
Obsah:
- Krok 1: Premenná
- Krok 2: Vytvorenie premennej
- Krok 3: Regulácia pomenovania premennej
- Krok 4: Typ premennej
- Krok 5: Operátor
- Krok 6: Výsledok operácie:
- Krok 7: Regulácia prevádzky
- Krok 8: Nastavte funkciu a nakreslite funkciu
- Krok 9: Kruh vo vodorovnom pohybe
- Krok 10: Smer pohybu
- Krok 11: Prehliadané pozadie
- Krok 12: Kruh trepania
- Krok 13: Migrácia kruhu
- Krok 14: Kruh presunutý myšou
- Krok 15: Koniec
- Krok 16: Relatívne hodnoty:
- Autor John Day [email protected].
- Public 2024-01-30 12:02.
- Naposledy zmenené 2025-01-23 15:06.
Utekaj! Utekaj! Utekaj!
Programovanie nie je také ťažké. Kľúčovým bodom je nájsť svoj rytmus a robiť to jeden po druhom.
Dúfam, že ste si pred čítaním tejto kapitoly už osvojili metódu kreslenia základných funkcií, alebo sa vám bude točiť hlava a budete zmätení z dvoch veľkých funkcií hlavy: nastavenia a kreslenia.
Keďže chceme vytvárať pohyblivú grafiku, musíme vedieť, ako sa vytvára animácia.
Vyššie uvedený obrázok vyzerá celkom atraktívne a vizuálne odhaľuje implementačný princíp animácie.
Animácia je mágia. Je to kúzlo vizuálneho podvádzania. V týchto informáciách však explodovala a video zaplavilo vek, už sme si na to zvykli. Málokto bude prekvapený, že je úžasné vidieť animáciu.
Rovnaký princíp je možné použiť aj na kreslenie animácií pomocou programu. Musíme zvážiť, ako do každého rámca nakresliť inú grafiku, a program bude automaticky obracať strany, zatiaľ čo my v hlave dopĺňame dokončenú animáciu. V nasledujúcej kapitole si povieme, ako realizovať základný grafický pohyb. Predtým potrebujeme vedieť niekoľko základných znalostí o premenných.
Krok 1: Premenná
Premenlivý je kontajner na údaje. Dá sa použiť opakovane v programe.
Napríklad:
[cceN_cpp theme = "dawn"] veľkosť (500, 500); elipsa (100, 250, 50, 50); elipsa (200, 250, 50, 50); elipsa (300, 250, 50, 50); elipsa (400, 250, 50, 50);
[/cceN_cpp]
Táto časť kódu nepoužila žiadne premenné. Na obrazovku nakreslí štyri kruhy. Zistili sme, že majú rovnakú šírku a výšku. Teraz, keď je to rovnaké, aby sme minimalizovali opakované zadávanie údajov, môžeme definovať znak, ktorý ho bude reprezentovať. Tento znak je variabilný.
Tu je kód po pridaní premennej:
[cceN_cpp theme = "dawn"] veľkosť (500, 500); int a = 50; elipsa (100, 250, a, a); elipsa (200, 250, a, a); elipsa (300, 250, a, a); elipsa (400, 250, a, a);
[/cceN_cpp]
Dostávame úplne rovnaký výsledok!
Pretože sme definovali premennú a, môžeme pohodlne meniť parametre. Ak zmeníme a = 50 na a = 100, potom šírka a výška všetkých kruhov bude 100 jednotne. Nemusíme teda meniť parametre jeden po druhom. Premenná je skutočne dobrý vynález.
