbore p5.js, tento krok a nasledujúci vám ukážu, ako to urobiť.
Na internete je veľa miest na sťahovanie zvukových efektov a zvukových súborov, pričom niektoré vyžadujú účet, napríklad freesound.org, a iné, napríklad účet soundbible.com. Pri používaní zvuku pre váš projekt vždy pamätajte na všetky licenčné a/alebo atribučné požiadavky. Viac o tom tu:
Zvuk zvončeka pre tento projekt pochádza z https://freesound.org/s/163730/, ktoré poskytol Tim Kahn.
Ak si chcete stiahnuť zvuk bez vytvorenia účtu, zvuk som previedol do formátu mp3, ktorý je možné stiahnuť tu:
Krok 2: Odovzdanie zvukového súboru do súboru P5.js



Akonáhle si stiahneme zvuk nášho zvončeka, musíme ho nahrať do nášho náčrtu p5.js, aby sme k nemu mali prístup.
Ak to chcete urobiť, postupujte nasledovne:
- Kliknite na ikonu '>' na ľavej strane webového editora, tesne pod tlačidlom prehrávania. Tým sa otvorí bočný panel, ktorý zobrazuje súbory pre váš náčrt.
- Kliknite na malý trojuholník smerom nadol napravo od položky „Sketch Files“. Zobrazí sa rozbaľovacia ponuka s možnosťami „pridať priečinok“a „pridať súbor“
- Kliknite na položku „pridať súbor“. Zobrazí sa okno na pridanie súboru. Súbor zvončeka môžete presunúť do poľa alebo kliknúť na miesto, kde sa v boxe uvádza „Ak chcete súbory nahrať, presuňte ich sem alebo kliknutím použite prehliadač súborov“. To vám umožní prechádzať súbormi počítača a nájsť zvukový súbor.
- Keď súbor potiahnete alebo vyberiete, zobrazí sa ako odovzdaný a názov súboru sa zobrazí na bočnom paneli.
Teraz budete mať prístup k tomuto zvukovému súboru a môžete ho použiť vo svojom náčrte.
Krok 3: Načítanie zvukového súboru do skice P5.js

Načítanie zvukového súboru do skice p5.js vyžaduje, aby sme vytvorili objekt zvukového súboru. Objekt má v sebe zabudované svoje vlastné vlastnosti a funkcie, ktoré môžeme použiť.
Na to, aby sme vyrobili predmet, musíme najskôr vytvoriť premennú na držanie objektu. To nám umožní prístup k objektu a jeho vlastnostiam v celom náčrte. Ak chcete vytvoriť premennú, prejdite na horný riadok náčrtu a napíšte slovo let. Toto slovo sa používa na deklarovanie premennej v JavaScripte. Potom premennej zadajte názov. Premennú môžeme nazvať ľubovoľne, ale je užitočné jej pomenovať názov, ktorý súvisí s tým, čo bude v našom kóde robiť. V tomto prípade má zmysel nazývať to zvonček.
nechajte zvonček;
Pretože p5.js je webový, musíme sa uistiť, že zvukový súbor bol načítaný do náčrtu predtým, ako sa skica spustí, inak nebudeme mať prístup k vlastnostiam objektu. Aby sme to urobili, musíme pridať funkciu na načítanie zvukového súboru pred spustením náčrtu. Táto funkcia sa nazýva preload (). Píšeme to rovnakým spôsobom ako funkcia setup () a draw ().
Vnútri zložených zátvoriek priradíme našu premennú zvukovému objektu pomocou funkcie loadSound (). Do zátvoriek napíšte presný názov zvukového súboru do úvodzoviek:
predbežné načítanie funkcie () {
domový zvonček = loadSound ('doorbell.mp3');
}
Krok 4: Prehrajte zvukový súbor pomocou funkcie KeyPressed ()