Krok 2: Vytvorenie premennej
Pred použitím premennej musíme urobiť vyhlásenie a označiť jej dátový typ.
int i;
i = 50;
Prvá veta kódu urobila vyhlásenie pre premennú i. int je symbol, ktorý sa používa hlavne na deklarovanie premenných. Pri deklarácii ušetrí priestor v pamäti počítača, ktorý je ekvivalentom vygenerovania „schránky“, špeciálne používanej na obnovu celočíselných údajov. Druhá veta znamená, že priradenie 50 sa má implementovať pomocou premennej i. Po implementácii tejto vety budú údaje stabilne uložené v premennej. Alebo môžete byť lenivejší a skombinovať vyššie uvedené dve vety do jednej a dokončiť úlohu pri vyhlásení.
int i = 50;
Je pomerne bezplatné pomenovať premennú. Ale niekedy si musíme na niečo dávať pozor.
Krok 3: Regulácia pomenovania premennej
• Musí ísť o kombináciu abecedy a podčiarknutia. Môže to byť symbol alebo slovo.
• Rozlišovanie malých a veľkých písmen. Meno a názov môžu znamenať rôzne premenné.
• Skúste to pomenovať čo najľahšie, aby ste to rozumeli na jeden pohľad. Počiatočný znak musí byť abeceda namiesto čísla alebo špeciálneho znaku.
• Žiadne kľúčové slová ako int, float
Nasledujú niektoré nesprávne vyhlásenia.
int $ a;
int 89b;
Tu sú správne tvrdenia:
int r;
int super_24;
int openTheDoor;
Krok 4: Typ premennej
Okrem deklarovania celočíselných údajov môžeme pre desatinné dáta (nazývané aj údaje s pohyblivou rádovou čiarkou) deklarovať s kľúčovým slovom float.
plavák b = 0,5
Musíme mať na pamäti, aký typ údajov sme použili pre naše vyhlásenie. Ak sme použili kľúčové slovo int, posledné priradenie nemôže písať i = 0,5 alebo niečo podobné, alebo sa program stane chybou. Ale ak píšeme opačne, je to v poriadku. Napríklad float i = 5 je správna gramatika, ale program ho rozpozná ako desatinné číslo.
Niektoré z premenných už boli definované systémom. Nemusíme ich deklarovať sami. Rovnako ako predtým uvedená „šírka, výška“, automaticky získa šírku a výšku obrazovky počítača. Tak vysoká frekvencia použitia, že ju dizajnér priamo definuje ako predvolenú premennú, aby nám používanie bolo pohodlnejšie.
Krok 5: Operátor
Nasledujú operátori spracovania:
+ plus
- mínus
* znásobiť
rozdeliť
% Modul zvyšku
Musíte poznať všetky tieto operátory okrem %. Zdá sa to dosť zvláštne, pretože jeho výsledok je zvyšok. 9%3 je 0. Zatiaľ čo 9%5 je 4.
Medzi priradeniami a premennými je možné použiť operátory.
[cceN_cpp theme = "dawn"] int a = 1; // deklarujte celočíselnú premennú a, priradenie je 1. int b = 2; // Deklarujte celočíselnú premennú b, priradenie je 2. int c; // Deklarujte celočíselnú premennú c. c = a + b; // Plus dve priradenia a jej výsledok priraďte k c. tlač (c); // Výstupná premenná c.
[/cceN_cpp]
Krok 6: Výsledok operácie:
Výstupný výsledok sa nezobrazí v okne, ale v konzole v spodnej časti.
Spôsob písania štvrtého riadku vyzerá dosť zvláštne. Je to však bežný formát, ktorý sa často používa počas priradenia počítača. Ľavá strana symbolu rovnosti by mala byť konečnou priradenou premennou, zatiaľ čo pravá strana by mala znamenať operačný proces.
Funkcia tlače v piatom riadku dokáže vytlačiť premenné v konzole, ktorá sa často používa na testovanie stavu výstupu údajov.