Teraz, keď je zvukový súbor načítaný do náčrtu, môžete ho prehrať pomocou metódy play (). Metódy sú v podstate funkcie, ktoré sú špecifické pre objekt.
Ak ste predtým používali stlačenia klávesov v programe p5.js, pravdepodobne ste použili podmienený príkaz s premennou keyIsPressed vo funkcii draw. Pri práci so zvukovými súbormi ho však nechceme spustiť vo funkcii kreslenia. Funkcia kreslenia je slučka, takže sa neustále aktualizuje. To znamená, že zvukový súbor sa bude prehrávať znova a znova, pokiaľ stlačíte kláves, ktorý nebude príjemné počúvať.
Aby ste tomu zabránili, použijete funkciu s názvom keyPressed (). Toto je tiež zapísané rovnako ako funkcia setup () a draw (). Napíšte to v spodnej časti kódu pod funkciu draw ().
Do uzavretých zátvoriek je vložená metóda play (), ktorá spustí zvukový súbor raz po stlačení klávesu. Ak chcete pre objekt použiť metódu, napíšte názov premennej, ktorá obsahuje objekt, za ktorým nasleduje.play ();
funkčné tlačidlo Stlačené () {
zvonček.play ();
}
Keď spustíte náčrt, môžete stlačiť kláves a zaznie zvuk zvončeka.
DÔLEŽITÁ POZNÁMKA: Pri pridávaní stlačení klávesov do nášho kódu musí webový editor vedieť, či stlačením klávesu píšeme kód v textovom editore alebo stlačíme kláves, aby sme vykonali to, čo sme kódovali stlačením klávesu. Keď kliknete na tlačidlo Prehrať, presuňte myš nad plátno a kliknite na plátno. Tým sa zameria editor na náčrt a stlačením klávesu sa spustí kód stlačenia klávesu, ktorý chceme, aby sa stal
Krok 5: Vytvorte tlačidlo Papier




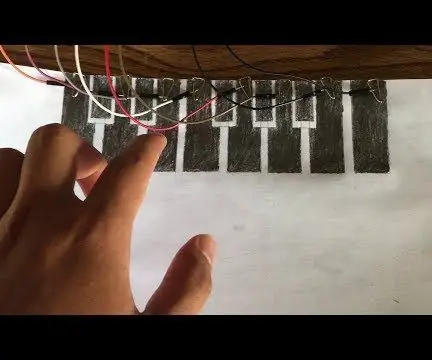
Na spustenie zvuku pomocou Makey Makey použijeme obyčajnú ceruzku a papier na výrobu gombíka.
Nakreslite dva polkruhy s veľmi malou medzerou medzi nimi tak, aby sa v skutočnosti nedotýkali, ale dostatočne blízko, aby sme sa mohli dotknúť oboch polovíc súčasne jedným prstom. Každý polkruh by mal mať tiež hrubú čiaru, ktorá siaha na každý koniec papiera. Tu pripevníte aligátorové spony z Makey Makey.
Uistite sa, že vyplňujete obe strany veľmi tmavo, aby grafit z ceruzky dokázal udržať prúd z Makey Makey.
Oba polkruhy majú mať takú malú medzeru, že je v zásade nemožné nedotknúť sa oboch strán súčasne. To vám umožní dokončiť obvod medzi kľúčom a Zemou na Makey Makey bez toho, aby ste museli držať uzemňovací vodič.
Krok 6: Nastavte Makey Makey



Vyberte dosku Makey Makey, kábel USB a dve aligátorové spony. Pripojte jeden klip aligátora k Zemi a jeden ku klávesu Space (pretože v našom kóde sme nezadali žiadny kľúč, zvuk stlačí akékoľvek tlačidlo, ktoré stlačíme).
Vezmite svorku aligátora, ktorá je pripevnená k medzerníku, a pripevnite ju na jednu stranu papierového tlačidla. Vezmite svorku aligátora, ktorá je pripevnená k Zemi, a pripevnite ju na druhú stranu papierového gombíka.
Pripojte kábel USB k prenosnému počítaču.
Krok 7: Stlačením tlačidla spustíte zvukový súbor
V tomto momente ste pripravení zazvoniť pri dverách. Spustite náčrt (nezabudnite kliknúť myšou na plátno, aby sa stlačením klávesu spustila funkcia keyPressed ()) a dotknite sa súčasne dvoch polkruhov na papieri. Mali by ste počuť zvuk zvukového súboru zvončeka.
Krok 8: Rozšírenie: Pridajte do skice vizuálny komponent

V tomto okamihu náš náčrt obsahuje iba kód na prehrávanie zvukového súboru, takže na obrazovke neuvidíte nič zmeny. To môže byť všetko, čo chcete urobiť, ak sa pokúšate vytvoriť nejaký typ interaktívneho zvukového projektu.
Vďaka schopnostiam vizuálneho kódovania súboru p5.js sú možnosti pridávania grafiky nekonečné. Môžete mať dokonca aj vizuály, ktoré reagujú na vaše zvukové súbory mnohými spôsobmi, napríklad tak, že sa zobrazujú iba počas prehrávania zvukového súboru, reagujú na zmeny hlasitosti a/alebo frekvencie alebo dokonca vizuálne znázorňujú samotný zvuk.
Krok 9: Rozšírenie: Vytvorte kruh a zmeňte farbu po stlačení tlačidla



Aby bol tento projekt jednoduchý, urobíme len kruh, ktorý po stlačení tlačidla zmení farbu.
Vo funkcii draw () vytvorte kruh pomocou funkcie elipsa (). Okrem toho pridajte funkciu fill () na nastavenie farby kruhu. Pre tento náčrt bude pôvodná farba biela, čo je hodnota v odtieňoch sivej 255. Farbu môžete nastaviť na ľubovoľnú požadovanú hodnotu farieb pomocou hodnôt RGB.
Medzi funkciou fill () a elipse () vytvorte podmienené vyhlásenie pomocou premennej keyIsPressed v zátvorkách. Medzi zložené zátvorky podmieneného príkazu vložte inú funkciu fill () nastavenú na farbu, na ktorú sa má kruh zmeniť, keď stlačíte kláves. V tomto projekte sa farba zmení na žltú, ktorá má hodnotu RGB 255, 255, 0.
if (keyIsPressed) {
výplň (255, 255, 0);
}
Skicu spustíte stlačením tlačidla prehrávania. Po načítaní náčrtu by sa teraz mal objaviť biely kruh (Nezabudnite kliknúť myšou na plátno). Potom stlačte tlačidlo papiera a mali by ste počuť zvonenie pri dverách a uvidíte, ako kruh mení farbu.
skica p5.js:
Odporúča:
Britský zvonček pre zvonček Pro pracujúci s mechanickým zvonkohrou: 6 krokov (s obrázkami)

Britský zvonček pre zvonček Pro pracujúci s mechanickým zvonkom: ************************************** *************** Vezmite prosím na vedomie, že táto metóda momentálne funguje iba s napájaním striedavým prúdom. Aktualizujem, ak/keď nájdem riešenie pre zvončeky pomocou jednosmerného prúdu Medzitým, ak máte jednosmerné napájanie zásobovanie, budete potrebovať
Papierový klavír s Arduinom: 5 krokov

Papierový klavír s Arduino: Jedná sa o jednoduchý projekt s použitím Arduina, nakreslenej klávesnice s použitím olovenej ceruzky, papiera a reproduktora
Papierový klavír Arduino: 6 krokov

Papierový klavír Arduino: Vytvoril som ho a vylepšil tento projekt na základe papierového klavíra s arduino- Hackster.ioTúto originálnu myšlienku ste mohli nájsť aj v papierovom klavíri s arduinom- Centrum projektu Arduino Zmeny, ktoré som vyššie vykonal na papierovom klavíri, sú nielen vzhľad, ale
Premeňte svoj drôtový zvonček na inteligentný zvonček s IFTTT: 8 krokov

Premeňte svoj drôtový zvonček na inteligentný zvonček s IFTTT: Zvonček WiFi zmení váš existujúci drôtový zvonček na inteligentný zvonček. https://www.fireflyelectronix.com/product/wifidoor
Premeňte svoj drôtový zvonček na inteligentný zvonček s domácim asistentom: 6 krokov

Premeňte svoj drôtový zvonček na inteligentný zvonček s domácim asistentom: Premeňte svoj existujúci drôtový zvonček na inteligentný zvonček. Prijmite upozornenie na svoj telefón alebo spárujte s existujúcou kamerou predných dverí, aby ste dostali upozornenie na fotografiu alebo video vždy, keď niekto zazvoní na váš zvonček. Viac informácií nájdete na: fireflyelectronix.com/pro