Krok 7: Regulácia prevádzky
Problémovým bodom spracovania je, že musíme objasniť typ premennej. Osobitnú pozornosť musíme venovať procesu čísla s pohyblivou rádovou čiarkou a typu celého čísla.
tlač (6 /5); // výsledok 1
Operácia medzi celými číslami bude mať nové celé číslo. 6 delené 5 je 1,2. Výsledok programu je však 1. To je v rozpore s našou intuíciou. Program sa nebude zaoberať zaokrúhľovaním, ale vymaže číslo za desatinnou čiarkou.
tlač (6,0 / 5,0); // vysledok 1.2
Výsledkom operácie medzi pohyblivými bodmi bude nové číslo s pohyblivou rádovou čiarkou. Ak je skutočný výsledok 1,2, výsledok výstupu programu bude rovnaký.
tlač (6 / 5,0); // vysledok 1.2
tlač (6,0 / 5); // vysledok 1.2
Nakoniec je to zmes celého čísla a čísla s pohyblivou rádovou čiarkou. Konečný výstupný výsledok bude 1,2.
• V skutočnosti musíte mať na pamäti, že cieľom tohto návrhu regulácie nie je stratiť presnosť údajov. Ak je teda jedným prvkom číslo s pohyblivou rádovou čiarkou, výsledkom bude aj číslo s pohyblivou rádovou čiarkou.
Krok 8: Nastavte funkciu a nakreslite funkciu
Predtým sme hovorili o hromade základných znalostí. Teraz sme konečne prišli zahrať niečo zaujímavé. Nastavenie funkcií a kreslenie sú ekvivalentné hlavným funkciám spracovania. Tieto dve funkcie sú veľmi špeciálne. Môže ovládať postup programu. Porovnateľne komplikovaný program bude zahŕňať tieto dve funkcie, pretože sú základným rámcom programu. Formát:
neplatné nastavenie () {
}
void draw () {
}
Špeciálne použitie odlišuje formát vyvolania od ostatných funkcií. Pred názov funkcie musíme pridať „void“, čo znamená žiadnu „vrátenú hodnotu“. Za názov funkcie musíme pridať zátvorky a zátvorky.
[cceN_cpp theme = "dawn"] neplatné nastavenie () {print (1); } void draw () {print (2); } [/cceN_cpp]
Pozrime sa na príklad:
Po stlačení ovládacieho tlačidla konzola najskôr vydá „1“a potom nepretržite vydá „2“, kým nestlačíte tlačidlo stop alebo nezavriete okno.
Kód v zátvorkách vo funkcii nastavenia bude implementovaný iba raz. Kým kód v rámci kreslenia funkcií bude neustále bežať v obehu (predvolená implementácia 60 -krát za sekundu).
Vďaka tomuto znaku sa nastavenie zvyčajne používa na inicializáciu vlastností prostredia, ako je šírka a výška obrazovky, farba pozadia a priradenie všetkých druhov premenných. Aj keď často kreslenie funkcií vkladáme do kreslenia funkcií, aby sme generovali plynule zmenenú grafiku.
Krok 9: Kruh vo vodorovnom pohybe
S kreslením funkcií môžeme začať vytvárať naše animácie. Spôsob písania animačného efektu Processing je dosť „trápny“. Neexistuje žiadny príkaz, ktorý by existoval. Napríklad určte určitý tvar tak, aby bol krivočiary.
Tieto detaily musíme definovať sami. Musíte programu povedať, akú grafiku jednotlivé snímky rozhodne potrebujú.
Napíšte doň nasledujúci kód (Teraz to začneme robiť ručne):
[cceN_cpp theme = "dawn"] int x; int y; void setup () {veľkosť (300, 300); x = 0; y = výška/2; } void draw () {pozadie (234, 113, 107); noStroke (); elipsa (x, y, 50, 50); x = x+1; }
[/cceN_cpp]
Táto časť kódu zobrazuje pohybový kruh. Pôvodná deklarovaná premenná x, y sa používa na uloženie polohy súradnice. Jeho priradenia prebiehajú v nastavení funkcií. Pri losovaní funkcií je kód kľúča nasledujúci:
x = x + 1
Nepovažujte to za matematickú rovnicu, pretože to bude veľmi zvláštne. Tu je „=“symbolom priradenia. Predstavuje umiestnenie správnych čísel do ľavej premennej. Predpokladajme, že x je 50, akonáhle sa kód spustí, pravá strana „=“sa rovná 50+1, t.j. 51. Konečný výsledok bude priradený do premennej x. Hodnota x sa teda stane 51.
Postupujte podľa programu, zakaždým, keď funkcia kreslenia funguje raz, hodnota x sa zvýši 1. Pri každom kreslení sa teda kruh v porovnaní s predchádzajúcim rámcom posunie v pixelovom smere horizontálne doprava. Preto sa grafika stáva pohybovou.
• Aby bol kód lepšie čitateľný, musíme pred každým riadkom kódu v zátvorkách ušetriť určitú miestnosť. A musí byť čo najviac zarovnaný. Stlačením klávesu TAB alebo niekoľkých medzier sa môže zasunúť.
• Symbol prázdneho miesta a zalomenia riadka v programe program neovplyvní. Je teda v poriadku, ak napíšeme jeden viac alebo menej.
Toto je ďalší jednoduchší spôsob, ako to vyjadriť. Aby sa variabilný kruh automaticky zvýšil o 1, musíme ho napísať v nasledujúcom formáte.
kruh = kruh +1
Docela nepohodlné! Ak je názov premennej dlhší, musíme napísať viac slov. Naši leniví predchodcovia teda vymyslia takýto nápad.
kruh ++
Nie je to veľmi jednoduché? Znamená to automaticky zvýšiť 1. Podobne ako to je - -, čo znamená zníženie o 1 automaticky.
Ak však dúfame, že množstvo automatického nárastu je iné číslo ako 2, musíme skúsiť iný výraz.
kruh += 2
To sa rovná
kruh = kruh + 2
Podobne existuje - =, /=, *=.
Krok 10: Smer pohybu
To, akým smerom sa grafika pohybuje, závisí od toho, ako zmeníte súradnice. Ak sa zmení na y = y + 1, kruh sa posunie nadol. Ak sa xx y zvýši o 1, kruh sa posunie nadol nadol v pravom dolnom rohu. Ak napíšeme, že je to mínus symbol, bude sa pohybovať opačným smerom.
[cceN_cpp theme = "dawn"] int x, y; // Môže deklarovať viac premenných súčasne, oddeľte ich čiarkou. void setup () {veľkosť (300, 300); x = 0; y = 0; } void draw () {pozadie (234, 113, 107); noStroke (); elipsa (x, y, 50, 50); x ++; y ++; }
[/cceN_cpp]
Pohybová rýchlosť
Pamätáte si predvolených 60 snímok za sekundu počas kreslenia funkcií? Podľa tejto rýchlosti sa kruh vyššie posunie doprava o 60 pixelov za sekundu.
Ak chceme zmeniť rýchlosť grafického pohybu, existujú dva spôsoby: jedným je zvýšenie hodnoty x zakaždým, keď sa zmení.
x = x + 10
V porovnaní s pôvodným vylepšilo rýchlosť 10 -krát!
Ďalšou metódou je zmeniť frekvenciu obnovovania plátna. snímok za sekundu()
Táto funkcia môže zmeniť vysielaciu frekvenciu plátna. Napíšte frameRate (10) do nastavenia funkcií, zmení to pôvodných 60 snímok za sekundu na 10 snímok za sekundu. Rýchlosť sa spomalí 6 -krát ako predtým.
Krok 11: Prehliadané pozadie
Všetky predchádzajúce príklady zapisujú pozadie do funkcie draw. Napadlo vás niekedy napísať to do nastavenia funkcií? Bude to mať nejaké rozdiely? Teraz aktualizujme príklad horizontálneho pohybu.
[cceN_cpp theme = "dawn"] int x, y; void setup () {veľkosť (300, 300); pozadie (234, 113, 107); x = 0; y = výška/2; } void draw () {noStroke (); elipsa (x, y, 50, 50); x += 1; } [/cceN_cpp]
Čo sa stalo? Možno nemôže správne pochopiť dôvod výroby problému. Odstráňte funkciu noStroke, znova pridajte ťah a zobrazte dráhu pohybu kruhu.
Je to kvôli predtým vytvorenému kruhu, ktorý nebol odstránený! Pretože nastavenie funkcií funguje iba raz, ak nad neho napíšeme pozadie, vyplní pozadie iba raz a v opačnom prípade už nebude mať žiadny účinok. Pozadie funkcie je ako nástroj vedra s farbou. Akonáhle sa použije, pokryje všetok obsah na plátne, namiesto nastavenia iba farby pozadia. Zapíšeme to pred nakreslením funkcie, aby sa bývalý rámec zakryl vždy, keď vytvoríme nový vzor. Kruh preto môže bežať tak, ako sme očakávali. Okrem toho, že si pamätáme použitia jednotlivých funkcií, musíme myslieť aj na pozíciu kódu. Veľa času, riadok pre kodea smerom hore alebo dole, a jeho napísanie do alebo von zo zátvorky vytvorí celkom odlišné efekty. Smer kódu je dvojrozmerný. Ak sa objaví chyba, musíme ju kalibrovať v týchto dvoch dimenziách.
• Táto metóda opakovaného kreslenia môže pri správnom použití vytvárať veľmi zvláštny efekt. Môžete skopírovať nasledujúci kód a vyskúšať to.
[cceN_cpp theme = "dawn"] neplatné nastavenie () {veľkosť (400, 400); } void draw () {elipsa (šírka/2-mouseX, výška/2-mouseX, mouseY, mouseY); elipsa (šírka/2-myšX, výška/2+myšX, myšY, myšY); elipsa (šírka/2+myšX, výška/2-myšX, myšY, myšY); elipsa (šírka/2+myšX, výška/2+myšX, myšY, myšY); } [/cceN_cpp]
Tu sme použili magickú premennú mouseX a mouseY. Neskôr o tom budeme hovoriť podrobne.
Krok 12: Kruh trepania
Čo keď chcem, aby bol smer pohybu kruhu nepravidelný? Vďaka šikovnej náhodnej funkcii si môžete tento efekt uvedomiť aj vy. Random je často používaná funkcia. Môže byť použitý na generovanie náhodných funkcií. Je to ako duch bez stopy. Keď sú príbuzné s premennými, nevedia si predstaviť, čo bude ďalej.
Vyvolať formát:
náhodný (vysoký)
Vysoká predstavuje náhodný horný limit a predvolený dolný limit je 0. Napríklad náhodný (10). Náhodne bude produkovať číslo od 0 do 10 (0 je zahrnuté, ale 10 nie je zahrnuté).
náhodný (nízky, vysoký)
Ak nastavíme dva parametre, vráti sa medzi ne na náhodnú hodnotu. Napríklad náhodný (5, 10). Náhodne bude produkovať číslo od 5 do 10 (5 je zahrnutých, ale 10 nie je zahrnutých).
Príklad:
[cceN_cpp theme = "dawn"] float x;
x = náhodný (50, 100);
tlač (x); [/cceN_cpp]
Pri každom spustení programu konzola vydá rôzne hodnoty.
• Poznámka: Hodnoty vytvorené funkciou náhodne patria typu s pohyblivou rádovou čiarkou (typ desatinného čísla). Ak chceme priradiť hodnotu celočíselnej premennej, musíme ju transformovať prostredníctvom funkcie int (). Transformácia sa nedodržiava zaokrúhľovaním, ale priamo odstraňuje desatinnú časť. Takže výstup int (náhodný (5)), má iba 5 možností: 0, 1, 2, 3, 4.
Potom, čo sa zoznámime s používaním funkcie náhodne, sa môžeme dostať priamo k nižšie uvedenému prípadu.
[cceN_cpp theme = "dawn"] int x, y; void setup () {veľkosť (300, 300); x = šírka/2; y = výška/2; } void draw () {pozadie (234, 113, 107); noStroke (); x += int (náhodný (-5, 5)); y += int (náhodný (-5, 5)); elipsa (x, y, 50, 50); }
[/cceN_cpp]
Pôvodné pridané hodnoty súradníc sú pevné. Iba ak zvýšime náhodnú hodnotu, kruh sa bude pohybovať neurčitým smerom. S väčším náhodným rozsahom sa trasie častejšie. Pretože zmena hodnoty medzi snímkami je odrazená, pohyb už nebude plynulý. Kým je prvý rámec na (150, 150), druhý rám sa v rámci letmého pohľadu presunie do polohy (170, 170).
Krok 13: Migrácia kruhu
Migračný kruh
Vytvorí to plynulý pohyb? Pomôcť nám môže funkčný hluk. Má lepší rytmus ako štandardné náhodné. A náhodne generované náhodné čísla sú nepretržite.
Vyvolať formát:
hluk
Funkčný šum nemôže definovať jeho výstupný rozsah. Program definuje, že môže generovať iba čísla s pohyblivou rádovou čiarkou od 0 do 1 a pevný vstup môže mať iba pevný výstup.
[cceN_cpp theme = "dawn"] float x = hluk (5); float y = hluk (5); tlač (x, y); [/cceN_cpp]
Pretože vyššie uvedené vstupné parametre sú 5, výstupné výsledky sú teda rovnaké. Ako potom zmeniť výsledok? Odpoveďou je dynamicky meniť vstupné parametre. V skutočnosti môžeme šum považovať za neobmedzenú hlasovú stopu, vstupné parametre sú rovnaké ako v „súčasnosti“. Ak je vstup parametra nepretržitý, výstup bude tiež súvislý.
[cceN_cpp theme = "dawn"] float x, y; void setup () {veľkosť (700, 100); x = 0; pozadie (0); } neplatné kreslenie () {x += 1; y = hluk (počet snímok/100,0)*100; noStroke (); elipsa (x, y, 2, 2); }
[/cceN_cpp]
V tomto prípade nakreslíme cestu zmeny Y, aby sme lepšie porozumeli funkčnému šumu.
• Okrem toho premenná frameCount získa súčasný rámec. Na rozdiel od šírky a výšky v predchádzajúcom prípade je stabilný bez akýchkoľvek zmien. Okrem toho sa začína zvyšovať od 0. Ak to chápeme podľa počiatočnej animovanej grafiky, ukazuje stránku, na ktorú sme sa obrátili (skôr časovú koncepciu v programe).
• frameCount je celočíselná premenná. Rozdelený inou celočíselnou premennou, program predvolene spracuje výsledok ako celé číslo. Aby sme zvýšili presnosť výsledku, musíme zmeniť 100 na 100,0. Rozdelené číslom s pohyblivou rádovou čiarkou dostaneme tiež číslo s pohyblivou rádovou čiarkou.
• Aby sme mohli zmeniť os Y z 0 na 100, musíme výsledok šumu vynásobiť 100. Môžeme teda ovládať rozsah náhodných hodnôt.
Niektorí z vás, ktorí dobre premýšľajú, sa môžu pýtať „prečo musíme rozdeliť frameCountby 100? Nie je v poriadku napísať frameCount priamo?“Samozrejme môžete! Ale tu, aby sme lepšie zobrazili charakteristiky funkčného šumu, spomaľujeme „rýchlosť vysielania“. Nasledujúci príklad ukazuje zmeny výstupnej hodnoty pri rôznych rýchlostiach zmien.
[cceN_cpp theme = "dawn"] float x, y1, y2, y3, y4, y5; void setup () {veľkosť (700, 500); x = 0; pozadie (0); } neplatné kreslenie () {x += 1; y1 = hluk (počet snímok)*100; y2 = šum (počet snímok/10,0)*100; y3 = šum (počet snímok/100,0)*100; y4 = šum (počet snímok/1000,0)*100; y5 = šum (počet snímok/10 000,0)*100; noStroke (); elipsa (x, y1, 2, 2); elipsa (x, y2+100, 2, 2); elipsa (x, y3+200, 2, 2); elipsa (x, y4+300, 2, 2); elipsa (x, y5+400, 2, 2); mŕtvica (80); riadok (0, 100, šírka, 100); riadok (0, 200, šírka, 200); riadok (0, 300, šírka, 300); riadok (0, 400, šírka, 400); }
[/cceN_cpp]
Meniace sa parametre vo funkčnom hluku môžete považovať za indikátor priebehu. Zmena parametra je taká, ako keby sme posunuli ukazovateľ priebehu. Keď je teda meniaci sa rozsah tejto „hlasovej stopy“väčší, predné a zadné spojité charakteristiky výstupnej hodnoty budú slabšie. (Dokážeme si predstaviť, čo sa stane, ak budeme vysielať hudbu alebo video s dvojnásobnou rýchlosťou, 5 krát rýchlosť, 20 krát rýchlosť). Keď je rozsah väčší ako určitá hodnota, potom nemá veľký rozdiel fungovať náhodne pri generovaní hodnoty.
Ak porozumiete všetkým vyššie uvedeným príkladom, budete mať pocit, že nič nemôže byť jednoduchšie nakresliť migrujúci kruh. Môžete pochopiť aj vnútorné zásady.
[cceN_cpp theme = "dawn"] float x, y; void setup () {veľkosť (300, 300); x = 0; } void draw () {pozadie (234, 113, 107); x = šum (počet snímok/100,0 + 100)*300; y = hluk (počet snímok/100,0)*300; noStroke (); elipsa (x, y, 50, 50); }
[/cceN_cpp]
Pohyb je teraz zaujímavejší ako rotujúce gyroskop.
• Dôvod, prečo má premenná x v rámci funkčného šumu plus 100, je ten, že ich oddelíme na vzdialenosť. Ak sú parametre xy v rámci funkčného šumu rovnaké alebo celkom blízke, zmena súradnice x, y sa priblíži k rovnakému. To má zaistiť, aby bol pohyb oveľa náhodnejší.
Krok 14: Kruh presunutý myšou
Ďalej sa konečne dostávame k dvom premenným, ktoré mám najradšej: mouseX a mouseY. Pri prvom pohľade na tieto dve koncepcie sa mi oči lesknú svetlom. Pretože je to najpriamejší spôsob interakcie s grafikou. Môžeme s ním vytvoriť veľa zaujímavého programu.
Prípad je celkom jednoduchý:
[cceN_cpp theme = "dawn"] int x, y; void setup () {veľkosť (300, 300); x = 0; y = 0; } void draw () {pozadie (234, 113, 107); noStroke (); x = myšX; y = myšY; elipsa (x, y, 50, 50); }
[/cceN_cpp]
mouseX môže získať súradnicu x myši, zatiaľ čo mouseY môže získať súradnicu y.
• Skúsme zmeniť kladný a záporný symbol, alebo si vymeníme mouseX a mouseY.
Krok 15: Koniec
Z týchto známych príkazov by ste mohli ovládať pohyb grafiky. S obsahom poslednej kapitoly poriadne zapojte svoju predstavivosť, môžete vytvárať množstvo zaujímavých animovaných efektov.
V našej ďalšej kapitole môžeme vidieť početnejšie príklady. Zároveň budeme používať matematické funkcie a kombinovať ich s grafickým pohybom.
Tento článok pochádza od návrhára Wenzyho.
Krok 16: Relatívne hodnoty:
Zaujímavé programovacie pokyny pre návrhára-úvodný dotyk spracovania
Zaujímavé programovacie pokyny pre návrhára-vytvorte si svoj prvý program spracovania
Tento článok pochádza z:
Ak potrebujete pomoc, môžete sa obrátiť na: [email protected].
Odporúča:
Zaujímavé pokyny pre programovanie programovania pre návrhára-ovládanie farieb: 10 krokov

Zaujímavé pokyny pre programovanie programovania pre návrhárov-Ovládanie farieb: V predchádzajúcich kapitolách sme si povedali viac o tom, ako použiť kód na tvarovanie, a nie o znalostné body o farbe. V tejto kapitole sa pokúsime hlbšie preskúmať tento aspekt znalostí
Pokyny pre sadu nástrojov pre analýzu kódovania: 9 krokov

Pokyny k súprave nástrojov pre analýzu kódovania: Súbor nástrojov pre analýzu kódovania (CAT) je bezplatný softvér na kvalitatívnu analýzu údajov, ktorý existuje úplne online. Výskumníkom s textovými údajmi CAT umožňuje kategorizáciu a patternizáciu rozsiahlych objemov údajov do kvantitatívnych množstiev.
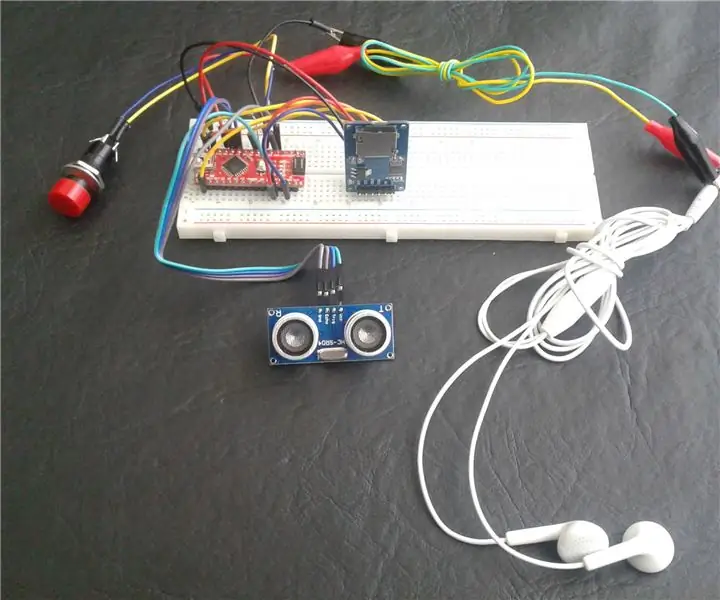
Arduino vyjadrená biela trstina (časť prvá): 6 krokov (s obrázkami)

Arduino vyjadril bielu trstinu (časť prvá): Pred rokmi som bol so študentom, ktorý mal nevidomého člena rodiny. Uvedomil som si, že by sme mohli dospieť k malému riešeniu, ktoré by dokázalo počuteľne počuť, koľko krokov vedie k nejakej prekážke. arduino s predtým zaznamenanými číslami by mohlo
Zaujímavé pokyny pre programovanie programovania pre návrhára-načítanie médií a udalosť: 13 krokov

Zaujímavé pokyny k programovaniu, programovanie pre návrhára-Načítanie a udalosť médií: Do spracovania je možné načítať množstvo externých údajov, medzi ktorými sú tri bežne používané typy. Sú oddelené od obrazu, zvuku a videa. V tejto kapitole sa budeme baviť o tom, ako podrobne načítať zvuk a video, v kombinácii s udalosťou
Zaujímavé programovacie pokyny pre návrhára-Riadenie procesu programu-Vyhlásenie o cykle: 8 krokov

Zaujímavé pokyny k programovaniu pre návrhára-Riadenie procesu programu-Vyhlásenie o slučke: Vyhlásenie o procese programu-Vyhlásenie o slučke V tejto kapitole sa dostanete do kontaktu s dôležitým a silným vyhlásením o slučke. Ak si chcete pred prečítaním tejto kapitoly nakresliť 10 000 kruhov v programe, vystačíte si iba s
